如何修复WordPress中的侧边栏内容错误
最近我们的一位用户向我们提出了一个问题:如何修复WordPress中内容错误下方边栏。这不是第一次,我们已经得到了这个问题,所以我们决定写一篇关于它的帖子。在本文中,我们将向您展示如何修复WordPress中内容错误下方的侧边栏。
您的侧边栏低于内容的原因是您的主题中存在HTML或CSS错误。
如何防止我的侧边栏落在内容之下?
我们已为众多用户解决了此问题。 10次中有9次,原因是一样的。页面上有一个未闭合的div元素。也可能是页面上有一个额外的div元素被关闭,这使得你的侧边栏看起来像是在wrap元素之外。那么这对英语意味着什么呢?让我们一步一步地解决它。
这件事最近是否开始发生?它只发生在特定的帖子或页面上吗?如果您的答案是肯定的,那么以下修复程序适合您。
查看最近更改的任何内容。你添加了一个插件吗?进行任何HTML相关的更改?您的特定帖子或网页内容是否包含< div>在他们的块?确保它们已正确关闭。找出错误的最佳方法之一是使用W3验证器。
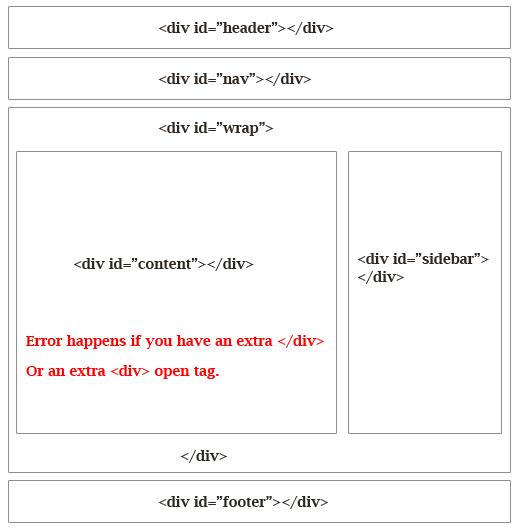
使用此图表了解发生了什么:

如果您正在创建自定义主题,并且此问题正在发生,那么可能会出现一些问题。我们已经向您揭示了一个问题。其他几个问题可能是:
宽度比不正确。如果您的容器宽度仅为960px,那么您必须保持比例。例如,内容宽度为600px,侧边栏宽度为300px,它们之间的边距为60px。
评论被关闭。