如何在 WordPress 中嵌入 TikTok 视频
您想在您的 WordPress 网站上轻松嵌入 TikTok 视频吗?
默认情况下,WordPress 可以非常轻松地将 TikTok 视频嵌入到您的帖子和页面中。但是,它不会自动显示您最新的 TikTok。
在本文中,我们将向您展示如何轻松地将 TikTok 视频嵌入 WordPress 并自动显示您最近的 TikTok 视频。

无需插件即可在 WordPress 中嵌入 TikTok 视频
这种方法是在您的WordPress 网站上嵌入任何 TikTok 视频的最简单方法。您只需将 URL 复制并粘贴到您的 WordPress 帖子或页面中即可。
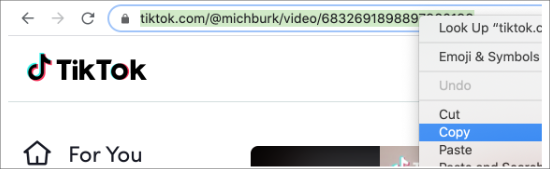
首先,您需要通过在浏览器中访问来复制要嵌入的 TikTok 视频的 URL。

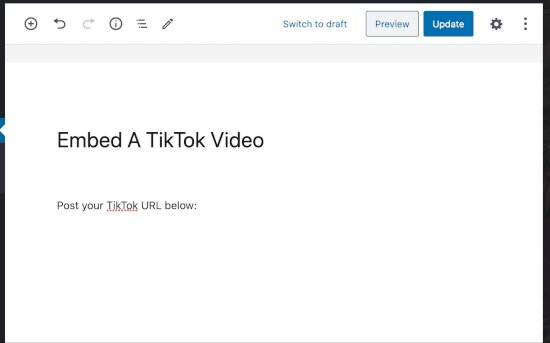
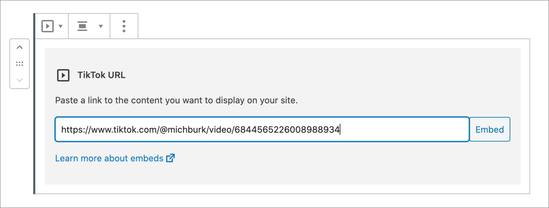
接下来,您需要编辑要显示 TikTok 视频的帖子或页面。在帖子编辑屏幕上,只需将 URL 粘贴到内容区域即可。

粘贴 TikTok 链接后,WordPress 会自动在帖子编辑器中加载它的预览。您现在可以保存您的帖子或页面并访问它以查看您的 TikTok 视频。

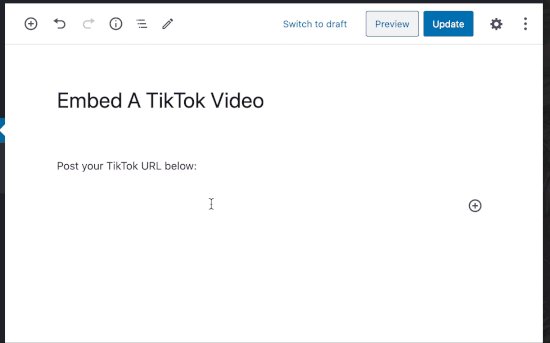
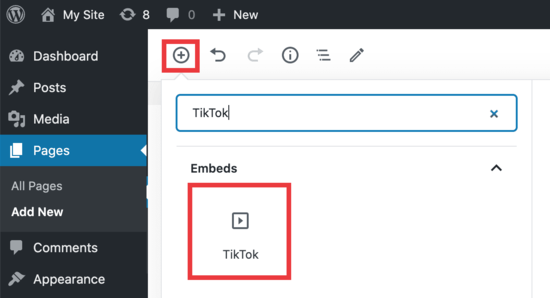
您也可以使用 TikTok 块来完成同样的事情。在帖子编辑屏幕上,单击 (+)添加新块,然后搜索“TikTok”。

接下来,在帖子编辑器中插入块,然后将 TikTok 视频 URL 粘贴到块设置中。WordPress 将自动加载视频的预览。

您还可以使用WordPress 小部件将 TikTok 视频插入 WordPress 网站的侧边栏。
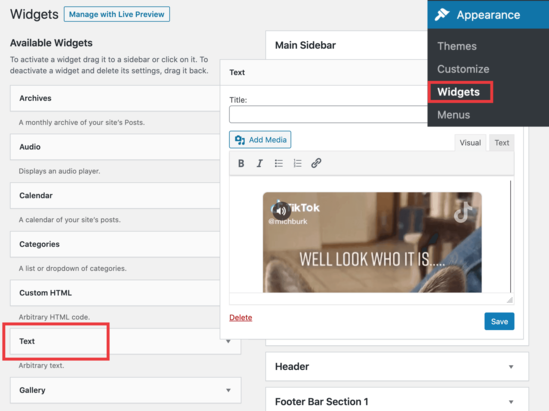
只需转到外观»小部件页面并将“文本”小部件添加到您的侧边栏中。
之后,继续将 TikTok 视频 URL 粘贴到文本区域。WordPress 现在将在小部件区域自动显示 TikTok 视频的预览。

不要忘记单击“保存”按钮来存储您的小部件设置。
虽然此方法允许您轻松地将 TikTok 视频嵌入 WordPress,但它不会自动显示您最新的 TikTok 视频。为此,您需要一个插件。
在 WordPress 中嵌入最新的 TikTok 视频源
如果您想在WordPress 博客上自动显示最新的 TikTok 视频,则需要使用 TikTok 插件。
首先,您需要安装并激活QuadLayers TikTok Feed插件。如果您不确定如何执行此操作,请查看我们关于如何安装 WordPress 插件的指南。
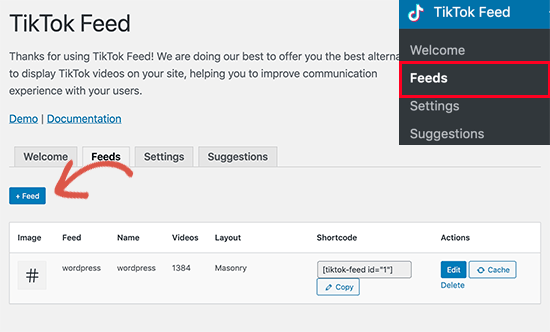
接下来,转到TikTok Feed » Feeds页面。在这里,您会看到该插件已经使用 WordPress 主题标签添加了一个演示 TikTok 提要。您需要点击“+Feed”按钮来添加您自己的 TikTok Feed。

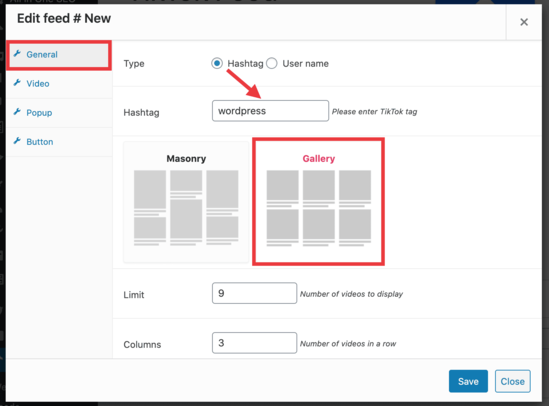
这将弹出一个弹出窗口,您可以在其中使用 HashTag 或输入 TikTok 用户名来创建 TikTok 视频源。
您还可以选择以 Masonry 样式显示视频,这将以纵向模式显示视频。或者,您可以选择画廊风格,将视频显示为方形缩略图。

我们已设置选项以显示来自主题标签的视频,这意味着任何带有 #WordPress 主题标签的视频都将显示在我们的提要中。
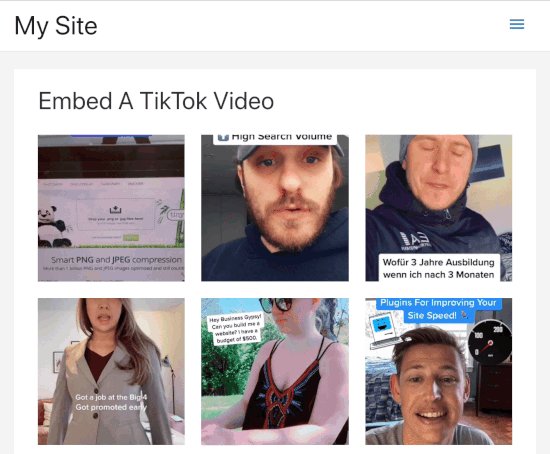
我们选择了画廊,限制为 9 个视频和 3 列,因此它以简化的格式显示在我们的页面上。
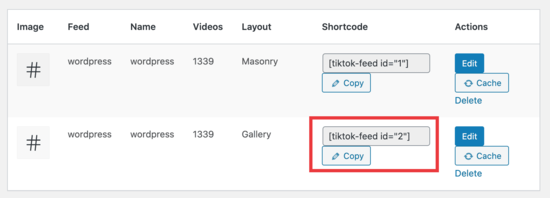
根据自己的喜好自定义设置后,单击保存,然后您将看到带有可供您使用的短代码的新提要。

现在您需要复制该短代码并将其粘贴到页面或帖子中。只需返回要插入 TikTok 画廊的页面即可。
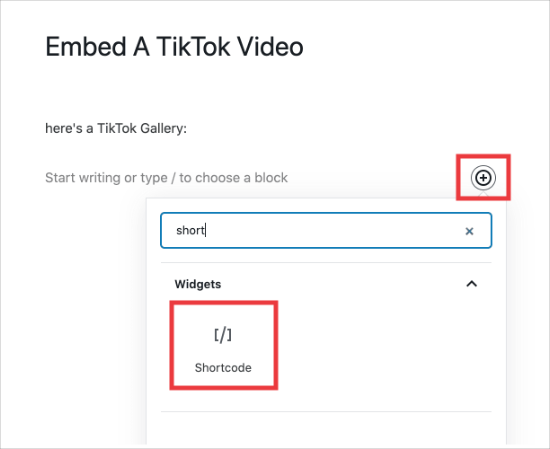
在内容编辑器中,单击 (+) 图标,搜索“简码”,然后选择简码小部件。

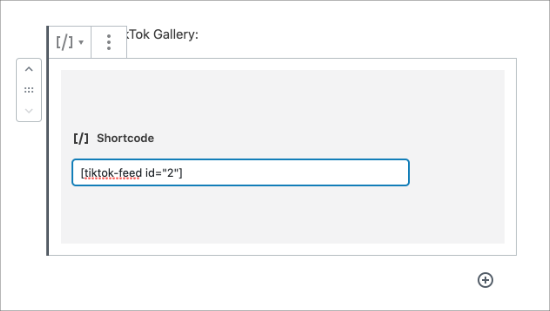
从那里,将您的简码粘贴到您的帖子中,然后保存您的页面。

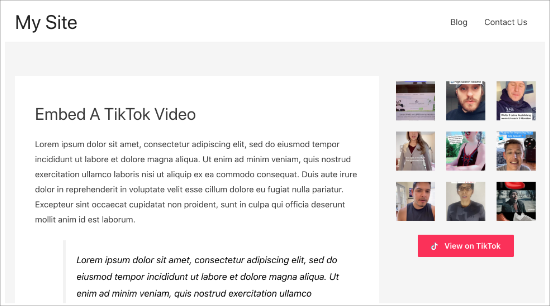
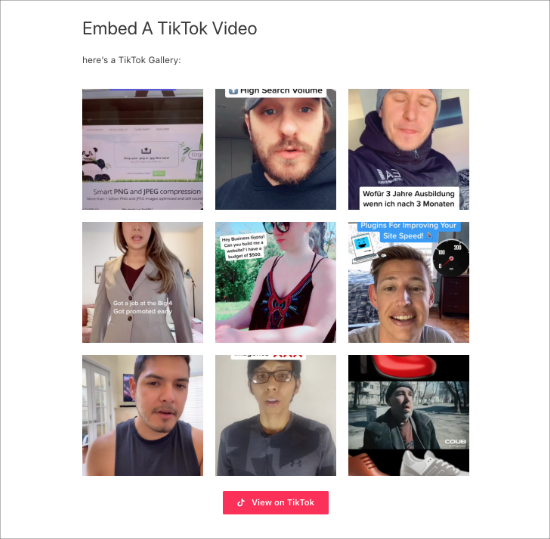
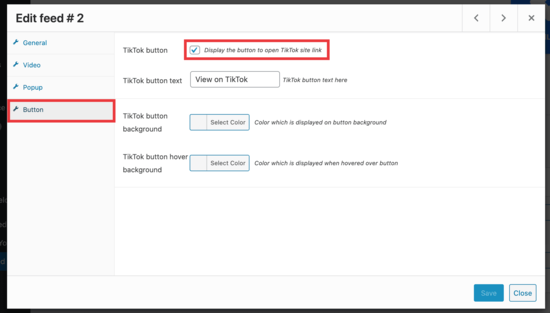
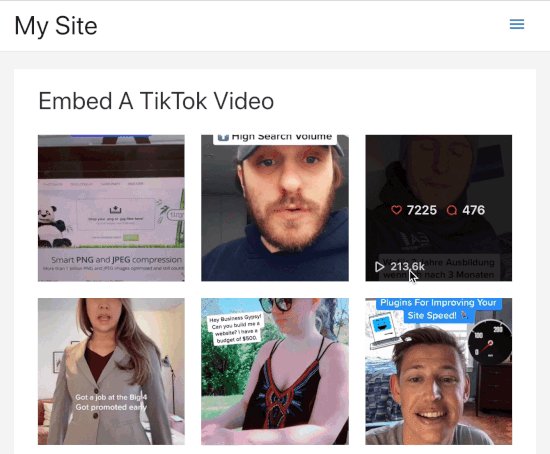
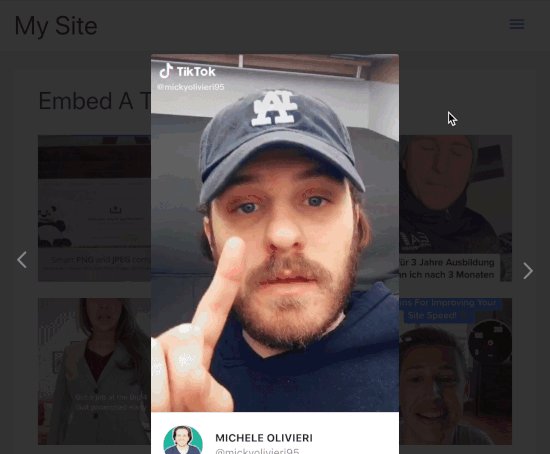
当您查看您的页面时,您会看到您的图库与“在 TikTok 上查看”按钮一起嵌入,该按钮将用户带到 TikTok.com 上的#WordPress 标签提要。

当您返回并编辑您的提要时,您可以选择左侧的“按钮”选项卡并取消选中“TikTok 按钮”字段旁边的框以删除该按钮。

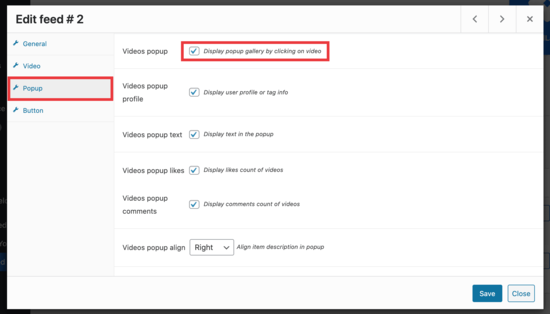
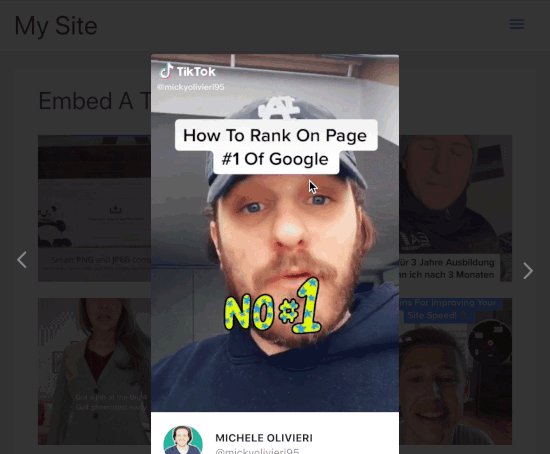
当有人单击您画廊中的缩略图时,您还可以选择启用或禁用弹出选项。

如果您选中此选项,则任何时候有人单击视频时,都会显示视频的弹出窗口,而不是在新链接中打开视频,从而使您的读者远离您的网站。

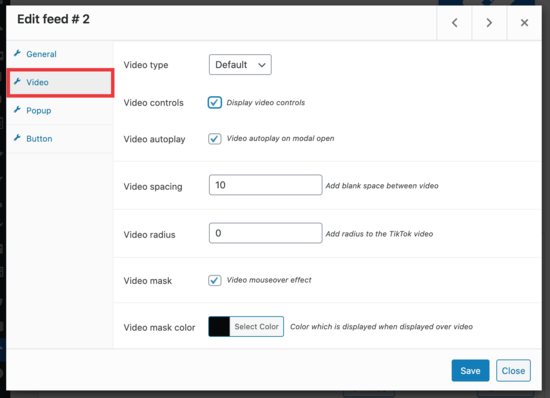
在视频选项卡上,您可以选择通过删除视频控件、防止单击时自动播放、增加视频之间的空间等来自定义您的提要。

最后,您还可以将此短代码嵌入到您的侧边栏中,以使用小部件显示您的 TikTok 提要。
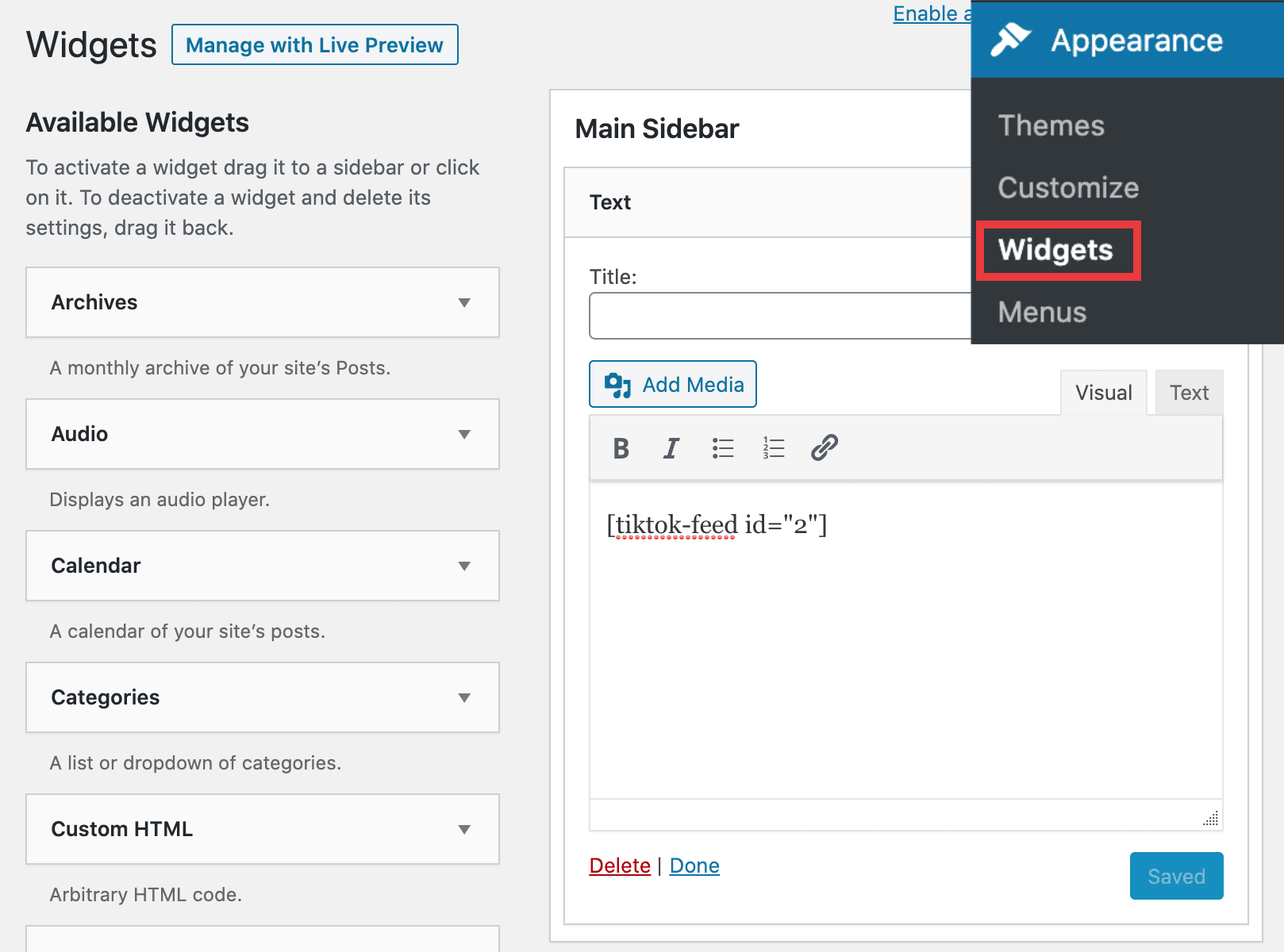
为此,请转到外观»小部件页面并将“文本”小部件添加到您的侧边栏中。
现在继续将 TikTok 提要短代码粘贴到文本区域小部件设置中。不要忘记单击“保存”按钮来存储您的更改。

您现在可以访问您的网站以查看它的运行情况。这是 TikTok 提要在我们的演示网站侧边栏上的外观。