如何在WordPress中使用多个主题的页面
您可以调整页面的样式,并为WordPress主题中的帖子、页面和部分创建模板。但是,如果您想在网站上的一个部分或页面中使用完全不同的主题呢?
在本文中,我们将向您展示如何在WordPress中使用多个主题的页面。
为什么要在WordPress中使用多个主题的页面?
当您构建WordPress网站时,您会仔细选择一个有吸引力的主题来展示您的内容。默认情况下,该主题将赋予您网站上的每个页面相同的外观和布局。
但是,如果您希望网站的一个部分看起来完全不同呢?或者,您可能希望您网站上的一个或多个页面从其他页面中脱颖而出。例如,您可能更喜欢没有侧边栏的隐私政策页面,或者为您的404页面使用不同的布局。
话虽如此,让我们来看看如何在WordPress中使用多个主题的页面。
- 方法1:使用插件的多个WordPress主题
- 方法2:将多个主题与自定义页面构建器一起使用
注意:在开始之前,我们建议您为WordPress网站创建一个完整的备份,以便您可以恢复它,以防出现任何问题,例如代码与不同主题冲突。
我们还建议您关闭任何缓存插件,如W3 Total Cache或WP Super Cache。这是因为缓存插件有时会向您显示页面的旧版本,因此您不会总是看到最新的更改。
完成后,让我们开始吧!
方法1:使用插件的多个WordPress主题
在这种方法中,我们将使用多个主题插件在您的WordPress网站上同时使用2个主题。
如果您心中有想要在网站不同部分使用的特定主题,则此方法最好。
另一方面,如果您想为网站的不同区域创建自定义布局,那么方法2将是您更好的选择。它使用拖放构建器,允许您为网站上的任何页面或部分创建漂亮的自定义设计。
您需要做的第一件事是安装和激活多个主题插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
您还应该确保您要使用的主题安装在WordPress中。您一次只能激活一个主题,但您可以安装任意数量的主题。要了解更多信息,请参阅我们关于如何安装WordPress主题的指南。
这个插件中有很多不同的选项,因此我们将向您介绍3个最常见的用例。但是,您可以为网站上的几乎任何页面或部分使用单独的主题。
1.为您的主页使用不同的主题
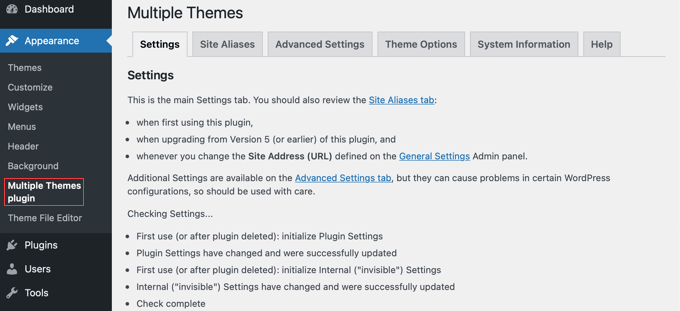
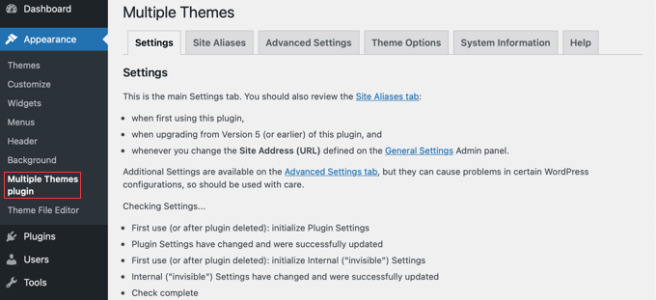
激活后,您应该前往外观?多个主题插件来配置插件。
确保您在设置选项卡上。

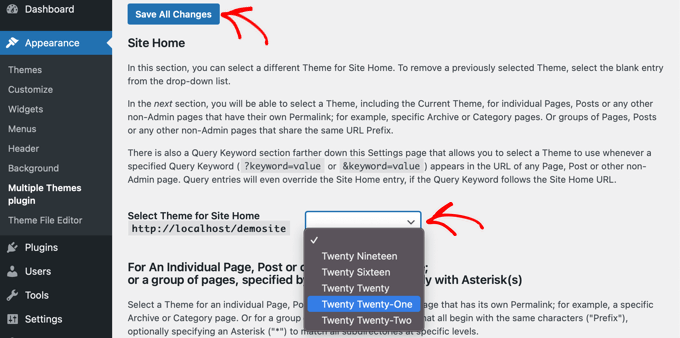
您需要向下滚动到“网站主页”部分,然后从下拉菜单中选择一个主题。
之后,您应该单击“保存所有更改”按钮来存储您的设置。

那很容易!您的主页现在使用不同的主题。
2.为您的博客使用不同的主题
也许你对你的主题在博客文章中的外观感到满意,但对你的其他重要页面不满意。您可以将一个主题用于帖子,另一个主题用于页面。
无论您的博客在首页上,还是您为博客文章创建了单独的页面,此方法都有效。首先,确保您希望用于博客的主题处于活动状态。
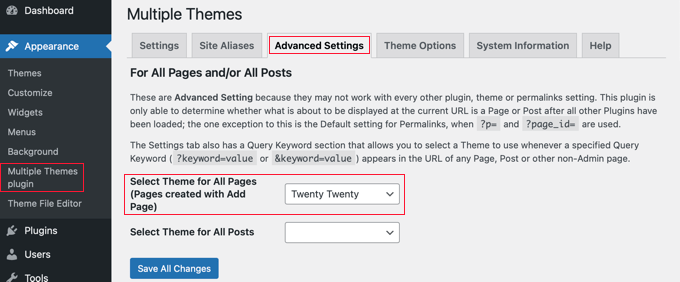
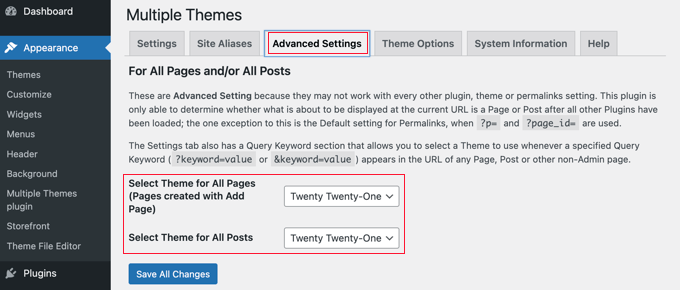
接下来,我们将使用与上述相同的插件。前往设置»多个主题插件。到达那里后,您应该单击“高级设置”选项卡。

您需要向下滚动到“为所有页面选择主题”部分。在那里,您可以选择在查看网站上的页面时将使用的不同主题。
完成后,请务必单击“保存所有更改”按钮。
3.为您的WooCommerce商店使用不同的主题
当您选择针对WooCommerce优化的主题时,您的WooCommerce商店将效果最佳。您的商店和网站都将使用默认的店面主题或其他领先的WooCommerce主题。
但是,如果您希望您的网站或博客使用与商店不同的主题呢?这是您需要使用多个主题的另一种情况。
我们将保持您的WooCommerce主题处于活动状态,然后为您的主页、页面和帖子使用不同的主题。
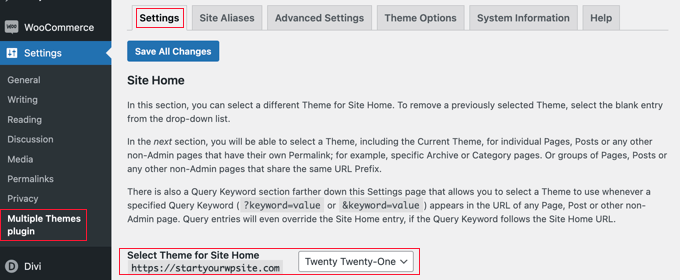
与之前的方法一样,您应该前往设置»多个主题插件。
首先,您需要更改网站主页的主题,就像我们上面所做的那样。当您在“设置”选项卡时,只需向下滚动并更改网站主页的主题。

接下来,您需要单击“高级设置”选项卡,然后向下滚动到“为所有页面选择主题”部分。
在这里,您需要从下拉菜单中更改页面和帖子的主题。

你快完成了。但是,如果您为博客文章创建了一个单独的页面,您还有一步要完成。
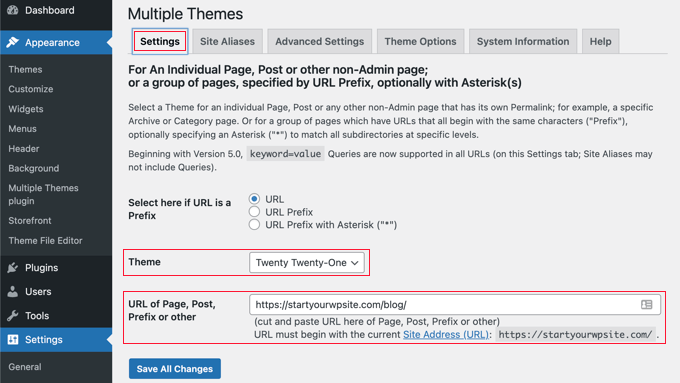
您需要单击返回“设置”选项卡,然后向下滚动到以“单个页面”开头的部分。

接下来,您应该从下拉菜单中选择相同的主题,然后在“页面、帖子、前缀或其他的URL”字段中键入博客页面的URL。
您可以通过导航到网站上的博客页面来发现正确的URL。它可能会看起来像https://example.com/blog/。
单击“保存所有更改”按钮后,您就完成了。您的网站和WooCommerce商店将使用不同的主题。
如何自定义第二个主题的外观
按照上述步骤,您选择了第二个主题,用于网站的某些部分。但是,如果您想自定义第二个主题的外观呢?
应用第二个主题并没有改变活动主题。这意味着,如果您想配置备用主题,那么您必须暂时激活它。
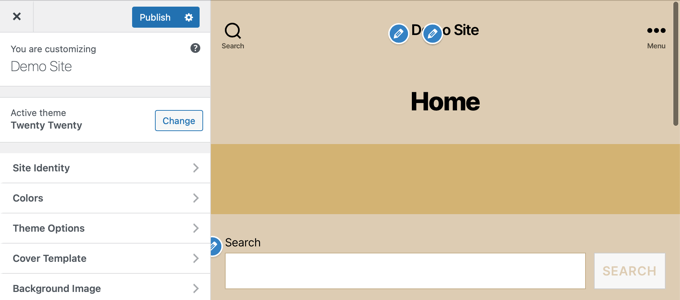
例如,假设您正在为您的网站使用Astra主题,但为您的博客选择了Twenty Twenty主题。
要配置Twenty Twenty的主题选项,只需转到外观?主题并激活Twenty Twenty主题。现在,您可以自由地使用外观»自定义来更改主题。

您可以在我们的终极指南中了解有关如何使用WordPress主题定制器的更多信息。
一旦您对主题设置感到满意,请保存更改,然后返回Appearance » Themes并重新激活Twenty-One主题。
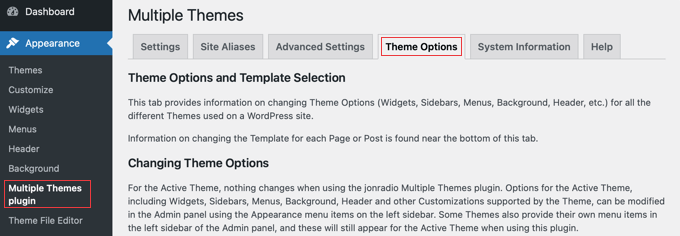
有关更高级的主题选项,请查看插件设置页面上的主题选项选项卡。

此方法的缺点是,在您自定义选项时,它将临时更改所有页面上的活动主题。为了避免这种情况,您可能只想使用下面的方法2。
多个主题插件能够进行更复杂的操作。例如,您可以对匹配通配符或查询的页面使用不同的主题。有关更多信息,请参阅插件的支持页面。
方法2:将多个模板与页面生成器一起使用
另一种创建看起来完全不同的页面的方法是使用拖放页面构建器插件。这些允许您自定义网站上每个页面的外观和布局,而无需使用任何代码。
这可以是一个更具成本效益的选择,因为您可以以单个插件的价格创建任意数量的自定义主题,而不是为多个高级主题付费。
在速度和易用性方面,SeedProd是市场上最好的WordPress页面构建器。它提供超过150个漂亮的预制模板,可以单独应用于不同的页面。
虽然有SeedProd的免费版本,但对于本教程,我们将使用高级插件,因为它具有更多功能,并允许您创建多个自定义主题。
首先,您需要安装并激活SeedProd插件。
激活后,系统会要求您输入许可证密钥。您可以在SeedProd网站上的您的帐户下找到此信息。

现在,我们将向您展示2个选项,说明如何使用SeedProd为网站的不同部分提供不同的布局。
1.为一个特定页面创建自定义布局
SeedProd可以用作页面构建器插件,因此您可以创建具有完全自定义布局的页面。
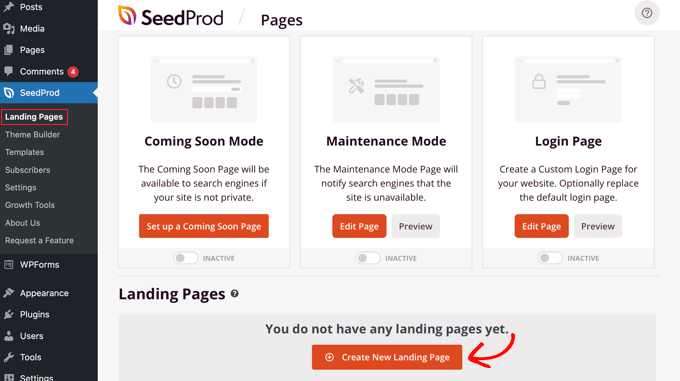
为此,您应该前往SeedProd »登陆页面,只需单击“创建新登陆页面”按钮。

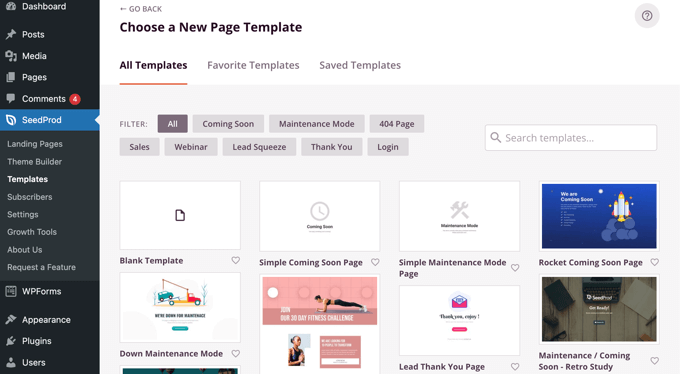
现在您可以为这个特定页面选择一个主题。SeedProd附带数十个漂亮的页面模板,如果您愿意,您可以为每个页面选择不同的模板。
您需要单击要用作页面起点的模板。如果您想从空白页面开始,只需选择“空白模板”。

您将被要求提供页面的标题和URL。
之后,您应该单击标有“保存并开始编辑页面”的按钮继续。

这将加载SeedProd页面构建器界面。这个简单的拖放构建器将在右侧显示页面的实时预览,并在左侧显示工具栏。
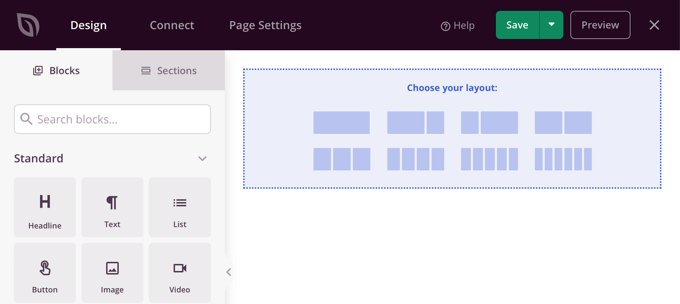
如果您选择了空白模板,那么您首先需要为您的页面选择布局。您可以选择没有边栏的布局,在右侧或左侧有一个边栏,或者使用多个列。
在不同的页面上,您可以选择完全不同的布局。

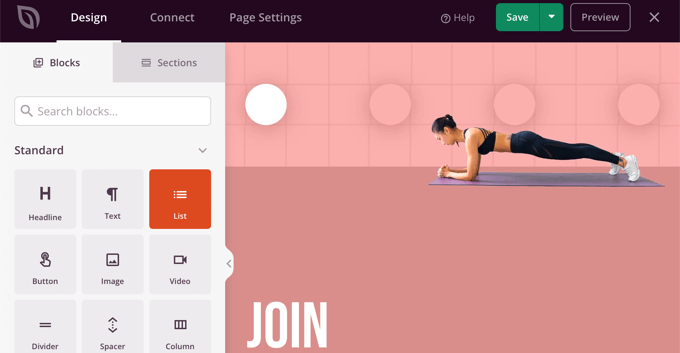
如果您选择另一个模板作为起点,那么您的页面将已经有一些内容。
您可以通过单击每个块来编辑和自定义该内容。您还可以使用拖放向页面添加新块。

您可以在我们关于如何使用WordPress创建登录页面的指南中了解有关如何自定义页面和添加新块的更多信息。
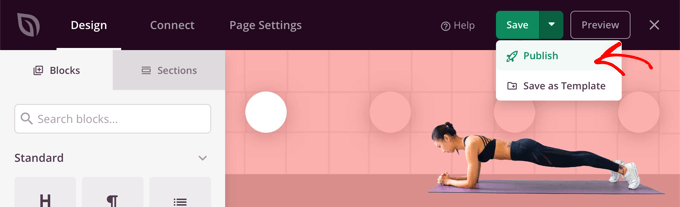
创建完页面后,只需单击“保存”旁边的下拉菜单,然后单击“发布”即可存储页面并在您的网站上公开。

当您创建下一个页面时,您可以使用完全不同的模板和布局。
2.用不同的布局为您的网站创建自定义主题
SeedProd也可以用作完全自定义的主题构建器。
使用SeedProd,您可以为网站的每个部分创建自定义设计。这意味着您可以为您的博客与网站的其他部分选择完全不同的布局,或者为您的电子商务商店与您的主页选择完全不同的布局。
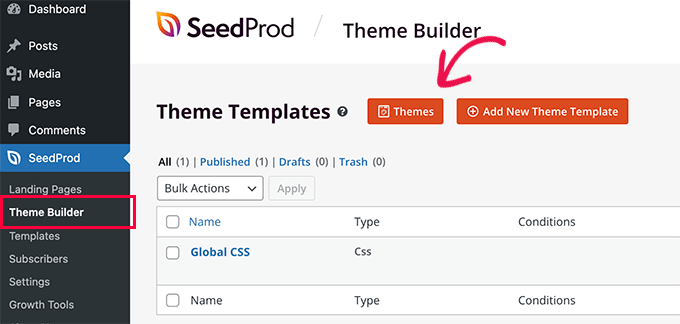
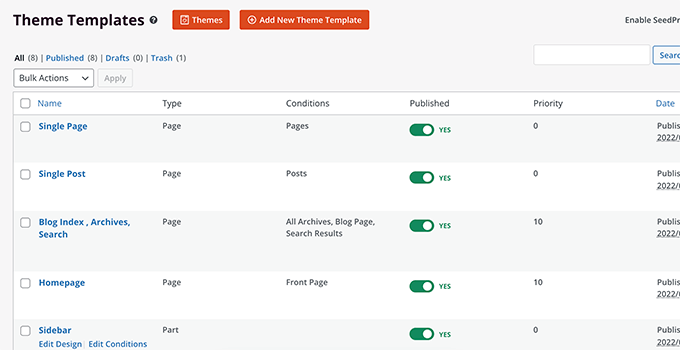
要开始,请转到SeedProd » Theme Builder,然后单击Themes按钮。

从这里,您可以选择一个主题布局来开始。
它们是完全可定制的,因此您可以将它们作为起点。

当您选择一个主题时,SeedProd将为网站的不同区域生成所有必要的模板。
每个模板都是完全可定制的。实际上,您可以让每个部分看起来像一个完全不同的主题。

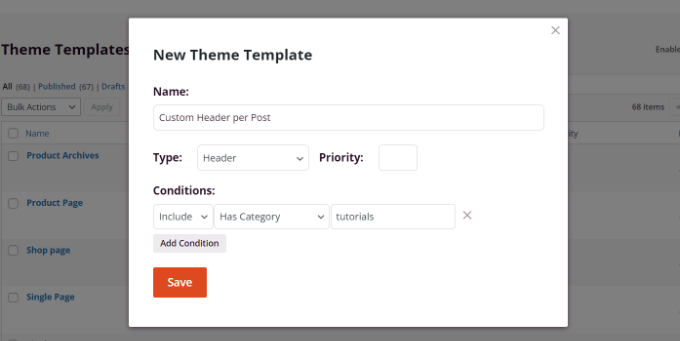
您还可以添加自己的模板,这些模板可以有条件地用于网站的不同区域。
例如,您可以创建一个仅用于博客文章的边栏。或者,您可以仅为您的产品页面创建自定义页面布局。


评论被关闭。