如何轻松地在您的 WordPress 网站上显示代码2022
您想在您的 WordPress 博客文章中显示代码吗?如果您尝试像普通文本一样添加代码,那么 WordPress 将无法正确显示它。
每次您保存帖子时,WordPress 都会通过多个清理过滤器运行您的内容。这些过滤器用于确保不会有人通过帖子编辑器注入代码来入侵您的网站。
在本文中,我们将向您展示在 WordPress 网站上轻松显示代码的正确方法。我们将向您展示不同的方法,您可以选择最适合您需要的方法。

方法 1. 使用 WordPress 中的默认编辑器显示代码
对于初学者和不需要经常显示代码的用户,建议使用此方法。
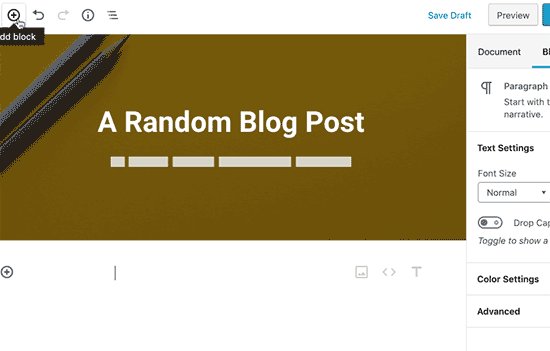
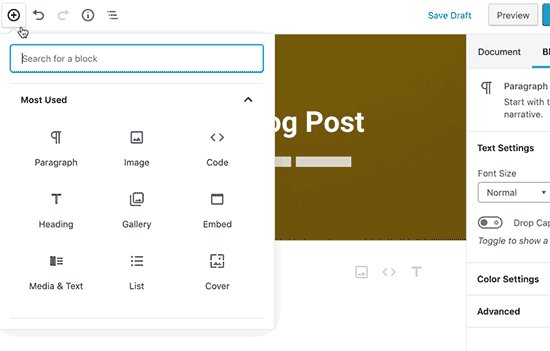
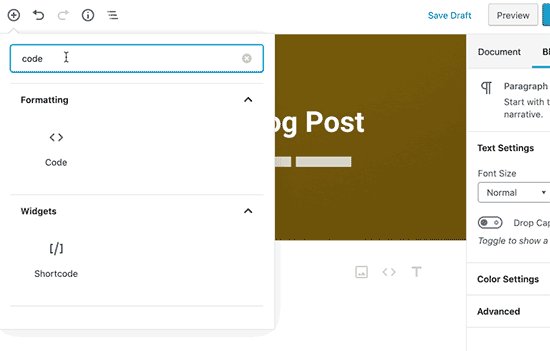
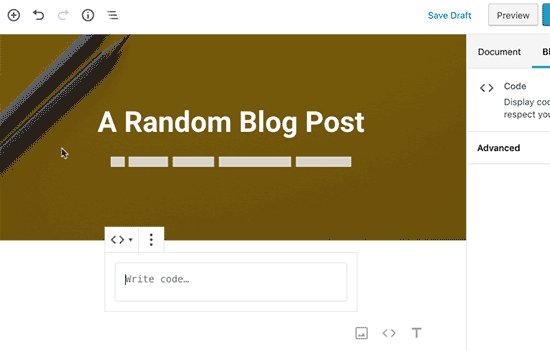
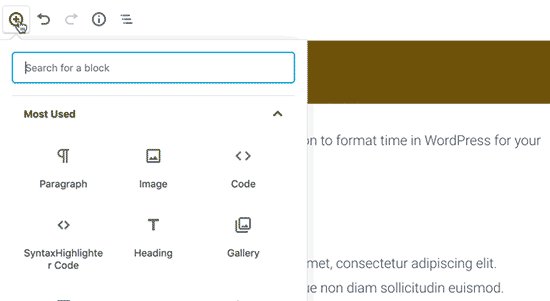
只需编辑要显示代码的博客文章或页面。在帖子编辑屏幕上,向您的帖子添加一个新的代码块。

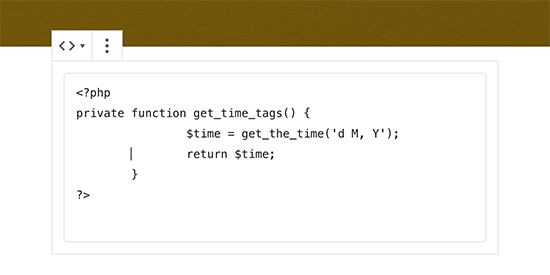
您现在可以在块的文本区域中输入代码片段。
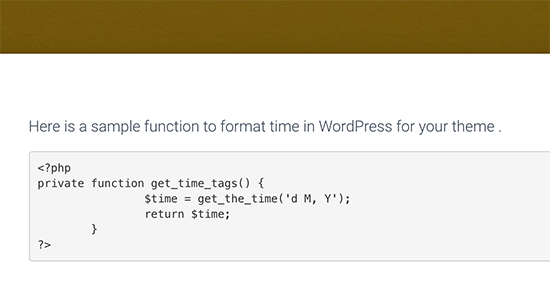
代码块将显示您的代码预览。

之后,您可以保存您的博文并进行预览以查看正在运行的代码块。
一旦您对代码的外观感到满意,请继续并发布您的博客文章。

根据您的 WordPress 主题,代码块在您的网站上可能看起来不同。
方法 2. 使用插件在 WordPress 中显示代码
对于这种方法,我们将使用 WordPress 插件在您的博客文章中显示代码。推荐经常在文章中展示代码的用户使用此方法。
与默认代码块相比,它具有以下优点:
- 它允许您轻松显示任何编程语言的任何代码
- 它显示带有语法突出显示和行号的代码
- 您的用户可以轻松研究代码并复制它
首先,您需要安装并激活SyntaxHighlighter Evolved插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
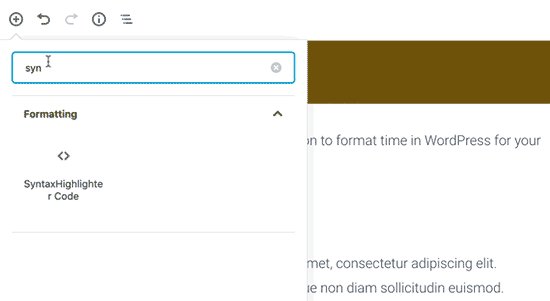
激活后,您可以继续编辑要显示代码的博客文章。在帖子编辑屏幕上,将“SyntaxHighlighter 代码”块添加到您的帖子中。

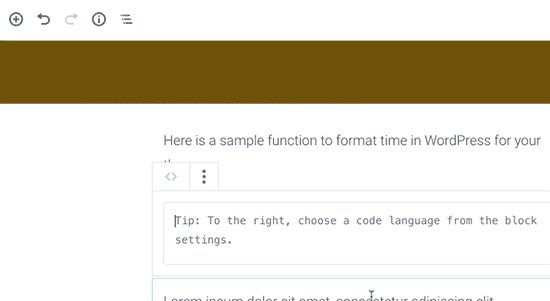
您现在将在帖子编辑器中看到一个新的代码块,您可以在其中输入代码。
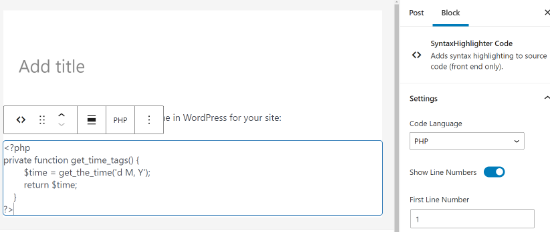
添加代码后,您需要从右栏中选择块设置。

首先,您需要为您的代码选择语言,如 PHP、CSS、Java 等。之后,您可以关闭行号,提供第一行号,突出显示您想要的任何行,然后关闭该功能以制作链接可点击。
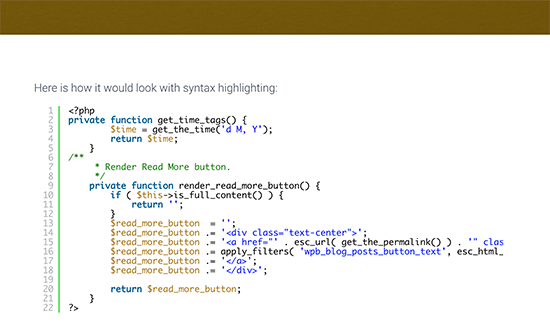
完成后,保存您的帖子并单击预览按钮以查看实际效果。

该插件带有许多配色方案和主题。
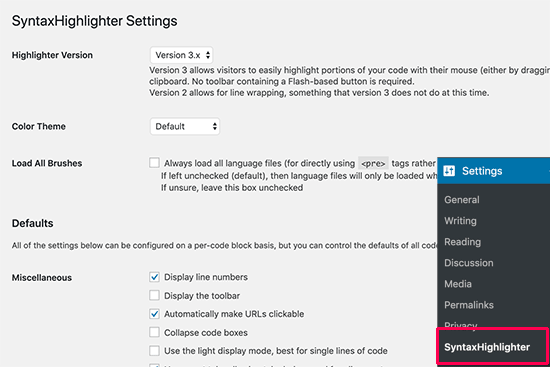
要更改颜色主题,您需要访问设置 » SyntaxHighlighter页面。

在设置页面中,您可以选择颜色主题并更改 SyntaxHighlighter 设置。
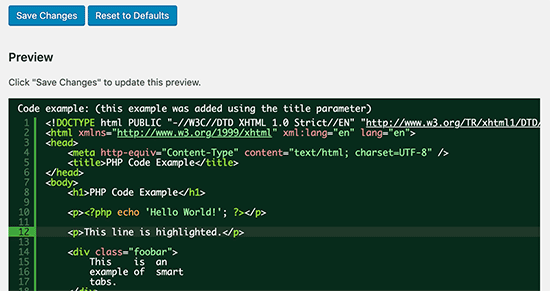
您可以保存设置以在页面底部查看代码块的预览。

在经典编辑器中使用 SyntaxHighlighter
如果您仍在使用旧的经典 WordPress 编辑器,那么这里是您将如何使用 SyntaxHighlighter 插件将代码添加到您的 WordPress 博客文章。
只需将您的代码用语言名称括在方括号中即可。例如,如果您要添加 PHP 代码,那么您将像这样添加它:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
同样,如果你想添加一个 HTML 代码,那么你将像这样将它包裹在 HTML 简码周围:
<a href="example.com">A sample link</a>
方法 3. 手动在 WordPress 中显示代码(无插件或块)
此方法适用于高级用户,因为它需要更多工作并且并不总是按预期工作。
适合还在使用老款经典编辑器,又想不使用插件展示代码的用户。
首先,您需要通过在线HTML 实体编码器工具传递您的代码。它会将您的代码标记更改为 HTML 实体,这将允许您添加代码并绕过 WordPress 清理过滤器。
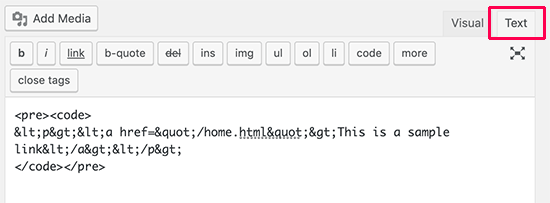
现在将您的代码复制并粘贴到文本编辑器中,并将其环绕<pre>和<code>标记。

您的代码如下所示:
<pre><code> <a href="/home.html">This is a sample link</A>; </pre></code>
您现在可以保存您的帖子并预览运行中的代码。
您的浏览器将转换 HTML 实体,用户将能够看到并复制正确的代码。