如何创建自定义 WordPress 块(简单方法)
您想为您的 WordPress 网站创建自定义古腾堡区块吗?
虽然 WordPress 带有许多用于创建内容的基本块,但您可能需要为您的网站定制更多内容。
在本文中,我们将向您展示一种为您的 WordPress 网站创建自定义 Gutenberg 块的简单方法。

为什么要创建自定义 WordPress 块?
WordPress 带有一个直观的块编辑器,允许您通过将内容和布局元素添加为块来轻松创建您的帖子和页面。
默认情况下,WordPress 附带了几个常用的块。WordPress 插件也可以添加自己的块供您使用。
但是,有时您可能想创建自己的自定义块来执行特定操作,但找不到适合您的块插件。
在本教程中,我们将向您展示如何创建一个完全自定义的块。
注意:本文适用于中级用户。您需要熟悉 HTML 和CSS才能创建自定义 Gutenberg 块。
第 1 步、开始使用您的第一个自定义块
首先,您需要安装并激活Genesis Custom Blocks插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
由流行的 Genesis Theme Framework 和StudioPress背后的人们创建,这个插件为开发人员提供了简单的工具来快速为其项目创建自定义块。
为了本教程,我们将构建一个“推荐”块。
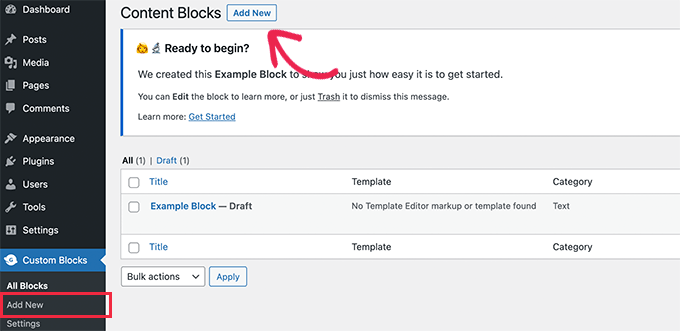
首先, 从管理面板的左侧栏转到自定义块 » 添加新页面。

这将带您进入块编辑器页面。
从这里开始,您需要为您的块命名。

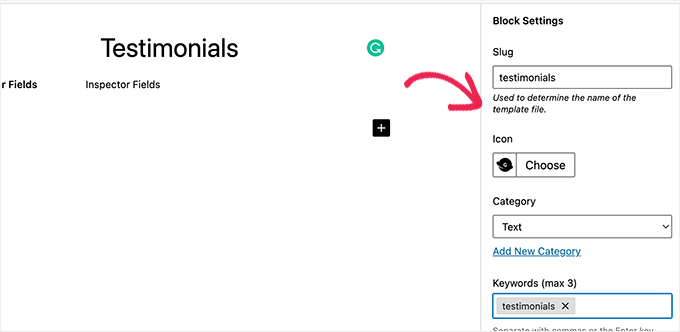
在页面的右侧,您会找到块属性。
在这里,您可以为您的块选择一个图标、添加一个类别并添加关键字。

slug 将根据您的块名称自动填充,因此您无需更改它。但是,您最多可以在关键字文本字段中写入 3 个关键字,以便可以轻松找到您的块。
现在让我们向块中添加一些字段。
您可以添加不同类型的字段,例如文本、数字、电子邮件地址、URL、颜色、图像、复选框、单选按钮等等。
我们将向我们的自定义推荐块添加 3 个字段:一个用于评论者图像的图像字段,一个用于评论者姓名的文本框,以及一个用于推荐文本的文本区域字段。
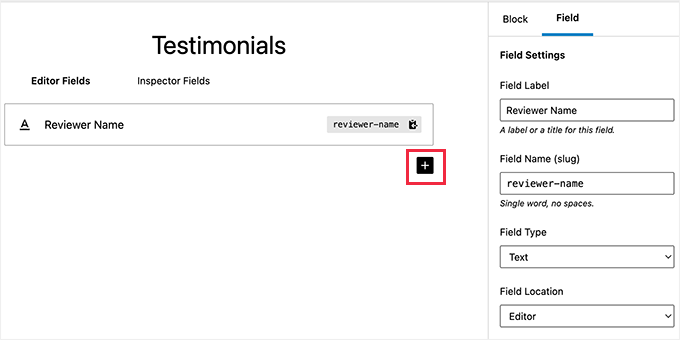
单击 [+] 添加字段 按钮以插入第一个字段。

这将为该领域打开一些选项。让我们来看看它们中的每一个。
- 字段标签:您可以使用您选择的任何名称作为字段标签。让我们将第一个字段命名为“Reviewer Image”。
- 字段名称:字段名称将根据字段标签自动生成。我们将在下一步中使用此字段名称,因此请确保它对每个字段都是唯一的。
- 字段类型:您可以在此处选择字段类型。我们希望我们的第一个字段是图像,因此我们将从 下拉菜单中选择图像。
- 字段位置:您可以决定是否要将字段添加到编辑器或检查器。
- 帮助文本:您可以添加一些文本来描述该字段。如果您创建此块供个人使用,则不需要这样做,但可能对多作者博客有帮助。
根据您选择的字段类型,您还可能获得一些额外的选项。例如,如果您选择一个文本字段,那么您将获得额外的选项,例如占位符文本和字符限制。
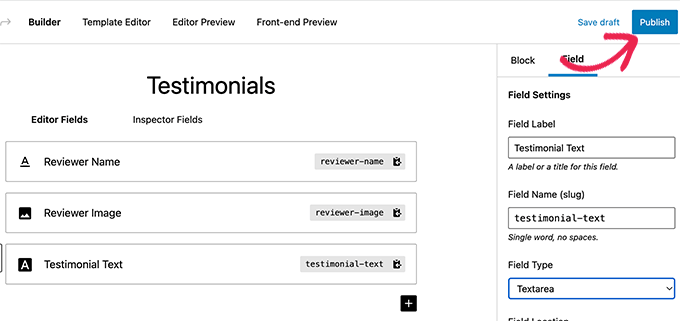
按照上述过程,让我们通过单击 [+] 添加字段 按钮为我们的推荐块添加 2 个其他字段。
如果您想对字段重新排序,则可以通过使用每个字段标签左侧的手柄拖动它们来实现。
要编辑或删除特定字段,您需要单击字段标签并编辑右栏中的选项。

完成后,单击 页面右侧的“发布”按钮以保存您的自定义古腾堡块。
第 2 步、创建自定义块模板
尽管您在上一步中创建了自定义 WordPress 块,但在您创建块模板之前它不会起作用。
区块模板决定了输入区块的信息如何在您的网站上显示。如果您需要运行函数或对数据执行其他高级操作,您可以使用 HTML 和 CSS 甚至 PHP 代码来决定它的外观。
有两种创建块模板的方法。如果您的块输出是 HTML/CSS,那么您可以使用内置的模板编辑器。
另一方面,如果您的块输出需要一些 PHP 在后台运行,那么您将需要手动创建一个块模板文件并将其上传到您的主题文件夹。
方法一:使用内置模板编辑器
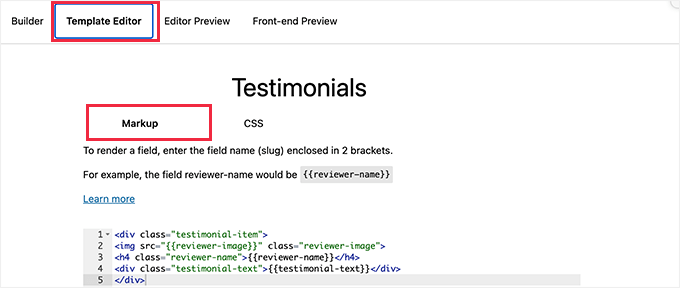
在自定义块编辑屏幕上,只需切换到模板编辑器选项卡并在标记选项卡下输入您的 HTML。

您可以编写 HTML 并使用双花括号插入块字段值。
例如,我们为上面创建的示例块使用了以下 HTML。
<div class="testimonial-item">
<img src="{{reviewer-image}}" class="reviewer-image">
<h4 class="reviewer-name">{{reviewer-name}}</h4>
<div class="testimonial-text">{{testimonial-text}}</div>
</div>
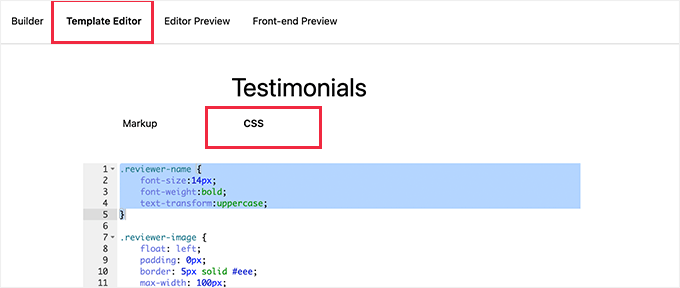
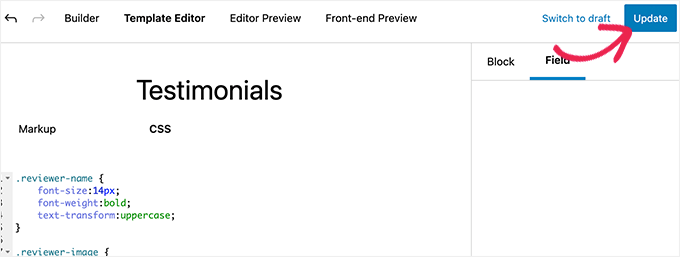
之后,切换到 CSS 选项卡以设置块输出标记的样式。

这是我们用于自定义块的示例 CSS。
.reviewer-name {
font-size:14px;
font-weight:bold;
text-transform:uppercase;
}
.reviewer-image {
float: left;
padding: 0px;
border: 5px solid #eee;
max-width: 100px;
max-height: 100px;
border-radius: 50%;
margin: 10px;
}
.testimonial-text {
font-size:14px;
}
.testimonial-item {
margin:10px;
border-bottom:1px solid #eee;
padding:10px;
}
方法二:手动上传自定义块模板
如果您需要使用 PHP 与您的自定义块字段进行交互,建议使用此方法。
您基本上需要将编辑器模板直接上传到您的主题。
首先,您需要在您的计算机上创建一个文件夹,并使用您的自定义块名称 slug 命名它。例如,我们的演示块称为 Testimonials,因此我们将创建一个 testimonials 文件夹。

接下来,您需要创建一个block.php 使用纯文本编辑器调用的文件。这是放置块模板的 HTML / PHP 部分的地方。
这是我们用于示例的示例模板。
<div class="testimonial-item <?php block_field('className'); ?>">
<img class="reviewer-image" src="<?php%20block_field(%20'reviewer-image'%20);%20?>" alt="<?php block_field( 'reviewer-name' ); ?>" />
<h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4>
<div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div>
</div>
请注意我们如何使用该block_field()函数从块字段中获取数据。
我们已经将块字段包装在要用于显示块的 HTML 中。我们还添加了 CSS 类,以便我们可以正确设置块的样式。
不要忘记将文件保存在您之前创建的文件夹中。
接下来,您需要使用计算机上的纯文本编辑器创建另一个文件,并将其保存block.css在您创建的文件夹中。
我们将使用此文件添加样式块显示所需的 CSS。这是我们用于此示例的示例 CSS。
.reviewer-name {
font-size:14px;
font-weight:bold;
text-transform:uppercase;
}
.reviewer-image {
float: left;
padding: 0px;
border: 5px solid #eee;
max-width: 100px;
max-height: 100px;
border-radius: 50%;
margin: 10px;
}
.testimonial-text {
font-size:14px;
}
.testimonial-item {
margin:10px;
border-bottom:1px solid #eee;
padding:10px;
}
不要忘记保存您的更改。
您的块模板文件夹现在将在其中包含两个模板文件。

之后,您需要使用 FTP 客户端或WordPress 托管帐户控制面板中的文件管理器应用程序将块文件夹上传到您的网站。
连接后,导航到该/wp-content/themes/your-current-theme/ 文件夹。
如果您的主题文件夹没有文件夹名称块,请继续创建一个新目录并将其命名为blocks.

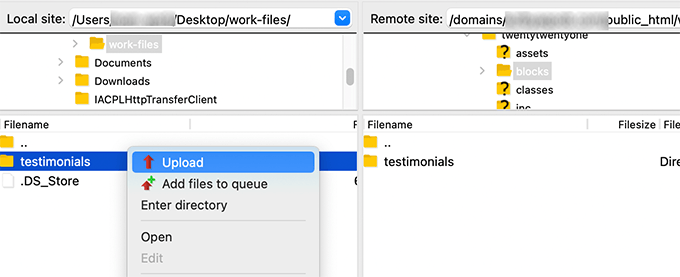
现在进入blocks文件夹,将你在电脑上创建的文件夹上传到blocks文件夹。

就这样!您已成功为自定义块创建手动模板文件。
第 3 步、预览您的自定义块
现在,在您可以预览 HTML/CSS 之前,您需要提供一些可用于显示示例输出的测试数据。
在 WordPress 管理区域内编辑您的块并切换到“编辑器预览”选项卡。在这里,您需要输入一些虚拟数据。

不要忘记单击“更新”按钮以保存更改,然后才能预览。

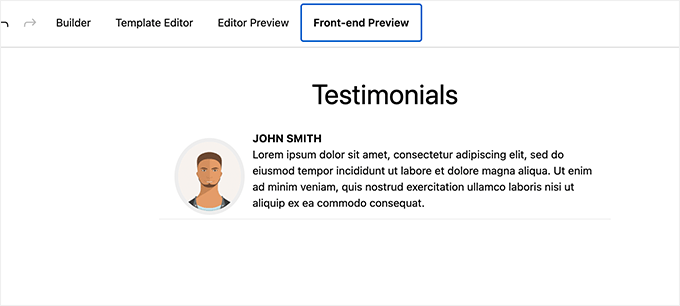
您现在可以切换到“前端预览”选项卡以查看您的块在前端(您的WordPress 网站的公共区域)上的外观。

如果您觉得一切都不错,那么您可以更新您的块以保存任何未保存的更改。
第 4 步、在 WordPress 中使用您的自定义块
您现在可以像使用任何其他块一样在 WordPress 中使用自定义块。
只需编辑您要使用此块的任何帖子或页面。
单击添加新块按钮并通过键入名称或关键字搜索您的块。

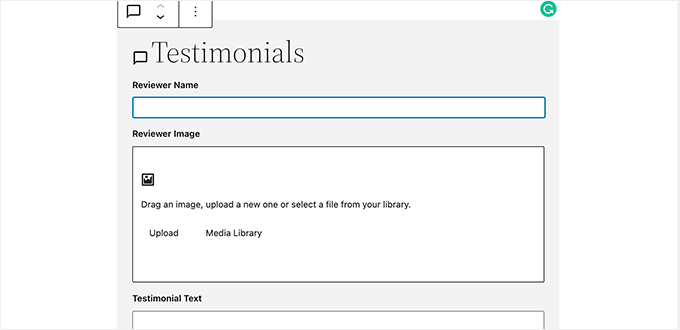
将块插入内容区域后,您将看到为该自定义块创建的块字段。

您可以根据需要填写块字段。
当您从一个区块移动到另一个区块时,编辑器将自动显示您的区块的实时预览。

您现在可以保存您的帖子和页面并进行预览,以查看您的网站上正在运行的自定义块。
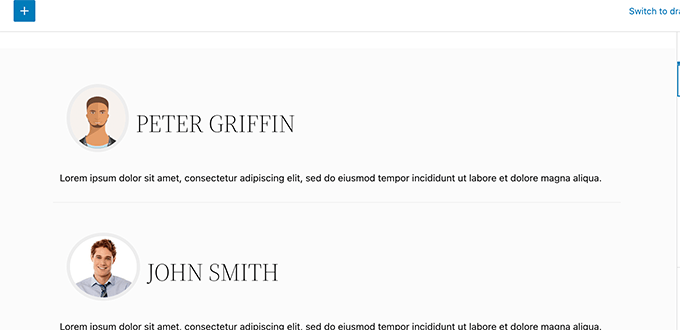
这是推荐块在我们的测试站点上的外观。