如何在不失去自定义的情况下更新WordPress主题
您是否担心在更新WordPress网站的主题时会丢失自定义?
WordPress最好的一点是它是多么容易定制。但不幸的是,当您更新主题时,您很有可能丢失一些更改。
在本文中,我们将向您展示如何在不丢失自定义的情况下轻松更新WordPress主题。
主题更新如何在WordPress中工作
WordPress配备了一个强大的系统,不仅可以为WordPress本身安装更新,还可以为插件和主题安装更新。
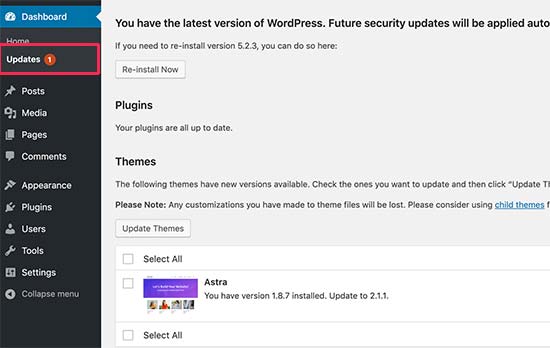
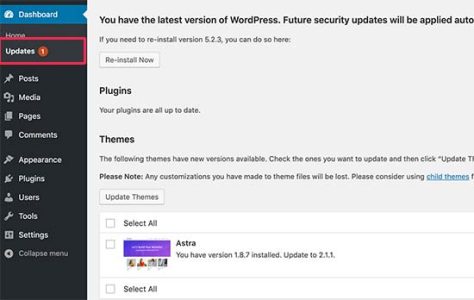
您的WordPress网站定期检查更新,并在仪表板?更新页面下显示。

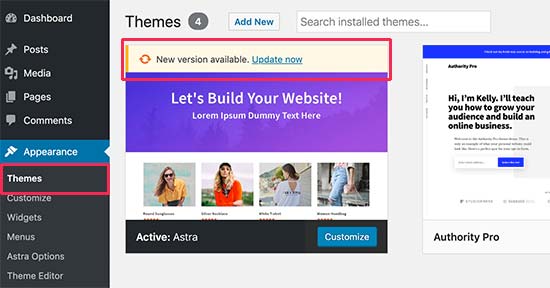
当主题更新可用时,您还会在外观?主题页面上看到通知。

更新对您的WordPress网站的安全性和性能非常重要。除了安全性和错误修复外,主题开发人员还可以通过这些更新引入新功能。
您只需单击更新按钮即可安装新版本。
然后,WordPress将下载主题包,解压缩,并将旧文件替换为较新版本。
这将覆盖您网站上的所有旧主题文件。如果您手动将自定义代码添加到WordPress主题文件中,那么您将丢失这些更改。
话虽如此,让我们看看哪些主题更改是安全的,哪些自定义将被删除。
在主题更新期间,您会丢失哪些自定义?
有多种方法可以自定义WordPress主题。其中一些主题定制是安全的,因为您的更改存储在WordPress数据库本身中。
在主题更新期间不会丢失的自定义
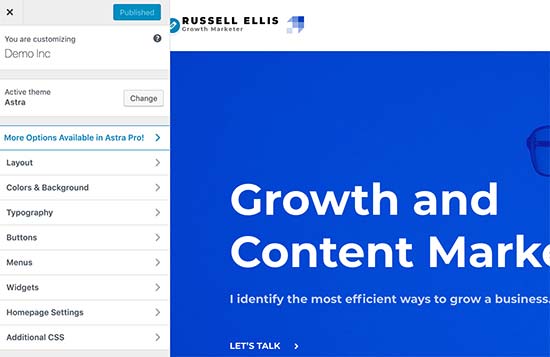
您不会丢失通过内置WordPress主题定制器所做的任何更改,您可以通过访问外观?自定义页面进行访问。

主题定制器允许您修改WordPress主题,并将所有更改存储在WordPress数据库中。您可以更改标题图像、颜色、布局、自定义CSS等。
您的WordPress小部件和导航菜单也不会受到主题更新的影响。
像Astra和Ocean WP这样的热门WordPress主题现在带有配套插件。这些插件用于为您的主题添加额外的功能。使用这些配套插件进行的任何主题更改也不会受到主题更新的影响。
如果您使用SeedProd、Divi或Beaver Builder等WordPress页面构建器自定义WordPress布局,那么这些更改将不会受到影响。
您使用插件添加到网站的任何其他功能也是安全的。例如,您的WordPress联系表单、谷歌分析、电子邮件时事通讯弹出窗口等。
您在主题更新期间将丢失的自定义
您将丢失的是直接对主题文件所做的任何更改。
例如,您可能已将代码添加到主题的functions.php文件中,或将CSS样式添加到主题的样式表文件(style.css)。这些更改将丢失,因为当您的主题更新时,文件将被覆盖。
如果您对任何主题模板进行了更改,例如index.php、header.php和footer.php,也会发生同样的事情。这些文件也会被覆盖,您将丢失更改。
现在我们知道哪些更改将被删除,让我们来谈谈如何在主题更新期间保留它们。
创建子主题
子主题是一个WordPress主题,它继承了另一个WordPress主题(父主题)的功能、功能和风格。然后,您可以自定义子主题,而无需对父主题进行任何更改。
由于您的更改存储在子主题中,因此您可以安全地更新父主题,而不会丢失自定义。在本教程中,我们将创建一个子主题,然后将您的所有自定义移动到它。
您可以使用插件或使用代码创建子主题。前往我们的初学者指南,了解如何创建WordPress子主题,并立即创建一个。您需要更新的主题应该是父主题。
暂时不要激活子主题。我们将在本教程的末尾这样做。
如果您使用代码方法创建子主题,那么您应该在计算机上的文件夹中创建它。如果您使用插件方法,那么您必须在下一节中将子主题文件夹下载到您的计算机。
将主题文件夹下载到您的计算机
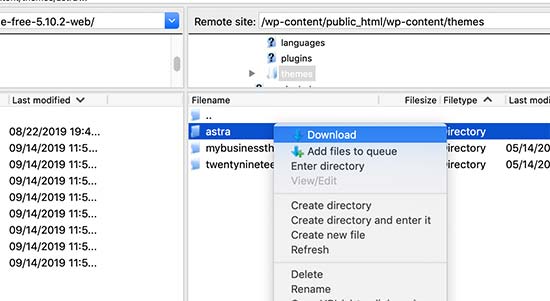
您需要做的第一件事是使用FTP客户端连接到您的WordPress托管帐户。
连接后,转到/wp-content/themes/文件夹,并将主题文件夹下载到您的计算机。

此文件夹将是您主题和自定义的备份。稍后,我们将将您的自定义从此文件夹复制到子主题文件夹中。
如果您使用上一节中的插件方法创建了子主题,那么您应该以同样的方式将其文件夹下载到您的计算机上。
现在我们需要下载您主题的更新。您应该访问主题的网站,并将最新版本下载到您的计算机上。之后,您需要找到主题的zip文件并提取它。
现在,您的计算机上应该有三个主题文件夹:主题的新更新版本、主题的旧定制版本以及您刚刚创建的子主题。
将自定义复制到子主题
接下来,我们需要确定您对主题所做的所有更改,以便我们可以将它们复制到子主题。最简单的方法是比较您的新旧主题文件。
您需要使用文件比较软件来查看每个文件的新版本和旧版本之间的区别。我们建议Windows用户使用WinMerge,Mac用户使用Kaleidoscope,Linux用户使用Meld。
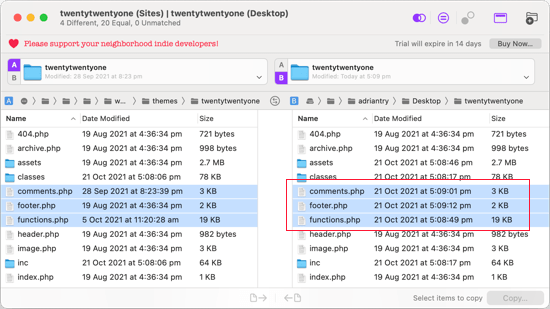
打开您的文件比较软件,然后在左侧面板中拖动主题的更新版本,并在左侧拖动旧的自定义版本。该软件将突出显示已更改或添加的任何文件。

除functions.php和style.css外,您应该将右窗格中突出显示的文件复制到子主题文件夹中。
您的子主题已经拥有自己的functions.php和style.css文件,因此我们需要以不同的方式处理它们。您需要复制您对这些文件所做的任何更改,并将其粘贴到儿童主题文件的底部。
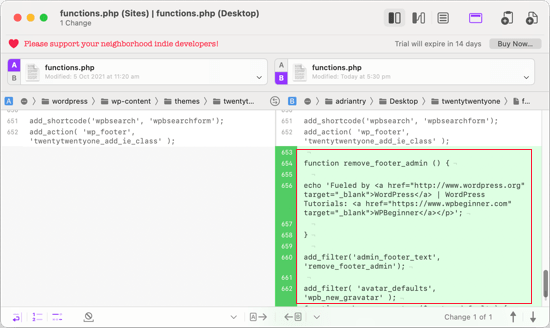
首先,在比较软件中打开functions.php文件的更新和旧版本。您需要从自定义版本中复制高亮显示的文本,并将其复制到剪贴板。

接下来,您应该将文本粘贴到子主题的functions.php文件的底部。确保在完成此操作后保存文件。
如果您的主题的style.css文件已更改,那么您将需要使用该文件重复该过程。
上传更新的主题和子主题文件夹
将更改复制到子主题后,您现在可以将更新的主题和子主题上传到您的网站。
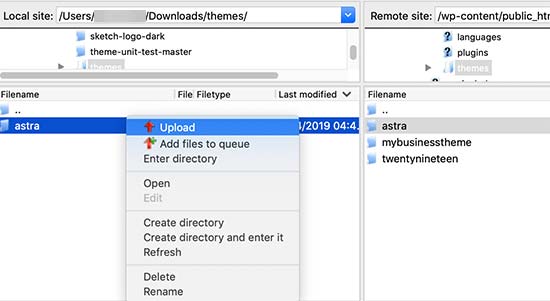
只需使用FTP客户端连接到您的网站,然后转到/wp-content/themes/文件夹。之后,您应该选择更新的主题文件夹和子主题文件夹,并将其上传到您的网站。

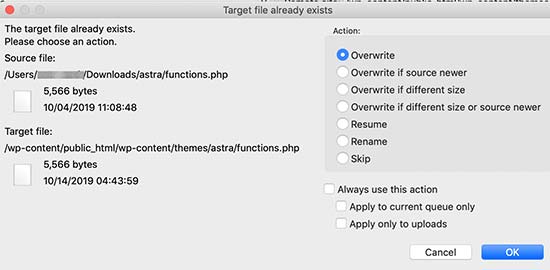
您的FTP客户端将警告您具有相同名称的文件已经存在。您需要选择覆盖,以确保您的旧主题文件被更新的版本替换。

导入您的主题定制器设置
我们在本文开头提到,使用WordPress主题定制器进行的任何自定义都不会存储在您的主题中,因此它们尚未添加到子主题中。
我们现在必须添加它们。我们将使用插件从父主题导出主题定制器设置,然后将它们导入到子主题中。
您需要做的第一件事是在您要导出/导入的两个网站上安装并激活定制器导出/导入插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
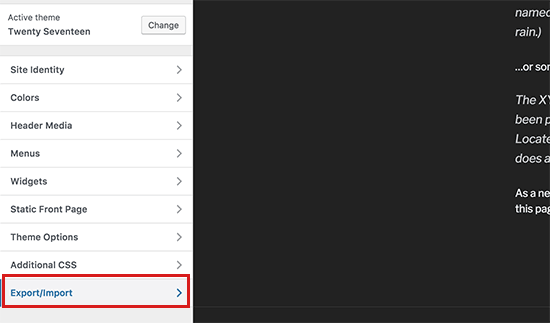
接下来,我们需要导出父主题的自定义设置。父主题仍然处于活动状态,您需要访问主题»自定义页面。

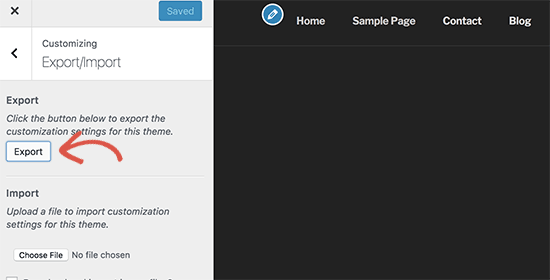
然后,您需要单击导出/导入面板以查看其设置,然后单击导出按钮。

该插件现在将导出您的定制器设置,并以.dat文件将它们发送到您的计算机。
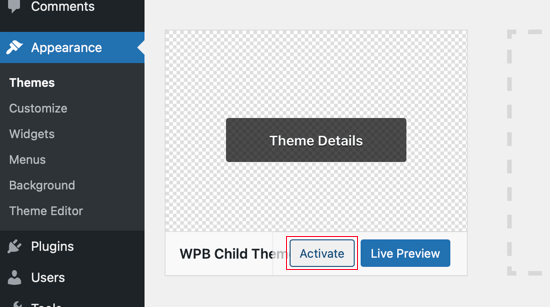
接下来,您应该激活您的儿童主题。只需导航到外观?主题,然后单击子主题下方的激活按钮。

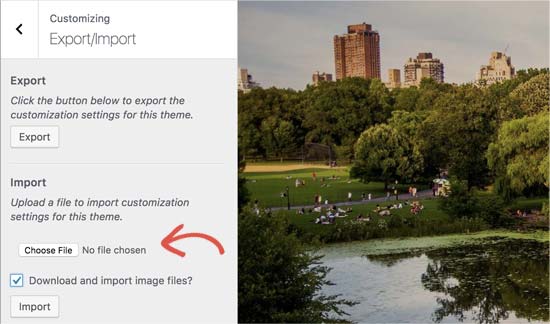
之后,您需要返回外观?自定义页面,然后单击导出/导入面板。
您应该单击“选择文件”按钮来选择您之前导出的文件。您还需要选中“下载和导入图像文件?”旁边的复选框。导入标题和其他图像文件的选项。

接下来,您应该单击“导入”按钮开始上传。该插件现在将从您的导出文件中导入自定义设置。
完成后,您可以在自定义器中预览更改,然后单击“保存和发布”按钮以使这些更改上线。
您现在已经将所有自定义内容移到了子主题。将来,您将能够更新父主题,而无需再次完成这些步骤。

评论被关闭。