如何在子目录中安装WordPress教程
您想在子目录中安装WordPress吗?
在子目录中安装WordPress允许您在同一域甚至子域名下运行多个WordPress实例。
在本文中,我们将向您展示如何在不影响父域名的情况下轻松地在子目录中安装WordPress。
子域与子目录?哪一个更适合搜索引擎优化?
通常,您希望用自己的域名(例如,itbook5.com)启动WordPress网站。
但是,有时您可能希望在同一域名上创建其他网站。
这可以通过在子域(http://newebsite.example.com)或作为子目录(http://example.com/newwebsite/)中安装WordPress来完成。
我们被问到的一个问题是,哪一个对搜索引擎优化更好?
搜索引擎将子域名与根域名不同,并将它们的排名分配为单独的网站。
例如,搜索引擎将不同子域名网站视为两个独立的网站。
另一方面,子目录直接受益于根域的域权限,因此在大多数情况下排名更高。
在子域或子目录中创建单独的WordPress站点的一种方法是安装WordPress多站点网络。
但是,如果您想单独管理两个网站,您可以安装不同的WordPress实例。
您还可以使用WordPress网站管理工具设置单个仪表板来管理多个WordPress安装。
在子目录中安装WordPress的要求
在子目录中安装WordPress没有特殊要求。如果您在根域名中已经有一个WordPress网站,那么您可以走了。
但是,如果您有一个静态(非WordPress网站),那么您可能需要与您的托管公司核实,以了解他们是否支持WordPress。
如果他们不这样做,那么您需要将您的网站转移到另一家托管公司。
如果您使用的是不同的托管提供商,那么所有顶级WordPress托管公司都可以使用相同的托管帐户轻松安装多个WordPress网站。
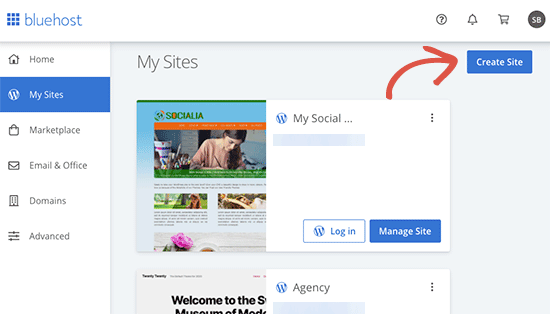
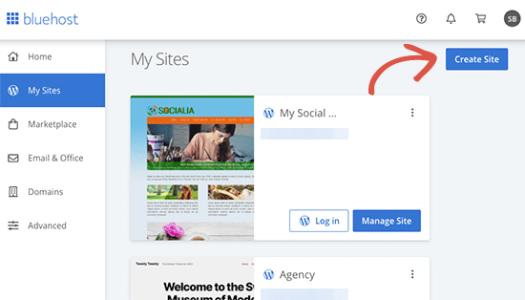
例如,如果您使用的是Bluehost,您可以从托管仪表板添加一个新的WordPress网站。

然而,请记住,大多数共享托管帐户的服务器资源有限。
您的一个网站上的突然流量激增将影响同一帐户上所有其他网站的性能和速度。
如果您刚刚起步,那么您可以在共享托管上做到这一点。请记住,随着业务的增长,您需要升级到托管WordPress托管。
话虽如此,让我们看看如何在子目录中轻松安装WordPress。
第1步。在根域名下创建一个子目录
首先,您需要在主网站下创建一个子目录或文件夹。这是您将安装WordPress文件的地方。
使用cPanel中的FTP客户端或文件管理器连接到您的WordPress托管帐户。
连接后,转到您网站的根文件夹。通常它是/public_html/文件夹。
如果您已经在根文件夹中安装了WordPress,您将看到您的WordPress文件和文件夹。
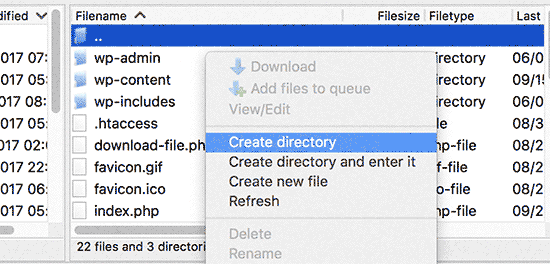
接下来,您需要右键单击并从菜单中选择“创建新目录”。

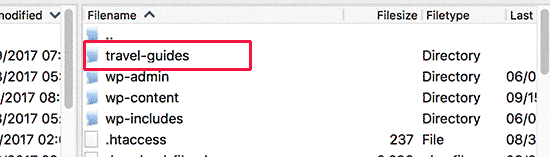
在为子目录选择名称时,您需要小心。这将是您新WordPress网站URL的一部分,以及您的用户将在浏览器中键入的内容以访问本网站。
例如,如果您命名此目录旅行指南,那么您的WordPress网站的地址将是:
http://example.com/travel-guides/

第2步。上传WordPress文件
您新创建的子目录目前为空。让我们通过上传WordPress文件来改变这一点。
首先,您需要访问WordPress.org网站并单击下载按钮。

您的浏览器现在会将包含最新WordPress软件的zip文件下载到您的计算机上。
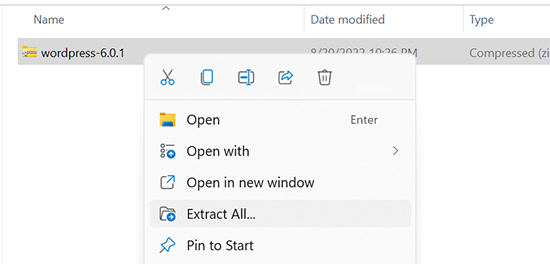
下载文件后,您需要选择并提取它。
Mac用户可以双击文件以提取文件,Windows用户需要右键单击,然后选择“全部提取”选项。

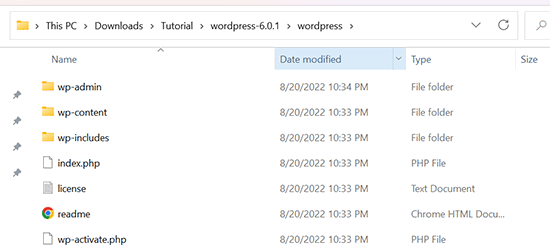
提取zip文件后,您将看到包含所有WordPress文件的“wordpress”文件夹。

现在让我们将这些文件上传到您的新子目录。
使用FTP客户端连接到您的网站,然后转到您在第一步中创建的子目录。
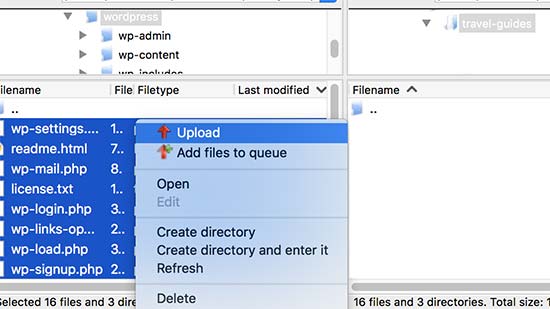
在FTP客户端的本地文件面板中,转到您刚刚提取的“wordpress”文件夹。
选择文件夹中的所有文件,然后将它们上传到您的新子目录。

第3步。创建新数据库
WordPress将您的所有内容存储在数据库中。您需要创建一个新的数据库,以便与安装在子目录中的新WordPress网站一起使用。
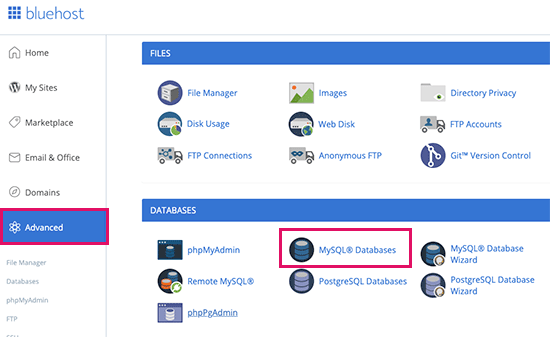
首先,登录您的WordPress托管帐户的cPanel仪表板。单击数据库部分下的“MySQL数据库”。

注意:您的托管仪表板看起来可能与上面的屏幕截图不同。您只需找到“数据库”部分。
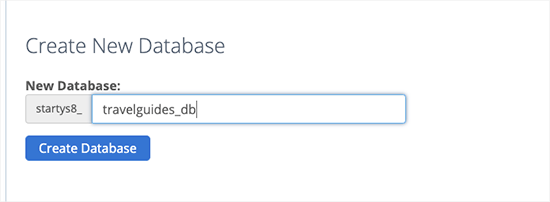
在下一个屏幕上,为您的新数据库输入一个名称,然后单击“创建数据库”按钮继续。

您的cPanel仪表板现在将创建新的MySQL数据库。单击“返回”按钮返回数据库页面。
接下来,您需要为数据库添加用户名和密码。
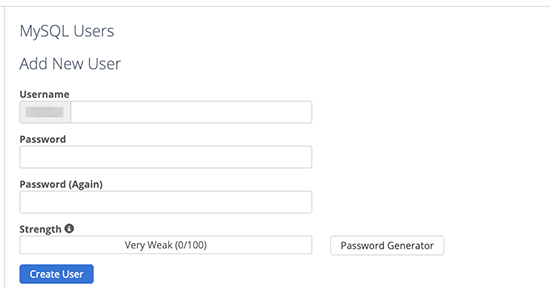
只需向下滚动到“MySQL用户”部分,并提供新的用户名和密码。点击“创建用户”按钮继续。

接下来,您需要授予此新创建的用户权限,以处理您之前创建的数据库。
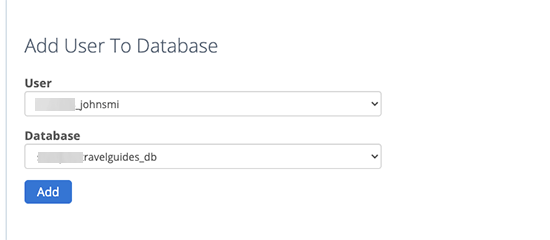
向下滚动到“将用户添加到数据库”部分。选择您的MySQL用户名,然后选择新创建的数据库。

点击添加按钮继续。
Cpanel现在将授予MySQL用户您新创建的数据库的全部权限。
第4步。安装WordPress
现在一切都到位了,你可以继续安装WordPress。
只需通过键入像这样的URL来访问您之前在网页浏览器中创建的目录:
http://example.com/your-subdirectory-name/
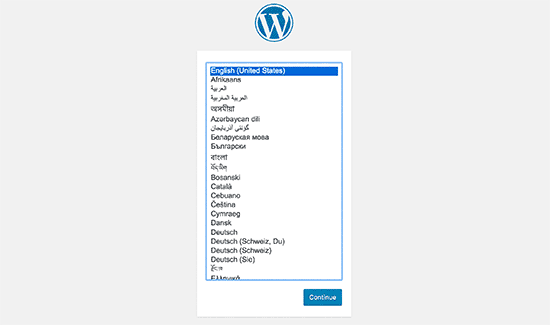
这将调出WordPress安装向导。首先,您需要为您的WordPress网站选择语言,然后单击继续按钮。

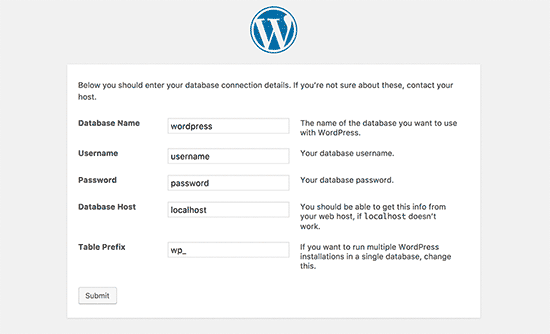
接下来,您将被要求提供您的WordPress数据库名称、数据库用户名、密码和主机。输入数据库详细信息,然后单击提交按钮。

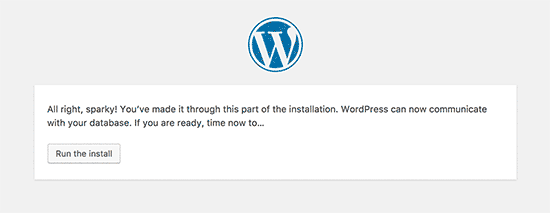
WordPress现在将连接到您的数据库,您将看到像这样的成功消息:

单击“运行安装”按钮继续。
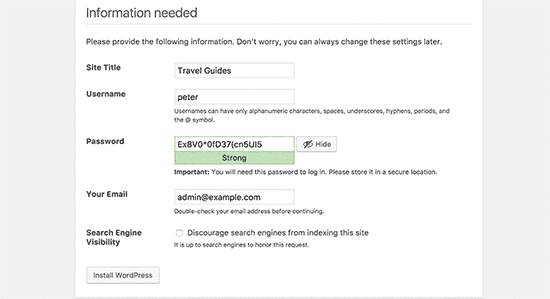
在下一个屏幕上,您将被要求为您的网站提供标题,并选择管理员用户名、密码和电子邮件地址。

输入您的网站详细信息后,单击“运行安装”按钮继续。
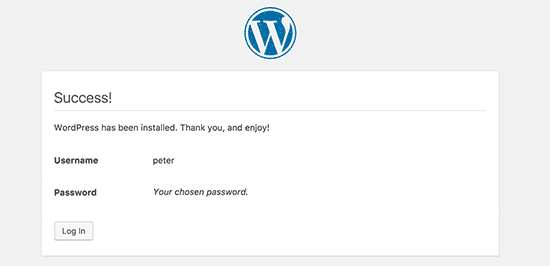
WordPress现在将设置您的网站,并向您展示一条成功信息:

您现在可以继续登录安装在子目录中的新WordPress网站。
第5步。修复永久链接
如果您在根目录中安装了单独的WordPress,那么子目录的.htaccess文件将导致冲突。这将导致您的网站出现404错误。
要解决这个问题,您需要在子目录WordPress安装中编辑.htaccess文件。将.htaccess文件中的代码替换为以下代码:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /your-subdirectory/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /your-subdirectory/index.php [L]
</IfModule>
# END WordPress
不要忘记用您自己的子目录名称替换/your-subdirectory/。

评论被关闭。