如何正确更改 WordPress 主题(终极指南)
您打算更改网站的 WordPress 主题吗?WordPress 使用户可以非常轻松地更改和管理其网站上的主题。
但是,您必须记住,更改实时网站的外观是一件大事。在更改主题之前和之后,您需要牢记某些事项,以免丢失任何数据和网站流量。
在本文中,我们将通过分步清单向您展示如何正确更改 WordPress 主题的过程。

以下是您将在本文中学到的内容的快速概述:
- 更改 WordPress 主题之前要做的事情
- 如何安装 WordPress 主题
- 如何在不上线的情况下更改 WordPress 主题
- 如何在实时站点上更改 WordPress 主题
- 如何从数据库手动更改 WordPress 主题
- 更改 WordPress 主题后要做的事情
更改 WordPress 主题之前要做的事情
虽然只需单击几下即可更改主题,但您必须在开始该过程之前采取一些预防措施。
我们建议您仔细检查以下清单,以确保更改 WordPress 主题的过程顺利进行,并且您最终不会丢失重要数据。
1. 从您当前的主题中复制片段
一些中级 WordPress 用户喜欢通过将代码片段直接添加到主题的functions.php 文件来自定义他们的网站。
由于这些更改只进行了一次,因此人们通常会忘记它们。
如果您或您的 Web 开发人员进行了这些更改,请确保浏览当前主题的文件并记下您之前添加的所有附加代码。这将允许您稍后将它们添加到新主题的 functions.php 文件或特定站点的 WordPress 插件中。
有关详细信息,请参阅我们关于如何在 WordPress 中正确添加自定义代码的指南。
2. 测试加载时间
在更改主题之前,您应该检查网站的加载时间,这样您就可以轻松比较更改网站后页面加载时间的差异。
请记住,WordPress 速度是影响用户体验和SEO的重要因素,因此您需要确保新主题比之前的主题更快。
您可以使用WordPress 速度测试工具检查您的网站速度。有关更多说明,请参阅我们关于如何运行站点速度测试的指南。
确保测试主页和一些内页的加载时间。
3. 不要丢失任何跟踪代码
一些用户将他们的分析跟踪代码直接添加到他们的主题文件中。此外,还有一些 WordPress 主题允许您在其设置面板中添加 Adsense 或 Analytics 代码。
初学者最常犯的错误之一就是忽略这些代码。
您需要确保复制所有跟踪代码,以便在更改主题后将它们添加到新站点。
为了在未来证明这一点,我们始终建议用户使用MonsterInsights等插件安装 Google Analytics,对于其他跟踪代码,我们建议使用页眉和页脚插件。
4.进行完整备份
始终建议在更改主题之前备份您的帖子、图像、插件和数据库。
您可以使用WordPress 备份插件来创建整个站点的备份。确保在继续之前将此备份下载到您的计算机。
此步骤将确保您可以在出现任何问题时轻松恢复您的网站。
5.侧边栏内容
边栏用于添加不同的小部件,包括社交链接、广告、订阅表格或联系表格。
记下这些更改。如果有任何自定义代码添加到小部件,请确保将此代码复制并粘贴到您的计算机上,以便您可以在新主题中重复使用它。
6.让你的网站保持维护模式
对网站进行更改时,将网站置于维护模式是一种很好的做法。您不希望访问者看到正在建设中的站点,对吗?
为此,我们建议使用SeedProd 插件。这是一个流行的 WordPress 插件,可让您轻松地为您的网站创建漂亮的即将推出和维护模式页面。

您可以使用 SeedProd 的免费版本来启用维护模式。还有一个高级版本,其中包括预建模板、高级定制功能和电子邮件营销工具集成。
要使您的站点处于维护模式,您需要安装并激活 SeedProd 插件。如果您需要帮助,请按照我们关于如何安装 WordPress 插件的分步指南进行操作。
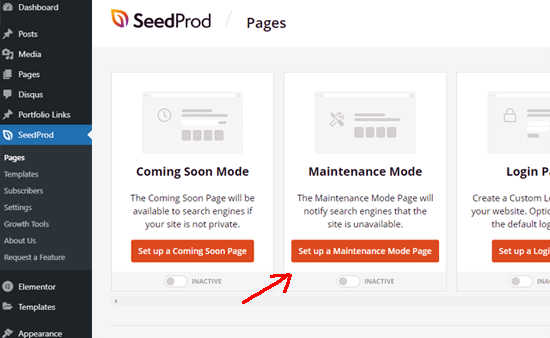
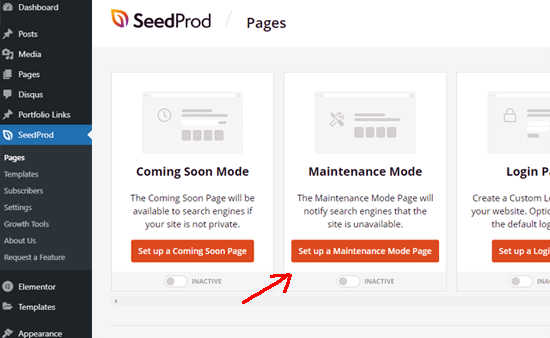
接下来,从您的 WordPress 管理面板转到SeedProd » 页面,然后单击“设置维护模式页面”。

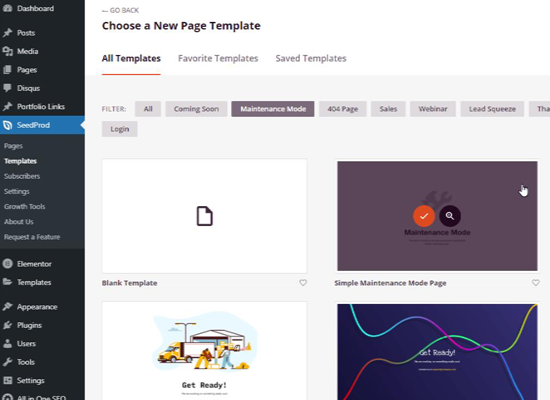
之后,您需要为维护模式页面选择一个模板。您还可以使用空白模板从头开始创建页面。
要选择模板,只需将鼠标悬停在缩略图上,然后单击复选图标。

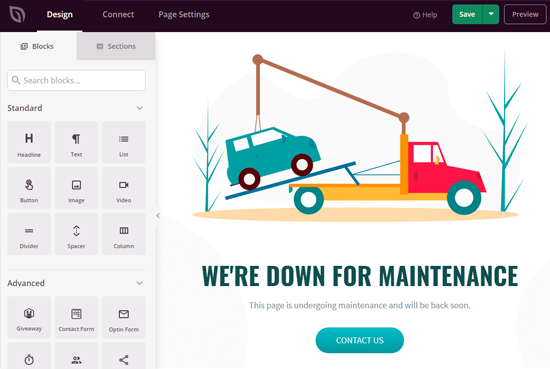
您现在可以使用 SeedProd 拖放页面构建器来自定义您的维护模式页面。只需从左侧的菜单中拖动新块即可添加它们。
SeedProd 允许您为文本、图像、按钮和标题添加标准块。它还提供高级模块,包括联系表格、赠品、社交共享选项等等。

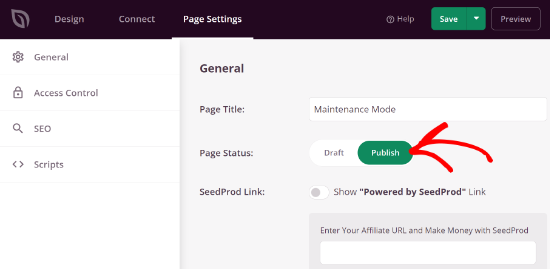
不要忘记通过单击右上角的“保存”按钮来保存您的更改。之后,转到“页面设置”选项卡并通过切换到“发布”来更改页面状态。

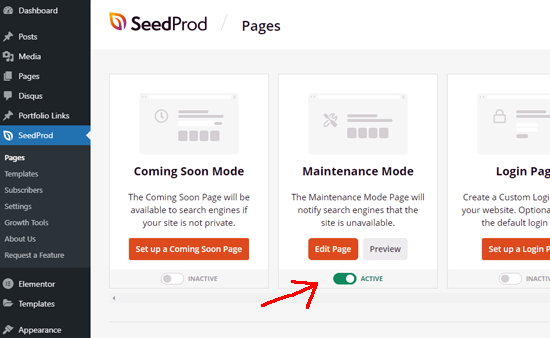
完成后,您可以转到SeedProd » Pages以启用维护模式。您所要做的就是将维护模式切换为“活动”。

如何安装 WordPress 主题
遵循上述预防措施后,下一步是安装您要在站点上使用的主题。
有数以千计的免费和付费 WordPress 主题供您选择。您正在阅读本文这一事实意味着您可能已经找到了适合您需要的主题。
如果您还没有选择主题,那么我们可以向您强烈推荐以下 WordPress 主题:
1.迪维

Divi是市场上最受欢迎的 WordPress 主题之一。它由拖放式 Divi Builder 提供支持,可让您轻松构建任何类型的网站。
它带有 20 多个预置布局和 46 个不同的内容元素。您可以轻松自定义站点的每个元素并实时查看更改。
2.阿斯特拉

Astra是一个轻量级和速度优化的 WordPress 主题。它与各种页面构建器插件兼容,如SeedProd、Beaver Builder、Divi和Visual Composer。
这是一个翻译和 RTL 就绪的主题。这使您可以使用任何语言启动您的网站,甚至可以创建多语言网站。
Astra 可以轻松地与 WooCommerce 插件集成,因此您可以轻松地创建在线商店而不会遇到太多麻烦。您还可以使用 WordPress 主题定制器自定义页眉、页脚、布局等。
我们最喜欢 Astra 的部分是它附带的所有入门网站模板。
3.工作室出版社

Genesis是最受欢迎的 WordPress 主题框架,由 StudioPress 团队构建。您可以使用Genesis 框架和其他StudioPress主题创建令人惊叹的网站。
如果您不知道,StudioPress 现在是最受欢迎的托管 WordPress 托管公司WP Engine的一部分。
最好的部分是,如果您注册任何WP Engine托管计划,您将免费获得 35 个以上的 StudioPress 主题。
4.海洋WP

OceanWP是一个响应式的多用途 WordPress 主题。它提供了多个演示模板,这些模板是为不同的专业和企业而构建的。
它与主要的页面构建器插件兼容。您还可以使用不同的扩展程序将您的网站提升到一个新的水平。
5.种子产品

SeedProd是 WordPress 最好的拖放式建站工具。我们已经提到您可以使用它来创建维护模式页面。但是,您也可以使用它来创建自定义 WordPress 主题而无需编写任何代码。

SeedProd 包含 28 多个专业设计的主题,可帮助您入门。您可以使用现成的块、智能部分和 WordPress 模板标签轻松自定义主题。
选择主题后,您需要将其安装在您的 WordPress 网站上。您可以使用以下 3 种方法中的任何一种来安装 WordPress 主题:
- 使用 WordPress 主题搜索选项
- 从您的 WordPress 控制面板上传主题
- 使用 FTP 安装主题
您可以查看我们的初学者指南,了解如何安装 WordPress 主题以获得帮助。
如何在不上线的情况下更改 WordPress 主题
安装新主题后,您就可以切换主题了。
但是,始终建议在您的实时网站上切换到主题之前先对其进行测试。
这样您就可以检查新主题与现有插件的兼容性,并确保一切都按预期正常工作。
您可以通过两种方式在不上线的情况下更改 WordPress 主题:
1. 实时预览选项
默认情况下,WordPress 允许您在不更改主题的情况下预览网站上的主题。
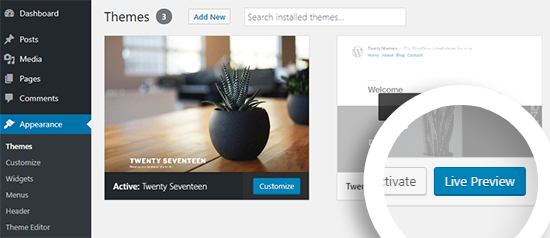
为此,请转到管理面板左侧栏中的外观»主题。
在此页面上,您将看到站点上所有已安装的主题。您需要将鼠标悬停在要预览的主题上,然后单击“实时预览”按钮。

这将在 WordPress 主题定制器中打开您的新主题。您现在可以测试您的新主题并确保一切正常。
2. Theme Switcha 插件
另一种选择是使用Theme Switcha插件。它允许您在不激活新主题的情况下预览它。
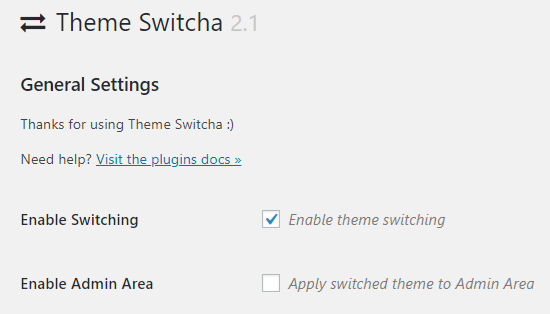
首先,您需要安装并激活这个免费插件。接下来,从管理面板的左侧栏转到设置» Theme Switcha 。

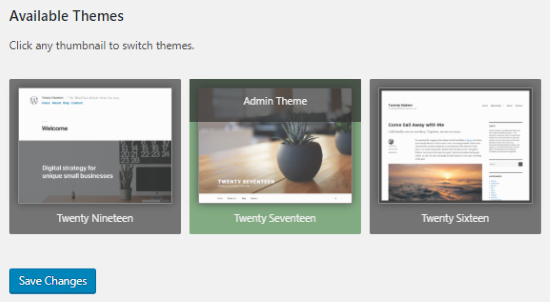
在“设置”页面上,您需要选择“启用主题切换”选项,然后滚动到页面底部以单击“保存更改”。
该插件现在将在此页面底部显示所有已安装的主题。继续并单击您的新主题以在网络浏览器的新选项卡上预览它。

如何在现场更改 WordPress 主题
测试完新主题后,就可以开始在 WordPress 网站上切换主题了。
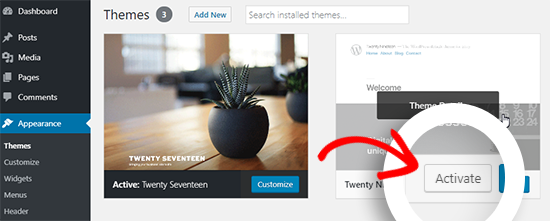
为此,请转到WordPress 管理面板左侧栏中的外观»主题。

在此页面上,您需要将鼠标光标悬停在您要使用的主题上,然后单击激活按钮以更改 WordPress 主题。
现在您可以访问您网站的主页以查看正在运行的新主题。
如何手动更改 WordPress 主题
有时错误会使您的WordPress 管理区域无法访问。在这种情况下,您将无法使用上述方法更改主题。
要恢复您的网站,您需要 从备份中恢复它,或者您可以解决导致问题的WordPress 错误。
但是,如果您没有备份,则可以在 phpMyAdmin 的帮助下手动更改主题。
此方法允许您通过更改数据库中的信息来通知 WordPress 使用哪个主题。
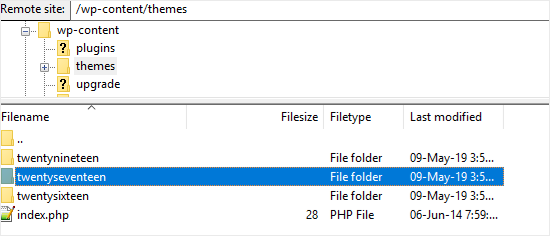
首先,您需要使用 FTP 客户端连接到您的网站 ,然后转到 /wp-content/themes/ 文件夹。

在这里您将能够看到您网站上当前安装的所有主题。如果您没有看到WordPress 主题,您也可以通过 FTP 安装它。
接下来,您要记下要使用的主题的文件夹名称,因为稍后您会需要它。
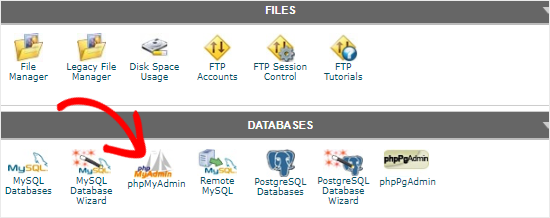
之后,您需要转到您的WordPress 托管帐户的cPanel。在此页面上,您必须向下滚动到数据库部分,然后单击phpMyAdmin。

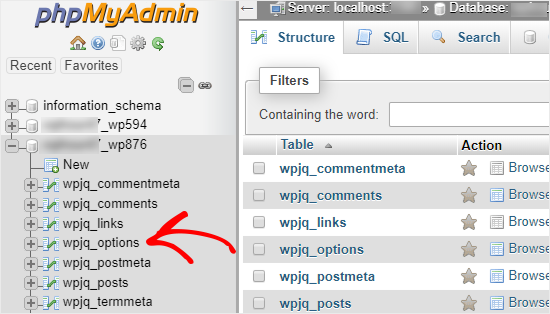
进入 phpMyAdmin 后,您会在屏幕左侧看到一个数据库列表。只需单击您用于 WordPress 站点的数据库。

接下来,它将向您显示该数据库中的表列表。您需要单击“wp_options”表将其打开。
注意:默认情况下,WordPress 使用wp_作为表名的前缀。但是,可能有不同的数据库前缀,如上图所示。
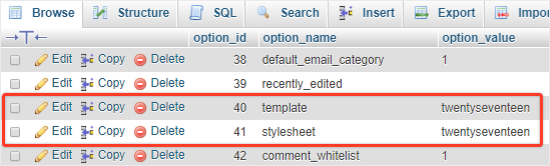
现在您需要在右侧面板上找到模板和样式表行。

接下来,单击“模板”行中的“编辑”链接以打开编辑器。
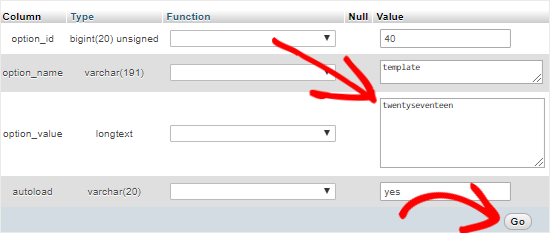
此处需要将option_value字段中的值更改为您要使用的主题名称。它通常与您之前复制的 /wp-content/themes/ 文件夹中的文件夹名称相同。

完成后,单击“开始”按钮以保存更改。接下来,继续对“样式表”行重复相同的过程。
对两行进行更改后,您可以访问您的网站以查看正在运行的新主题。
更改主题后要做的事情
更改网站主题后,您需要在关闭维护模式之前处理某些事情。
您可以查看以下更改 WordPress 主题后要做的事情清单:
1. 测试你的网站
首先,您需要确保所有功能、插件和小部件都正常工作。
您应该投入一些时间来测试您的网站并检查不同的内容,包括帖子、评论部分、图片和联系表。
2.跨浏览器兼容性
浏览器倾向于以不同方式显示某些内容。
为确保您的网站在所有主流浏览器中看起来都不错,您应该在不同的 Web 浏览器(包括 Google Chrome、Firefox、Safari 和 Internet Explorer)中测试您的网站。
3.添加跟踪代码
测试功能和跨浏览器兼容性后,您应该将分析和 Adsense 跟踪代码添加到您的站点。
您可以使用MonsterInsights插件添加 Google Analytics 跟踪代码。这将允许您在 WordPress 仪表板内正确设置分析并查看详细的网站统计信息。
4.关闭维护模式
您可以禁用站点上的维护模式以使其上线。
如果您使用的是 SeedProd 插件,只需从您的 WordPress 仪表板转到SeedProd » 页面,然后单击切换到“不活动”以关闭维护模式。

5. 测试加载时间
更换主题后需要再次去Pingdom网站测试一下首页的加载时间。
接下来,将其与安装旧主题时的加载时间进行比较。如果您发现任何重大差异,您可以按照我们的指南来提高 WordPress 速度。
6.监控跳出率
切换主题后,您应该监控网站的跳出率。
如果您的新主题对用户不友好且难以导航,则可能会增加您网站的跳出率。
您可以添加相关帖子、热门帖子小部件和面包屑以降低跳出率并增加页面浏览量。
7.征求反馈
您还可以向用户征求有关如何改进网站设计的反馈和建议。您可以使用调查表或在线投票来收集用户输入。
您可以使用电子邮件营销服务与订阅者分享新设计,并征求他们的建议。这将帮助您了解他们希望改进的地方。