如何在WordPress中添加搜索切换效果
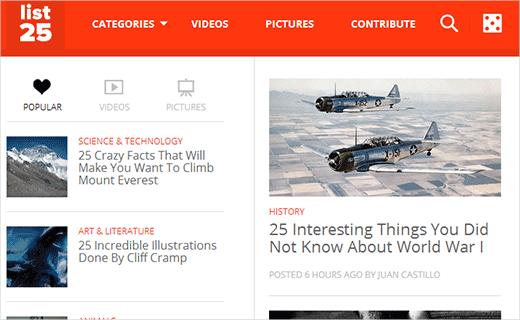
您是否在许多热门网站上看到了具有切换效果的搜索图标?看看我们的姐妹项目List25就是一个例子。我们的想法是显示一个简单的搜索图标,当用户点击它时,搜索表单会滑出,也称为切换效果。这是一个整洁的效果,也节省了空间,并允许您的用户专注于内容。更不用说,这对于移动响应主题非常有用。在本文中,我们将向您展示如何在WordPress主题中添加搜索切换效果。

注意:本教程适用于具有WordPress模板标记,HTML和CSS工作知识的中级用户。建议初级用户首先在本地服务器上练习。
显示WordPress搜索表单
WordPress将默认的CSS类添加到由主题内的各种模板标签生成的HTML中。 WordPress主题使用<?php get_search_form(); ?>模板标签显示搜索表单。它可以输出两种不同的搜索表单,一种用于HTML4主题,另一种用于支持HTML5的主题。如果你的主题有add_theme_support(“html5”,array(“search-form”))search-form\"))在functions.php文件中输入一行,然后这个模板标签将输出一个HTML5搜索表单。否则,它将输出HTML4搜索表单。
找出主题生成形式的另一种方法是查看搜索表单源代码。
当您的主题没有HTML5支持时,这将显示get_search_form()模板标记:
<form role="search" method="get" id="searchform" action="<?php echo home_url( "/" ); ?>">
<div><label class="screen-reader-text" for="s">Search for:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form>
<form role="search" method="get" class="search-form" action="<?php echo home_url( "/" ); ?>"> <label> <span class="screen-reader-text">Search for:</span> <input type="search" class="search-field" placeholder="Search …" value="" name="s" title="Search for:" /> </label> <input type="submit" class="search-submit" value="Search" /> </form>
为了本教程的目的,我们将使用HTML5搜索表单。如果您的主题生成HTML4搜索表单,则在主题的functions.php文件中添加以下代码行:
add_theme_support("html5", array("search-form"));
确保搜索表单生成HTML5表单后,下一步是将搜索表单放在要用切换效果显示的位置。
将切换效果添加到WordPress搜索表单
您需要的第一件事是搜索图标。 WordPress中默认的Twenty Thirteen主题带有一个非常漂亮的小图标,我们将在我们的教程中使用它。但是,您可以随意在Photoshop中创建自己的或从网上下载一个。只需确保该文件名为search-icon.png。
现在,您需要将此搜索图标上传到主题的图像文件夹中。使用Filezilla等FTP客户端连接到您的网站,然后打开主题目录。
现在这是最后也是最关键的一步。您需要将此CSS添加到主题的样式表中:
.site-header .search-form {
position: absolute;
right: 200px;
top: 200px;
}
.site-header .search-field {
background-color: transparent;
background-image: url(images/search-icon.png);
background-position: 5px center;
background-repeat: no-repeat;
background-size: 24px 24px;
border: none;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 34px;
position: relative;
-webkit-transition: width 400ms ease, background 400ms ease;
transition: width 400ms ease, background 400ms ease;
width: 0;
}
.site-header .search-field:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
.search-form
.search-submit {
display:none;
}
关于这个CSS的重要注意事项是CSS3过渡效果,它允许我们轻松创建切换效果。另请注意,您仍需根据主题的布局调整搜索图标和表单的位置。
我们希望本文能帮助您在WordPress主题中添加搜索切换效果。您对切换搜索表单有何看法?我们看到越来越多的网站使用这种效果。请在下面的评论中留下您的反馈和问题,或者加入我们的Google+对话。
评论被关闭。