如何在WordPress中添加您的Etsy商店
将您的Etsy商店与您的WordPress网站集成,通过为您提供额外的功能、选项和更广泛的付款选项,帮助您在线销售更多产品。
在本文中,我们将向您展示如何将您的Etsy商店添加到WordPress。
为什么要在WordPress中添加您的Etsy商店?
与其他流行的电子商务平台相比,Etsy商店的功能有些有限。
这是因为Etsy是一个创意商品的在线市场,而WooCommerce和Shopify是完整的电子商务平台。
Etsy商店有严格的产品指南,付款选项有限,在许多国家可能没有。您也无法像使用WooCommerce在线商店那样,为您的Etsy商店添加高级功能。
然而,Etsy让您更多地接触到寻找手工制作、艺术和独特产品的利基客户。它非常易于使用,您不必花太多时间寻找客户,因为他们已经在网站上了。
如果您想扩展您的业务,那么您可能希望使用WordPress创建一个网站,以更好地展示您的Etsy商店产品。
话虽如此,让我们看看如何轻松地将您的Etsy商店添加到WordPress中。
在WordPress中添加您的Etsy商店
您需要做的第一件事是安装和激活Etsy Shop插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
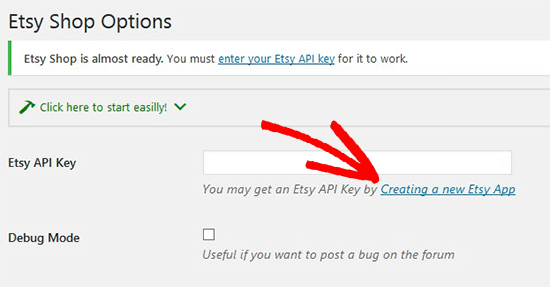
激活后,您需要转到设置?Etsy商店页面,并输入您的Etsy API密钥,以将您的商店与插件连接。
注意:如果您没有Etsy API密钥,只需按照链接从Etsy商店获取密钥即可。

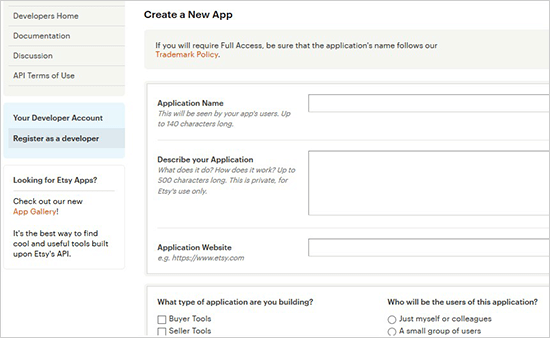
一旦你点击链接,它会要求你创建一个新的应用程序。这只是你的WordPress商店的另一个术语。您需要添加您的商店名称,描述它,然后添加您的WordPress网站URL。
之后,您需要为您的应用程序选择最佳选择,然后单击下面的创建应用程序按钮。

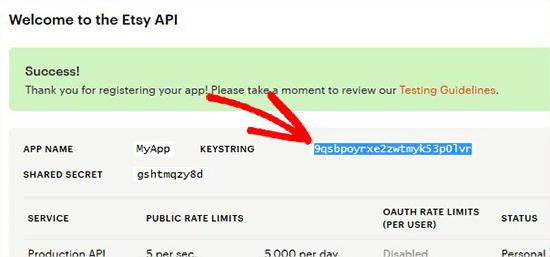
您现在将看到带有Etsy API密钥的成功消息。
继续,从这里复制钥匙。

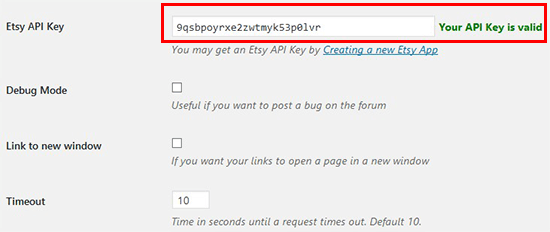
接下来,您需要返回WordPress管理区域并粘贴Etsy API密钥。
完成后,单击保存更改按钮,插件将验证您的API密钥并连接到您的Etsy商店。

成功连接Etsy商店后,您可以直接在WordPress博客上展示和销售Etsy商店的产品。
要在WordPress中添加Etsy商店产品,您需要在WordPress中创建新页面或编辑现有页面。
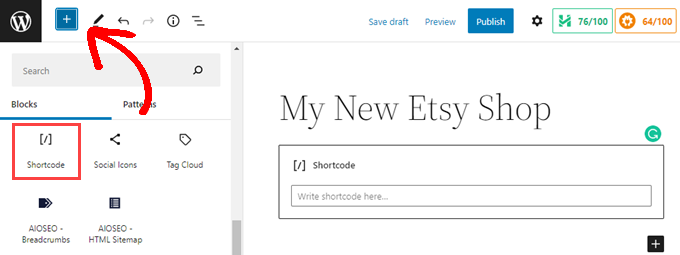
在帖子编辑器中,单击“+”按钮将“短代码”块添加到您的新商店页面。

然后,您只需将以下短代码粘贴到字段中。不要忘记将此短代码中的商店名称和部分ID替换为您的Etsy商店名称和ID。
[etsy-shop shop_name="MyShopUSDesign" section_id="55895579"]
要获取商店名称和部分ID,您需要在新选项卡中转到Etsy主页并登录。您想在新窗口或选项卡中执行此操作,以便返回WordPress网站,并将商店名称和部分ID粘贴到短代码中。
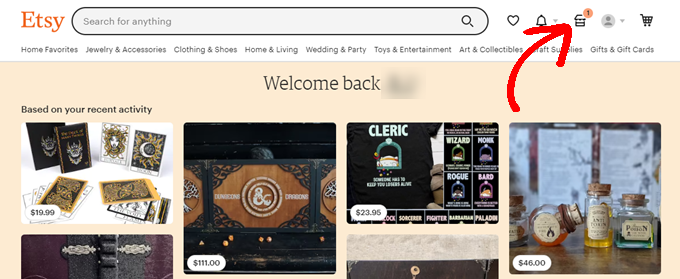
然后,在Etsy主页上,您可以单击屏幕右上角的商店经理图标。

在此页面上,您需要滚动到左侧菜单的底部。
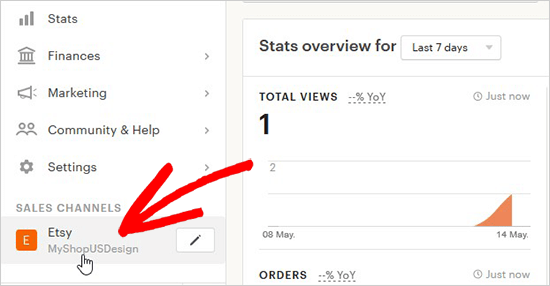
单击左侧菜单中的链接以访问您的商店。“商店名称”将是您在创建商店时选择的名称。它将以浅灰色的小文本显示。

将其复制下来,以便您可以在返回WordPress时将其输入到短代码中。
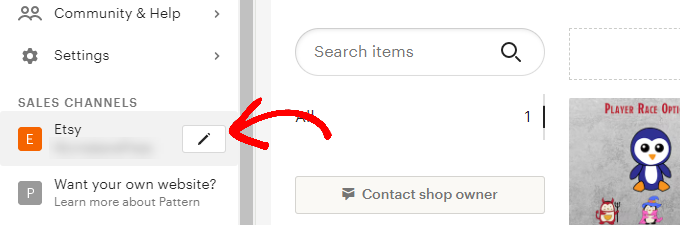
接下来,您需要单击“编辑商店”按钮。

从这里,您需要访问Etsy商店的主页,以便您可以找到您的部分ID。
请注意,您必须已经为您的商店创建了部分才能显示。

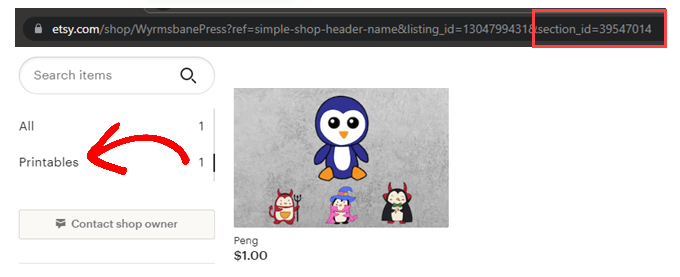
在商店主页左侧,导航到“项目”区域,然后在搜索字段下方单击一个部分。现在,正如您在上图中看到的,部分ID将位于浏览器的URL字段中。
继续复制部分ID,然后返回您的WordPress网站。
您现在可以将商店名称和部分ID添加到您创建的页面的短代码块中。
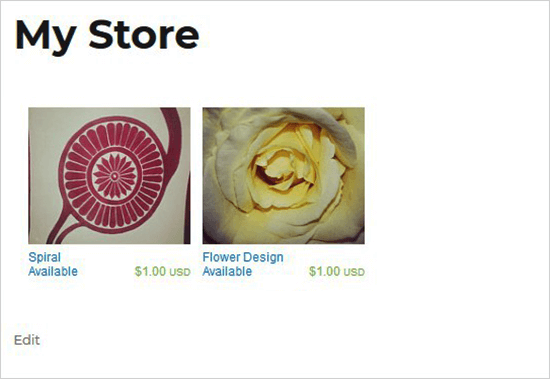
请务必单击“更新”或“发布”来存储您的设置。现在,当您在WordPress网站上访问该页面时,将显示该部分中的产品供您用户购买。

您可以在WordPress中的多个帖子或页面中添加相同的短代码,以显示Etsy商店的不同部分和产品。只需确保您更改了短代码中的节ID。