如何在 WordPress 中向菜单添加条件逻辑(完整)
您想为 WordPress 中的不同页面显示不同的导航菜单项吗?或者为登录用户显示不同的菜单?
WordPress 允许您在主题的特定位置显示导航菜单,但默认情况下,它将始终显示相同的菜单。
在本文中,我们将向您展示如何向 WordPress 中的菜单添加条件逻辑。

为什么要在 WordPress 的菜单中添加条件逻辑?
导航菜单为您的WordPress 网站提供结构并帮助访问者找到他们正在寻找的内容。默认情况下,您的 WordPress 网站将向所有用户以及所有帖子和页面显示相同的导航菜单。
但是,有时您可能希望向不同的用户显示不同的菜单,或者在您网站的不同页面上显示不同的菜单。
在线商店、 WordPress 会员站点 社区或在线学习平台等网站 都可以从个性化导航菜单中受益。
使用条件逻辑,您可以为登录用户添加额外的菜单项,以便他们可以管理他们的帐户、续订他们的订阅或查看他们购买的在线课程。您可以将其视为 WordPress 菜单访问控制。
话虽如此,让我们来看看如何向 WordPress 中的菜单添加条件逻辑。以下是我们将在本教程中介绍的主题:
- 在 WordPress 中创建新的导航菜单
- 在 WordPress 中向登录用户显示不同的菜单
- 根据用户角色显示不同的 WordPress 菜单
- 在 WordPress 中为不同的页面显示不同的菜单
- 隐藏 WordPress 登陆页面上的导航菜单
- 使用 WordPress 导航菜单做更多事情
在 WordPress 中创建新的导航菜单
第一步是创建您希望在 WordPress 中显示的附加导航菜单。之后,您可以使用条件逻辑来决定何时显示每个菜单。
只需转到 WordPress 仪表板中的 外观 » 菜单 页面。如果您已经在您的网站上为所有用户使用了一个导航菜单,那么这可以是您的默认菜单。

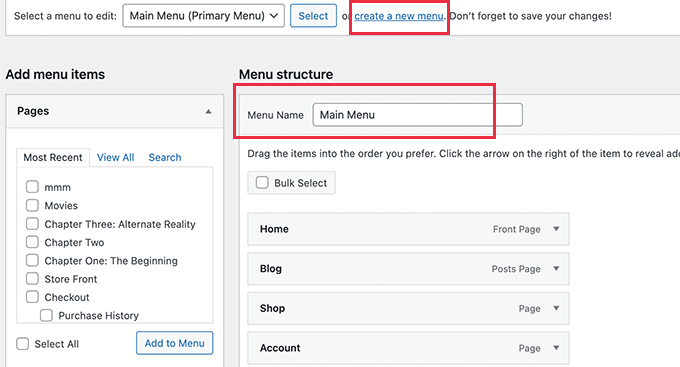
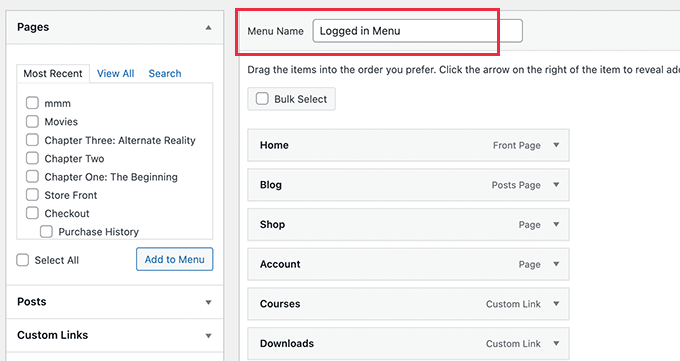
接下来,您需要单击“创建新菜单”链接来创建新菜单。例如,您可以创建一个菜单显示给登录用户,另一个显示在某个 WordPress 页面或类别上。
在屏幕的左侧,您可以看到您的网站页面列表。只需选中要添加到菜单的任何页面旁边的框,然后单击“添加到菜单”按钮。

您还可以将菜单项拖放到屏幕右侧以重新排列它们。
在页面的下方,您可以选择一个位置来显示您的菜单。但是,您现在不需要为此菜单分配位置。我们将在下一步中这样做。
不要忘记单击“保存菜单”按钮来存储您的更改。
有关创建菜单的更多详细信息,您可以查看我们关于 如何在 WordPress 中添加导航菜单的初学者指南。
在 WordPress 中向登录用户显示不同的菜单
根据用户是否登录您的网站向他们显示不同的导航菜单通常很有用。
例如,您可以为已注销的用户添加登录和注册链接,并为您的已登录菜单添加一个注销链接到您的菜单。
或者,如果您经营的是WooCommerce商店,那么您可以为您的客户提供对公众隐藏的商品。
首先,您需要安装并激活 条件菜单 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南 。
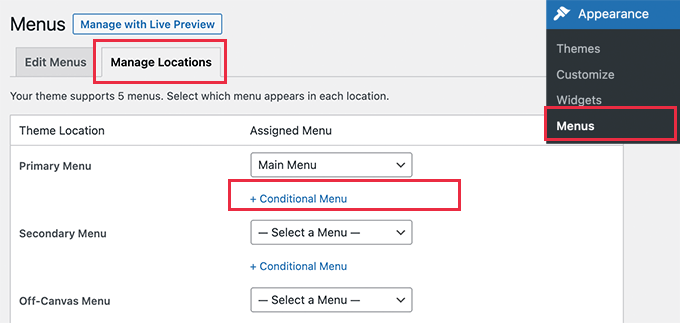
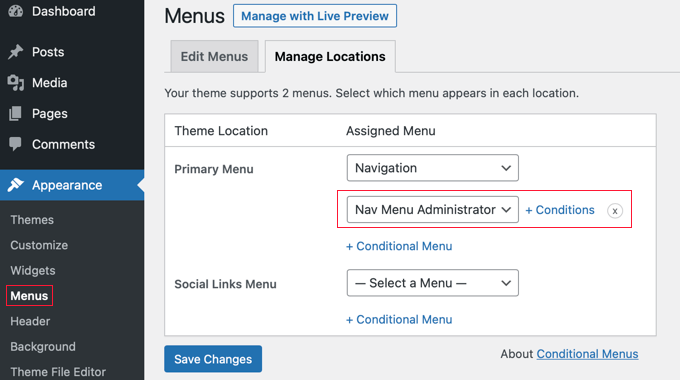
激活后,您需要访问 外观 » 菜单 页面并切换到“管理位置”选项卡。

从这里,您将看到可用菜单位置列表和当前显示的菜单。这些将根据 您使用的WordPress 主题而有所不同。
例如,在我们的演示网站上,它显示我们的主菜单位置正在显示标题为“主菜单”的导航菜单。
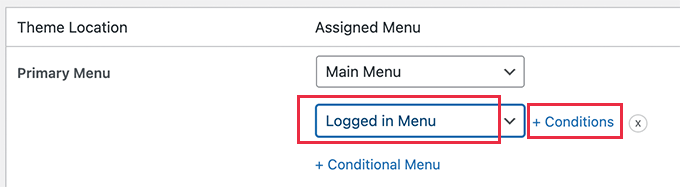
我们可以通过单击“+条件菜单”链接并从下拉菜单中选择另一个菜单来告诉插件在满足特定条件时显示不同的菜单。对于本教程,我们将选择“登录菜单”。

接下来,您需要点击“+条件”链接。
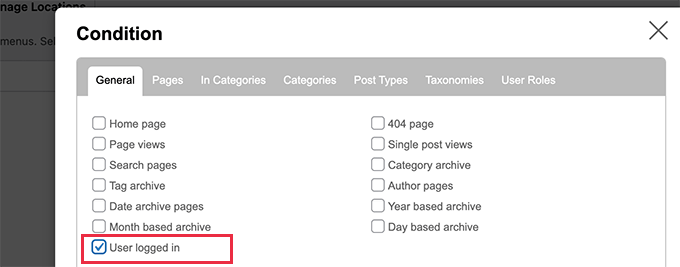
这将弹出一个弹出窗口,您将在其中看到一系列可供选择的条件。

只需选中“用户登录”选项旁边的框,然后单击“保存”按钮。
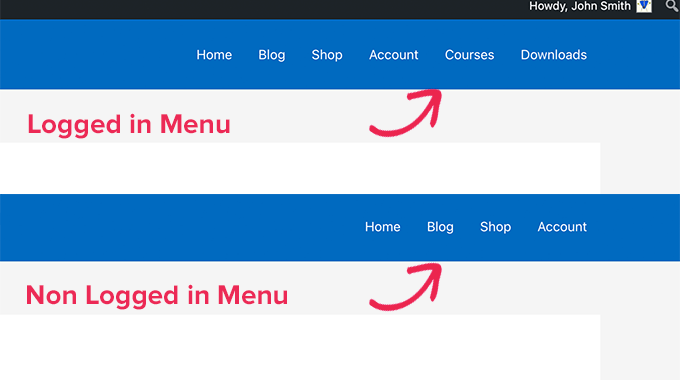
您现在可以访问您的网站以查看正在运行的登录用户菜单。您可以注销您的网站以查看向所有其他用户显示的导航菜单。

有关更详细的说明并了解如何使用代码执行此操作,请查看我们的指南,了解如何在 WordPress 中向登录用户显示不同的菜单。
根据用户角色显示不同的 WordPress 菜单
用户登录后,您还可以根据分配给他们的用户角色显示不同的导航菜单。
例如,您可以为管理员添加额外的菜单项,为贡献者添加更多有限的菜单项。或者在会员网站上,您可以授予不同会员级别的不同级别的访问权限。
与上一节一样,您需要安装并激活 Conditional Menus 插件,然后访问 Appearance » Menus 页面并切换到“Manage Locations”选项卡。

您应该为您将选择的用户角色添加适当的条件菜单。对于本教程,我们选择了“Nav Menu Administrator”菜单。
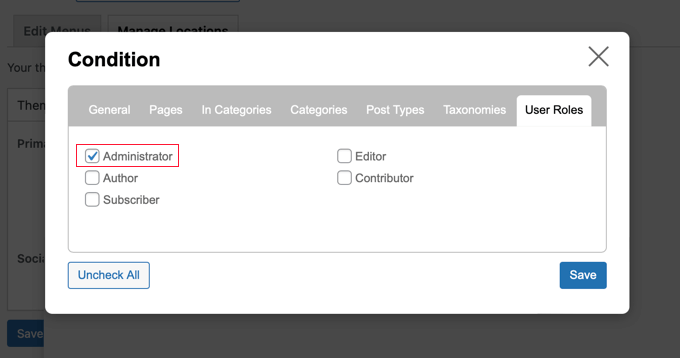
之后,您需要单击“+条件”链接,以便您可以选择用户角色。

您需要单击“用户角色”选项卡以查看您网站上每个用户角色的复选框。只需单击将看到此菜单的用户角色,然后单击“保存”按钮。
在 WordPress 中为不同的页面显示不同的菜单
您可以在 WordPress 中为不同的页面显示不同的菜单。例如,您可以在您的隐私政策页面上显示额外的菜单项,例如指向您的cookie 通知的链接。
为此,您需要安装并激活Conditional Menus插件,如上所示,然后选择适当的导航菜单并单击“+ Conditions”链接。
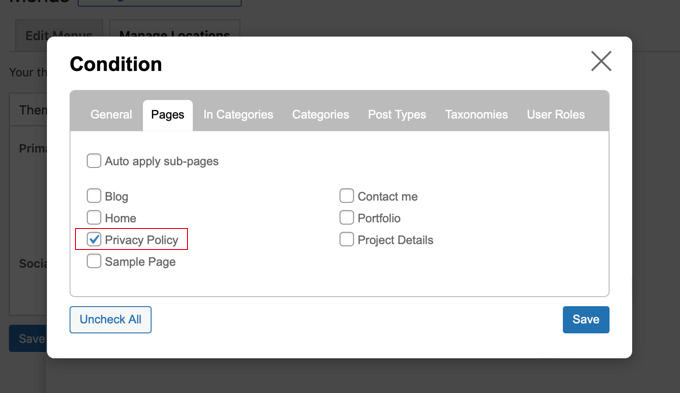
这次您应该单击“页面”选项卡。您将看到您网站上每个页面的列表。

您需要在每个要显示导航菜单的页面旁边打勾,然后单击“保存”按钮。
隐藏 WordPress 登陆页面上的导航菜单
您网站上的某些页面可能根本不想显示导航菜单,例如您的着陆页。
着陆页旨在增加销售额或 为企业带来潜在 客户。在这些页面上,您将希望尽量减少干扰并为用户提供采取特定操作所需的所有信息。
在我们关于如何将目标网页转化率提高 300%的指南中,我们建议您可以通过从页面中删除导航菜单和其他链接来最大程度地减少干扰。
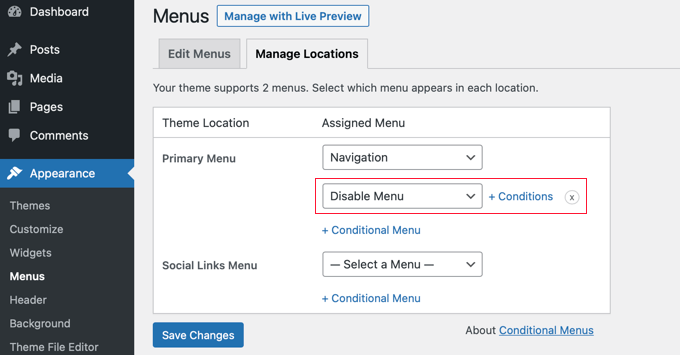
您可以使用条件菜单插件来做到这一点。选择条件菜单时,此时您需要从下拉菜单中选择“禁用菜单”。

接下来,您需要单击“+条件”链接来选择何时显示菜单。
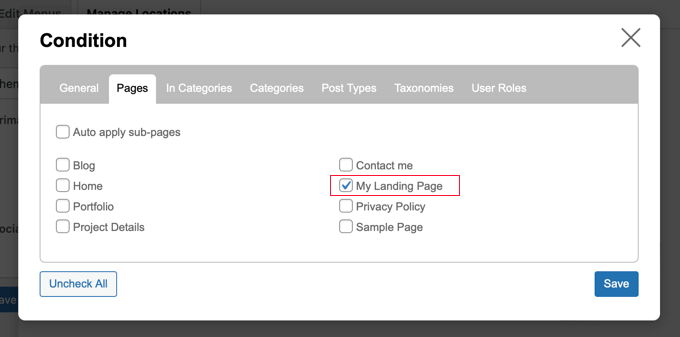
您应该点击“页面”选项卡,然后在目标网页旁边打勾。

不要忘记单击“保存”按钮来存储您的设置。