如何使用WordPress块编辑器(Gutenberg教程)
您想学习如何使用WordPress块编辑器(Gutenberg)吗?
当WordPress 5.0于2019年发布时,它用绰号为“Gutenberg”的全新块编辑器取代了旧的经典编辑器。块编辑器引入了一种在WordPress中创建内容的不同方式。
在本教程中,我们将向您展示如何使用WordPress块编辑器并掌握它来创建视觉上令人惊叹的博客文章和页面。
Block Editor(Gutenberg)和Classic Editor有什么区别?
在我们深入研究块编辑器之前,让我们首先比较和了解古腾堡块编辑器和旧经典编辑器之间的区别。
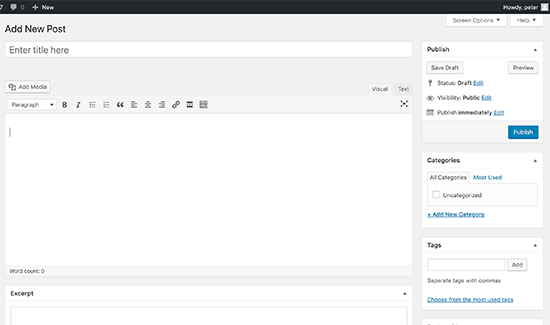
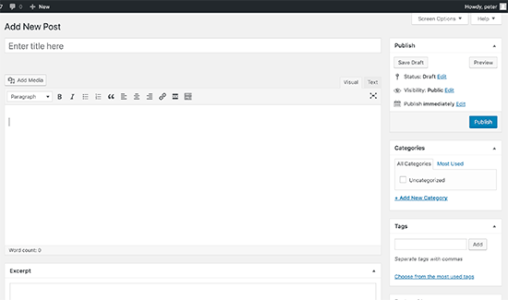
以下是WordPress中经典编辑器的样子:

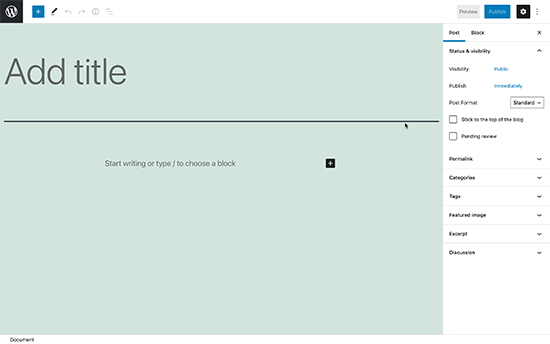
现代WordPress块编辑器就是这个样子的:

如您所见,它们是在WordPress中创建内容的两个完全不同的编辑器。
旧的经典编辑器是一个文本编辑器,其格式化按钮与Microsoft Word非常相似。
新编辑器使用一种完全不同的方法,称为“块”(因此,名称为块编辑器)。
块是您将内容元素添加到编辑屏幕以创建内容布局。您添加到帖子或页面的每个项目都是一个块。
您可以为每个段落、图像、视频、画廊、音频、列表等添加块。所有常见内容元素都有块,WordPress插件可以添加更多块。
WordPress块编辑器如何比经典编辑器更好?
WordPress块编辑器提供了一种简单的方法,可以向您的帖子和页面添加不同类型的内容。
例如,以前,如果您想在内容中添加表格,那么您需要一个单独的表格插件。
使用块编辑器,您可以简单地添加表格块,选择列和行,然后开始添加内容。

您可以上下移动内容元素,将它们作为单个块进行编辑,并轻松创建媒体丰富的内容。
最重要的是,WordPress块编辑器易于使用和学习。
这为所有刚刚开始第一个博客或构建DIY商业网站的WordPress初学者提供了巨大的优势。
话虽如此,让我们看看如何像专业人士一样使用WordPress块编辑器来创建出色的内容。
以下是我们将在本古腾堡教程中介绍的内容:
- 使用古腾堡-WordPress块编辑器
- 创建新的博客文章或页面
- 如何在古腾堡中添加块
- 在新编辑器中处理块
- 在古腾堡保存和重用块
- 古腾堡的发布和发布设置
- 新编辑器中的插件设置
- 在古腾堡中添加一些常见的块
- 在古腾堡探索一些新的内容块
- 像专业人士一样使用古腾堡的额外提示
- 向古腾堡块编辑器添加更多块
- 关于古腾堡的常见问题
准备好了吗?让我们潜入吧。
使用古腾堡-WordPress块编辑器
块编辑器设计直观灵活。虽然它看起来与旧的WordPress编辑器不同,但它仍然可以做你在经典编辑器中能做的所有事情。
让我们从涵盖您在经典编辑器中所做的基本事情开始,以及它们如何在块编辑器中完成。
使用块编辑器创建新的博客文章或页面
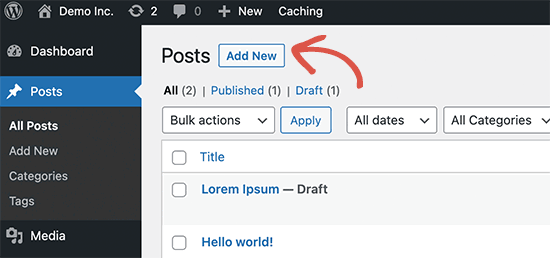
您将像往常一样开始创建新的博客文章或页面。只需单击帖子»在WordPress管理员中添加新菜单。如果您正在创建页面,请转到Pages » Add New menu。

这将启动块编辑器。
如何在古腾堡中添加块
每个帖子或页面的第一个块都是标题。
您可以使用鼠标在标题下方移动,或按键盘上的Tab键向下移动光标并开始书写。

默认情况下,下一个块是段落块。这允许用户立即开始写作。
但是,如果您想添加不同的东西,那么您可以单击编辑器左上角、现有块下方或块右侧的添加新块按钮(+)。

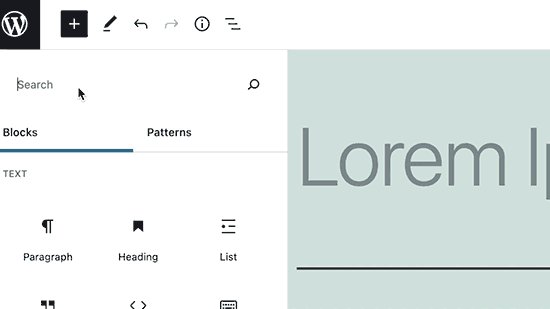
单击按钮将显示添加块菜单,顶部是搜索栏,下面是常用的块。
您可以单击选项卡来浏览块类别,或键入关键字以快速搜索块。

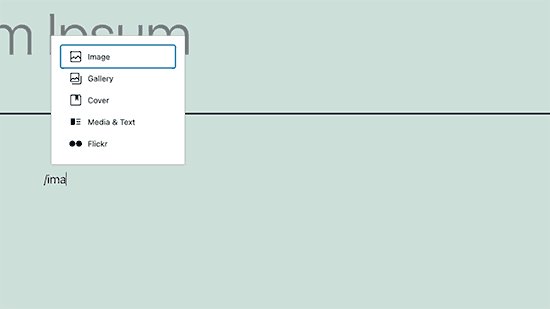
如果您不想使用鼠标单击按钮,那么您可以通过键入/搜索和添加块来使用键盘快捷键。

在新编辑器中处理块
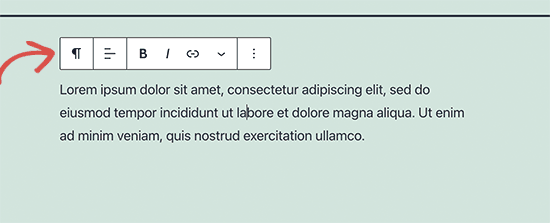
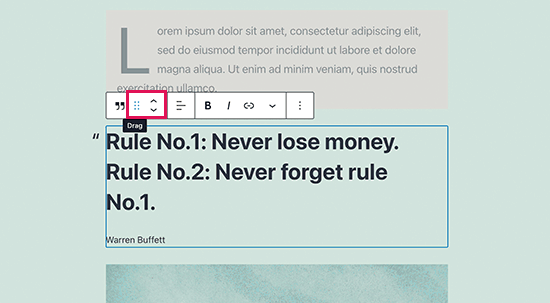
每个块都有自己的工具栏,该工具栏显示在块的顶部。工具栏中的按钮将根据您正在编辑的块而变化。
例如,在这个屏幕截图中,我们正在处理一个段落块,该块显示基本的格式按钮,如文本对齐、粗体、斜体、插入链接等。

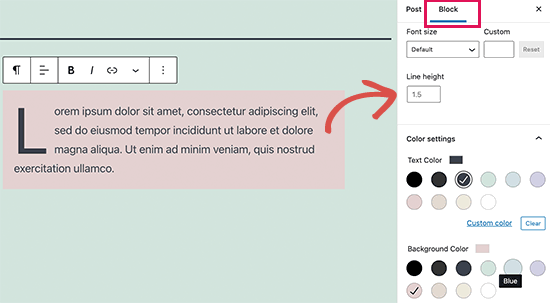
除了工具栏,每个块还可以有自己的块设置,这些设置将显示在编辑屏幕的右列中。

您只需拖动块或单击每个块旁边的向上和向下按钮即可上下移动块。

在组和列中组织块
块编辑器附带方便的工具来管理和组织您的内容布局。
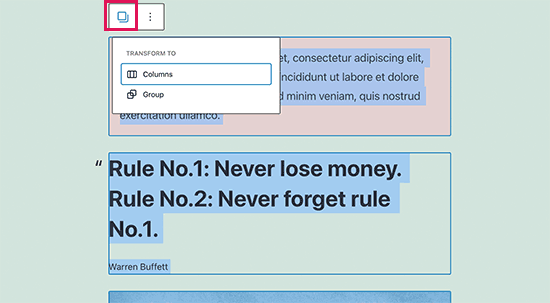
您可以在按下键盘上的SHIFT键时单击它们来选择多个块。

之后,单击工具栏中的块类型按钮,将所选块转换为组或列。

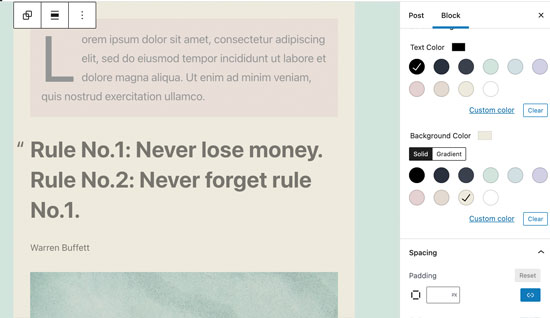
然后,您可以将样式应用于整个组块,例如更改其对齐或间距。
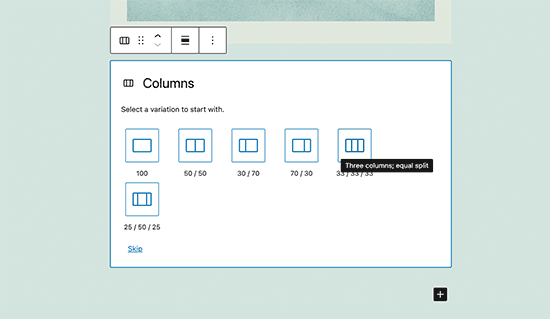
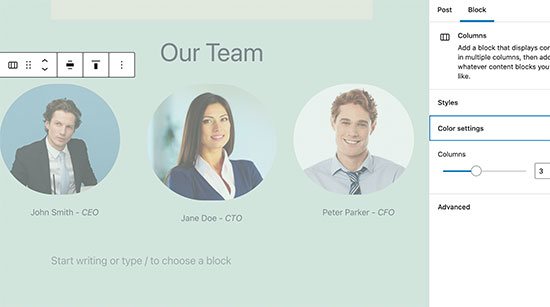
块编辑器还允许您添加空的组或列块。之后,你可以用其他块填充它们。

然后,您可以用任何类型的块填充每列,以创建漂亮的布局。

在古腾堡保存和重复使用块
块最好的一点是它们可以被保存和重复使用。这对网站所有者和博主特别有帮助,他们经常需要向他们的文章或页面添加特定的内容片段。
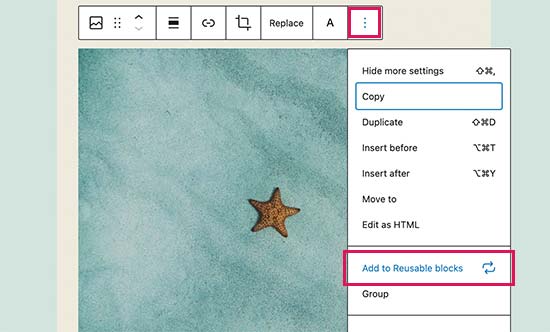
只需单击位于每个块工具栏右角的菜单按钮。从菜单中,选择“添加到可重用块”选项。

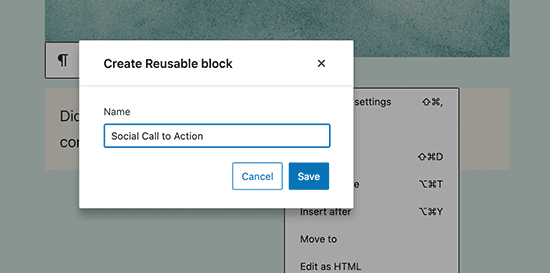
您需要为可重用块提供一个名称,以便稍后识别和重用它。

块编辑器现在会将块保存为可重用块。
现在您已经保存了一个块,让我们看看如何将可重用块添加到您网站上的其他WordPress帖子和页面中。
只需编辑您想要添加可重用块的帖子或页面。在帖子编辑屏幕上,单击添加块按钮。
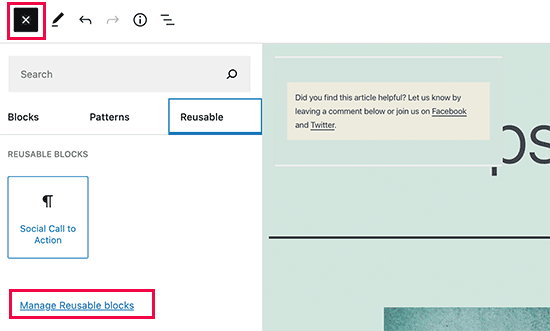
您将在“可重用”选项卡下找到您保存的块。您也可以通过在搜索栏中键入它的名字来找到它。

您可以将鼠标悬停在它上面,以查看块的快速预览。只需单击该块即可将其插入您的帖子或页面。
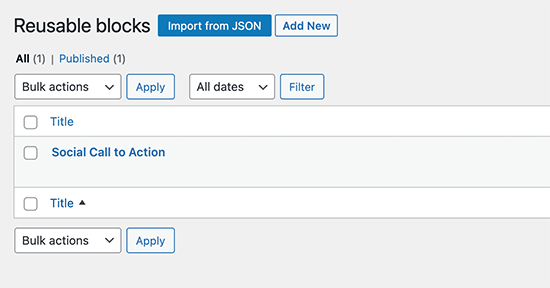
所有可重用块都存储在您的WordPress数据库中,您可以通过单击“管理所有可重用块”链接来管理它们。
这将带您进入块管理器页面。从这里,您可以编辑或删除任何可重复使用的块。您还可以导出可重用的块,并在任何其他WordPress网站上使用它们。

注意:您也可以将整个组和列用作可重用的块。这允许您保存整个部分,并在需要时使用它们。
在古腾堡块编辑器中发布和管理选项
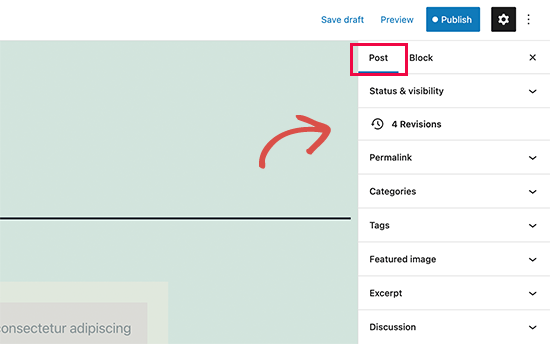
每个WordPress帖子都包含大量元数据。这包括发布日期、类别和标签、特色图像等信息。
所有这些选项都整齐地放置在编辑器屏幕的右栏中。

古腾堡的插件选项
WordPress插件能够利用块编辑器的API在编辑屏幕中集成自己的设置。
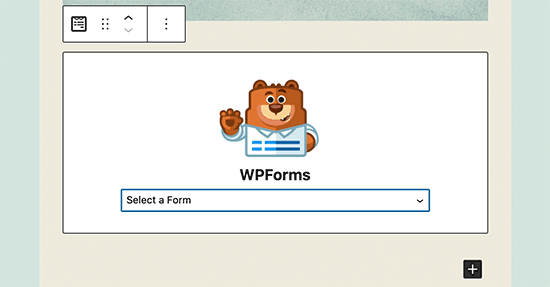
一些流行的插件自带块。例如,WPForms,最好的WordPress表单构建器插件允许您使用块将表单添加到内容中。

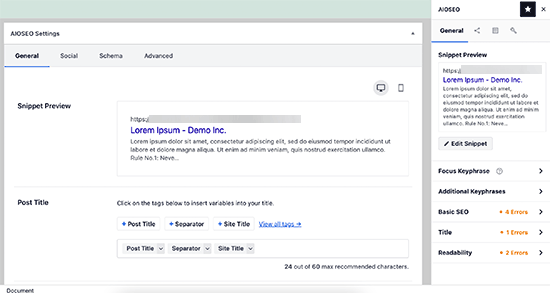
以下是WordPress的All in One SEO如何允许您在块编辑器中编辑SEO设置:

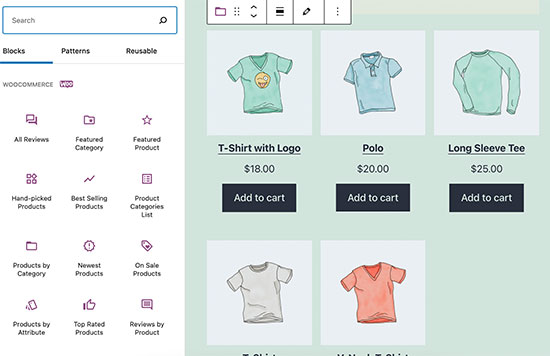
WooCommerce还附带了块,您可以轻松地将其添加到您的任何WordPress帖子和页面中。

在新编辑器中添加一些常见块
基本上,块编辑器可以做经典编辑器所做的一切。然而,你会比以前更快、更优雅地做事。
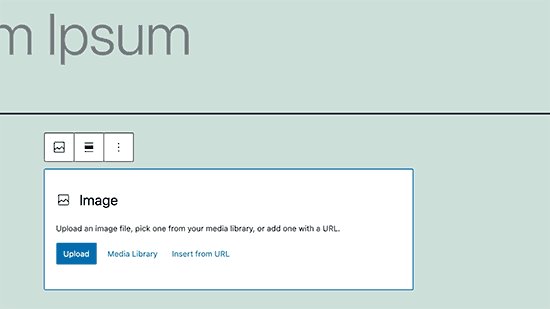
1.在WordPress块编辑器中添加图像
WordPress块编辑器中有一个现成的图像块。只需添加块,然后上传图像文件或从媒体库中选择。

您还可以从计算机中拖放图像,编辑器将自动为它创建图像块。
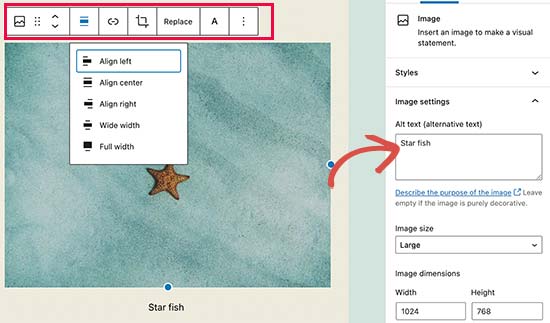
添加图像后,您将能够看到块设置,您可以在其中为图像添加元数据,如alt文本、大小,并添加图像链接。

2.在块编辑器中添加链接
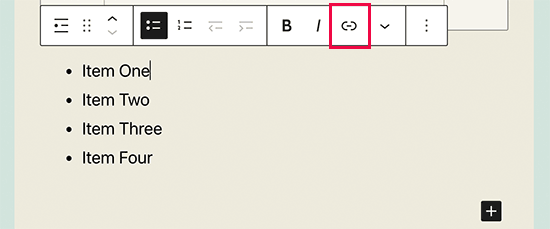
块编辑器附带几个块,您可以在其中添加文本。最常用的是段落块,该块在工具栏中带有插入链接按钮。
所有其他常用的文本块在工具栏中也包含一个链接按钮。

您还可以使用键盘快捷键插入链接,即Mac的Command + K和Windows计算机上的CTRL + K。
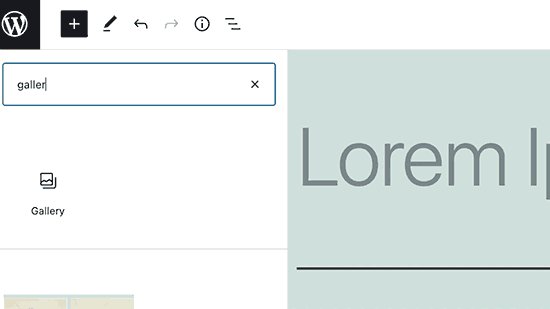
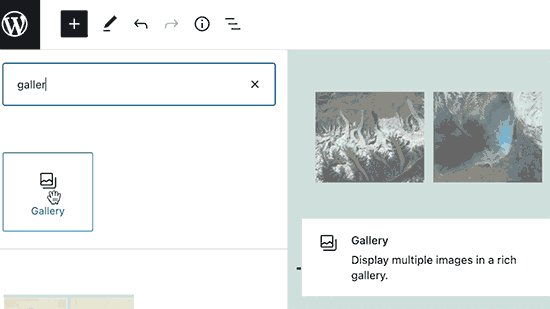
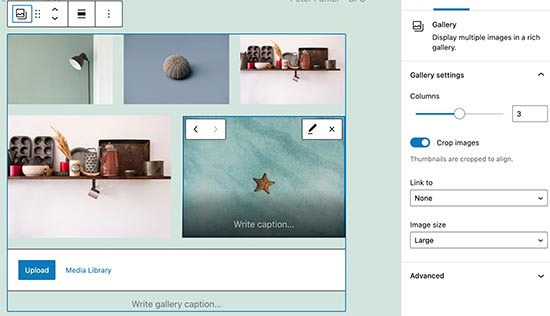
3.在古腾堡添加一个图片库
画廊块的工作原理与图像块类似。您添加它,然后上传或选择图像文件。

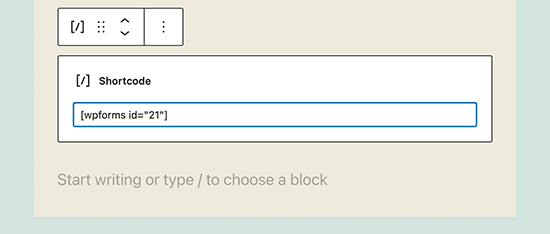
4.使用古腾堡在WordPress帖子中添加短代码
您所有的短代码都将像在经典编辑器中一样工作。您可以简单地将它们添加到段落块中,也可以使用短代码块。

在古腾堡探索一些新的内容块
古腾堡编辑器承诺通过引入一些新块来解决WordPress中一些长期存在的可用性问题。
以下是一些我们认为用户会发现非常有帮助的最爱。
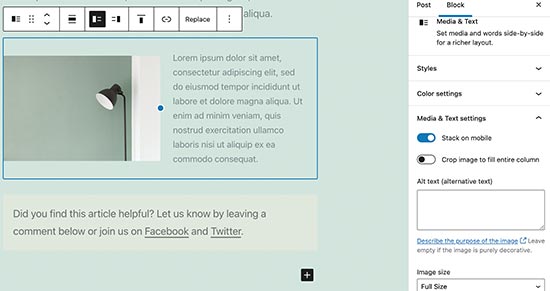
1.在WordPress中的一些文本旁边添加图像
使用旧编辑器,我们的许多用户无法在文本旁边放置图像。您现在可以使用媒体和文本块执行此操作。

这个简单的块带有两个并排放置的块,允许您轻松添加图像,旁边有一些文本。
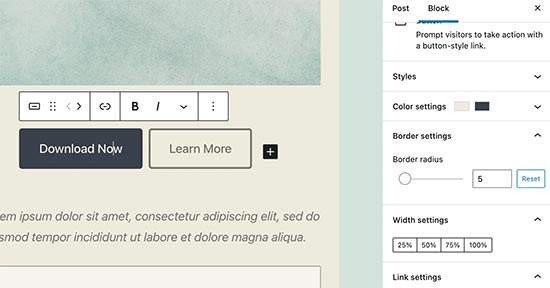
2.在WordPress帖子和页面中添加一个按钮
在旧编辑器中,在博客文章或页面中添加按钮是另一个烦恼。您要么必须使用为按钮创建短代码的插件,要么必须切换到HTML模式并编写代码。
古腾堡带有一个按钮块,允许您快速向任何帖子或页面添加按钮。

您可以为按钮添加链接、更改颜色等。有关详细信息,请参阅我们关于如何在WordPress中轻松添加按钮的文章。
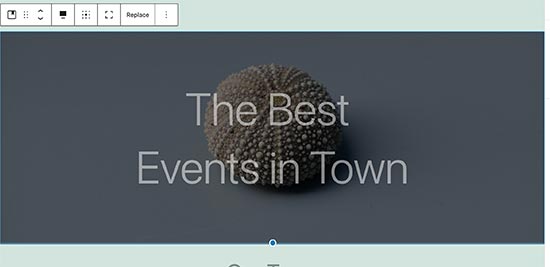
3.在博客文章和登陆页面中添加漂亮的封面图像
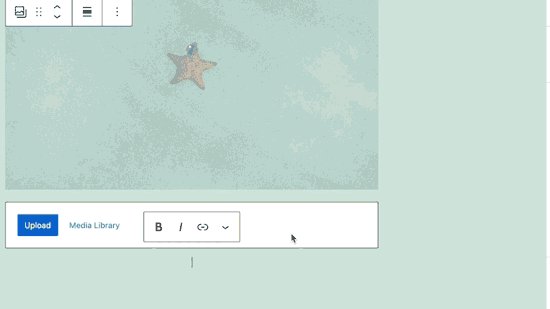
您可能想尝试的另一个很酷的功能是“封面”块,它允许您将封面图像或彩色背景封面添加到帖子和页面中。
封面图像是一种更宽的图像,通常用作页面或故事开头的新部分的封面。它们看起来很漂亮,并允许您创建引人入胜的内容布局。
只需添加一个封面块,然后上传您想要使用的图像。您可以为封面选择覆盖颜色,或将其设置为固定的背景图像,以便在用户向下滚动页面时创建视差效果。

有关更多详细信息,请参阅我们关于WordPress中封面图像和功能图像之间差异的文章。
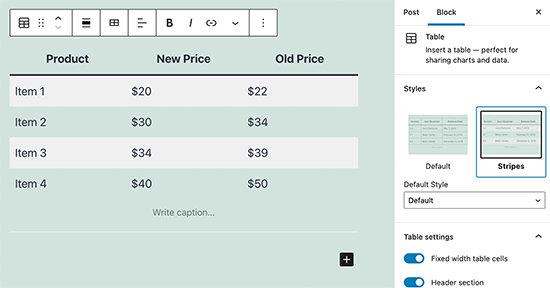
4.在文章中创建表格
经典编辑器没有按钮将表格添加到您的WordPress帖子中。你必须使用插件或创建一个写自定义CSS和HTML的表格。
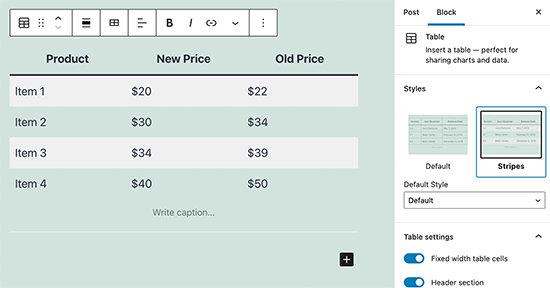
古腾堡编辑器带有默认的表格块,这使得将表格添加到您的帖子和页面中变得非常容易。只需添加块,然后选择要插入的列数和行数。

您现在可以继续并开始向表行添加数据。如果需要,您可以随时添加更多行和列。还有两种基本样式可供选择。
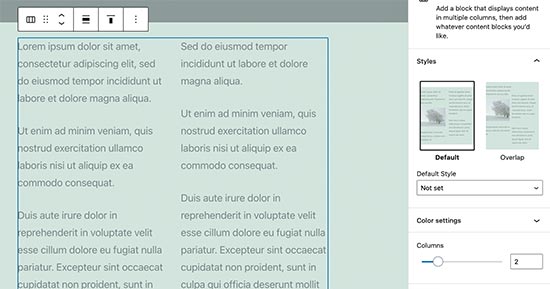
5.创建多列内容
创建多列内容是经典编辑器根本无法处理的另一个问题。块编辑器允许您添加列块,这基本上可以添加两列段落块。

这个列块非常灵活。您最多可以在一行中添加6列,甚至可以在每列中使用其他块。
像专业人士一样使用古腾堡的额外提示
查看块编辑器,您可能想知道您是否会花更多时间添加和调整块,而不是创建实际内容?
嗯,块编辑器的速度非常快,即使非常基本的几分钟使用,也可以让您不假思索地立即添加块。
很快,您就会意识到,通过这种方法,您的工作流程会变得多么快。
对于高级用户,这里有一些额外的提示,可帮助您更快地使用WordPress块编辑器工作。
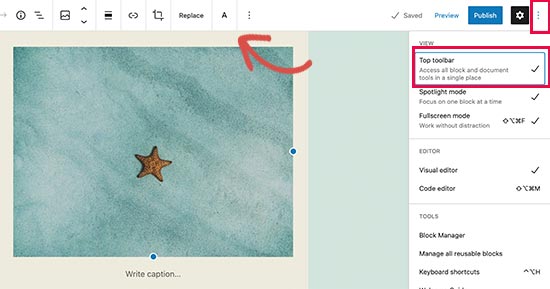
1.将块工具栏移动到顶部。
您可能已经注意到,在上面的屏幕截图中,每个块的顶部都有一个工具栏。您可以将此工具栏移动到编辑器的顶部。
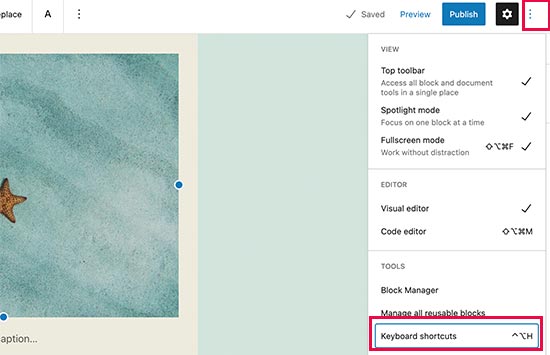
只需单击屏幕右上角的三点按钮,然后选择顶部工具栏选项。

2.使用键盘快捷键
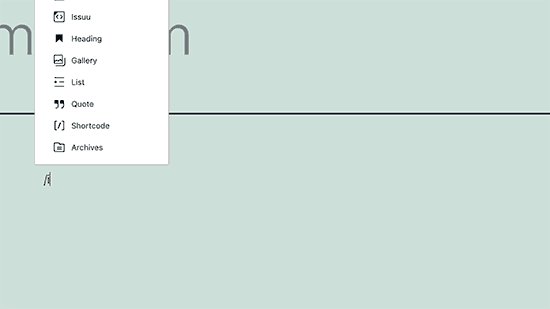
古腾堡附带了几个方便的快捷方式,这将使您的工作流程变得更好。你应该立即开始使用的第一个是/。
只需输入/然后开始键入,它将显示您可以立即添加的匹配块。
有关更多快捷方式,请单击屏幕右上角的三点菜单,然后选择“键盘快捷方式”。

这将弹出一个弹出窗口,其中包含您可以使用的所有键盘快捷键的列表。该列表将为Windows和Mac用户提供不同的快捷方式。
3.拖放媒体以自动创建媒体块
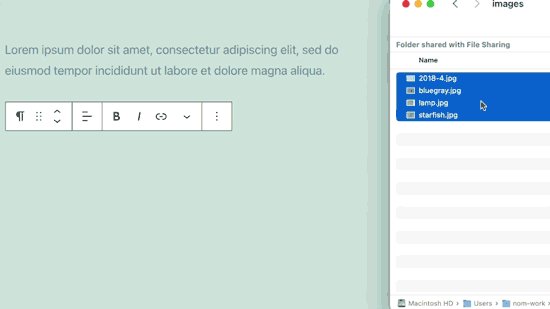
古腾堡允许您将文件拖放到屏幕上的任何地方,它会自动为您创建一个块。
您可以删除单个图像或视频文件,它将为您创建块。您还可以删除多个图像文件来创建画廊块。

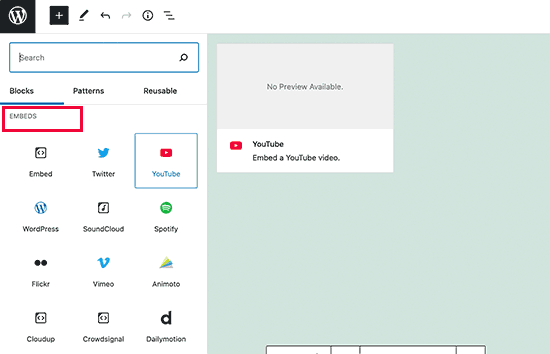
4.添加YouTube、Twitter、Vimeo和其他嵌入
块编辑器可以更轻松地将第三方内容嵌入到您的WordPress内容中。所有流行的第三方服务都有块。

但是,您只需在任何时候复制并粘贴嵌入URL,它会自动为您创建一个块。
例如,如果您添加了YouTube视频URL,那么它将自动创建YouTube嵌入块并显示视频。
对于Facebook和Instagram嵌入,默认嵌入选项将不起作用,但有一个解决方法。请参阅我们关于如何在WordPress中嵌入Facebook和Instagram帖子的文章。
在WordPress中向古腾堡块编辑器添加更多块
WordPress中的块编辑器允许开发人员创建自己的块。有一些很棒的WordPress插件为新编辑器提供块包。
以下是其中的几个:
1.古腾堡的终极插件

Gutenberg的Ultimate Addons是一个块库,它附带许多高级块,可帮助您在内容中添加更多设计元素。
Ultimate Addons由流行的Astra WordPress主题背后的人创建,可帮助您创建美丽的设计,而无需编写任何代码。
2.发布新闻块

PublishPress Blocks是另一个强大的块库,它附带额外的块来扩展古腾堡块编辑器。
它包括漂亮的布局选项、滑块、按钮、图标、图像画廊、地图、标签、推荐信、手风琴等。
3.可堆叠-古腾堡块

可堆叠-古腾堡块是设计精美的古腾堡块的集合,您可以在网站上使用。它包括容器、帖子、功能网格、手风琴、图像框、图标列表、行动号召等的块。

评论被关闭。