如何轻松创建自定义 WordPress 主题(无需任何代码)
您想从头开始创建自定义 WordPress 主题吗?
过去,您必须遵循复杂的 WordPress 教程并具备良好的编码知识才能构建自定义 WordPress 主题。但是多亏了新的 WordPress 主题构建器,现在您无需学习任何编程技能就可以轻松制作一个。
在本文中,我们将向您展示如何在不编写任何代码的情况下轻松创建自定义 WordPress 主题。
以下是我们将在本文中介绍的主题列表。
- 为初学者创建自定义 WordPress 主题
- 使用 SeedProd Theme Builder 创建自定义主题
- 使用 SeedProd Theme Builder 编辑主题
- 为您的主题更改站点范围的设计
- 应用和发布您的自定义 WordPress 主题
- 为您的自定义 WordPress 主题创建其他布局
准备好?让我们开始吧。
为初学者创建自定义 WordPress 主题
WordPress 网站使用主题进行网站布局和设计。这些主题由用 PHP、HTML、CSS 和 JavaScript 编写的模板文件组成。
通常,您需要对所有这些网页设计语言有一定的了解,或者聘请网络开发人员来创建自定义 WordPress 主题。
如果您聘请了开发人员或代理机构,那么自定义 WordPress 主题的成本可能达到数千美元。
由于许多小企业主负担不起自定义 WordPress 主题的高昂成本,因此他们中的许多人只是满足于默认主题。那些不想解决的人要么使用WordPress 页面构建器,要么使用主题框架来构建自定义主题。
虽然 WordPress 主题框架使构建 WordPress 主题变得更加容易,但它们是针对开发人员而非普通网站所有者的解决方案。
另一方面,WordPress 页面构建器插件使使用拖放界面创建自定义页面布局变得非常容易,但它们仅限于单页面布局。您无法使用它们构建自定义主题。
这就是SeedProd的用武之地。
它是最好的 WordPress 主题构建器插件,让您无需编写任何代码即可轻松创建自定义 WordPress 主题。

SeedProd 是适用于企业、博主和网站所有者的拖放式 WordPress 页面构建器。它现在还带有一个新的自定义主题设计器,使您只需指向并单击即可编辑任何元素。
您还可以通过拖放将常用的设计元素添加到主题中。
SeedProd 主题构建器最好的一点是它与主题无关。这意味着它不依赖于您现有的 WordPress 主题的样式或功能,让您完全自由地控制您的网站设计。
话虽如此,让我们来看看如何在不编写任何代码的情况下创建自定义 WordPress 主题。
使用 SeedProd Theme Builder 创建自定义主题
设置 SeedProd 主题构建器非常简单,因为它适用于使用任何主题的任何WordPress 网站。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:您至少需要 Pro 或 Elite 计划才能解锁主题生成器。
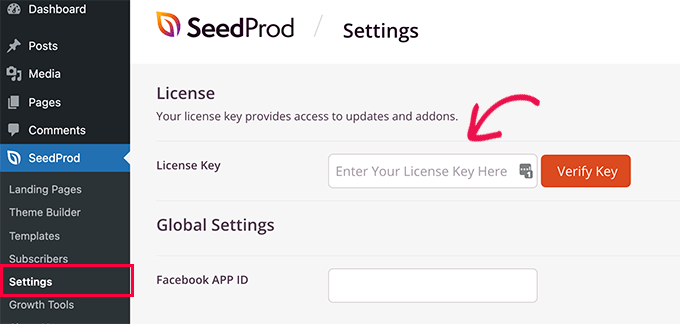
激活后,转到SeedProd » 设置页面以输入您的插件许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

输入您的许可证密钥后,您现在就可以使用 SeedProd 主题构建器创建您的自定义 WordPress 主题。
使用 SeedProd 制作您自己的自定义 WordPress 主题非常简单。
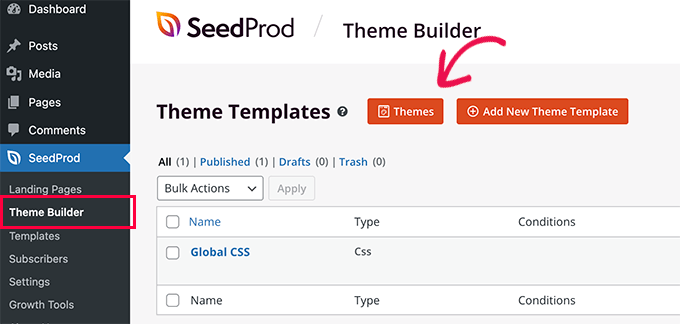
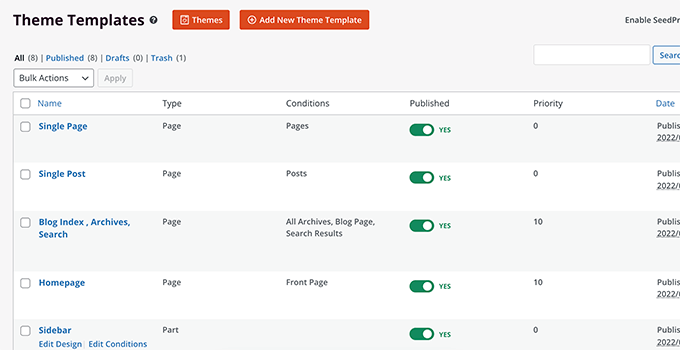
首先,您需要前往SeedProd » Theme Builder页面。在这里,您将看到当前 SeedProd 自定义主题的模板列表。由于我们还没有开始,我们只有一个全局 CSS 模板。我们将在本教程的后面部分向您展示如何使用它。

要开始,您有两个选择。
- 使用现成的 SeedProd 主题之一作为起点
- 从头开始手动创建主题模板
让我们来看看这些选项是如何工作的。
1. 从现成的主题开始(推荐)
我们建议从现有主题开始。这允许 SeedProd 自动生成所有模板文件。这些都是经过专业设计的完整主题,可让您抢先一步根据自己的要求编辑模板。
只需单击“主题”按钮并选择一个可用主题。不同类型的网站有不同的主题,因此您可以选择最符合您需要的主题。

此时不要太担心设计和布局。所有这些主题都是完全可编辑的,因此您可以在主题构建器中更改它的各个方面。
选择主题后,SeedProd 将生成所有主题模板。

这是您的自定义 WordPress 主题的草稿版本。
在本教程的后面,我们将向您展示如何编辑这些主题文件来设计您的主题,然后发布您的主题以将其应用到您的网站上。
2. 从头开始手动创建主题模板
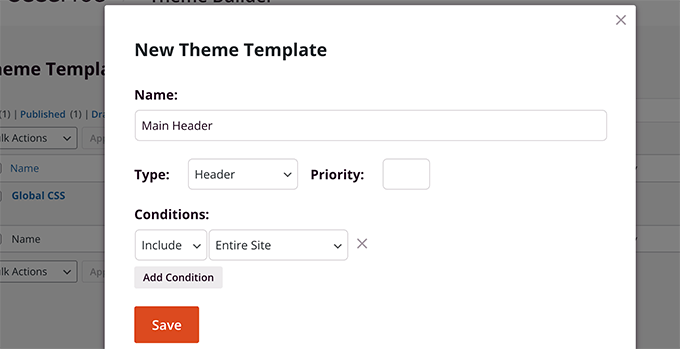
或者,您可以通过单击“添加新主题模板”按钮从头开始您的主题。您必须为模板命名,然后选择一种模板类型才能开始。

目前,您可以选择以下模板类型:
- 标头
- 页脚
- 单帖
- 单页
- 档案
- 搜索结果
- 全局部分
- 自定义页面
您还可以设置使用模板的条件。例如,您可以将其应用于整个网站或网站的特定部分。
保存模板后,SeedProd 将在主题生成器中打开它,您可以在其中开始编辑它。
使用 SeedProd Theme Builder 编辑主题
生成主题模板后,您可以使用 SeedProd Theme Builder 对其进行编辑。
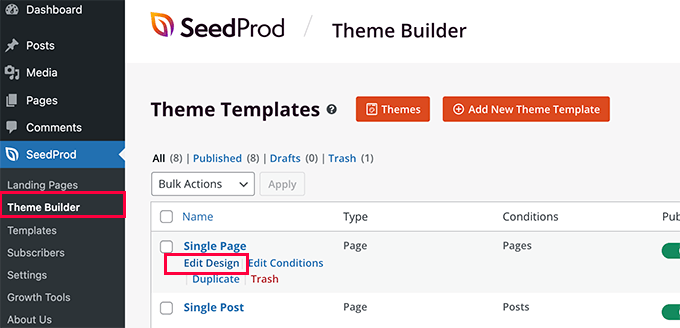
只需单击模板文件下方的“编辑设计”链接即可对其进行编辑。

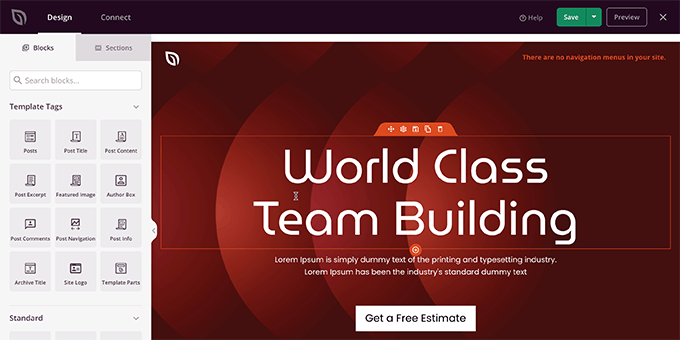
这将在 SeedProd 主题构建器中启动模板文件。
您将在右栏中看到模板的实时预览,在左栏中看到编辑面板。

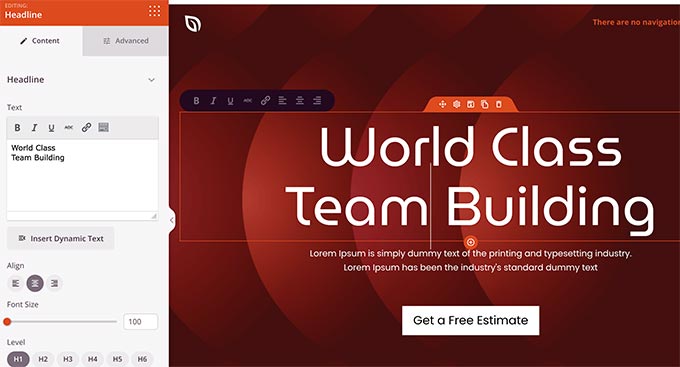
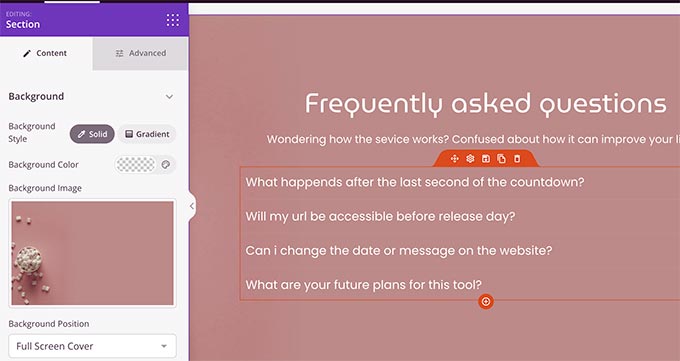
要更改模板文件中的项目,只需指向并单击即可对其进行编辑。

根据项目类型,您会在左栏中看到不同的编辑选项。您将能够更改字体、颜色、背景、间距等。
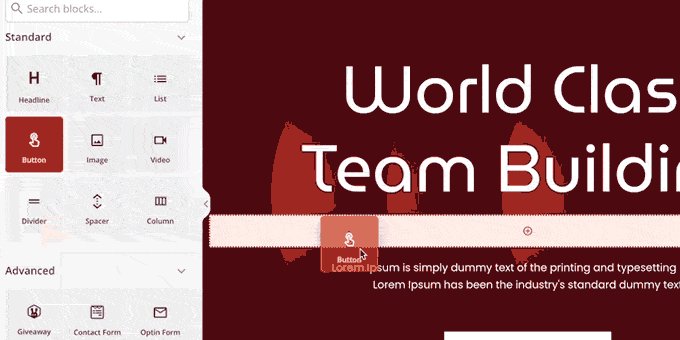
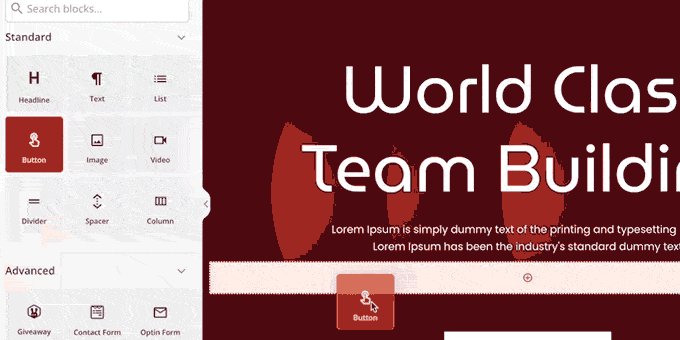
要添加新项目,您可以从左列添加 SeedProd 块。它带有一堆可以添加到模板中的块类型。

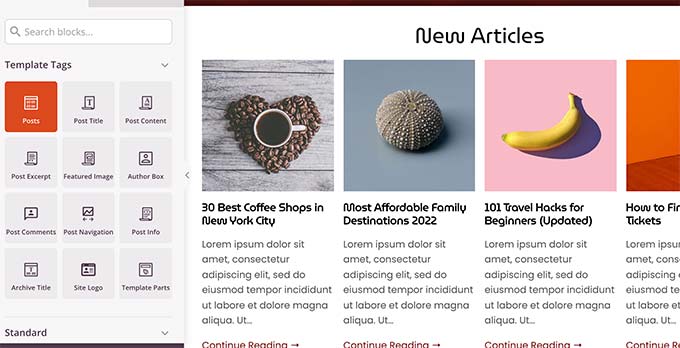
1.模板标签块
模板标签块是允许您从 WordPress 数据库动态生成主题元素的动态块。

例如,您可以使用帖子块列出您最近的帖子或发布内容块来显示当前显示的帖子或页面的内容。
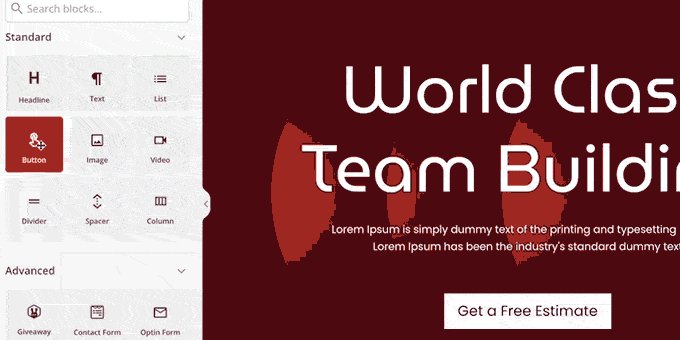
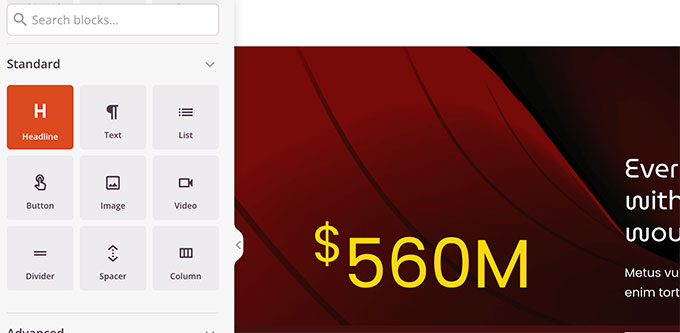
2.标准块
接下来,您可以使用标准块将常见的网页设计元素添加到主题模板中。

您可以使用它们来添加文本、媒体、按钮、列、分隔线等。
3.其他板块
其他高级块允许您添加联系人表单、社交资料、共享按钮、WordPress 简码、谷歌地图等。

SeedProd 还带有完整的WooCommerce集成。
如果您经营在线商店,那么您可以在主题中使用 WooCommerce 块。

您可以使用自定义购物车页面创建完全自定义的 WooCommerce 模板并查看体验。
使用部分进行快速主题布局
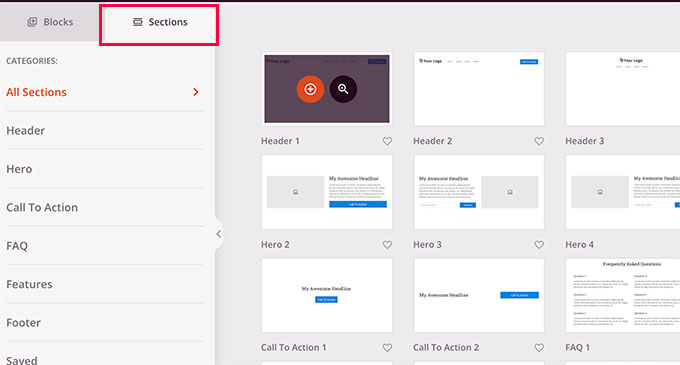
除了块之外,您还可以将完整的部分添加到主题模板中。
只需切换到“设计”面板下的“部分”选项卡。

部分是网站设计不同领域的一组块。例如,您会发现准备好使用页眉、页脚、号召性用语、功能等部分。
只需单击一个部分即可将其添加到您的主题模板,然后根据您自己的要求对其进行编辑。

保存和发布您的模板
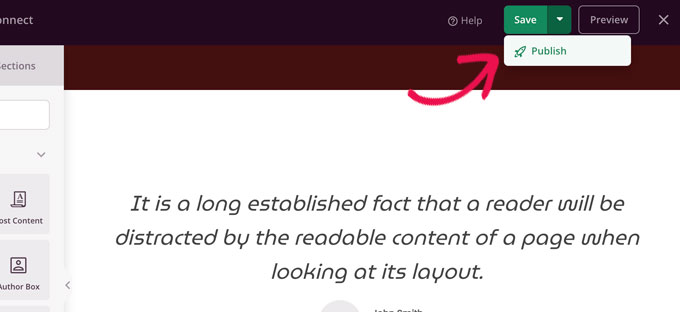
一旦您对设计感到满意,您只需单击“保存”按钮并选择“发布”即可保存您的模板。

重复此过程以根据您自己的内容和设计需要编辑其他模板文件。
为您的主题更改站点范围的设计
在编辑主题模板时,您需要确保您的设计在整个网站上保持一致。
例如,您可能希望在每个页面上使用相同的排版样式、字体大小、颜色和其他视觉样式。
在传统的 WordPress 主题中,您必须通过编辑复杂的 CSS 文件手动完成。此过程需要使用浏览器的检查工具、定位 CSS 类、学习代码等。
SeedProd 也让这一切变得超级简单。
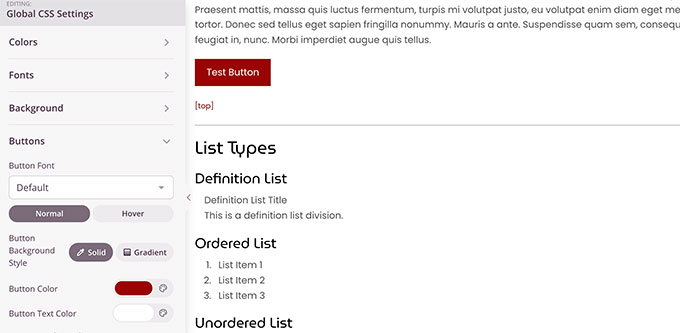
您无需编写 CSS 代码,只需编辑全局 CSS 模板即可。
全局 CSS 模板允许您预览常见的网站元素,然后您只需指向并单击它们即可编辑它们的属性。

应用和发布您的自定义 WordPress 主题
一旦您对自定义 WordPress 主题感到满意,最后一步就是在您的WordPress 网站上激活它。
SeedProd 允许您通过简单的切换应用您的自定义 WordPress 主题。
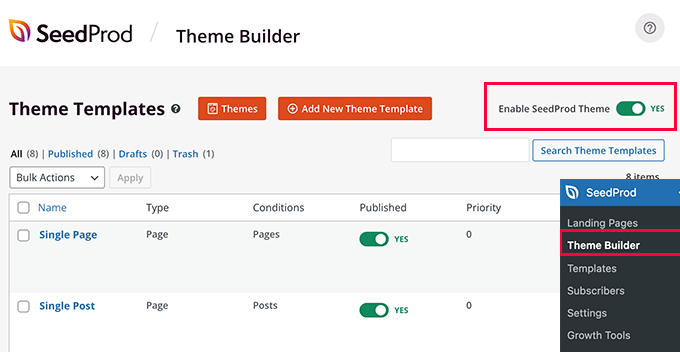
只需转到SeedProd » Theme Builder页面并将“启用 SeedProd 主题”选项旁边的开关切换为“是”。

SeedProd 现在将用您创建的自定义 WordPress 主题替换现有的 WordPress 主题。
您现在可以访问您的网站以查看正在运行的自定义 WordPress 主题。

为您的自定义 WordPress 主题创建其他布局
现在您已经创建了自定义 WordPress 主题,您可以选择扩展其功能并根据您的主题创建更多设计和布局。
SeedProd 使这变得非常容易。
您仍然可以调整您的自定义 WordPress 主题并为您网站的不同部分创建多个模板。
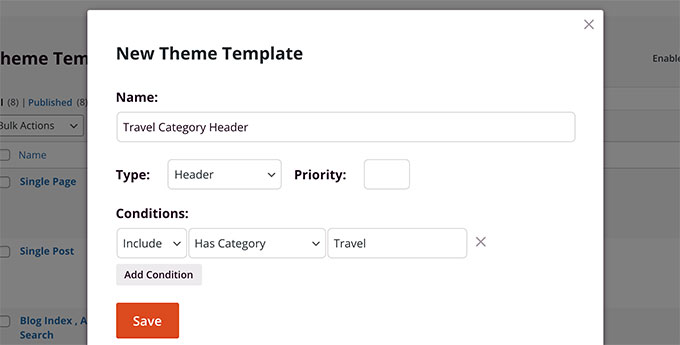
例如,您可能希望向您的主题添加一个新的标题模板,该模板仅显示在特定类别上。

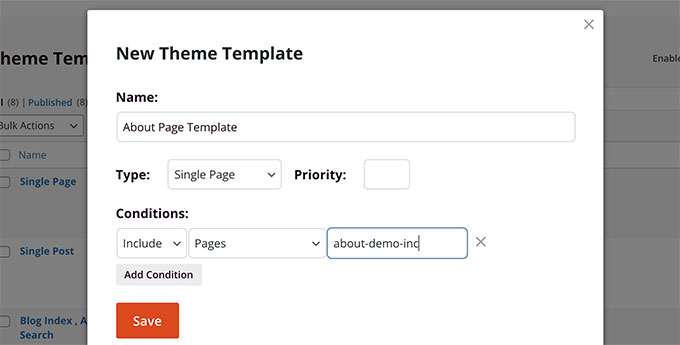
同样,您可能想要为特定页面或帖子创建模板。
您也可以将其添加到您的主题中。

如何创建自定义登录页面?
SeedProd 也为您提供了帮助。
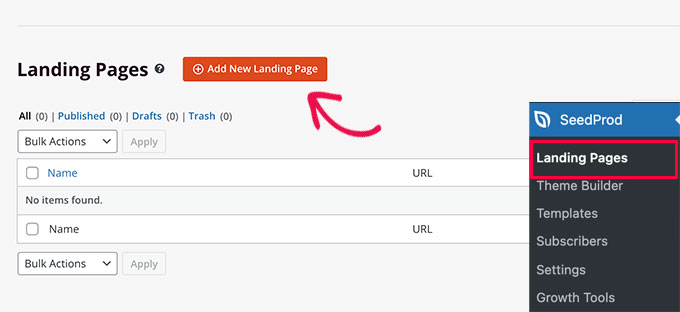
您只需转到SeedProd » Landing Pages并单击 Add New Landing Page 按钮即可创建一个。

有关更多详细信息,请参阅我们关于如何使用 WordPress 创建登录页面的教程。
通过使用 SeedProd 初学者友好的拖放主题构建器,您可以轻松创建您需要的任何类型的自定义布局。