如何在WordPress主题中添加Facebook开放图形元数据
您想将Facebook Open Graph元数据添加到您的WordPress主题中吗?
Open Graph元数据有助于Facebook和其他社交媒体网站获取有关您的WordPress帖子和页面的信息。它还允许您控制您的内容在Facebook上共享时的显示方式。
在本文中,我们将向您展示如何在WordPress主题中轻松添加Facebook Open Graph元数据。
我们将分享三种不同的方法,因此您可以选择最适合您的WordPress网站的方法:
方法1:使用AIOSEO添加Facebook开放图形元数据
All in One SEO是一个流行的WordPress SEO插件,被300多万个网站使用。它允许您轻松地为搜索引擎以及Facebook和Twitter等社交平台优化您的网站。
首先,您需要安装和激活免费的All in One SEO插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
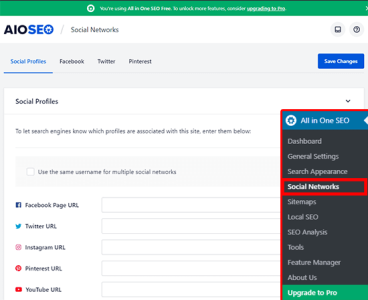
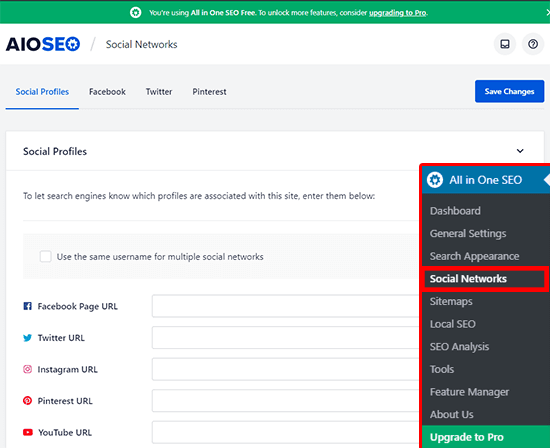
激活后,您需要访问All in One SEO » 社交网络页面。在这里,您可以输入您的Facebook页面URL和所有其他社交网络。

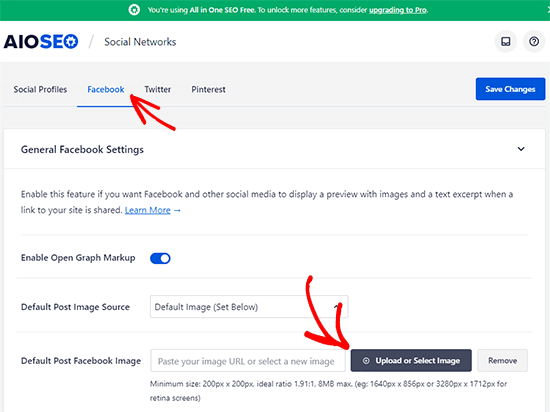
接下来,单击页面顶部的Facebook选项卡,您将看到默认启用Open Graph Markup。
如果文章没有Open Graph图像,您可以单击“上传或选择图像”按钮来选择默认的Facebook OG图像。

如果您向下滚动,您可以自定义网站名称、描述和更多设置。完成后,不要忘记单击蓝色的“保存更改”按钮。
现在您已经设置了站点范围的Open Graph元标签,下一步是为单个帖子和页面添加Open Graph元数据。
默认情况下,AIOSEO将使用您的帖子标题和描述作为Open Graph标题和描述。您还可以手动为每个页面和帖子设置Facebook缩略图。
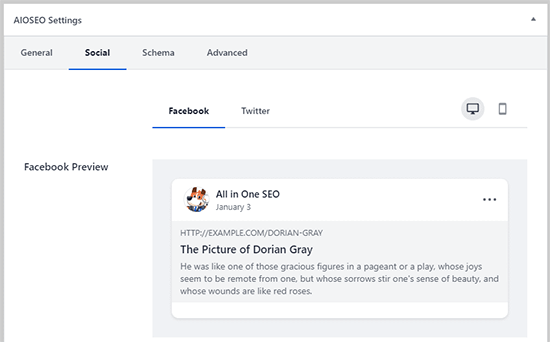
只需编辑帖子或页面,然后向下滚动到编辑器下方的“AIOSEO设置”部分。从这里,切换到社交选项卡,您将看到缩略图的预览。

您可以在此处设置社交媒体图像,以及标题和描述。
只需向下滚动到“图像来源”字段。您可以选择使用特色图像、上传自定义图像或其他选项。

方法2:使用Yoast SEO设置Facebook开放图形元数据
Yoast SEO是另一个WordPress SEO插件,您可以使用它将Facebook Open Graph元数据添加到任何WordPress网站。
你需要做的第一件事就是安装和激活Yoast SEO插件。
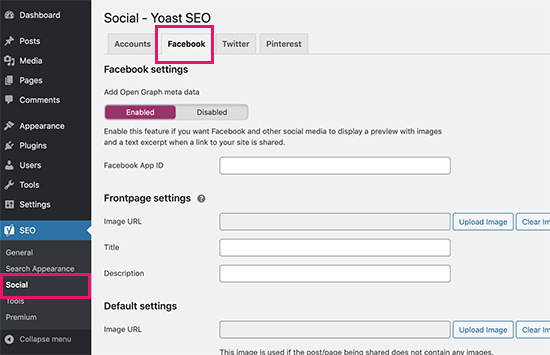
激活后,您需要转到SEO?社交,并在“添加开放图形元数据”下选择“启用”选项。

您可以保存设置或继续并配置其他Facebook社交选项。
如果您将Facebook应用程序ID用于Facebook页面和见解,则可以提供Facebook应用程序ID。您还可以更改主页Open Graph元标题、描述和图像。
最后,您可以设置默认图像,以便在没有为帖子或页面设置图像时使用。
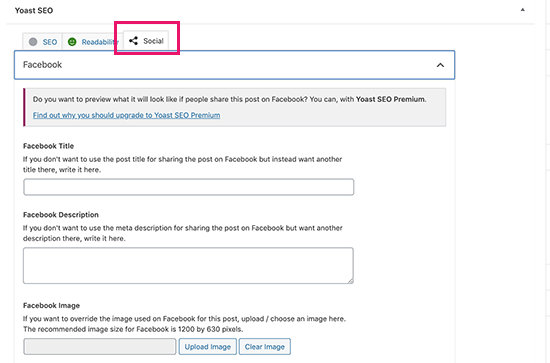
Yoast SEO还允许您为单个帖子和页面设置Open Graph元数据。只需编辑帖子或页面,然后向下滚动到编辑器下方的“Yoast SEO”部分。

从这里,您可以为该特定帖子或页面设置Facebook缩略图。如果您没有设置帖子标题或描述,那么该插件将使用您的SEO元标题和描述。
您现在可以保存您的帖子或页面,该插件将存储您的Facebook Open Graph元数据。
方法3:使用代码添加Facebook开放图形元数据
此方法要求您编辑主题文件,因此请确保在进行任何更改之前备份主题文件。
之后,只需将此代码复制并粘贴到主题的functions.php文件中,或使用WPCode插件添加代码片段(推荐)。
首先,安装并激活免费的WPCode插件。
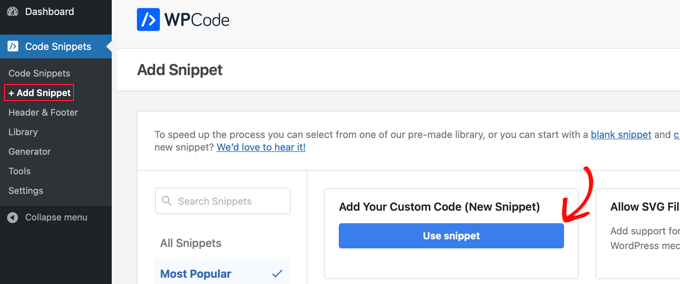
激活后,您可以从WordPress仪表板转到Code Snippets » + Add Snippet。您需要将鼠标悬停在标有“添加自定义代码(新片段)”的第一个片段上,然后单击“使用片段”按钮。

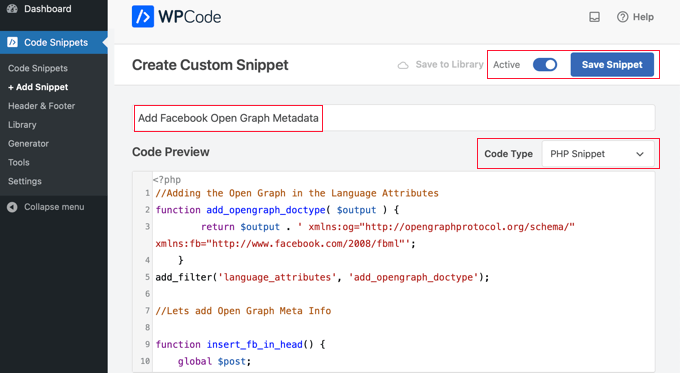
这将创建一个新的片段,您需要在其中键入标题并选择“PHP片段”代码类型。之后,您需要在“代码预览”部分发布以下代码:
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:app_id" content="Your Facebook App ID" />';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="Your Site Name Goes Here"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
记得在第17行添加您的网站名称,上面写着“您的网站名称在这里”。之后,您应该使用您自己的图像URL之一更改第19行的默认图像URL。
我们建议将带有您徽标的图像放在那里,因此,如果您的帖子没有缩略图,那么它会拉动您网站的徽标。
您还需要在第13行添加自己的Facebook应用程序ID。如果您没有Facebook应用程序,那么您可以从代码中删除第13行。

更新完代码后,您需要将片段切换到“活动”,然后单击“保存片段”按钮。您的主题现在将开始在WordPress标题中显示Facebook Open Graph元数据。