如何在WordPress中添加Cookie弹出窗口
您想在WordPress中添加cookie同意弹出窗口吗?您的WordPress网站可能会在访问者的浏览器上设置cookie,欧盟的cookie法要求网站在其计算机上设置任何cookie之前必须获得用户同意。
在本文中,我们将向您展示如何在WordPress中添加cookie弹出窗口。
为什么需要饼干弹出窗口?
浏览器cookie是包含网站发送的数据的小文件,用于存储在用户的浏览器中。大多数WordPress网站为各种目的设置cookie。
例如,默认情况下,WordPress使用cookie进行身份验证,为登录用户存储会话信息。当有人在您的网站上发表评论时,它还会设置一个cookie。
除此之外,WordPress插件还可以设置自己的cookie来存储不同的信息或识别重复访问者。
通过查看我们的指南,了解如何了解您的WordPress网站是否使用cookie,了解您的网站如何使用cookie。
虽然cookie非常有用,但它们也可以用于收集有关用户的信息,并与第三方广告平台共享。
这就是为什么在欧洲和其他一些国家,网站所有者需要让用户知道他们对cookie的使用情况。如果您的网站针对这些地区的受众,那么您需要显示cookie同意免责声明。

最简单的方法是使用WordPress GDPR插件。Cookie Notice和Cookiebot是两个最流行的cookie通知插件,与许多其他流行的WordPress插件兼容。
话虽如此,让我们看看如何在WordPress中轻松显示cookie同意弹出窗口。
- 方法1:添加带有Cookie通知的Cookie弹出窗口
- 方法2:使用Cookiebot添加Cookie弹出窗口
- 奖金:提高MonsterInsights的GDPR合规性
方法1:添加带有Cookie通知的Cookie弹出窗口
首先,安装并激活Cookie通知插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,Cookie通知将运行合规性检查,并为您提供一些优质服务。我们只会使用插件来显示cookie通知,因此您只需向下滚动并单击“暂时跳过”链接。
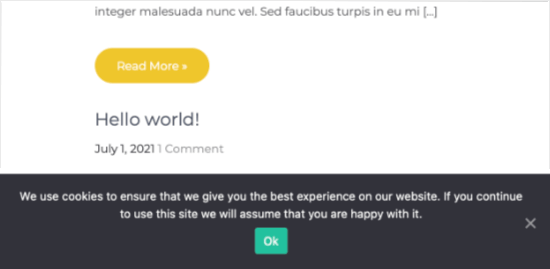
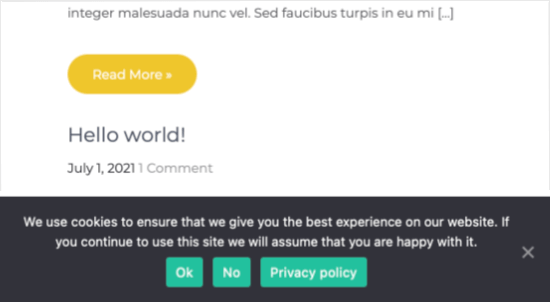
该插件将立即开始向您的访问者显示一个基本的cookie弹出窗口,而无需任何额外的配置。默认消息适用于大多数网站。

如果您想自定义通知,那么您需要访问仪表板的Cookie部分
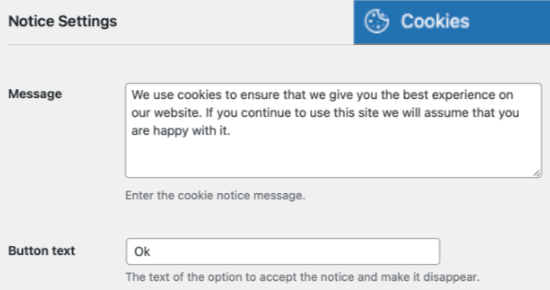
然后向下滚动到通知设置部分。

在此页面上,您可以自定义弹出消息和按钮文本。
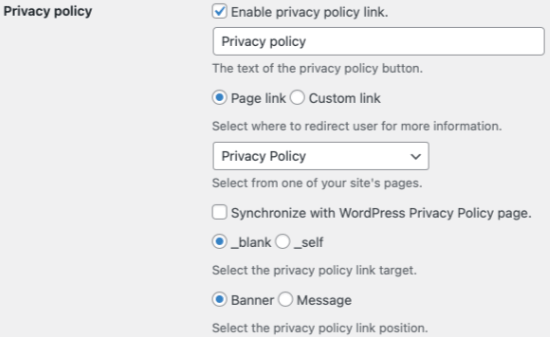
您还可以添加隐私政策页面的链接。如果您尚未创建,那么您可以按照我们的指南了解如何在WordPress中创建隐私政策页面。
之后,您可以从隐私政策下拉菜单中选择该页面。

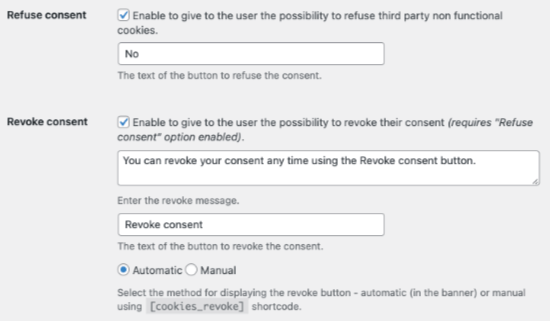
您还可以让您的访问者选择拒绝和撤销同意。
要做到这一点,只需单击“拒绝同意”和“撤销同意”复选框。默认设置适用于大多数网站。

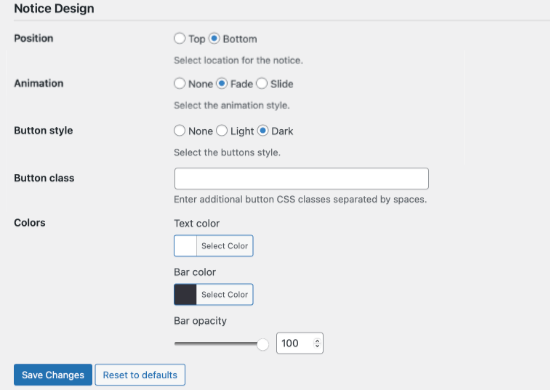
如果您向下滚动到通知设计部分,那么您可以选择cookie同意弹出窗口的位置、动画、按钮样式和颜色。
您还可以设置一个按钮类,为您的弹出窗口添加自定义CSS。

完成后,单击“保存更改”按钮以存储您的设置。
您现在可以访问您的网站,查看您的cookie同意弹出窗口。

方法2:使用Cookiebot添加Cookie弹出窗口
Cookiebot是另一个流行的cookie插件。虽然设置不像Cookie通知那么容易,除非您注册免费的Cookiebot帐户,否则无法工作,但它确实提供了一些额外的自定义选项。
首先,安装并激活Cookiebot插件。
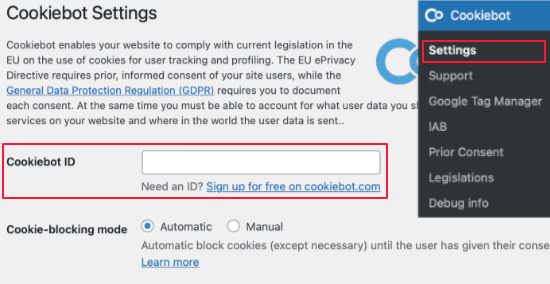
激活后,一个新的Cookiebot部分将添加到您的WordPress仪表板中。您需要导航到WordPress仪表板中的Cookiebot?设置来配置插件。
如果您还没有Cookiebot ID,那么您需要使用“在cookiebot.com上免费注册”链接注册一个。通过电子邮件收到您的ID号后,您需要将其粘贴到Cookiebot ID文本字段中。

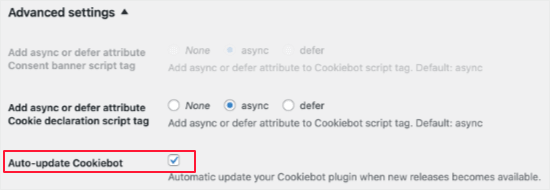
您可能想在高级设置部分选中“自动更新Cookiebot”。
这样,该插件可以及时了解GDPR立法的任何变化。

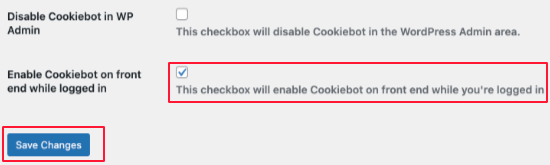
出于测试目的,您还应该选中“此复选框将在您登录时在前端启用Cookiebot”。
如果您不选中它,那么当您登录WordPress网站时,您将看不到弹出窗口。

完成设置后,不要忘记单击底部的“保存更改”按钮。
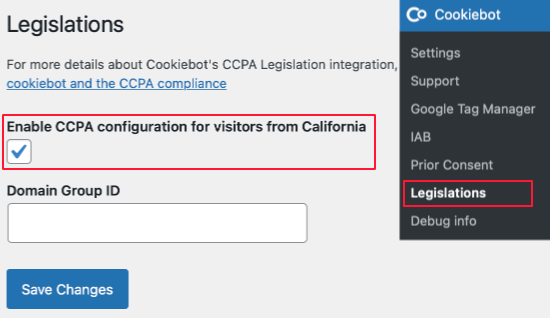
另一个需要考虑的设置是为来自加州的游客提供的CCPA配置。您可以从Cookiebot?立法页面启用此功能。您只需选中复选框,然后单击保存更改按钮。

我们还没有完成,但我们已经接近了。要完成Cookiebot的配置,我们现在需要返回Cookiebot网站并登录。
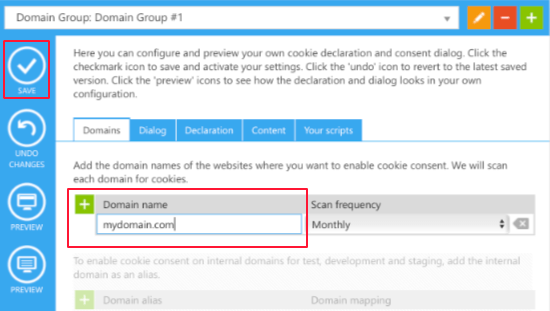
首先,您应该将网站的域名添加到Cookiebot的域名组中。使用免费版本,只支持一个域。

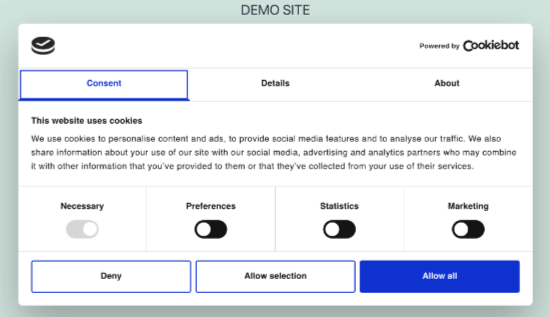
一旦您单击“保存”按钮,您的访问者现在将在访问您的网站时看到默认的cookie弹出窗口。
这将让他们知道您的网站使用cookie,并让他们同意接收部分或全部cookie或拒绝它们。它还将解释这些选择,以便他们能够做出明智的决定。

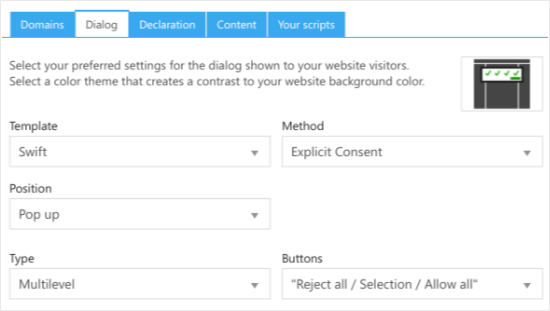
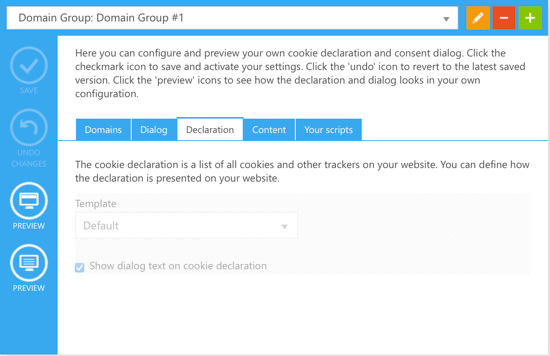
接下来,您需要从Cookiebot网站导航到对话框选项卡。
在这里,您可以选择弹出窗口的位置和外观。

您可以将这些默认值更改为任何您喜欢的东西。我们选择了不同的模板,然后将位置更改为底部,键入接受/拒绝,方法更改为明确同意。
您可以通过单击预览按钮或返回您的网站来查看更改。

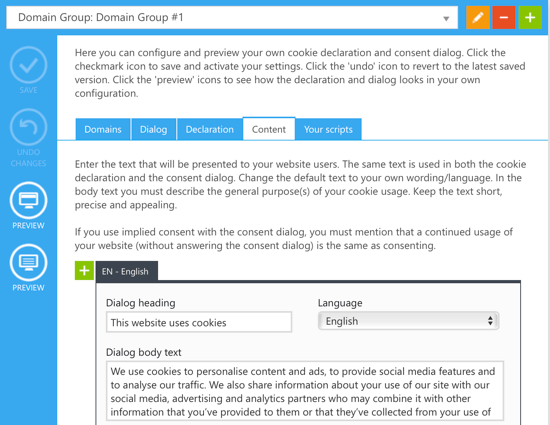
如果您注意到弹出窗口中使用的措辞与您的网站使用cookie的原因不匹配,那么您可以更改它。
通过导航到Cookiebot网站上的内容选项卡,您将找到执行此操作的设置。

您可能还想在网站的隐私政策中添加cookie声明。
您需要首先导航到Cookiebot网站上的内容选项卡。默认情况下,cookie声明使用Cookiebot的默认措辞。

如果您因为网站出于不同原因使用cookie而需要自定义消息,那么您需要高级Cookiebot订阅。
或者,您只需在隐私政策中键入自己的声明,但您会错过访问者可以更改或撤回同意的链接等功能。
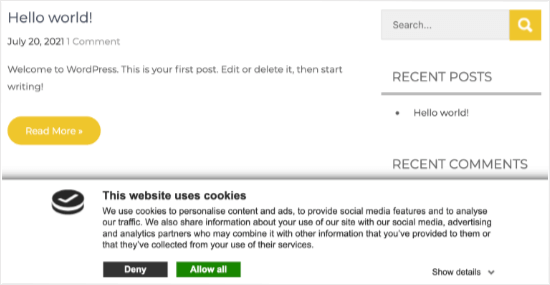
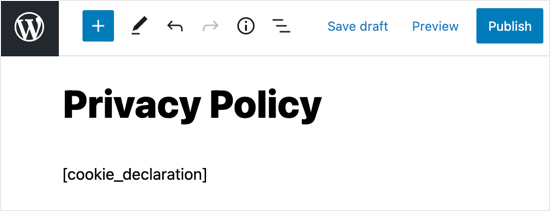
在本教程中,我们将把默认声明添加到我们的隐私政策中。您只需编辑您的隐私政策,并在要显示cookie声明的地方插入短代码[cookie_declaration]。

要查看声明,您需要保存并预览页面。
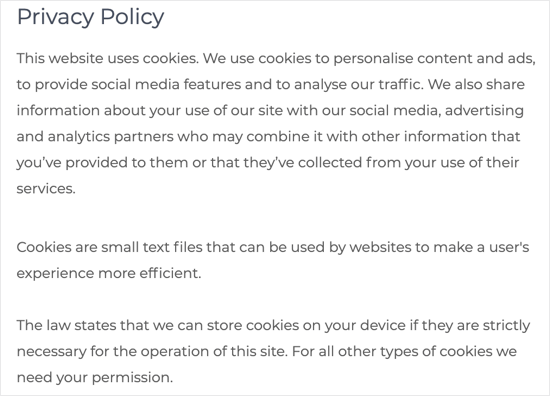
这就是我们测试网站上前几段的样子。

提高MonsterInsights的GDPR合规性
MonsterInsights是您的WordPress网站的最佳分析解决方案。这也是改善您对GDPR和其他隐私法规的遵守情况的最简单方法。
这是因为MonsterInsights提供了一个开箱即用的欧盟合规插件。它将自动更改您的分析设置,以帮助您遵守隐私法。

MonsterInsights是一个高级插件,欧盟合规性包含在最低计划中。最好的事情是,它会自动与Cookie通知和Cookiebot集成。
第一步是安装MonsterInsights插件并将其连接到您的Google Analytics帐户。有关更多信息,请参阅我们关于如何使用MonsterInsights安装Google Analytics的指南。
安装和设置MonsterInsights后,您需要安装并激活欧盟合规性插件。
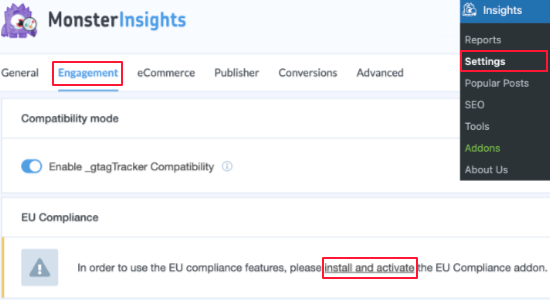
您可以通过导航到WordPress仪表板中的Insights »设置页面来做到这一点。之后,您需要单击“参与”选项卡,然后向下滚动到欧盟合规性。

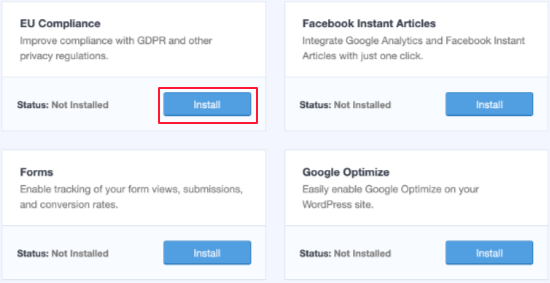
单击“安装并激活”链接后,您将看到所有MonsterInsights插件的列表。
您需要找到欧盟合规性插件,然后单击安装按钮。

插件将自动激活。
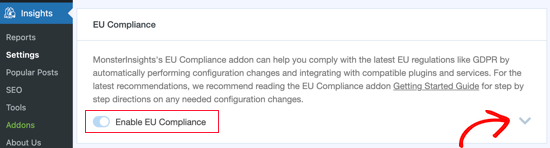
您可以通过返回MonsterInsights设置页面来检查这一点。当您查看欧盟合规部分时,您会看到插件已打开。

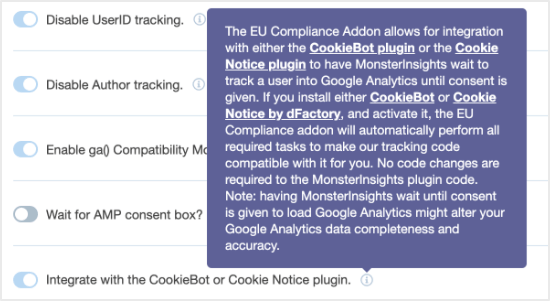
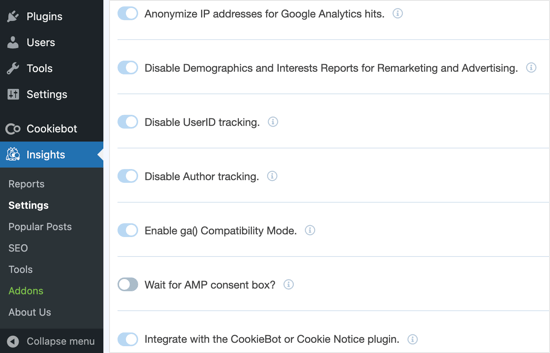
如果您单击屏幕右侧的向下箭头,那么您可以看到插件对您的网站所做的配置更改的详细列表。
例如,您可以看到它在谷歌分析中自动匿名化IP地址,禁用人口统计和兴趣报告,禁用用户ID跟踪等。

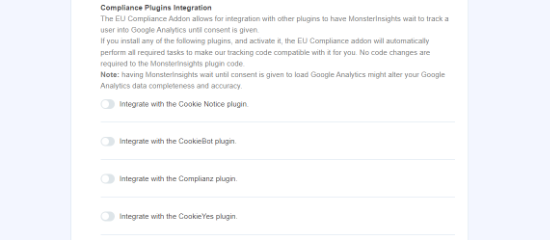
接下来,您可以向下滚动查看MonsterInsights与Cookie Notice和CookieBot等不同cookie插件的兼容性。
如果您的网站上安装了任何插件,MonsterInsights将自动更改Google Analytics跟踪代码。这样,它将等待同意后再在谷歌分析中跟踪用户。

评论被关闭。