如何在 WordPress 中添加 BMI 计算器
您想在您的 WordPress 网站上添加 BMI 计算器吗?
如果您提供与健康和健身相关的内容、产品或服务,那么 BMI 计算器可能对您的受众非常有用。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 BMI 计算器。无需数学或代码!
什么是 BMI,为什么它很重要?
BMI代表身体质量指数。这是根据身高和体重粗略测量的体脂。计算您的 BMI 可以让您快速了解您是否体重过轻、超重或体重是否适合您的身高。
如果您已经创建了一个关于健身或健康的博客,那么为您的访问者提供一个 BMI 计算器可能会很有意义。
将 BMI 计算器添加到您的网站可以让人们在您的网站上花费更多时间。他们甚至可能最终从您那里购买东西,或者您的会员优惠之一。

这也是鼓励重复访问的好方法。如果有人想减肥,他们可能会返回您的网站,看看他们的 BMI 是否有所改善。
我如何计算体重指数?
您可以使用以下计算来计算 BMI:
体重指数 = 公斤/米2
kg 是以公斤为单位的人的体重,m 2是以米为单位的身高的平方。
如果您希望使用英制单位计算 BMI,则可以使用以下公式:
BMI = [体重磅/身高英寸2 ] x 703
健康的 BMI 在 18.5 – 25 范围内。BMI 低于 18.5 表明此人体重过轻,而 BMI 超过 25 表明此人超重。
显然,让你的读者拿出他们的计算器并不是很有帮助。
您可以在您的网站上添加一个简单的计算器,用户可以在其中输入他们的身高和体重,以便计算器可以显示他们的 BMI。通过这种方式,用户可以保持在您的网站上的参与度,并且更有可能转化为客户。
在 WordPress 中创建 BMI 计算器
在本教程中,我们将使用Formidable Forms插件。它是市场上最好的 WordPress 表单构建器插件之一,允许您使用简单的拖放工具创建高级表单。
它带有大量的表单模板、计算器、高级转发器字段和其他工具。这使您可以为您的网站创建高度交互的高级表单。
首先,您需要注册一个强大的表单帐户,然后安装并激活插件。有关更多详细信息,请查看我们关于如何安装 WordPress 插件的说明。
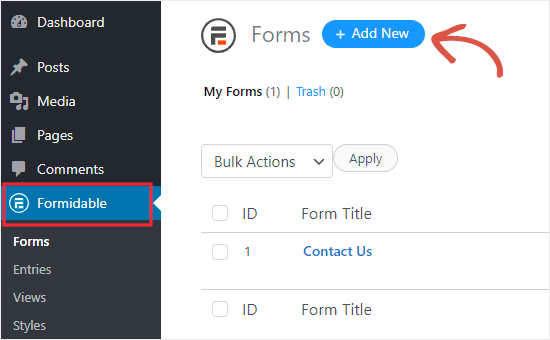
激活后,您需要访问Formidable » Forms页面,然后单击顶部的“添加新”按钮以创建您的 BMI 计算器。

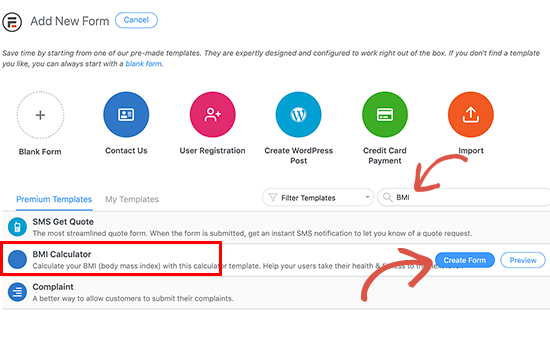
完成此操作后,您将看到可用于创建表单的各种模板。
向下滚动以找到 BMI 计算器,或者只需在搜索栏中输入“BMI”即可找到它。

现在您已经在屏幕上找到了 BMI Calculator 模板,将鼠标光标移到它上面并单击 Create Form 按钮。
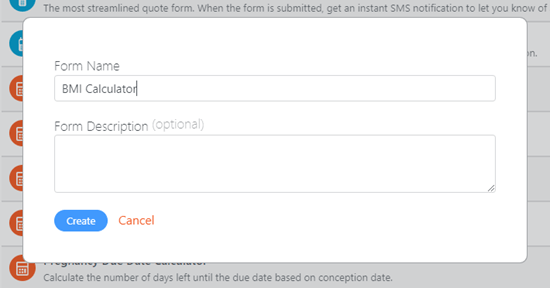
接下来,系统会要求您提供表单名称和说明。如果需要,您可以使用默认名称并跳过描述。准备就绪后,单击“创建”按钮。

完成后,强大的表格将自动为您创建 BMI 计算器表格。
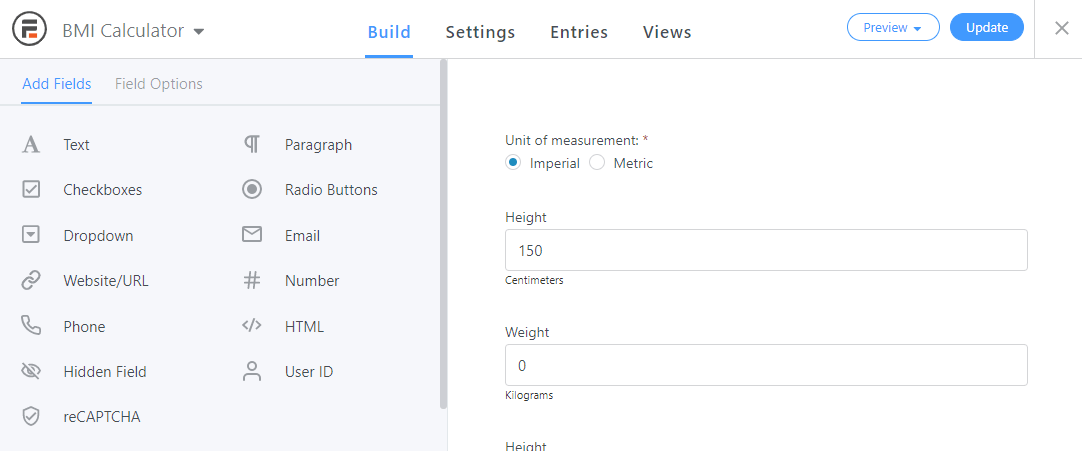
您将直接进入表单的“构建”视图。如您所见,表单本身位于屏幕的右侧。在左侧,您可以在其中添加或编辑表单字段。

BMI 计算器将在默认设置下完美运行。如果您想添加任何额外的字段,则可以通过单击左侧的字段来完成,它将自动添加到您的表单中。
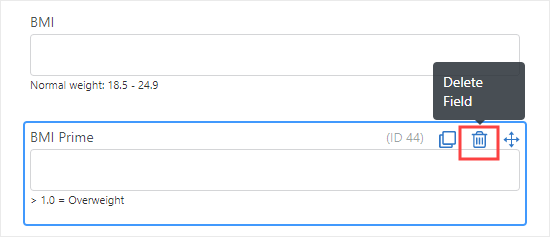
如果您想保持表单简单,您可能需要删除 BMI Prime 框。表单不需要工作。
要删除该字段,只需单击它,然后单击垃圾桶图标。

如果您希望用户提交表单以查看他们的 BMI 结果,那么您还可以删除体重不足、健康体重、超重和肥胖字段。
调整 BMI 计算器的设置
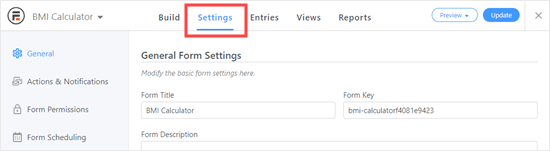
一旦您对 BMI 计算器感到满意,请单击屏幕顶部的“设置”选项卡。

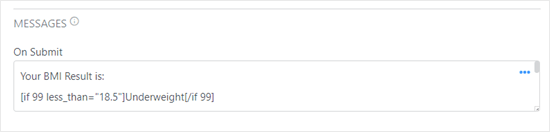
您可能想在此处进行更改。例如,您可以在用户提交表单后更改向用户显示的默认消息。如果您滚动到页面底部,您可以在 On Submit 框中看到这些列表。

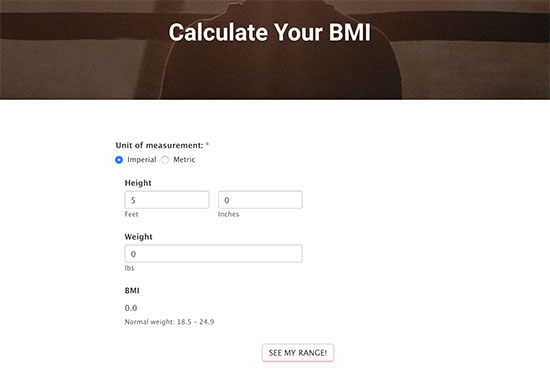
当有人使用计算器时,他们的结果将显示如下:

您可能需要调整措辞以适合您的受众。
此处的另一个选项是添加指向进一步指导的链接。例如,您可能有提供饮食或锻炼技巧的内容。
您可以在框中输入 HTML 代码。要更改框的字体大小和背景颜色,您可以使用强大表单的样式功能。我们将在本教程的后面部分讨论这一点。
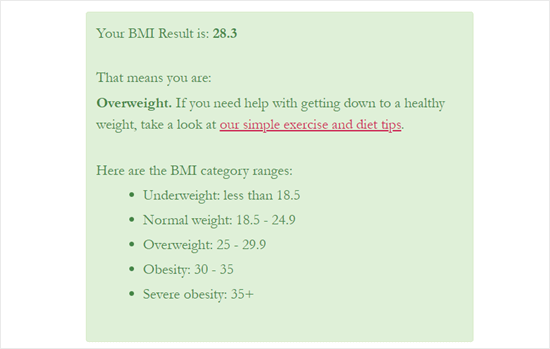
以下是包含相关链接的结果消息示例:

提示:您可以在其中编辑结果消息的框非常小。您可以从框中复制消息并将其粘贴到代码编辑器中,以便于编辑。完成后将其复制回消息框中。
更改 BMI 计算器的按钮文本
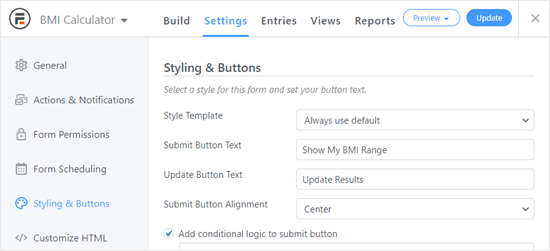
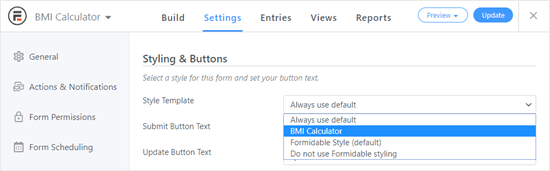
如果您想更改表单的按钮文本,可以在Settings » Styling & Buttons下进行。
只需输入您要使用的文本。我们将使用文本“显示我的 BMI 范围”而不是“查看我的范围!” 对于按钮文本。
对于第一次提交表单后出现的按钮上的文本,我们还更改了“更新结果”而不是“更新”。

更改 BMI 计算器的样式
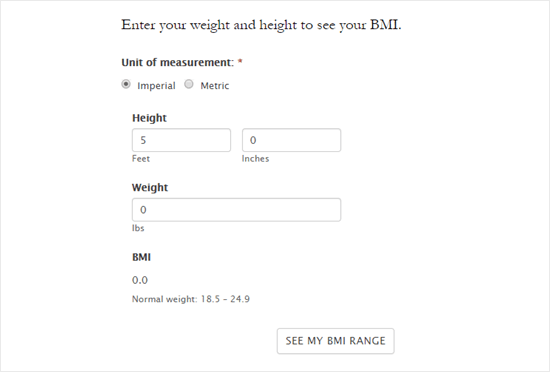
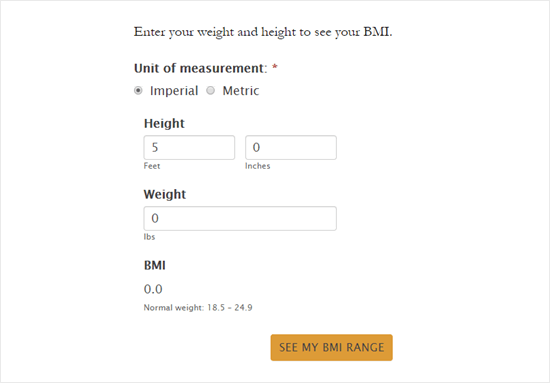
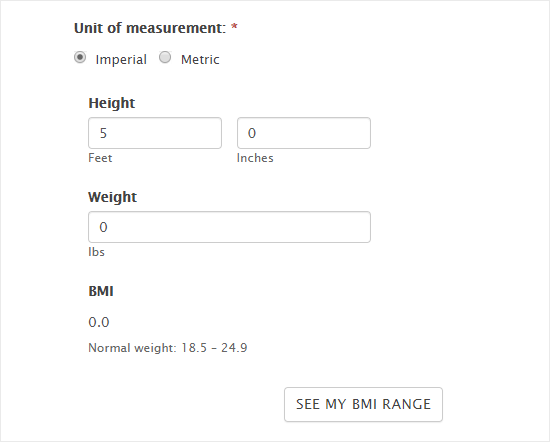
默认情况下,BMI 计算器看起来很简单。文字也很小,像这样:

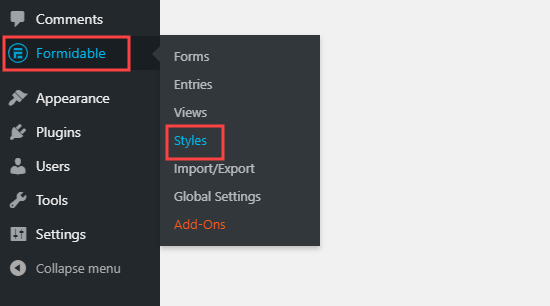
您可以通过使用不同的颜色、字体大小等来更改表单的样式。为此,首先您需要转到WordPress 仪表板中的强大 » 样式。

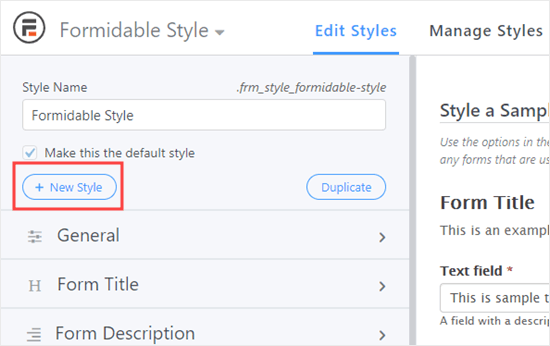
接下来,您可以单击“+新建样式”按钮开始创建新样式。或者,如果您想对所有表单使用相同的样式,您可以编辑现有的默认样式。
我们将为我们的 BMI 计算器表格制作一种新样式。

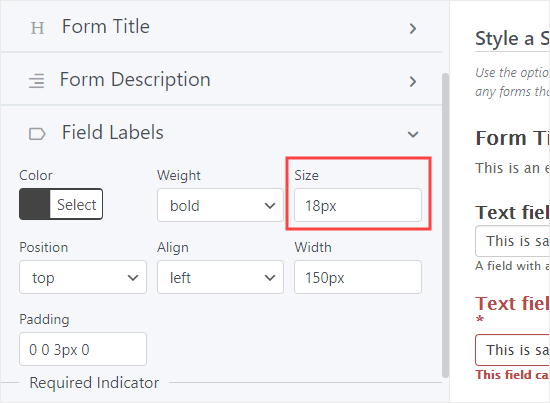
如果单击“字段标签”选项卡旁边的下拉菜单,则可以更改表单字段上标签的大小。我们将把它从原来的 14px 提升到 18px。

在屏幕右侧,您将看到表单样式的预览。当您进行更改时,这将自动更新。
您可能还希望在“字段设置”下增加字段本身的字体大小和字段高度。您可以在“复选框和单选字段”选项卡下更改单选按钮的大小(英制与公制)。
您还可以在“按钮”选项卡下增加按钮字体大小。您也可以为按钮选择颜色。
如果要使结果消息更大或更改背景颜色,可以在“表单消息”选项卡下执行此操作。
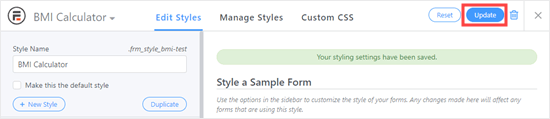
完成所需的所有更改后,单击右上角的“更新”以保存对样式的更改。

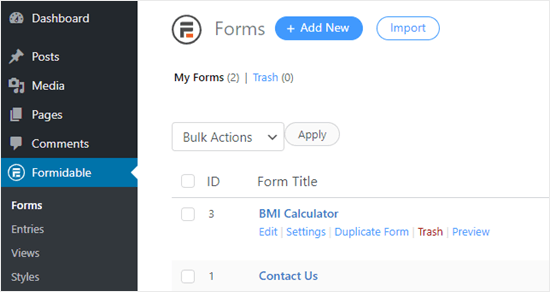
然后,您可以将样式应用于您的表单。首先,去强大»表格然后找到你的表格。单击表单标题进行编辑,或将光标移到表单上并单击其下方的“编辑”链接。

然后,您可以转到“设置”选项卡并单击“样式和按钮”来设置表单的样式。
在这里,您可以使用样式模板下拉菜单来选择您的新样式模板。只需单击下拉菜单,然后单击要使用的样式。

现在,您的表单将根据模板进行样式设置。这是我们的外观:

将 BMI 计算器表格添加到您的网站
准备就绪后,您可以将表单放在您的网站上。首先,您需要单击右上角的“更新”按钮以保存更改:
![]()
接下来,您需要编辑现有的帖子或页面或创建一个新的。
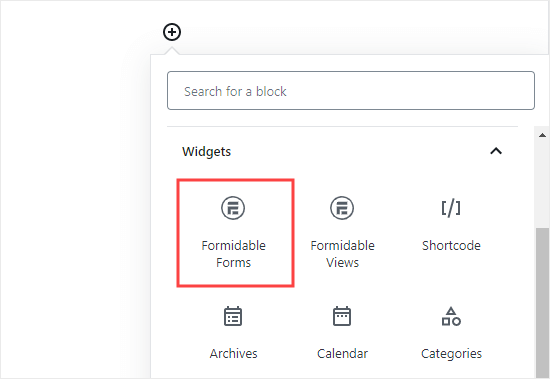
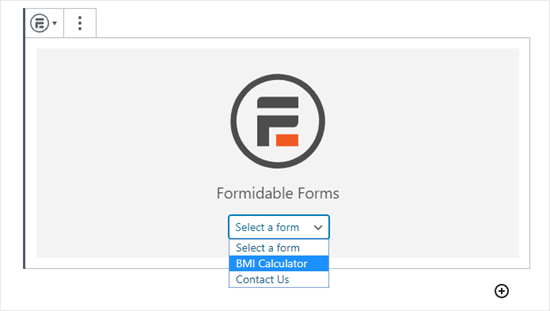
完成后,您可以单击 (+) 按钮添加新块。转到小部件部分,然后单击强大的表单块。或者,如果您愿意,可以使用搜索栏找到它。

现在,您可以简单地选择您的 BMI 表格。单击“选择表格”下拉菜单并选择您的 BMI 计算器,如下所示:

您可能想要预览您的页面,以查看您完成的 BMI 计算器在您的网站上的实时显示效果。这是我们的:

如果您想更改或调整任何内容,只需返回 WordPress 仪表板中的表单即可。您可以在Formidable » Forms下找到它。
每当您对表单进行更改时,它都会自动更新您网站上的所有位置。您无需更改简码或做任何额外的事情。
