如何在WordPress中创建交互式图像
您想为WordPress博客创建交互式图像吗?通过交互式图像,您可以突出显示,链接和动画图像的某些区域。在本文中,我们将向您展示如何在WordPress中创建交互式图像。

什么是交互式图像?
交互式图像具有热点区域,高光,链接,颜色等。它与您在WordPress中上传的简单图像不同。交互式图像引人注目,吸引用户查看图像细节。您可以在图像的不同部分添加说明,添加页面链接,突出显示部分等。

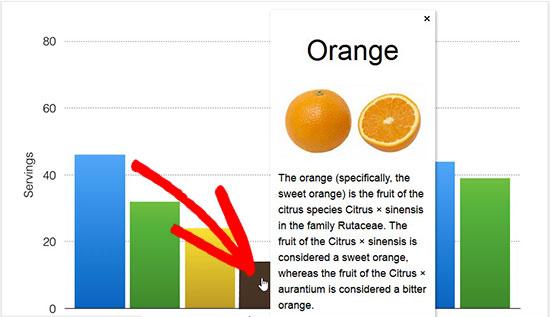
在此图像中,您可以看到鼠标上的水果描述到不同的条形图。您可以使用这些交互式图像来提高用户参与度和在网站上花费的时间。
让我们来看看如何通过交互式图像吸引访问者的注意力。
在WordPress中创建交互式图像
您需要做的第一件事是安装并激活Draw Attention插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
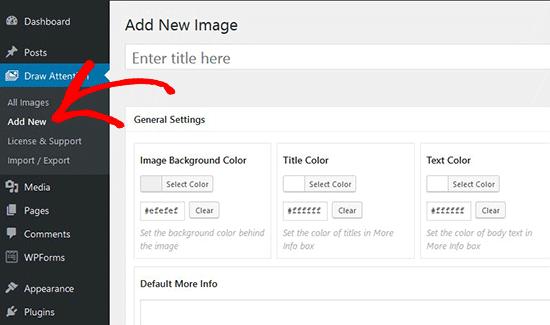
激活后,您将在WordPress管理区域中看到新的自定义帖子类型。你需要去请注意»添加新内容页面以创建交互式图像。

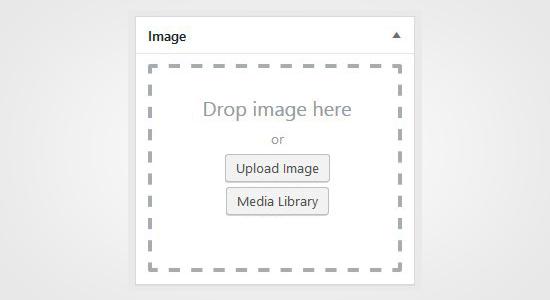
首先为这个新的交互式图像添加标题,以便您轻松记住它。在此页面上,您可以在新的或以前上传的图像上创建交互式设计。您可以通过单击上载图像图标添加新图像,也可以从WordPress媒体库中选择图像。

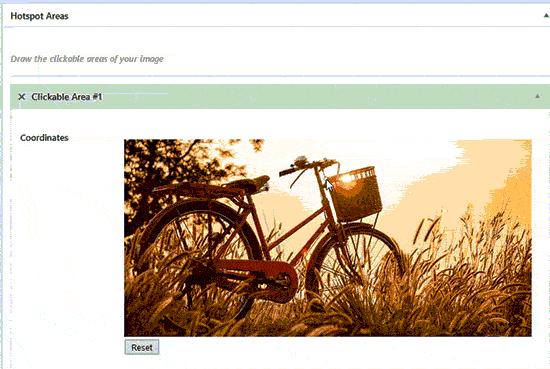
发布后,该插件允许您编辑图像并突出显示特定区域,添加颜色,链接,绘制热点区域等。你可以向下滚动到热点地区部分并展开可点击区域以预览图像。
只需移动鼠标并在图像上绘制可点击区域即可。您可以轻松选择热点区域并展开它们以创建选择。

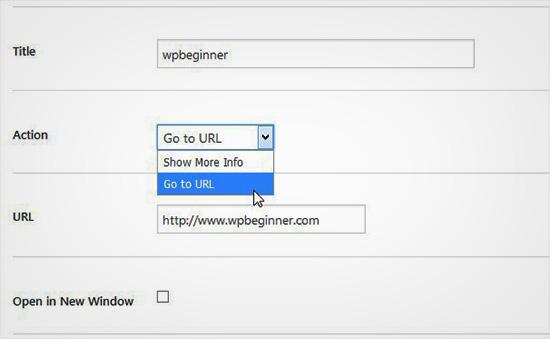
绘制热点区域后,需要向下滚动到行动下拉列表并为图像上的选定区域选择一个操作。如果选择“显示更多信息”,则只需添加说明即可解释图像上的热点区域。您还可以使用“转到URL”选项在所选区域上添加链接。

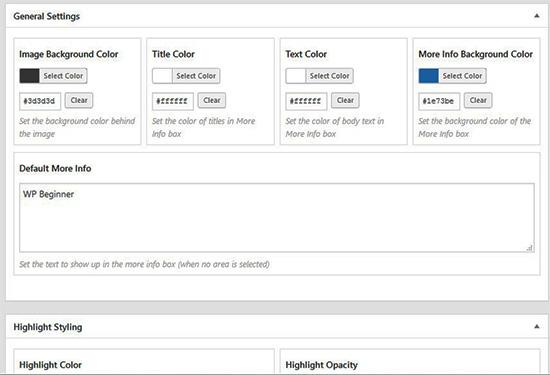
您还可以管理常规设置并突出显示操作链接,操作文本,信息背景等样式。这些设置有助于使您的图像更具互动性。

接下来你需要点击更新按钮并复制短代码以将其添加到您的WordPress帖子或页面。

该插件允许您使用以前上传的或新的图像创建任意数量的交互式图像。

导入和导出交互式图像
如果您正在处理多个站点并想要导入/导出交互式图像,那么它需要在两个站点上使用相同的Draw Attention插件。
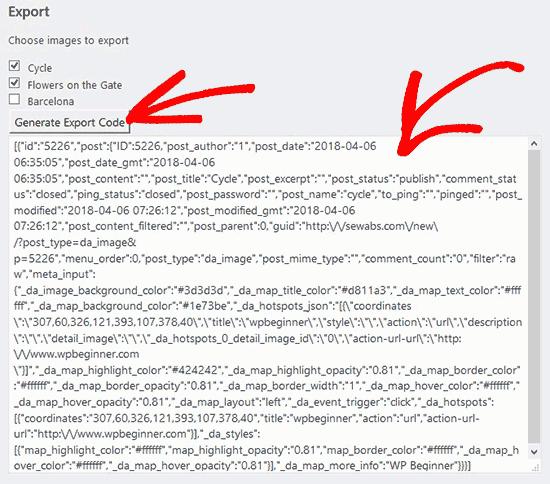
在第一个网站上,您需要访问请注意»导入/导出页面并选中要导出的图像。接下来,单击生成导出代码按钮并复制代码。

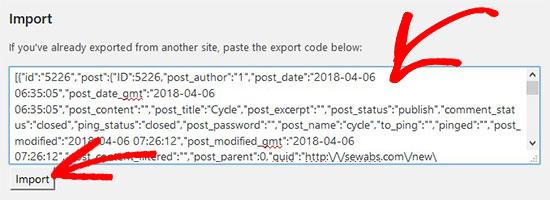
之后,您需要转到下一个网站,并确保已激活Draw Attention插件。接下来,你需要去请注意»导入/导出来自WordPress管理员的页面并将代码粘贴到导入字段中。

来吧,点击进口按钮和您的图像将导入您之前添加的所有交互式详细信息。
这些交互式图像适用于WordPress SEO,吸引更多访问者访问您的网站。但是,建议在上传图像之前压缩图像以提高网站性能。
我们希望本文能帮助您学习如何在WordPress中创建交互式图像。您可能还想查看我们的指南,了解如何在WordPress中延迟加载图像。