如何在WordPress主题中添加菜单描述
WordPress菜单系统具有内置功能,您可以在其中添加菜单项的说明。但是,默认情况下隐藏此功能。即使启用,也不支持在不添加代码的情况下显示它们。大多数主题都没有考虑到菜单项描述。在本文中,我们将向您展示如何在WordPress中启用菜单描述以及如何在WordPress主题中添加菜单描述。

注意:本教程要求您对HTML,CSS和WordPress主题开发有一个公平的理解。
您何时以及为何要添加菜单说明?
一些用户认为添加菜单描述会有助于SEO。但是,我们认为您想要使用它们的主要原因是为您的网站提供更好的用户体验。
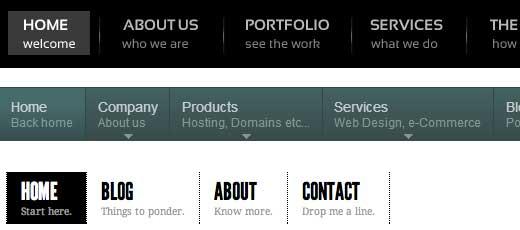
描述可用于告诉访问者他们点击菜单项时会发现什么。有趣的描述将吸引更多用户点击菜单。

第1步:启用菜单说明
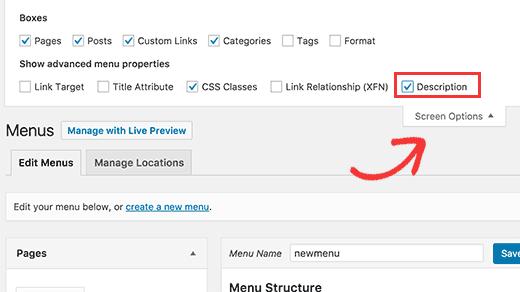
去外观»菜单。点击屏幕选项页面右上角的按钮。检查说明框。Kuāng.

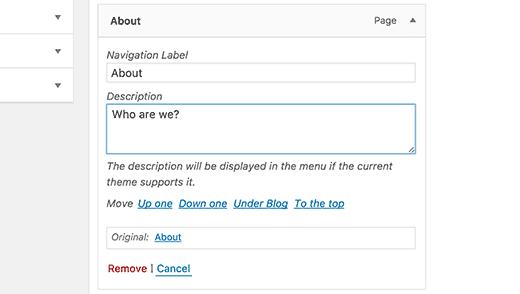
这将在菜单项中启用描述字段。像这样:

现在,您可以向WordPress菜单中的项目添加菜单说明。但是,这些说明尚未出现在您的主题中。要显示菜单说明,我们必须添加一些代码。
第2步:添加walker类:
Walker类扩展了WordPress中的现有类。它基本上只是添加一行代码来显示菜单项描述。在主题中添加此代码的functions.php文件。Wénjiàn.
class Menu_With_Description extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( " ", $depth ) : "";
$class_names = $value = "";
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( " ", apply_filters( "nav_menu_css_class", array_filter( $classes ), $item ) );
$class_names = " class="" . esc_attr( $class_names ) . """;
$output .= $indent . "<li id="menu-item-". $item->ID . """ . $value . $class_names .">";
$attributes = ! empty( $item->attr_title ) ? " title="" . esc_attr( $item->attr_title ) .""" : "";
$attributes .= ! empty( $item->target ) ? " target="" . esc_attr( $item->target ) .""" : "";
$attributes .= ! empty( $item->xfn ) ? " rel="" . esc_attr( $item->xfn ) .""" : "";
$attributes .= ! empty( $item->url ) ? " href="" . esc_attr( $item->url ) .""" : "";
$item_output = $args->before;
$item_output .= "<a". $attributes .">";
$item_output .= $args->link_before . apply_filters( "the_title", $item->title, $item->ID ) . $args->link_after;
$item_output .= "<br /><span class="sub">" . $item->description . "</span>";
$item_output .= "</a>";
$item_output .= $args->after;
$output .= apply_filters( "walker_nav_menu_start_el", $item_output, $item, $depth, $args );
}
}
步骤3.在wp_nav_menu中启用Walker
WordPress主题使用wp_nav_menu()函数来显示菜单。我们还为初学者发布了一个关于如何在WordPress主题中添加自定义导航菜单的教程。大多数WordPress主题添加菜单header.php文件模板。但是,您的主题可能已使用其他模板文件来显示菜单。
我们现在需要做的是找到wp_nav_menu()你的主题中的函数(最有可能在header.php中)并像这样改变它。
<?php $walker = new Menu_With_Description; ?> <?php wp_nav_menu( array( "theme_location" => "primary", "menu_class" => "nav-menu", "walker" => $walker ) ); ?>
在我们设置的第一行$学步车使用我们之前定义的walker类的functions.php。在第二行代码中,我们需要添加到现有wp_nav_menu参数的唯一额外参数是“walker”=&gt; $学步车。
步骤4.设置描述样式
$item_output .= "<br /><span class="sub">" . $item->description . "</span>";
上面的代码通过添加a为菜单项添加换行符
<li id="menu-item-99" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://www.example.com/about/">About<br /><span class="sub">Who are we?</span></a></li>
要更改说明在网站上的显示方式,您可以在主题的样式表中添加CSS。我们在Twenty Twelve上测试了这个并使用了这个css。
.menu-item {
border-left: 1px solid #ccc;
}
span.sub {
font-style:italic;
font-size:small;
}
我们希望您会发现这篇文章很有用,它将帮助您在主题中创建带有菜单描述的酷炫菜单。有问题吗?将它们留在下面的评论中。
评论被关闭。