如何在WordPress中基于帖子类别设置回退特色图像
您是否正在寻找一种为特定WordPress类别设置默认帖子缩略图的方法?
如果您有没有特色图像的文章,或者如果您希望一个类别中的所有帖子都有类似的缩略图,那么您可以为每个类别设置一个回退图像,这样就不会遗漏任何博客文章。
在本文中,我们将向您展示如何在WordPress中为特定类别设置默认的回退特色图像。
为什么要为帖子类别添加回退特色图像?
假设你有一个WordPress博客,你为每个帖子分配一个类别。如果出于某种原因没有特色图像,您可以分配该类别中的所有帖子以显示相同的回退图像。
为帖子类别添加回退图像的另一个好处是,如果您的类别存档页面获得大量搜索流量,那么它们会更吸引人,更具吸引力。
也就是说,让我们看看如何使用WordPress插件和自定义代码根据帖子类别添加回退图像。
使用插件在WordPress中设置回退特色图像
默认情况下,WordPress不提供将图像添加到帖子类别页面的选项。但是,您可以使用WordPress插件轻松为帖子类别设置回退图像。
首先,您需要安装并激活类别和分类图像插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
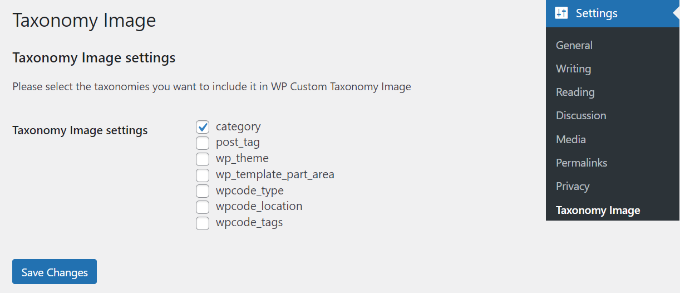
激活后,您可以从WordPress管理面板前往设置»分类图像。接下来,您可以单击“类别”复选框,将分类图像包含在您的帖子类别中作为回退。

完成后,不要忘记单击“保存更改”按钮。
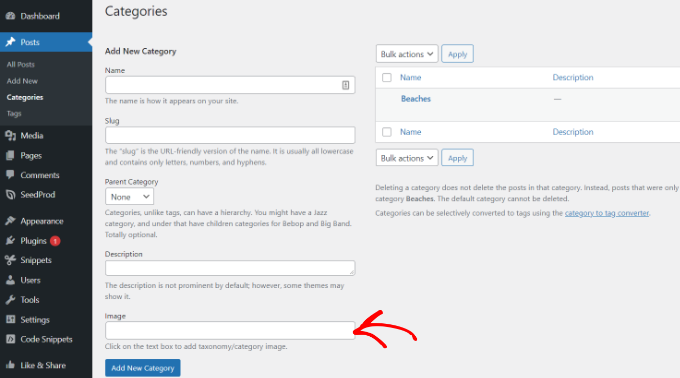
之后,您可以从WordPress仪表板转到帖子?类别。当添加新类别或编辑现有类别时,您将看到一个“图像”字段。

只需输入要添加到WordPress类别的图像URL。有关更多详细信息,请参阅我们的指南,了解如何获取您在WordPress中上传的图像的URL。
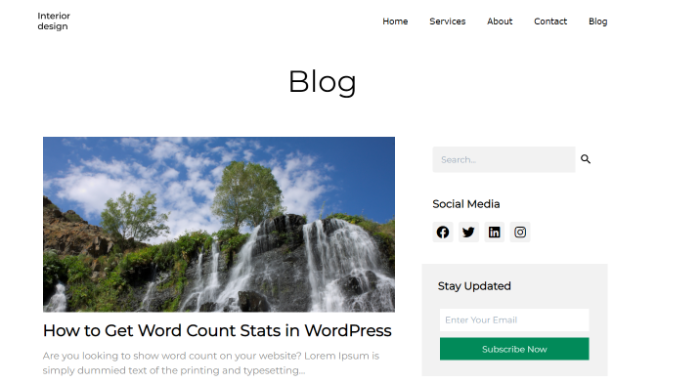
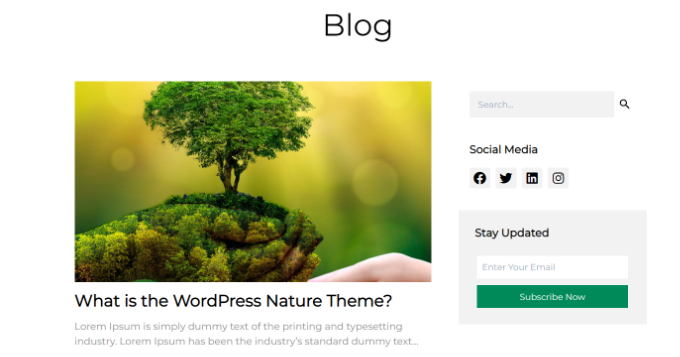
现在,当您发布没有分配特色图像的博客文章时,WordPress将使用您刚刚为类别设置的图片。
这是我们在您的演示网站上使用的图像的预览。

仅此而已!您现在已根据帖子类别成功添加了回退图像。
在没有插件的情况下在WordPress中设置回退特色图像
您还可以在不使用WordPress插件的情况下为帖子类别配置回退图像。然而,这种方法不建议初学者使用,因为它涉及代码片段。
您需要做的第一件事是为您的WordPress类别创建图像。使用类别slug作为图像文件名,并将它们全部保存为相同的格式,如JPG或PNG。
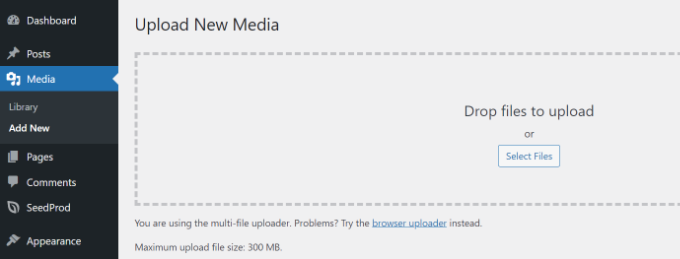
接下来,您可以从Media?Add New将类别图像上传到WordPress网站。

WordPress将在上传期间存储您的类别图像,并创建由您的主题定义的图像大小。
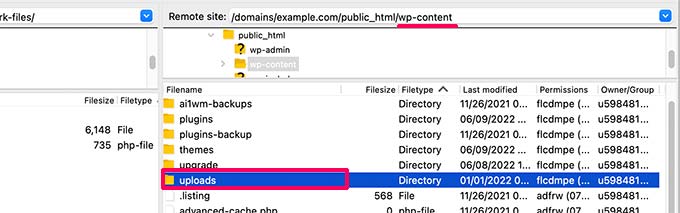
上传类别图像后,您需要将它们移动到不同的目录。只需使用FTP客户端连接到您的网站,然后转到/wp-content/uploads/文件夹。

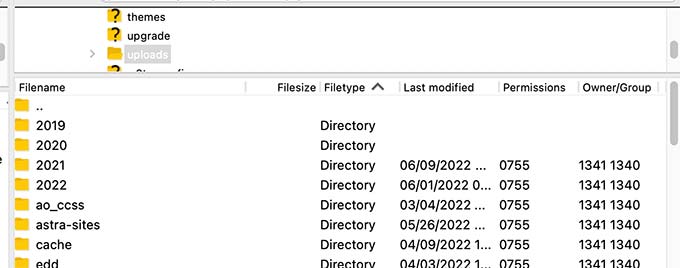
您上传的类别图像将存储在月份文件夹中,如/uploads/2022/08/。
继续打开本月的文件夹。

有关更多信息,请参阅我们关于WordPress在您的网站上存储图像的指南。
接下来,在计算机桌面上创建一个文件夹,并将其命名为类别图像。现在将您的所有类别图像和WordPress为它们制作的所有尺寸下载到桌面上的这个新文件夹中。
下载完成后,您需要将类别图像文件夹上传到/wp-content/uploads目录。这样做将允许您将所有类别图像大小放在一个单独的文件夹中,该文件夹很容易调用您的主题。
有关更多详细信息,请参阅我们关于如何使用FTP将文件上传到WordPress的指南。
将类别图像显示为默认回退特色图像
接下来,当类别中的帖子没有一组时,我们将向您展示如何将其中一个图像显示为回退特色图像。
这种方法确实涉及复制和粘贴代码,我们通常不建议用户编辑他们的主题文件。小错误可能会在您的网站上犯大错误。
向网站添加代码的一个更简单的方法是使用WPCode。这是最好的WordPress代码片段插件,允许您管理网站上的自定义代码。
首先,您需要安装并激活免费的WPCode插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
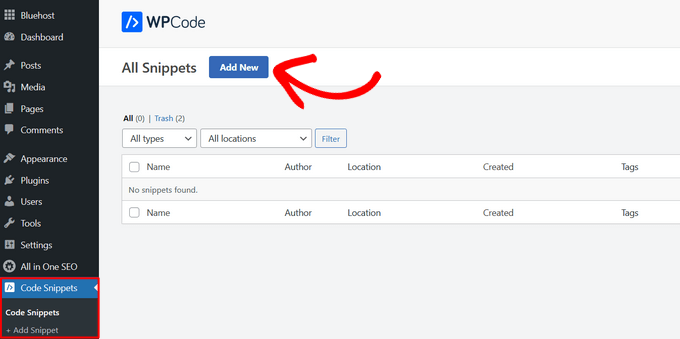
接下来,您可以转到代码片段?+在WordPress管理面板中添加片段以添加新片段。然后只需单击“添加新”按钮。

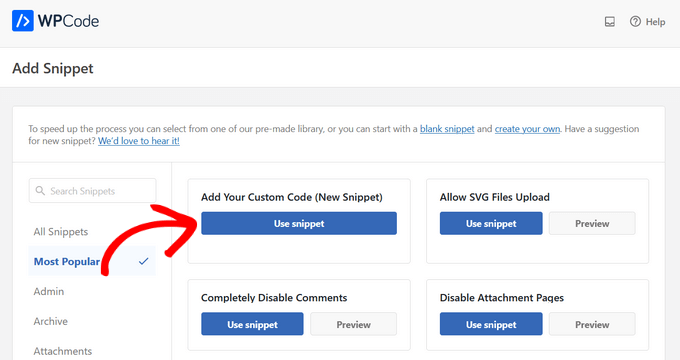
之后,您可以添加自定义代码或使用WPCode库中的片段。
为此,您将使用自己的自定义代码,因此将鼠标悬停在“添加自定义代码(新片段)”选项上,然后单击“使用片段”选项。

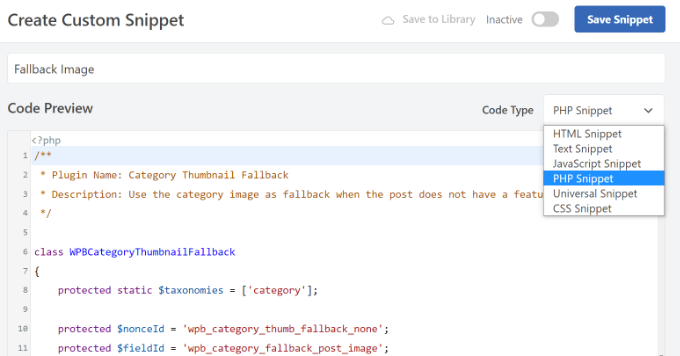
现在为您的片段添加一个名称,并在“代码预览”部分输入代码。
由于代码有PHP,请确保选择“代码类型”作为PHP片段。

只需复制以下代码片段并将其粘贴到“代码预览”字段中。
/**
* Plugin Name: Category Thumbnail Fallback
* Description: Use the category image as fallback when the post does not have a featured image
*/
class WPBCategoryThumbnailFallback
{
protected static $taxonomies = ['category'];
protected $nonceId = 'wpb_category_thumb_fallback_none';
protected $fieldId = 'wpb_category_fallback_post_image';
public $taxonomy;
protected function __construct($taxonomy)
{
$this->taxonomy = $taxonomy;
}
public static function init()
{
foreach (static::$taxonomies as $taxonomy) {
$_self = new self($taxonomy);
add_action('admin_enqueue_scripts', [$_self, 'scripts']);
add_action("{$taxonomy}_add_form_fields", [$_self, 'add']);
add_action("{$taxonomy}_edit_form_fields", [$_self, 'edit'], 99, 2);
add_action("created_{$taxonomy}", [$_self, 'saveTerm'], 10, 2);
add_action("edited_{$taxonomy}", [$_self, 'editTerm'], 10, 2);
add_filter("get_post_metadata", [$_self, 'fallback'], 99, 5);
}
}
public function scripts($hook_suffix)
{
if (in_array($hook_suffix, ['term.php', 'edit-tags.php'])) {
$screen = get_current_screen();
if (is_object($screen) && "edit-{$this->taxonomy}" == $screen->id) {
wp_enqueue_media();
wp_add_inline_script('media-editor', $this->inlineScript());
}
}
}
public function add()
{
?>
<div class="form-field upload_image-wrap">
<label for="upload_image">Image</label>
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value=""/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
<p>Enter a URL or upload an image</p>
</div>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function edit($term, $taxonomy)
{
$value = get_term_meta($term->term_id, $this->fieldId, true);
$image = wp_get_attachment_image((int)$value);
?>
<tr class="form-field upload_image-wrap">
<th scope="row"><label for="name">Image</label></th>
<td>
<label for="upload_image">
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value="<?php
echo esc_attr($value)
?>"/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"><?php
echo $image;
?></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
</label>
<p class="description">Enter a URL or upload an image</p>
</td>
</tr>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function saveTerm($term_id, $tt_id)
{
$data = array_filter(wp_unslash($_POST), function ($value, $key) {
return in_array($key, [$this->nonceId, $this->fieldId]);
}, ARRAY_FILTER_USE_BOTH);
if (
empty($data) ||
empty($data[$this->nonceId]) ||
! wp_verify_nonce($data[$this->nonceId], $this->nonceId) ||
! current_user_can('manage_categories')
) {
return null;
}
if (empty($data[$this->fieldId]) || empty(absint($data[$this->fieldId]))) {
return delete_term_meta($term_id, $this->fieldId);
}
$value = absint($data[$this->fieldId]);
return update_term_meta($term_id, $this->fieldId, $value);
}
public function editTerm($term_id, $tt_id)
{
$this->saveTerm($term_id, $tt_id);
}
public function fallback($null, $object_id, $meta_key, $single, $meta_type)
{
if (
$null === null &&
$meta_key === '_thumbnail_id'
) {
$meta_cache = wp_cache_get($object_id, $meta_type . '_meta');
if ( ! $meta_cache) {
$meta_cache = update_meta_cache($meta_type, [$object_id]);
$meta_cache = $meta_cache[$object_id] ?? null;
}
$val = null;
if (isset($meta_cache[$meta_key])) {
if ($single) {
$val = maybe_unserialize($meta_cache[$meta_key][0]);
} else {
$val = array_map('maybe_unserialize', $meta_cache[$meta_key]);
}
}
if (empty($val)) {
$fallbackImageId = $this->getPostFallbackImageId($object_id, $single);
if ( ! empty($fallbackImageId)) {
return $fallbackImageId;
}
}
return $val;
}
return $null;
}
public function getPostFallbackImageId($postId, $single)
{
$terms = get_the_terms($postId, $this->taxonomy);
if (empty($terms) || is_wp_error($terms)) {
return null;
}
foreach ($terms as $term) {
$fallbackIdFromCategoryId = get_term_meta($term->term_id, $this->fieldId, $single);
if ( ! empty($fallbackIdFromCategoryId)) {
return $fallbackIdFromCategoryId;
}
}
return null;
}
public function inlineScript()
{
return "jQuery(document).ready(function ($) {
var custom_uploader;
$('#upload_image_button').click(function (e) {
e.preventDefault();
//If the uploader object has already been created, reopen the dialog
if (custom_uploader) {
custom_uploader.open();
return;
}
//Extend the wp.media object
custom_uploader = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
},
multiple: true
});
//When a file is selected, grab the URL and set it as the text field's value
custom_uploader.on('select', function () {
console.log(custom_uploader.state().get('selection').toJSON());
attachment = custom_uploader.state().get('selection').first().toJSON();
var thumbUrl = attachment && attachment.sizes && attachment.sizes.thumbnail && attachment.sizes.thumbnail.url
? attachment.sizes.thumbnail.url
: attachment.url;
$('#wpb-category-image-preview').html('<img src=\"'+ thumbUrl +'\">');
$('#upload_image').val(attachment.id);
});
//Open the uploader dialog
custom_uploader.open();
});
});";
}
}
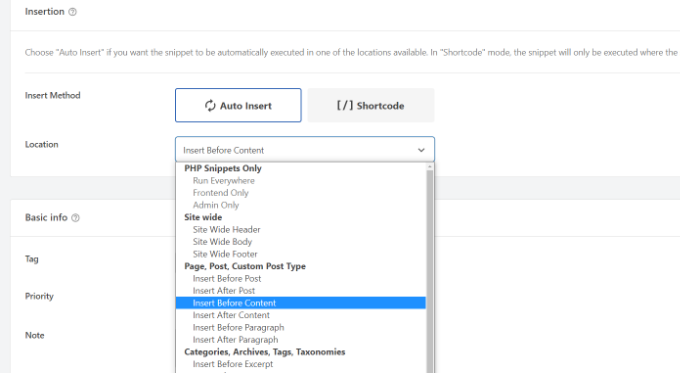
接下来,您可以向下滚动到“插入”部分,然后选择“自动插入”,让插件为您处理放置。
然后在“位置”下拉菜单的“页面、帖子、自定义帖子类型”部分下选择“在内容之前插入”选项。

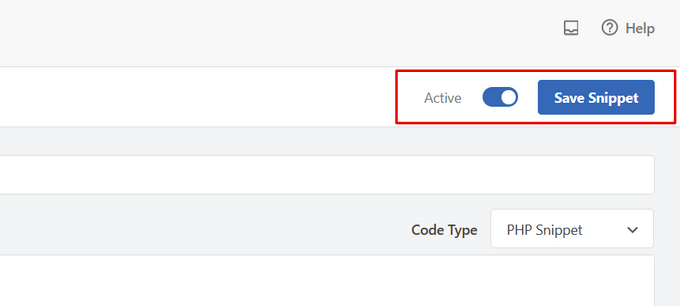
然后,您可以返回页面顶部,并将切换从“不活跃”切换到“活动”。
一旦您单击顶部的“保存片段”按钮,您的回退图像将就位。

您可能还想查看我们关于如何在WordPress中添加自定义代码片段的指南。
注意:此代码片段仅适用于“类别”分类法。但是,您可以通过在代码中将其名称添加到以下类的列表中,并将括号内的术语更改为“标签”或“帖子”来添加更多分类。
完成后,只需访问您的网站即可查看回退图像。

评论被关闭。