如何在WordPress中设置样式标签
您想在WordPress中设置标签样式,使它们看起来更突出吗?
标签可帮助您将内容组织成主题。它们就像WordPress博客文章的标签,可以帮助用户发现更多内容。
在本文中,我们将向您展示如何在WordPress中轻松设置标签样式,以在您的网站上获得更多的用户参与度和页面浏览量。
如何在WordPress中显示标签
WordPress有两种主要的分类法,称为类别和标签。虽然类别用于内容的主要区域,但标签允许您将内容排序为更具体的主题。
默认情况下,许多流行的WordPress主题会在帖子的顶部或底部显示标签。

但是,您也可以在存档页面、页脚、侧边栏和几乎任何您想要的任何地方显示标签。
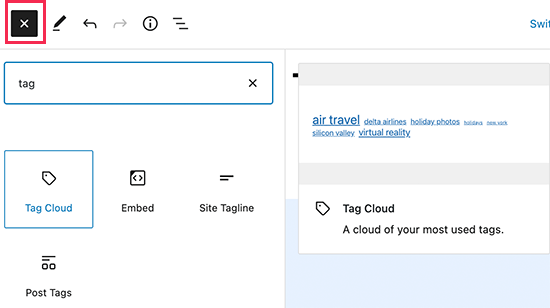
要在帖子、页面和侧边栏小部件中插入标签云,您只需添加标签云块即可。

标签云根据帖子数量为每个标签提供不同的字体大小。您还可以选择在每个标签旁边显示帖子数量。

这些只是WordPress中可用的默认选项,但如果您想进一步自定义标签呢?我们会告诉你怎么做。
让我们看看如何在WordPress中轻松设置标签样式。
在WordPress中设置默认标签云的样式
将标签云块添加到帖子或页面后,您可以通过添加自定义CSS进行自定义。
标签云块自动包含默认的WordPress生成的CSS类,可用于设置它们的样式。
要将自定义CSS添加到您的WordPress站点,只需转到外观?自定义页面并切换到其他CSS选项卡。

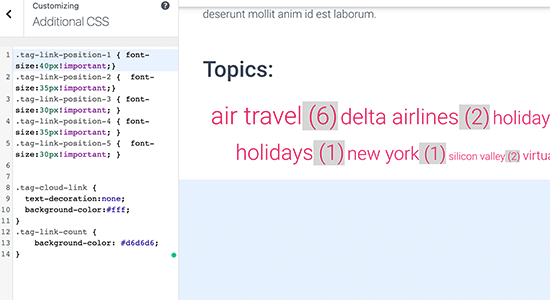
您可以先添加此自定义CSS代码作为起点。
.tag-link-position-1 { font-size:40px!important;}
.tag-link-position-2 { font-size:35px!important;}
.tag-link-position-3 { font-size:30px!important; }
.tag-link-position-4 { font-size:35px!important; }
.tag-link-position-5 { font-size:30px!important; }
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}
如您所见,您可以使用.tag-link-position类根据链接的位置调整样式。帖子较多的标签位置较高,帖子较少的标签较低。
如果您希望标签云块中的所有标签具有相同的大小,那么您可以使用以下CSS:
.tag-cloud-link {
font-size:16px !important;
border:1px solid #d6d6d6;
}
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}
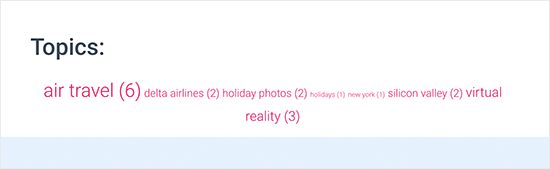
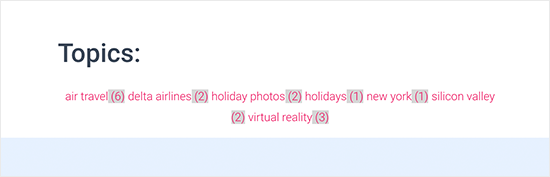
这就是它在我们的测试网站上的样子:

在WordPress中造型帖子标签
除了样式您的标签云外,您可能还想样式设置单个博客帖子上显示的帖子标签。通常,您的WordPress主题会将它们显示在帖子标题或帖子内容的顶部或底部。
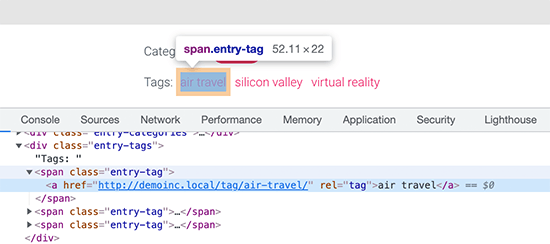
您可以将鼠标悬停在标签上,然后右键单击以使用Inspect工具查看WordPress主题使用的CSS类。

之后,您可以在自定义CSS中使用这些CSS类。以下是基于我们测试主题的CSS类的示例代码:
.entry-tag {
padding: 5px 8px;
border-radius: 12px;
text-transform: lowercase;
background-color: #e91e63;
color:#fff;
}
.entry-tags a {
color:#fff;
font-size:small;
font-weight:bold;
}
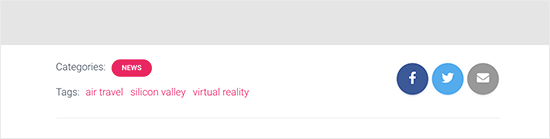
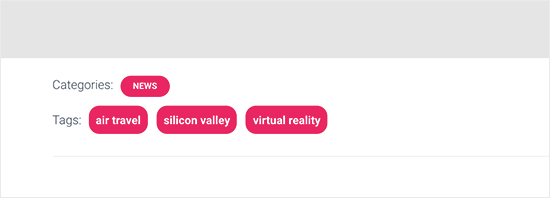
这就是它在我们的测试网站上的样子。

在WordPress中创建自定义标签云
默认标签云块易于使用,但一些高级用户可能希望对其进行自定义,以便他们能够拥有更大的灵活性。
此方法允许您在标签云周围添加自己的HTML和CSS类。然后,您可以使用它根据自己的要求自定义标签云的外观。
您需要做的第一件事是将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中。
function wpb_tags() {
$wpbtags = get_tags();
foreach ($wpbtags as $tag) {
$string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;
}
return $string;
}
add_shortcode('wpbtags' , 'wpb_tags' );
此代码添加了一个短代码,显示您的所有标签,旁边是帖子计数。要在存档页面或小部件中显示它,您需要使用以下短代码:
[wpbtags]
仅使用此代码将仅显示标签链接和旁边的帖子计数。让我们添加一些CSS,让它看起来更好。只需将此自定义CSS复制并粘贴到您的网站上。
.tagbox {
background-color:#eee;
border: 1px solid #ccc;
margin:0px 10px 10px 0px;
line-height: 200%;
padding:2px 0 2px 2px;
}
.taglink {
padding:2px;
}
.tagbox a, .tagbox a:visited, .tagbox a:active {
text-decoration:none;
}
.tagcount {
background-color:green;
color:white;
position: relative;
padding:2px;
}
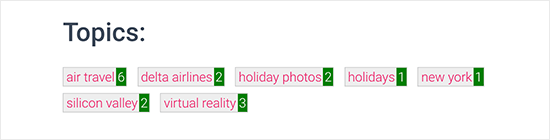
随意修改CSS以满足您的需求。这就是它在我们的演示网站上的样子: