如何在WordPress中添加Google Maps Store定位器
是否要在WordPress中添加Google Maps商店定位器?商店定位器是指向您的营业地点的地图。
它允许用户在地图上找到您,找到行车路线或与朋友分享位置。将商店定位器添加到您的商业网站甚至是在线商店可以帮助您立即赢得用户的信任。
在本文中,我们将向您展示如何在WordPress中轻松添加Google Maps商店定位器。

谷歌地图推出了付费API,用于在网站上显示地图。他们仍然提供有限的免费选项,可以在小型网站上嵌入谷歌地图。
WordPress的大多数Google Maps插件都使用Google API来检索和显示地图。如果您想使用Google地图插件,则需要使用Google API平台注册并启用结算选项。
这是一项付费服务,这意味着您将根据您网站上的API调用次数收取费用。
我们将向您展示免费和付费方式的优缺点,然后您可以选择最适合您需求的方法。
方法1.免费将谷歌地图添加到您的网站
这种方法更简单,更自由。缺点是您无法在单个地图上显示多个商店。
对于只想在其网站上添加单个Google地图商店位置的用户,建议使用它.
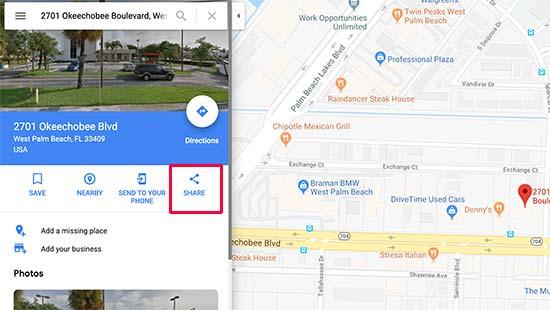
首先,您需要访问计算机上的Google地图网站。接下来,在搜索字段中输入您商店的地址,Google地图会在地图上使用固定标记在地图上显示该地址。

确保标记放在正确的位置。您可以通过单击缩放按钮来选择缩放级别。对缩放级别感到满意后,您需要单击左列中的共享按钮。
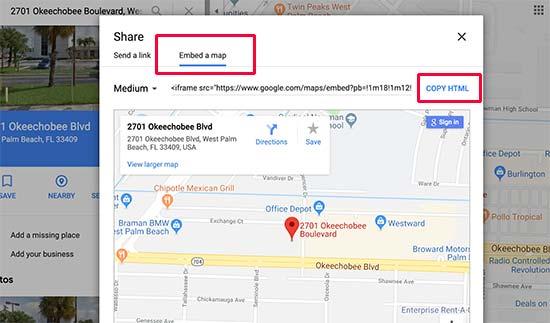
这将弹出一个弹出窗口,您需要切换到“嵌入地图”选项卡。现在,您将在地图上看到带有HTML代码的搜索位置。

单击“复制HTML”链接以获取嵌入代码。
现在转到WordPress网站的管理区域。进入管理区域后,继续编辑要显示商店位置图的帖子或页面。
通常情况下,用户会在联系表单页面上添加商店位置图,其中包含电话号码和营业时间。
在帖子编辑屏幕上,您需要添加自定义HTML块。

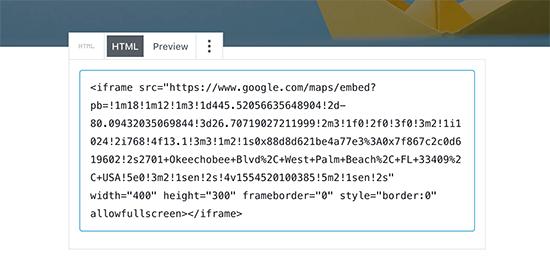
在自定义HTML块的文本区域中,您需要粘贴从Google地图复制的代码。

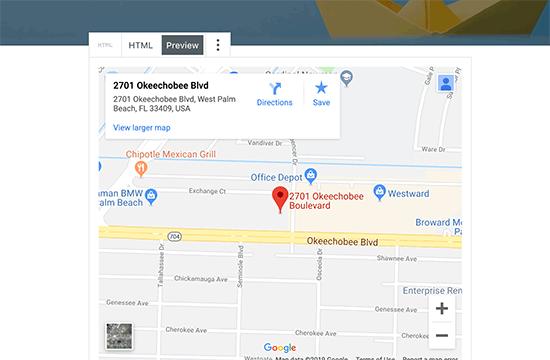
您现在可以切换到预览标签,查看嵌入页面的Google地图。它会显示您在地图上标记的商店位置,其中包含指向链接或保存位置。

方法2.使用WordPress插件添加Google地图商店定位器
对于想要在Google地图上显示多个商店位置的用户,建议使用此方法。
您需要做的第一件事是安装并激活WP Store Locator插件。有关详细信息,请参阅有关如何安装WordPress插件的分步指南.
这是一个免费的Google Maps插件,可让您创建包含多个商店位置和自定义字段的自定义地图。
此方法的缺点是它需要您添加API密钥。您需要提供结算信息才能使用API密钥。有关定价和其他信息,请访问Google Maps Platform网站。
准备好了,让我们开始吧。
步骤1.生成Google Maps API密钥
要使用WP Store Locator插件,您需要生成两个API密钥。第一个称为浏览器API密钥,第二个称为服务器密钥.
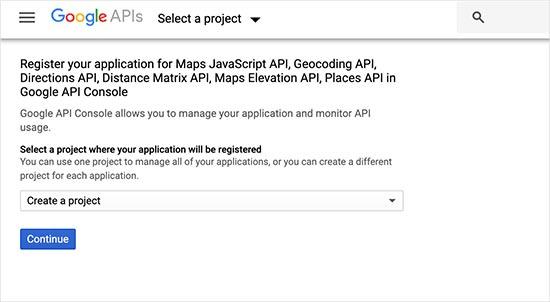
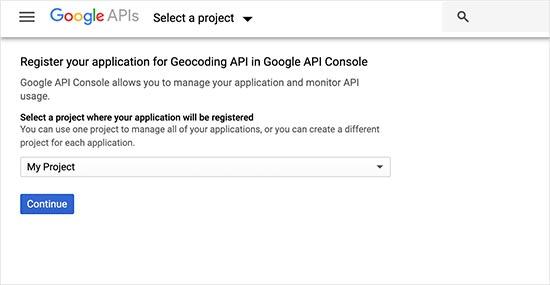
让我们先从浏览器键开始。点击此Google Developer Console链接,它会将您带到启用了所有必需API的Google API网站。

您需要创建一个新项目并为其命名,以帮助您识别项目。之后,当控制台为您创建项目时,您将不得不等待一会儿。
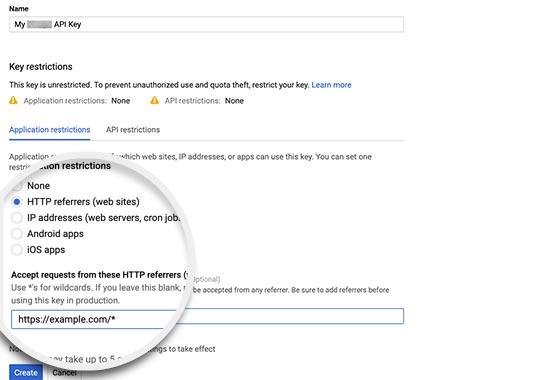
接下来,您将被重定向到API密钥配置页面。您需要为API密钥提供标题,以便轻松将其标识为Google Maps项目的浏览器API密钥。

接下来,您需要将’Application Restrictions’设置为’HTTP Referrers’。在此之下,您需要按以下格式将“接受请求来自”字段设置为您的域名。
https://example.com/*
https://*.example.com/*(如果您使用的是子域名)
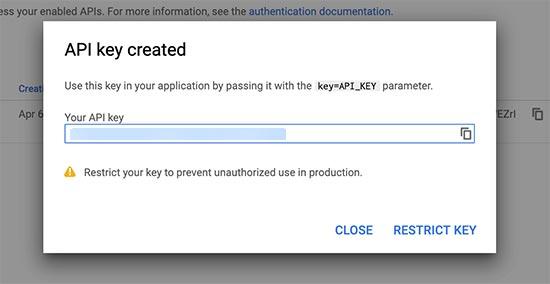
最后,点击“创建”按钮。控制台现在将保存您的设置,并显示浏览器键。您需要在文本编辑器中复制并粘贴此密钥,稍后您将需要它。

接下来,您需要创建服务器API密钥。单击此Google Developer Console链接,它将直接转到启用了所选API的控制台。
您将再次看到创建项目页面。但是,由于您已经创建了一个项目,因此只需单击下拉菜单并选择您的项目即可。

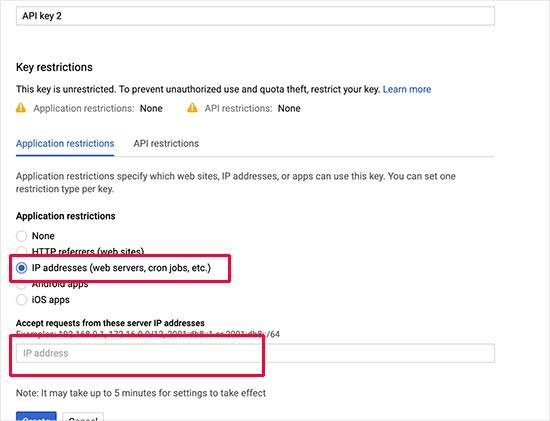
然后,您将被重定向到API配置页面。为此API密钥提供一个名称,以帮助您将其识别为服务器密钥。

在“应用程序限制”部分下,您需要选择IP地址。基本上,我们告诉Google只接受来自特定IP地址的服务器请求。
现在您需要让您的WordPress托管服务提供商告诉您托管帐户使用的IP范围。它将采用以下格式:
172.16.0.0/12
之后,您需要单击“创建”按钮以保存设置并复制服务器API密钥。
步骤2.设置WP Store Locator插件
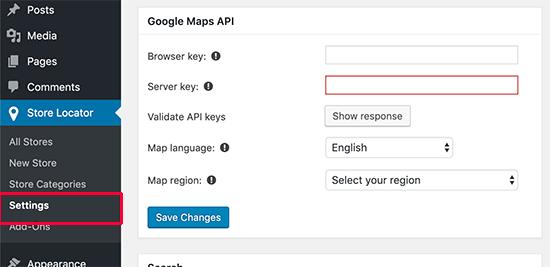
创建API密钥后,需要转到 Store Locator»Settings 页面来设置插件。

输入您之前生成的Google Maps浏览器和服务器API密钥。接下来,选择地图语言和区域,然后单击保存更改按钮以存储您的设置。
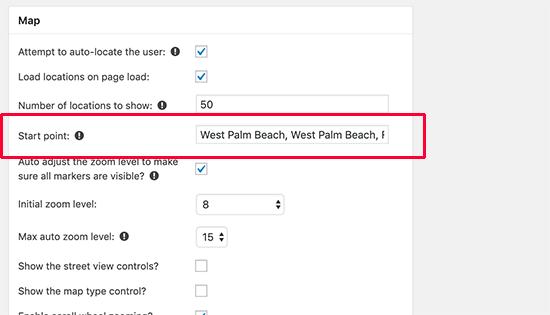
现在,您需要在设置页面上向下滚动到“地图”部分,然后输入地图的起点。此起点可以是城市或国家/地区,因此用户可以看到放置在不同位置的标记。

设置页面上还有许多其他选项,包括地图样式,默认缩放级别,地图类型,搜索半径,国家/地区等。您可以查看它们并根据需要进行调整。
完成后,是时候添加位置了
步骤3.添加商店位置
转到店铺定位»新店页面添加您的第一个位置。New Store页面看起来就像WordPress中的默认帖子或页面编辑器。

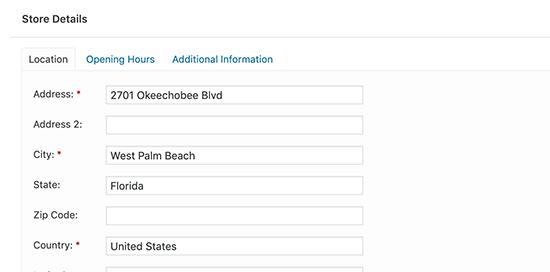
为商店提供标题,然后向下滚动到“商店详细信息”部分。从这里,您需要输入您的商店地址。
您将在右栏中看到地图,但它不会自动更新为您输入的地址。您需要单击“发布”按钮以保存您的位置。之后,刷新页面,地图将指向您提供的地址。
现在重复此过程以添加其他商店位置。您可以根据需要添加任意数量的商店位置.
步骤4.在WordPress中添加商店定位器地图
要在WordPress页面上显示商店定位器,只需创建新页面或编辑现有的一个要显示地图的地方。
在帖子编辑屏幕上,您需要将“短代码”块添加到帖子编辑区域。之后在其中添加 [wpls] 短代码。

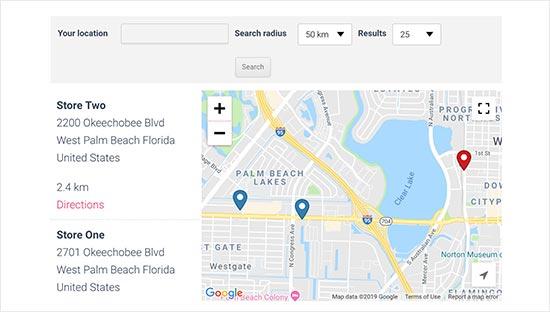
您现在可以保存或发布您的页面,然后单击预览按钮以查看Google Maps商店定位器的运行情况。

它将显示每个商店位置的地图标记,并从首选起点开始绘制地图。例如,在此地图中,它专注于西棕榈滩市,并在地图上显示两个商店位置。
我们希望本文能帮助您了解如何在WordPress中添加Google Maps商店定位器。您可能还希望查看每个网站所有者应使用的免费Google工具列表。

评论被关闭。