联系表单页面设计的12个最佳实践(带示例)
您想改进您的联系表单页面设计吗?良好的联系表单页面设计可以鼓励更多用户与您联系,从而提高您的转化率。在本文中,我们将向您展示良好的联系表单页面设计的最佳实践以及使它们如此有用的原因。
为什么一个好的联系表格页面如此重要?
联系表单页面是所有网站的必备页面。无论您是在运营个人博客还是商业网站,联系表单页面都可以帮助用户在访问您的网站时随时与您联系。
与社交媒体不同,联系表单允许用户私下与您沟通,从而建立信心并关闭销售。
许多网站所有者通常不太关注他们的联系页面。大多数人只是添加一个联系表单,然后忘掉它。
如果您没有从网站上的联系页面获得足够的潜在客户,请继续阅读,因为我们将向您展示如何针对转化优化您的联系页面。
如何在WordPress中创建联系表单页面?
WordPress没有内置的联系表单页面。您需要一个联系表单插件来创建表单,然后将其添加到您的联系页面。
我们建议使用WPForms。我们的团队创建它是WordPress最友好的联系表单插件。免费版的WPForms可以在WordPress.org官方插件目录中找到。
有关完整的分步说明,请参阅我们的指南,了解如何在WordPress中创建联系表单。
现在您已经创建了一个联系表单,让我们来看看联系表单页面设计的最佳实践,它们可以帮助您提高转换率。
1.确保您的联系表格正常运作
WordPress主机提供商通常配置不当的邮件功能会阻止您的联系表单插件发送电子邮件通知。
如果您使用的是WPForms的专业版,那么您仍然可以在WordPress管理区域中看到表单条目。但是,如果您使用的是免费的联系表单插件,那么您甚至不会注意到您的表单无效。
在WordPress网站上添加联系表单后,通过发送测试提交确保其正常工作非常重要。
如果您没有收到电子邮件通知,请按照我们的指南中有关如何修复WordPress不发送电子邮件问题的说明进行操作。

2.避免在联系表格中填写不必要的字段
您可以根据需要在联系表单中添加任意数量的字段。但是,您添加到联系表单中的每个附加字段都会使用户填充它们更加耗时。
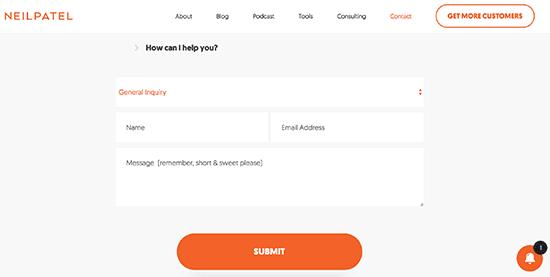
这就是为什么我们建议您将联系表单字段保持在最低级别,并且只添加真正有助于您更好地理解用户问题的字段。
现在,如果您必须创建更长的表单,那么您需要查看本文末尾的奖励提示,这将有助于减少表单放弃。

(来源:Neil Patel)
3.解释为什么用户应该联系你
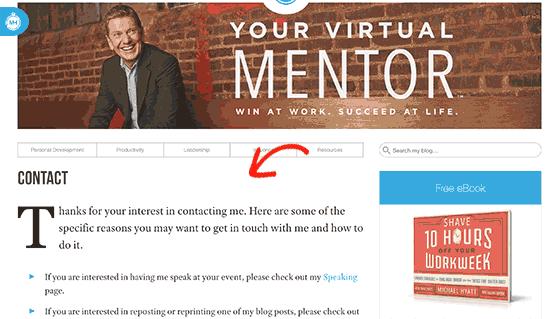
您的联系表单页面应该是邀请并欢迎用户。问候语,然后是欢迎信息可以使它看起来更有礼貌和乐于助人。让用户知道您可以帮助他们的问题类型。

(来源:迈克尔凯悦)
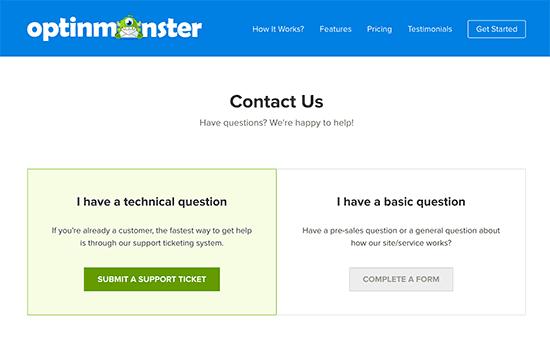
如果您有不同部门的不同页面,则将用户指向正确的方向。例如,您可以将现有客户指向支持或访客博主,以便为我们写一个表单。

(来源:OptinMonster)
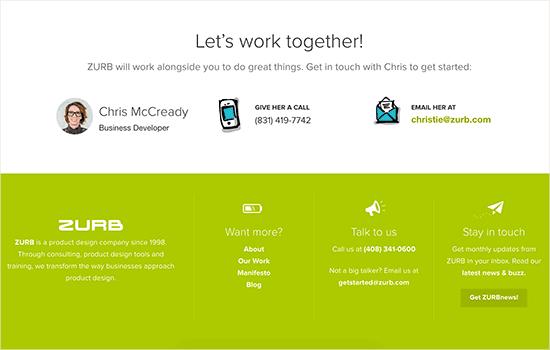
4.提供联系的替代方式
向您的联系页面添加表单是用户向您发送邮件的最便捷方式。但是,添加其他联系方式可以帮助用户确定哪种方式最适合他们。
您可以添加电子邮件地址,WhatsApp或电话号码作为联系方式。

(来源:ZURB)
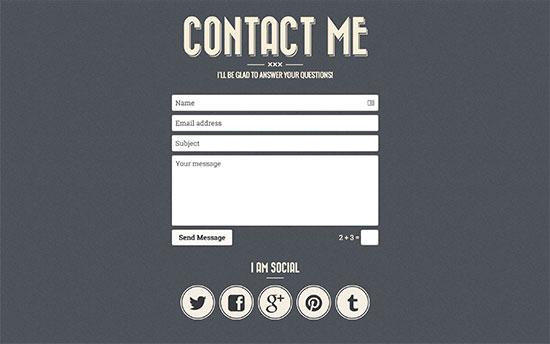
5.添加社交媒体配置文件
虽然大多数用户希望私下与您联系,但有些人可能更愿意与Facebook或Twitter取得联系。您可以将社交媒体按钮添加到联系表单页面,作为用户与您联系的替代方式。

(来源:Retro Portfolio)
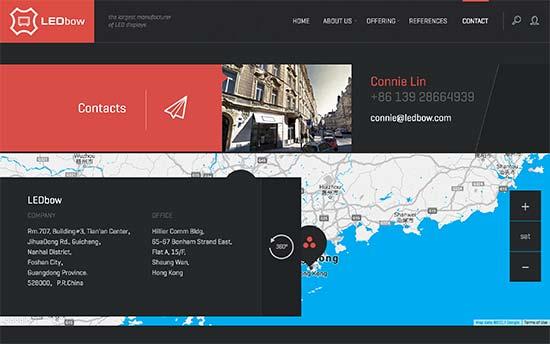
6.添加地址和地图
在地图上添加地址和位置有助于提高用户对在线业务的信心。即使您没有实体店或办公室,用户也可以放心地知道您所在的位置。

(来源:LEDbow)
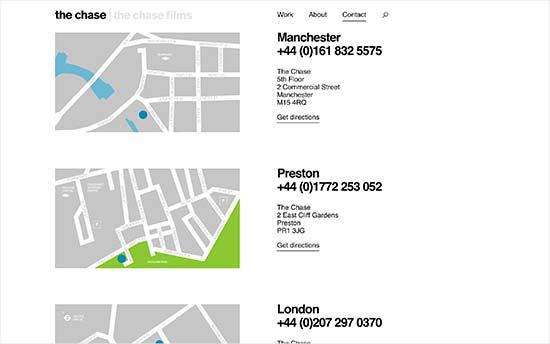
如果您在不同的城市或国家/地区有多个位置,那么添加所有这些位置会使您的联系表单页面更有用。

(来源:The Chase)
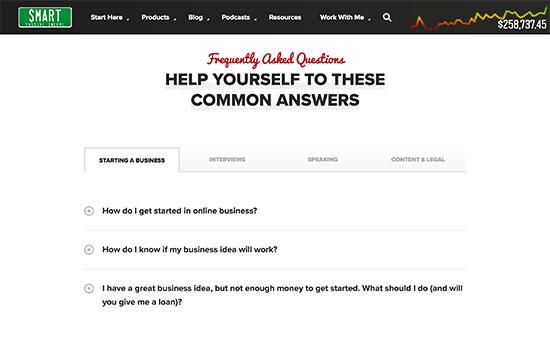
7.添加常见问题和资源链接
过了一会儿,你会发现很多用户都会提出类似的问题。您可以通过添加常见问题解答部分,帮助他们节省一些时间并直接在您的联系页面上回答这些问题。

(来源:智能被动收入)
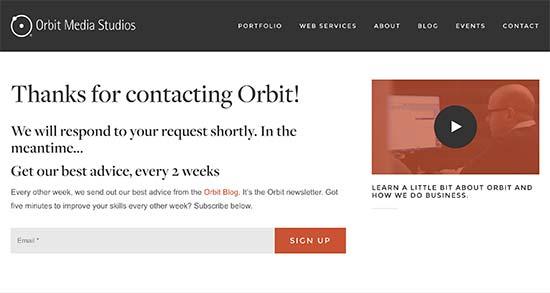
8.优化表单确认页面
表单提交后,大多数联系表单插件允许您向用户显示确认消息或将其重定向到其他页面。
重定向用户可让您有机会向他们展示最有用的资源,例如最受欢迎的内容或提供折扣代码。

(来源:Orbit Media)
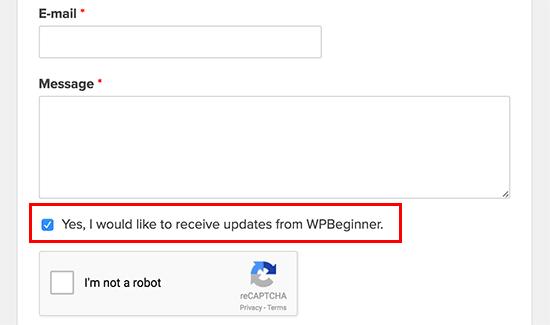
9.要求用户加入您的电子邮件列表
填写表单时,您的用户需要添加他们的电子邮件地址。您可以添加一个复选框,要求他们加入您的电子邮件列表。
如果您尚未构建电子邮件列表,请参阅我们的指南,了解为何建立电子邮件列表如此重要。

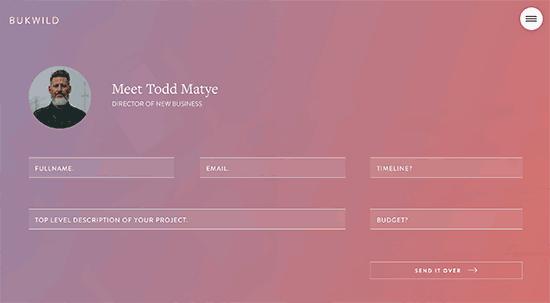
10.添加团队照片
在联系页面上添加团队成员和员工的照片,使其更加个性化和热情。它确保他们在您的联系表单页面后面有真正的人将回答他们的问题。

(来源:Bukwild)
11.使您的联系表单页面参与
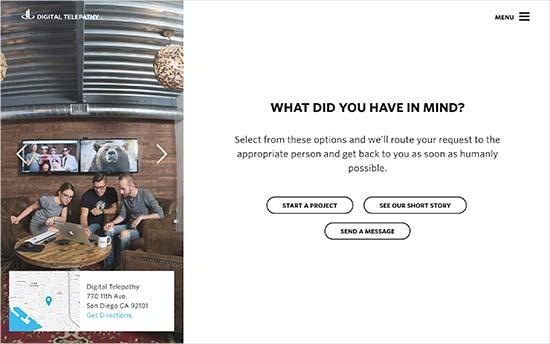
您联系表单页面不需要简单。您可以添加办公室,商店或支持团队的照片,以反映您公司的文化和价值观。

(来源:数字心灵感应)
12.通过联系页面设计创新
您可能已经注意到,不同网站上的许多联系页面都遵循简单且可预测的布局。虽然它可以达到目的,但您可以将其作为脱颖而出的机会。
许多优质的WordPress主题都带有内置的表单样式。您可以通过添加自定义CSS或使用CSS Hero等插件来自定义这些样式。
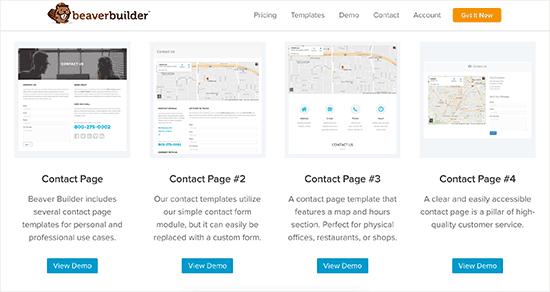
我们建议使用拖放页面构建器插件来创建联系表单页面布局。这样您就可以灵活地在不编写任何代码的情况下获得更多创意。

(来源:Beaver Builder)
奖金:减少表格放弃
当您创建多页表单或包含大量字段的表单时,您可能会降低转换率。用户通常会在完成整个表单之前感到疲劳并离开。
为了对抗形式疲劳,许多高级表单构建器如Wufoo和WPForms都带有表单放弃插件。这有助于您从表单中捕获部分条目。
简而言之,它可以帮助您获得更多潜在客户,而不会增加流量。
我们希望本文能帮助您了解优秀联系表单页面设计的最佳实践。您可能还希望看到我们一步一步的WordPress SEO指南,以提高您的排名。

评论被关闭。