如何创建一个WordPress子主题
您是否希望在WordPress中创建子主题?
一旦你学习了WordPress基础知识,你可能想学习如何自定义你的WordPress网站。对于任何想要自定义WordPress主题的人来说,子主题是一个很好的起点。
在本文中,我们将向您展示如何在WordPress中创建子主题。
你为什么需要一个子主题?
子主题是一个WordPress主题,它继承了另一个WordPress主题(父主题)的功能、功能和风格。然后,您可以自定义子主题,而无需对父主题进行任何更改。
子主题是自定义WordPress主题的最佳方式,因为它们可以节省时间和精力。父主题已经包含许多格式和功能,因此您不必从头开始编码所有内容。
它们还可以安全地更新您的WordPress主题。由于您修改了子主题而不是父主题,因此在更新父主题时,您不会丢失任何自定义。
一旦您对孩子主题感到满意,您甚至可以在另一个WordPress网站上使用它。
在您开始创建子主题之前
要创建子主题,您应该知道您将使用代码。您需要对HTML和CSS有基本的了解,以了解您需要对代码进行哪些更改以实现您的目标。
一些PHP知识也很有帮助。您至少应该熟悉从其他来源复制和粘贴代码片段。
我们建议您在当地的开发环境中进行练习。您可以将实时WordPress网站移动到本地服务器进行测试,或使用虚拟内容进行主题开发。
最后,您需要决定父主题。您应该选择一个外观和功能与您的最终目标相似的父主题。目的是尽可能少地做出改变。
在本文中,我们将使用Twenty Twenty-One主题,这是默认的WordPress主题之一。
创建您的第一个子主题
您可以通过创建所需的文件夹和文件来手动创建子主题。或者,您可以使用插件创建子主题。
手动方法很有帮助,因为它将帮助您熟悉在教程后面的部分需要处理的文件。如果您在创建这些文件时遇到困难,可以使用插件方法。
您只需要使用一种方法,您可以使用下面的链接跳转到您喜欢的方法。
- 方法1:使用代码创建子主题
- 方法2:使用插件创建子主题
方法1:使用代码创建子主题
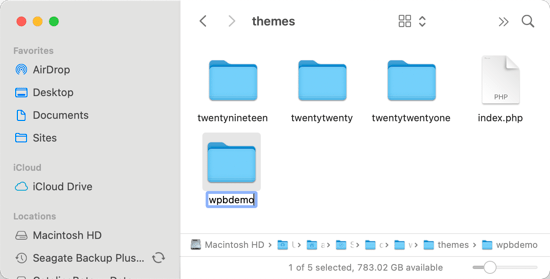
首先,您需要在WordPress安装文件夹中打开/wp-content/themes/,并为您的子主题创建一个新文件夹。您可以为这个文件夹命名任何您想要的名称。在本教程中,我们将将其命名为wpbdemo。

接下来,您需要为您的子主题创建前的文件。首先打开像记事本这样的文本编辑器。从父主题导入或排队样式表。为此,请在文本编辑器中创建一个新文档,并在以下代码中复制。
/* enqueue scripts and style from parent theme */
function twentytwentyone_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( 'twenty-twenty-one-style' ), wp_get_theme()->;get('Version') );
}
add_action( 'wp_enqueue_scripts', 'twentytwentyone_styles');
当您使用Twenty Twenty-One作为父主题时,此代码将有效。如果您使用不同的父主题,那么您需要使用WordPress主题手册中描述的不同代码。
如果您在修改其他父主题的代码时遇到困难,那么您可能希望改用插件方法。
现在将此文件保存为functions.php到您的子主题文件夹中。我们稍后会回到这个文件,为您的子主题添加功能。
注意:过去,父主题是使用style.css中的@import命令导入的。我们不再推荐这种方法,因为它会增加加载样式表所需的时间。
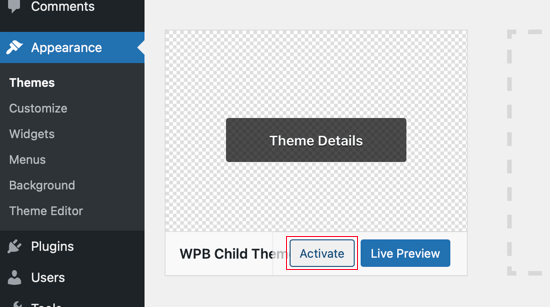
您现在已经创建了一个非常基本的子主题,当您导航到外观?主题时,您应该会看到WPB子主题。您需要单击激活按钮才能开始使用网站上的子主题。

由于您尚未更改儿童主题中的任何内容,您的网站将使用其父主题的功能和外观。您现在可以转到下一节,在那里您将自定义子主题。
方法2:使用插件创建子主题
子主题配置器是一个易于使用的WordPress插件,允许您在不使用代码的情况下快速创建和自定义子主题。
您需要做的第一件事是安装和激活子主题配置器插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
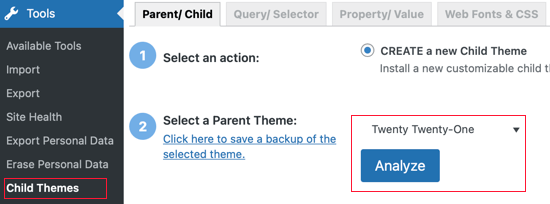
激活时,您需要导航到WordPress仪表板中的工具?子主题。
在父/子选项卡上,系统会要求您从下拉菜单中选择父主题。我们将选择Twenty Twenty-One主题。

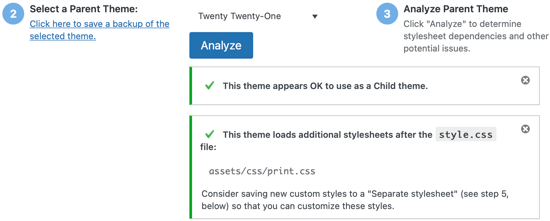
一旦您单击分析按钮,插件将确保该主题适合用作父主题。二十一岁没问题。

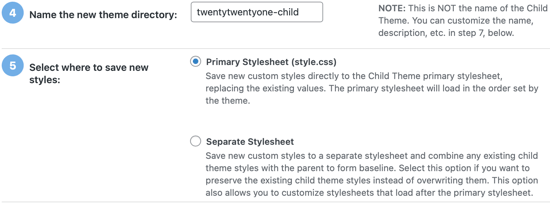
接下来,您将被要求为将子主题保存的文件夹命名,并选择保存样式的位置。我们将保留默认设置。

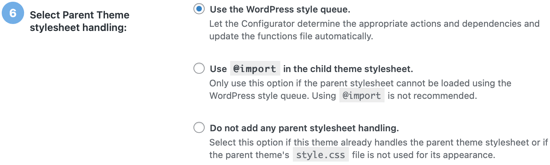
在下一节中,您将被要求选择如何访问父主题样式表。同样,我们将使用默认设置。

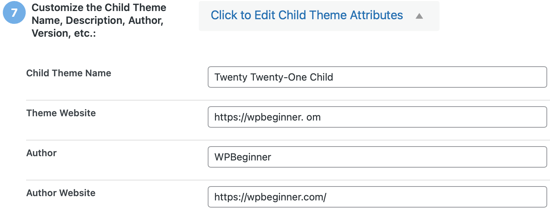
当您进入第7节时,您需要单击标有“单击以编辑子主题属性”的按钮。然后,您可以填写您孩子主题的详细信息。

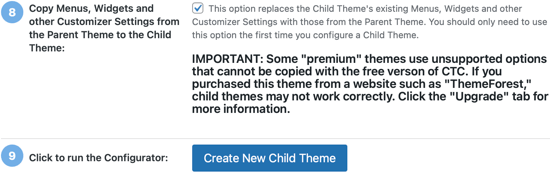
当您手动创建子主题时,您将丢失父主题的菜单和小部件。子主题配置器可以将它们从父主题复制到子主题。如果您想这样做,请选中第8节框。

最后,单击按钮创建您的新子主题。该插件将为您的子主题创建一个文件夹,并添加稍后用于自定义主题的style.css和functions.php文件。
在激活主题之前,您应该单击屏幕顶部附近的链接进行预览,并确保它看起来不错,不会破坏您的网站。

如果一切似乎都正常,请单击“激活和发布”按钮,您的子主题将上线。

在这个阶段,子主题的外观和行为将与父主题完全相同。接下来,我们将开始定制它。
自定义您的子主题
现在,我们将自定义子主题,使其看起来与父主题有点不同。我们通过向style.css文件添加代码来做到这一点,这需要对CSS有一些熟悉。
您可以通过从父主题复制和修改现有代码来简化该过程。您可以使用Chrome或Firefox Inspector,或直接从父主题的style.css文件中复制代码来找到该代码。
方法1:从Chrome或Firefox检查器复制代码
发现您需要修改的CSS代码的最简单方法是使用Google Chrome和Firefox附带的检查器工具。这些工具允许您查看网页任何元素背后的HTML和CSS。
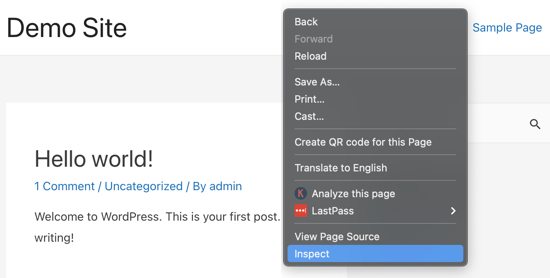
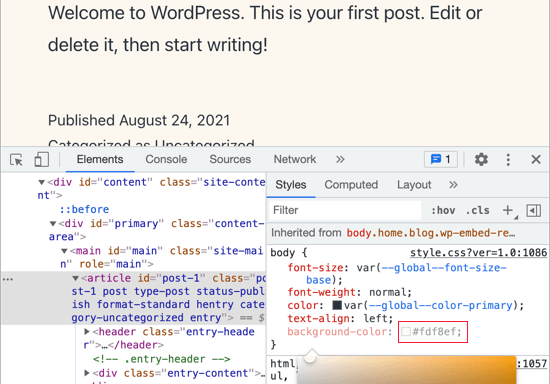
例如,如果您想查看用于帖子正文的CSS,只需将鼠标悬停在帖子上,然后右键单击以选择检查。

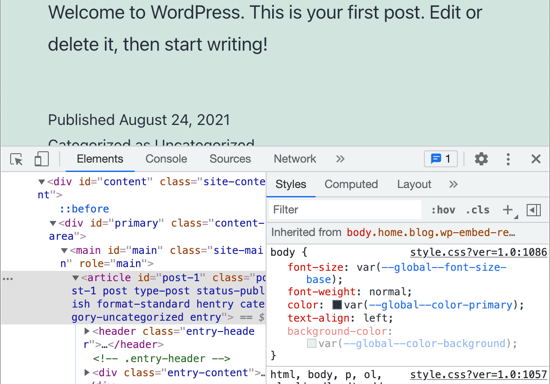
这将把你的浏览器屏幕分成两部分。在屏幕底部,您将看到页面的HTML和CSS。根据浏览器的设置,HTML和CSS可能会出现在屏幕右侧。

当您将鼠标移到不同的HTML行上时,Chrome检查器将在顶部窗口中突出显示它们。它还将向您显示与高亮显示元素相关的CSS规则。
您可以尝试在那里编辑CSS,看看它看起来会是什么样子。让我们尝试将身体的背景颜色更改为#fdf8ef。

您将看到页面背景颜色会发生变化,但更改只是暂时的。要使其永久化,您需要复制此CSS规则并粘贴到子主题的style.css文件中。
body {
background-color: #fdf8ef;
}
保存您对style.css文件所做的更改,然后预览您的网站。
您可以继续对您想要在主题样式表中更改的任何内容重复该过程。这是我们为子主题创建的完整样式表。随意尝试和修改它。
方法2:从父主题的style.css文件中复制代码
您还可以直接从父主题的style.css文件中复制一些代码。然后,您可以将其粘贴到子主题的style.css文件中,然后进行修改。
当使用Twenty Twenty-One作为父主题时,这特别有帮助,因为它广泛使用CSS变量。
例如,当我们修改上面的页面背景颜色时,原始代码是:
background-color: var(--global--color-background);
这里“-全局-颜色-背景”是一个变量。该变量可以在整个主题的多个位置使用。要同时更改所有这些地方的颜色,您只需更改变量的值即可。
您需要在WordPress安装文件夹中导航到/wp-content/themes/twentytwentyone,然后在文本编辑器中打开style.css文件。然后,您可以找到定义全局颜色背景的位置。
--global--color-background: var(--global--color-green);
我们发现该变量是由另一个变量定义的!
事实上,在父主题的style.css的:root部分中,我们找到了定义的一整套颜色变量。这是Twenty Twenty-One主题使用的调色板。
:root {
--global--color-black: #000;
--global--color-dark-gray: #28303d;
--global--color-gray: #39414d;
--global--color-light-gray: #f0f0f0;
--global--color-green: #d1e4dd;
--global--color-blue: #d1dfe4;
--global--color-purple: #d1d1e4;
--global--color-red: #e4d1d1;
--global--color-orange: #e4dad1;
--global--color-yellow: #eeeadd;
--global--color-white: #fff;
}
一旦您为WordPress网站选择了完美的配色方案,这些变量将允许您快速自定义您的儿童主题。
您只需复制该代码并将其粘贴到子主题的style.css文件中。然后,您需要用您为自己的调色板选择的新颜色代码替换颜色代码。
然后,这些颜色将在整个儿童主题的多个地方自动使用。它不仅更快,而且会使您的主题颜色更加一致。
要有冒险精神。绿色颜色变量不一定是绿色的。
你可以对其他变量做同样的事情。Twenty Twenty-One的style.css列出了字体家族和大小、标题、行距等的变量。您可以将这些中的任何一个复制到您的新style.css文件中,在那里您可以自定义它们。
编辑模板文件
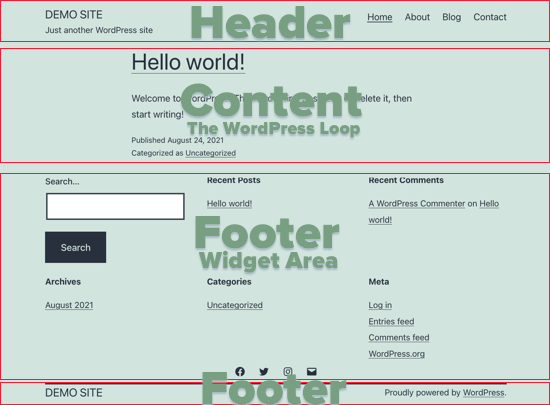
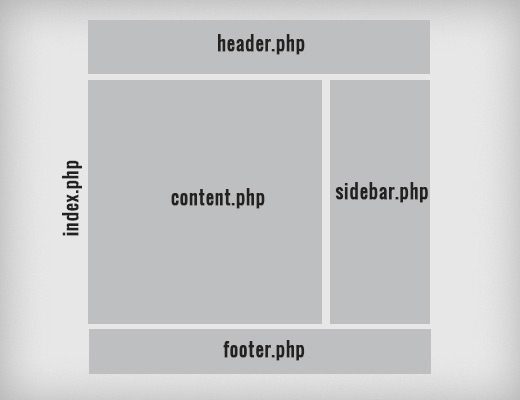
每个WordPress主题都有不同的布局。例如,Twenty Twenty-One主题具有页眉、内容循环、页脚小部件区域和页脚。

每个部分都由二十二十一文件夹中的不同文件处理。这些文件被称为模板。
模板通常以它们所使用的区域命名。例如,页脚部分通常由footer.php文件处理,页眉和导航区域由header.php文件处理。

一些区域,如内容区域,可能由称为内容模板的多个文件处理。
如果您想修改模板,那么您首先在父主题文件夹中找到文件,并将其复制到子主题文件夹中。之后,您应该在文本编辑器中打开文件,并进行所需的修改。
在本教程中,我们将把footer.php文件从父主题文件夹复制到子主题文件夹。完成此操作后,您需要在记事本等纯文本编辑器中打开文件。
例如,我们将从页脚区域删除“Proudly powered by WordPress”链接,并在那里添加版权声明。为此,您应该删除<div class=”powered-by”>标签之间的所有内容。
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_url( __( 'https://wordpress.org/', 'twentytwentyone' ) ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
然后,您需要粘贴以下示例中这些标签下方的代码。
<div class="powered-by">
<p>© Copyright <?php echo date("Y"); ?>. All rights reserved.</p>
</div><!-- .powered-by -->
保存文件并访问WordPress网站后,您应该能够看到新的版权声明。
为您的孩子主题添加新功能
主题中的functions.php文件使用PHP代码在WordPress网站上添加功能或更改默认功能。它就像您的WordPress网站的插件,会自动激活您当前主题。
你会发现许多WordPress教程,要求您将代码片段复制并粘贴到functions.php中。但是,如果您将其添加到父主题中,每当您安装主题的新更新时,它都会被覆盖。
这就是为什么我们建议在添加自定义代码片段时使用子主题。在本教程中,我们将在主题中添加一个新的小部件区域。
我们可以通过将此代码片段添加到我们子主题的functions.php文件中来做到这一点。
<?php
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
?>
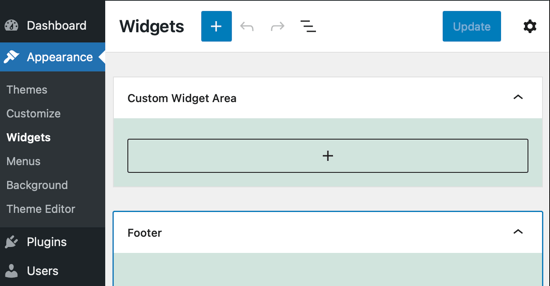
保存文件后,您可以访问WordPress仪表板的外观?小部件页面,您将看到新的自定义小部件区域。

您可以在我们的指南中了解有关如何在WordPress中添加动态小部件就绪区域和侧边栏的指南中有关添加小部件区域的更多信息。