如何使用jQuery在WordPress中将平滑滚动添加到顶部效果
您想在WordPress网站上的页面顶部添加平滑滚动效果吗?
当您有一个长页面并希望为用户提供一种简单的方法来回到顶部时,滚动到顶部效果非常棒。它有助于改善您网站的用户体验。
在本文中,我们将向您展示如何使用jQuery和插件在WordPress中添加平滑的滚动到顶部效果。
什么是平滑滚动,您应该何时使用它?
除非网站有粘性标题菜单,否则滚动到长WordPress页面底部或帖子的用户必须手动滑动或滚动回顶部才能浏览网站。
这可能真的很烦人,通常用户只需按下后退按钮即可离开。这就是为什么你需要一个按钮,将用户快速发送到页面顶部。
您可以在不使用jQuery的情况下将此功能添加为简单的文本链接,例如:
这将通过在毫秒内向上滚动整个页面将用户发送到顶部。它有效,但效果可能会刺耳,就像你在路上遇到颠簸一样。
光滑的卷轴与此相反。它将以视觉上令人愉悦的效果将用户滑回顶部。使用这样的元素可以极大地改善您网站上的用户体验。
也就是说,让我们看看如何使用WordPress插件和jQuery将平滑滚动添加到顶部效果。
如何使用WordPress插件添加平滑的滚动到顶部效果
此方法推荐给初学者,因为您可以在不触摸一行代码的情况下向WordPress网站添加滚动到顶部的效果。
您需要做的第一件事是安装和激活WPFront Scroll Top插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的指南。
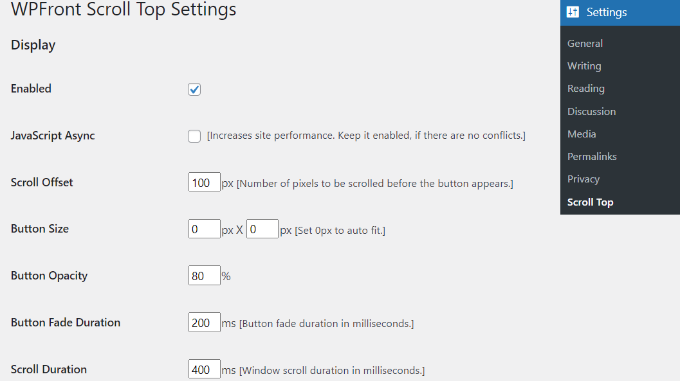
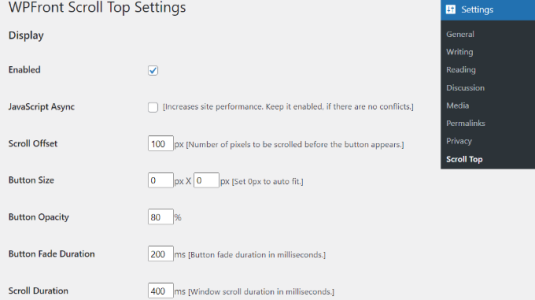
激活后,您可以从WordPress仪表板转到设置»滚动顶部。在这里,您可以配置插件并自定义平滑滚动效果。
首先,您需要单击“启用”复选框以激活网站上的滚动到顶部按钮。接下来,您将看到编辑滚动偏移、按钮大小、不透明度、渐变持续时间、滚动持续时间等的选项。

如果您向下滚动,您将找到更多选项,例如编辑自动隐藏时间,启用在小型设备上隐藏按钮的选项,以及在wp-admin屏幕上隐藏它。
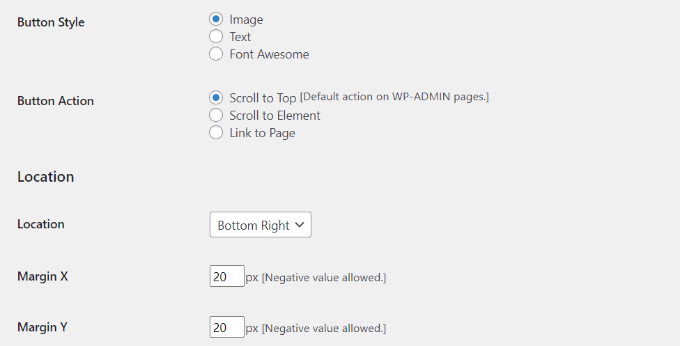
您还可以编辑按钮在单击时的作用。默认情况下,它会滚动到页面顶部,但您可以将其更改为滚动到帖子中的特定元素,甚至链接到页面。
还有一个更改按钮位置的选项。默认情况下,它将出现在屏幕的右下角,但您也可以选择将其移动到任何其他角落。

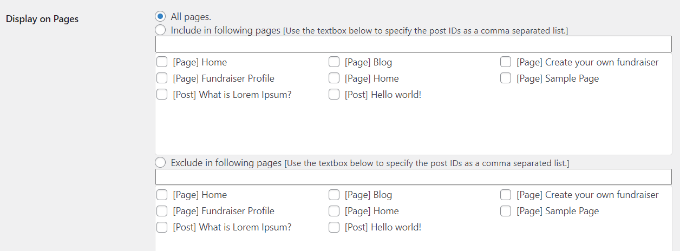
WPFront Scroll Top插件还提供过滤器,仅在选定的页面上显示滚动到顶部按钮。
通常,它会出现在您的WordPress博客的所有页面上。但是,您可以导航到“在页面上显示”部分,并选择要显示滚动到顶部效果的位置。

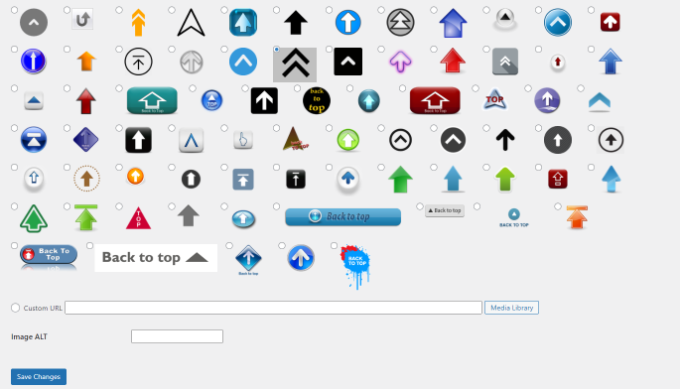
该插件还提供了预构建的按钮设计,您可以从中选择。您应该能够轻松找到与您的网站相匹配的设计。
如果您找不到适合您的预构建图像按钮,那么可以选择从WordPress媒体库上传自定义图像。

完成后,只需单击“保存更改”按钮。
您现在可以访问您的网站,查看滚动到顶部按钮。

在WordPress中使用jQuery将平滑滚动添加到顶部效果
这种方法不推荐给初学者。它适合那些愿意编辑主题的人,因为它包括向您的网站添加代码。
我们将在您的WordPress主题中使用jQuery、一些CSS和一行HTML代码来添加平滑滚动顶部效果。
首先,打开像记事本这样的文本编辑器并创建一个文件。继续保存它assmoothscrollsmoothscroll.js。
接下来,您需要将此代码复制并粘贴到文件中:
之后,您可以保存文件并将其上传到WordPress主题目录中的/js/文件夹中。有关更多详细信息,请参阅我们关于如何使用FTP将文件上传到WordPress的指南。
如果您的主题没有/js/目录,那么您可以创建一个并上传smoothscroll.js到它。您还可以查看我们关于WordPress文件和目录结构的指南以了解更多信息。
此代码是jQuery脚本,它将为将用户带到页面顶部的按钮添加平滑滚动效果。
接下来你需要做的是在你的主题中加载smoothscroll.js文件。为此,我们将在WordPress中排队脚本。
之后,只需将此代码复制并粘贴到主题的functions.php文件中。我们不建议直接编辑主题文件,因为最轻微的错误都可能破坏您的网站。相反,您可以使用像WPCode这样的插件进行操作。
在上述代码中,我们告诉WordPress加载我们的脚本,并加载jQuery库,因为我们的插件依赖于它。
现在我们已经添加了jQuery部分,让我们添加一个WordPress网站的实际链接,将用户带回顶部。只需将此HTML粘贴到主题的footer.php文件中的任何地方即可。如果您需要帮助,请参阅我们关于如何在WordPress中添加页眉和页脚代码的教程。
您可能已经注意到HTML代码包含一个链接,但没有锚文本。这是因为我们将使用带有向上箭头的图像图标来显示后退按钮。
在本例中,我们使用40x40px图标。只需将下面的自定义CSS添加到主题的样式表中。
在此代码中,我们使用图像图标作为按钮的背景图像,并将其设置为固定位置。我们还添加了一点CSS动画,当用户将鼠标悬停在按钮上时,它会旋转按钮。
#smoothup {
height: 40px;
width: 40px;
position:fixed;
bottom:50px;
right:100px;
text-indent:-9999px;
display:none;
background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s; transition-duration: 0.4s;
}
#smoothup:hover {
-webkit-transform: rotate(360deg) }
background: url('') no-repeat;
}
在上面的CSS中,请确保将https://www.example.com/wp-content/uploads/2013/07/top_icon.png替换为要使用的图像URL。您可以使用WordPress媒体上传器上传自己的图像图标,复制图像URL,然后将其粘贴到代码中。

评论被关闭。