如何创建WordPress登录弹出模态
您想在您的网站上添加WordPress登录弹出模态吗?
模态登录弹出窗口允许用户快速登录您的网站,而无需离开他们当前正在查看的页面。这改善了您网站的用户体验和参与度。
在本文中,我们将向您展示如何轻松创建WordPress登录弹出式模态。
为什么要创建WordPress登录弹出模态?
如果您经营在线商店、会员网站或销售在线课程,那么您可能会允许用户注册并登录您的网站。
通常,当用户单击登录链接时,他们会被带到默认的WordPress登录页面或您网站上的另一个自定义登录页面。一旦用户登录,他们将再次重定向到另一个页面。
模态登录弹出窗口允许您显示表单,而无需将用户发送到其他页面。登录后,您可以将用户重定向到您想要的任何页面。
模态登录弹出窗口更快,并改善您网站上的用户体验。更快、更完善的用户体验可以提高您的销售和转化率。
话虽如此,让我们来看看如何在WordPress中轻松创建模态登录弹出窗口。我们将向您展示两种方法,使用免费插件和高级插件。
只需单击下面的链接,即可跳转到您的首选方法:
- 方法1:使用登录/注册弹出窗口创建模态登录弹出窗口
- 方法2:使用WPForms和OptinMonster创建模态登录弹出窗口
方法1:使用登录/注册弹出窗口创建模态登录弹出窗口
对于第一种方法,我们将使用登录/注册弹出插件。这是一个免费的插件,可让您的用户轻松登录或注册您的网站。
首先,您需要安装并激活登录/注册弹出插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的指南。
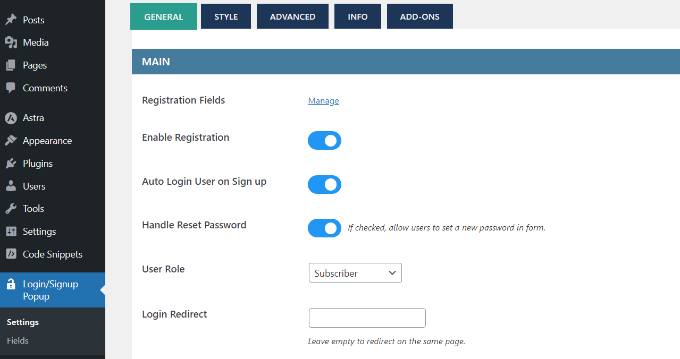
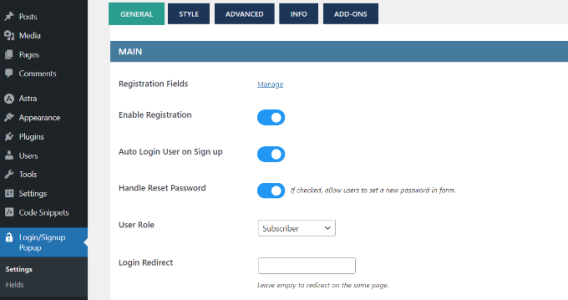
激活后,您可以从WordPress管理面板转到登录/注册弹出窗口»设置。

在通用设置下,您可以启用注册、自动登录用户或注册,并处理密码重置。
除此之外,该插件还允许您选择将分配给新注册用户的WordPress用户角色。默认情况下,它将分配“订阅者”角色。
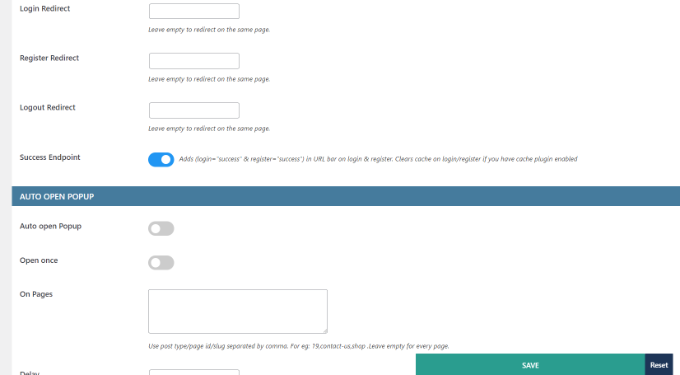
如果您向下滚动,您将看到更多设置。例如,当用户登录或注册时,您可以添加重定向URL。

当您进行更改后,不要忘记单击“保存”按钮。
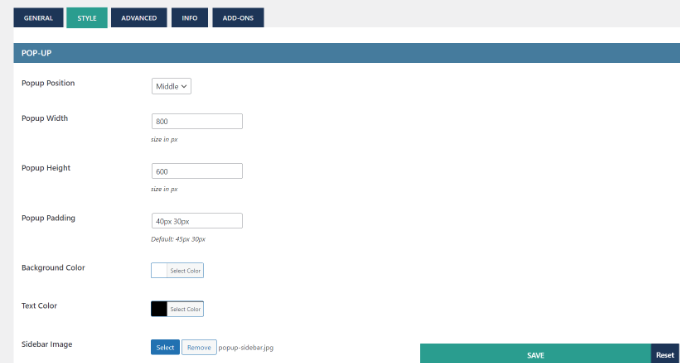
接下来,您可以切换到“样式”选项卡并编辑您的登录/注册弹出式模式。该插件允许您更改弹出位置、宽度、高度、背景颜色、文本颜色等。

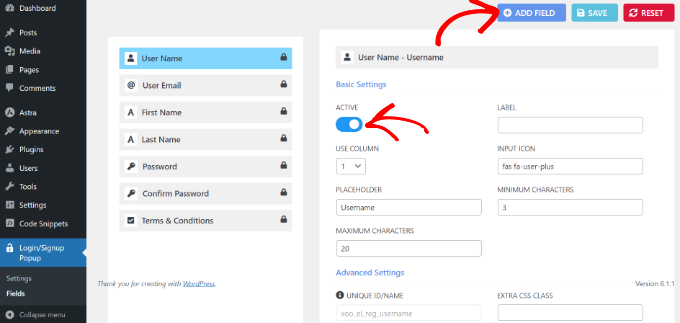
之后,您还可以自定义弹出式模态中的表单字段。
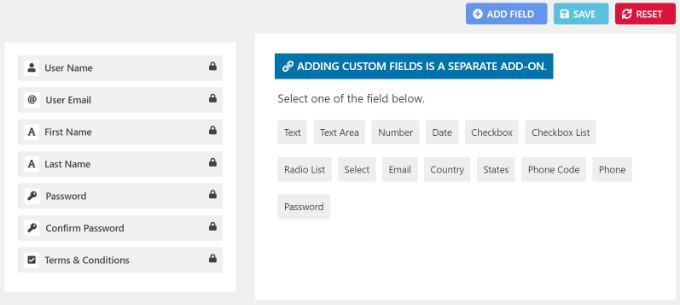
只需从WordPress仪表板转到登录/注册弹出窗口?字段。在这里,您可以激活不同的表单字段,编辑它们的标签,使其成为必填字段等。

除此之外,还有一个选项可以将更多字段添加到您的登录/注册弹出窗口中。
只需单击顶部的“+添加字段”按钮,然后选择其他表单字段以添加到您的登录模态弹出窗口中。

自定义表单字段后,您现在可以将模态登录弹出窗口添加到您的网站。该插件提供了将弹出窗口添加到您的网站的不同方式。
1.将登录弹出模态添加到菜单中
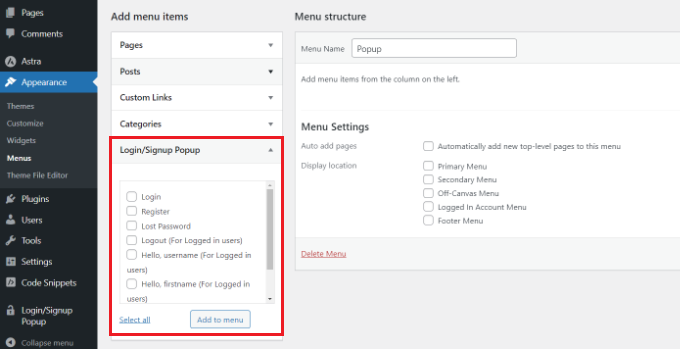
首先,您可以从WordPress仪表板前往外观»菜单。
之后,您可以看到登录/注册弹出式菜单项。只需选择您想要显示的项目,然后单击“添加到菜单”按钮。

有关更多详细信息,请参阅我们关于如何在WordPress中添加导航菜单的指南。
2.将登录弹出模态添加为锚链接
接下来,您可以在网站URL的末尾添加#login或#register,并将登录弹出窗口作为内部链接。
例如,您的URL将看起来像这样:
<a href="www.mywebsite.com#login">Login</a>
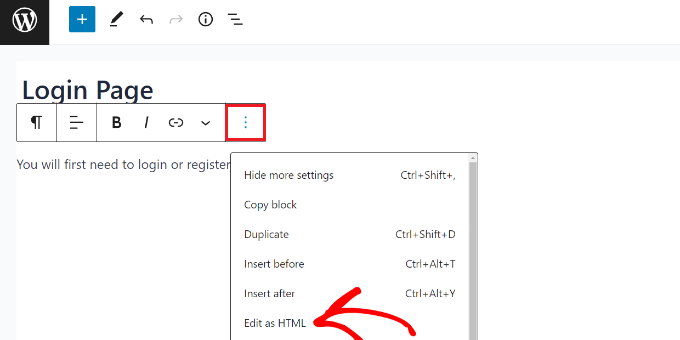
为此,您可以编辑帖子或页面。
进入内容编辑器后,单击3个点,然后选择“作为HTML编辑”选项。

之后,您可以将内部链接添加到登录锚文本中。
您可以按照我们的指南了解如何在WordPress中添加锚点链接来了解更多信息。
3.使用短代码添加登录弹出窗口模式
添加登录/注册弹出窗口的另一种方法是使用短代码。
您只需在网站上的任何地方输入[xoo_el_action]短代码,即可创建链接/按钮来打开弹出窗口。
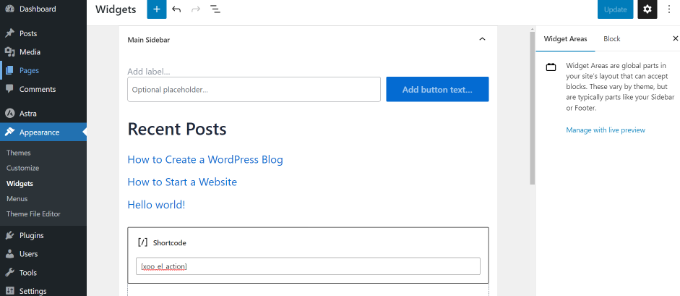
例如,前往外观»小部件,并添加一个短代码小部件块,以在网站的边栏中显示登录弹出窗口。

完成后,只需单击“更新”按钮。
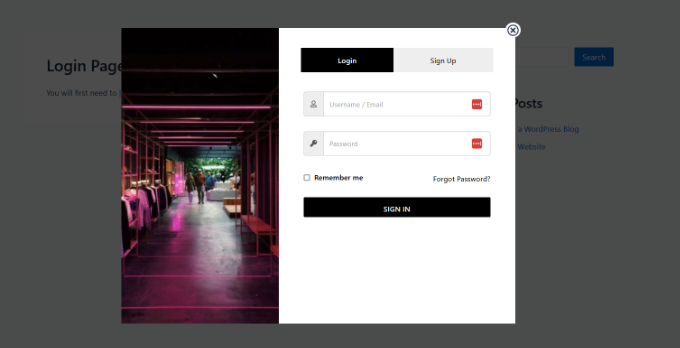
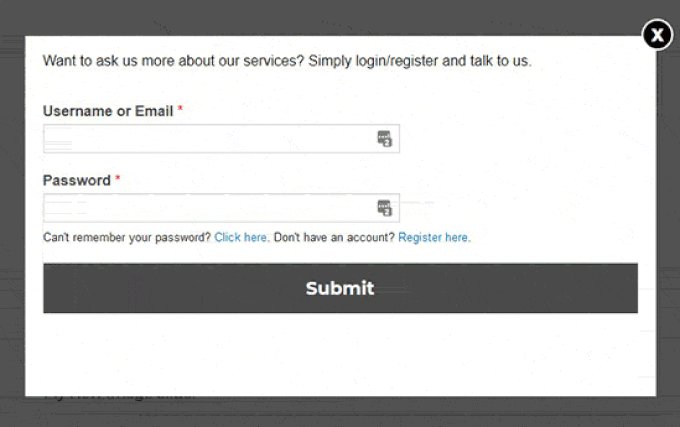
之后,您可以访问您的网站,查看运行中的登录弹出窗口。

方法2:使用WPForms和OptinMonster创建模态登录弹出窗口
对于此方法,您将需要WPForms和OptinMonster插件。
WPForms是最好的WordPress联系表单插件。您至少需要他们的专业计划才能访问用户注册插件。
OptinMonster是市场上最好的WordPress弹出式插件和潜在客户生成软件。它可以帮助您将网站访问者转换为订阅者和客户。您至少需要专业计划才能访问本文中使用的MonsterLinks功能。
使用WPForms创建用户登录表单
首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
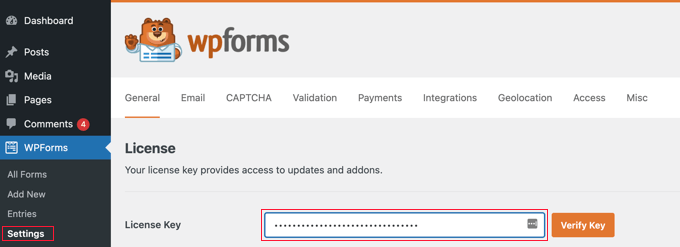
激活后,您需要从WordPress仪表板前往WPForms »设置并输入许可证。

您可以在WPForms帐户区域中找到密钥。
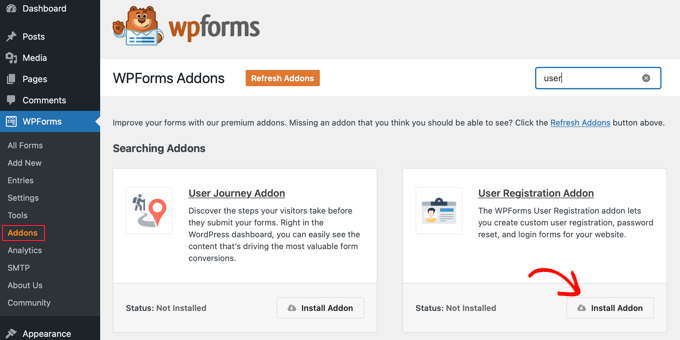
接下来,您需要转到WPForms » Addons页面来安装和激活用户注册插件。

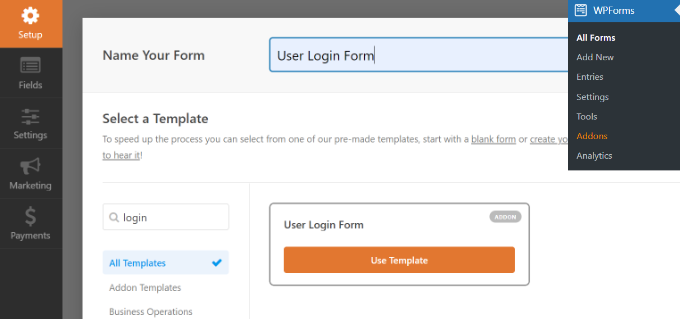
激活插件后,您需要转到WPForms » Add New页面以创建新表单。
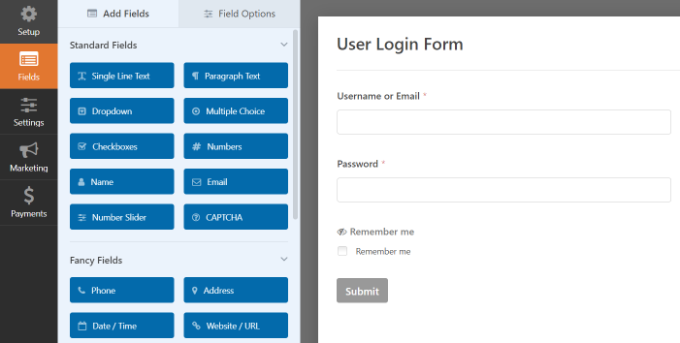
WPForms提供多个预构建的表单模板供您选择。首先,为您的表单输入一个名称,然后选择“用户登录表单”模板。然后,您可以单击“使用模板”按钮。

此登录表单模板具有电子邮件和密码字段,其工作方式与默认的WordPress登录表单类似。
您可以根据需要从屏幕左侧拖放任何其他字段。

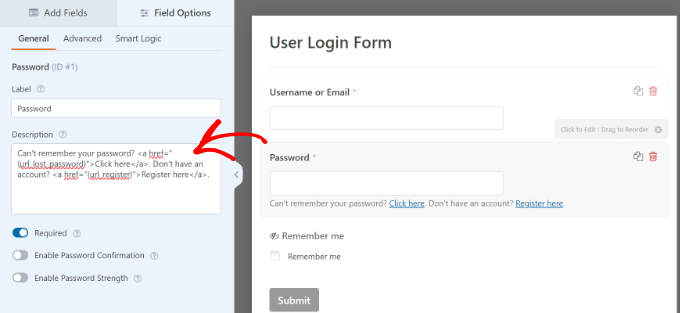
接下来,单击密码字段,它将在左侧显示字段选项。
您可以在“密码”字段的描述框中添加以下给出的代码,以显示忘记密码和用户注册等选项。

之后,您需要单击“保存”按钮来存储您的更改。
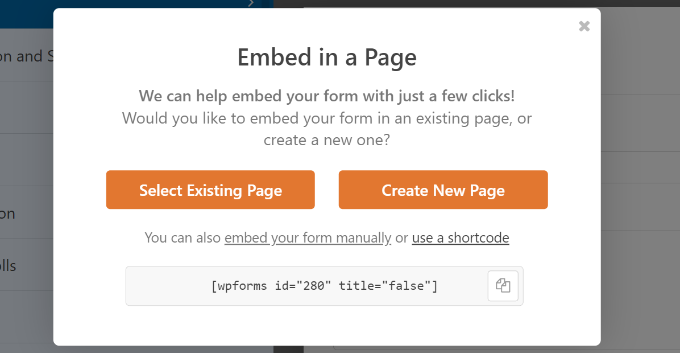
接下来,只需单击“嵌入”按钮。

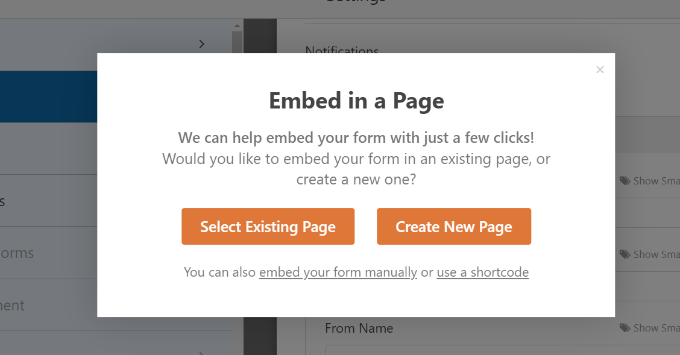
将打开一个弹出窗口,其中包含添加登录表单的选项。
继续并选择“使用短代码”选项。它将在窗口中显示为链接,而不是按钮。

您现在应该会看到表单的嵌入代码。
现在,复制此短代码并保存以供以后使用。

您的登录表单已准备就绪。现在,您可以继续使用OptinMonster创建模态弹出窗口。
使用OptinMonster创建模态弹出窗口
首先,您需要访问OptinMonster网站并注册一个帐户。

接下来,您需要安装并激活OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
该插件充当您的WordPress网站和OptinMonster之间的连接器。
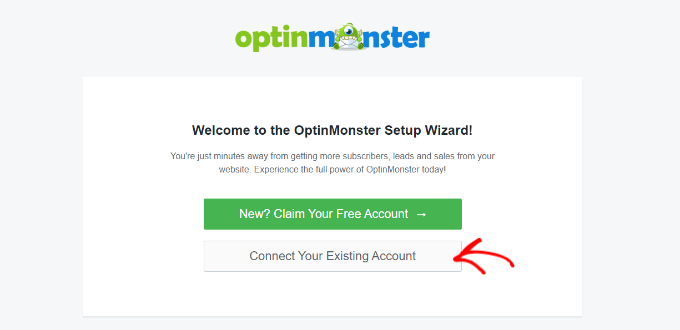
激活后,您应该会看到欢迎屏幕。继续并单击“连接您的现有帐户”按钮。

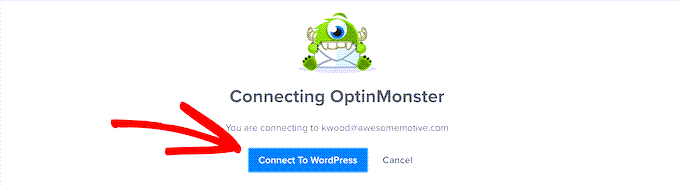
现在将打开一个新窗口。
继续并单击“连接到WordPress”按钮。

您现在可以创建登录弹出式模态了。
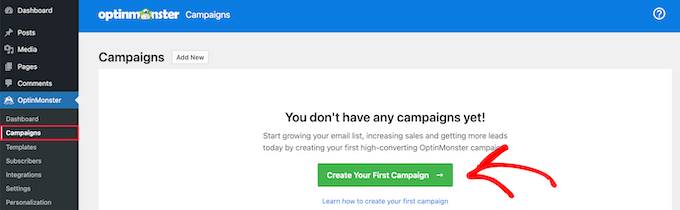
只需转到WordPress管理区域中的OptinMonster,然后单击“创建您的第一个活动”按钮。

您的OptinMonster仪表板将在新网页上打开。
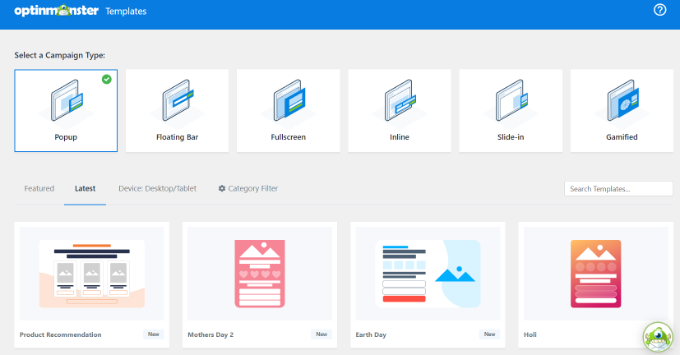
进入后,您需要选择“弹出窗口”作为活动类型,以将您的登录表单添加到弹出窗口中。

接下来,您需要选择一个活动模板。
OptinMonster提供预构建的模板,因此您可以快速选择和编辑一个。
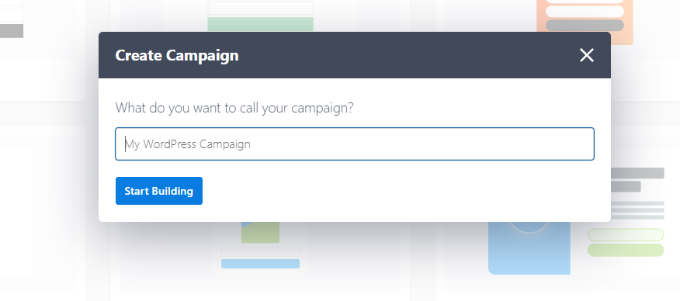
选择模板后,现在将打开一个弹出窗口。它会要求您在竞选活动中添加一个名称。
输入名称后,单击“开始构建”按钮。

单击该按钮后,您将被重定向到OptinMonster活动构建器。
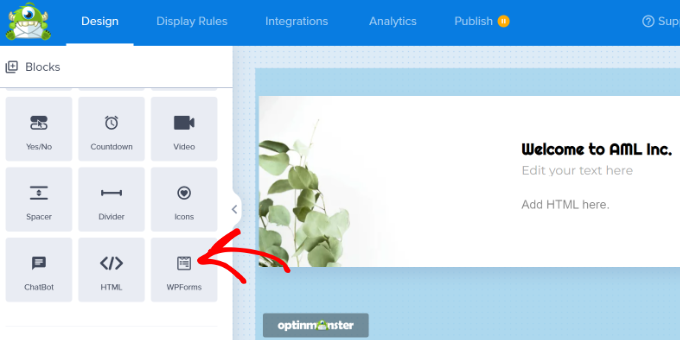
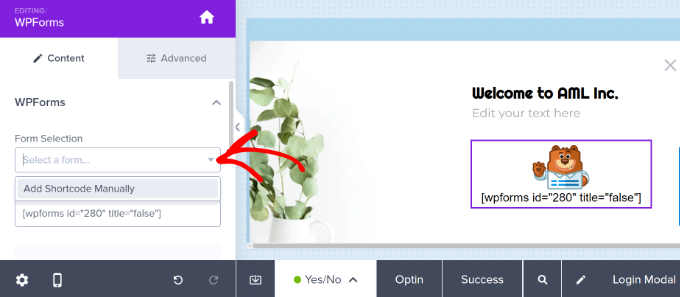
您可以从左侧的菜单中向模板添加不同的块。继续添加WPForms块。

之后,您应该会在左侧的菜单中看到WPForms块选项。
您可以从“表单选择”下拉菜单中选择您刚刚创建的登录表单。
如果您没有看到您的表单,只需选择“手动添加短代码”选项,然后输入您之前在WPForms中创建表单时复制的短代码。

如果您无法在活动构建器中预览表单,请不要担心。当您发布活动时,表单将出现。
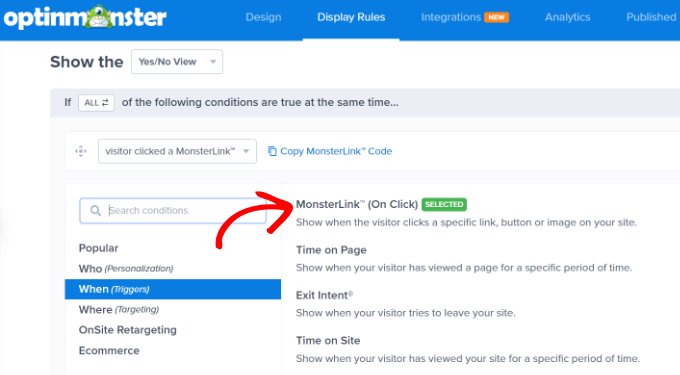
接下来,您可以前往“显示规则”选项卡。OptinMonster提供了强大的定位选项。
从这里,选择“MonsterLink™”(点击时)显示规则。

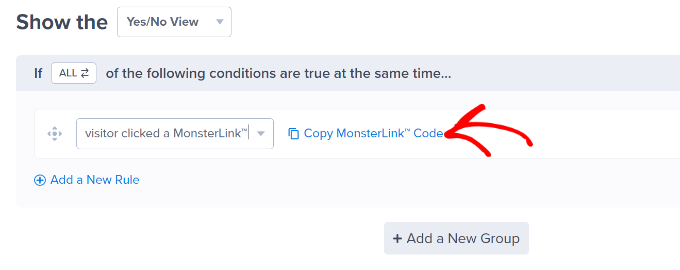
之后,您将看到MonsterLink作为显示规则。
继续并单击“复制MonsterLink代码”按钮。您稍后需要此链接。

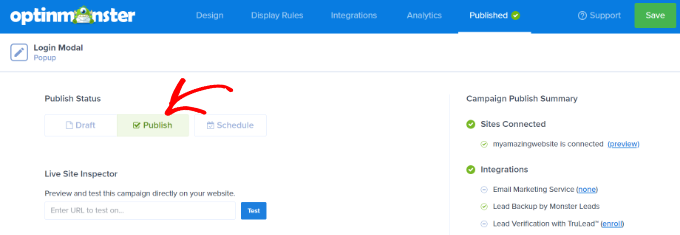
您现在可以前往顶部的“发布”选项卡。
只需将发布状态从“草稿”更改为“发布”。

不要忘记单击顶部的“保存”按钮,然后退出活动构建器。
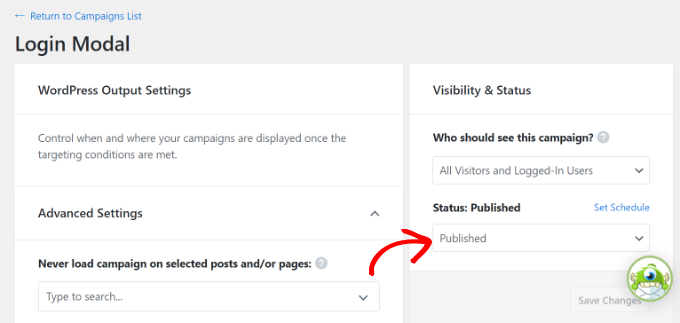
接下来,您将看到广告系列的WordPress输出设置。只需确保在“可见性和状态”部分下将状态设置为“已发布”。

确保单击右上角的“保存”按钮,然后转到“发布”部分以使状态处于活动状态。
在WordPress中添加模态登录
接下来,您可以创建一个新的WordPress页面或编辑现有的页面。
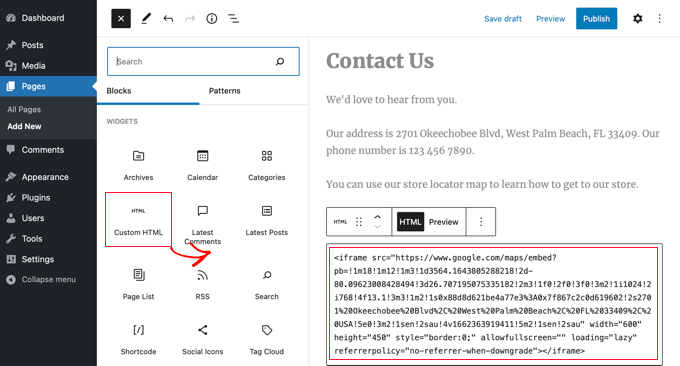
进入内容编辑器后,单击“+”按钮并添加自定义HTML块。

之后,您必须将MonsterLink粘贴到自定义HTML块中。它应该看起来像这样:
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a>
由于这是登录表单,而不是电子邮件选择,因此您需要将代码中显示“立即订阅”的链接文本更改为您想要的任何内容。对于本教程,我们将其更改为“登录或注册”,如您在上面的代码片段中看到的那样。
您还可以将上面的代码添加到WordPress菜单、边栏或网站上的任何其他区域。
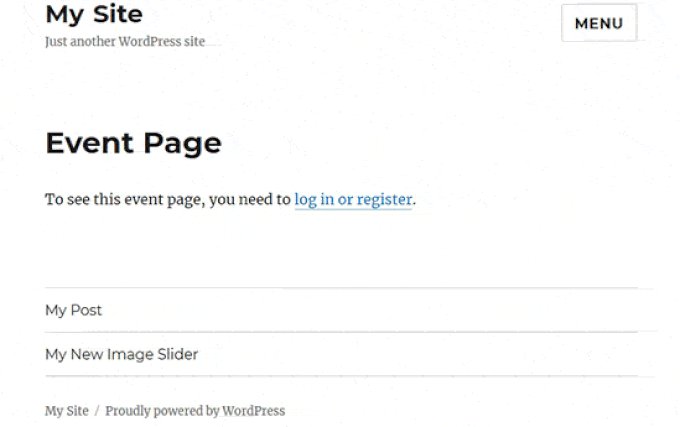
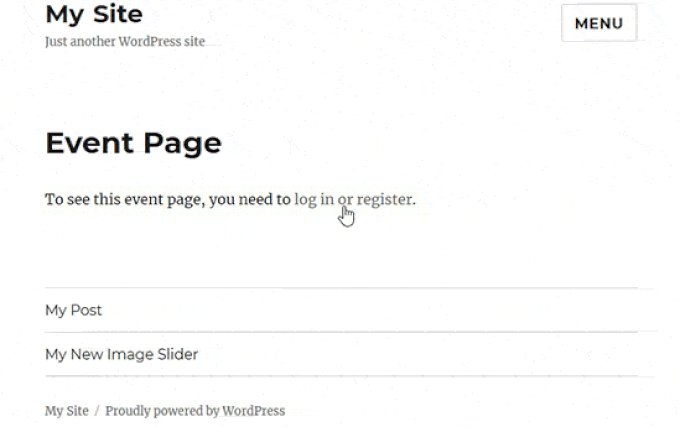
确保将更改保存到WordPress页面,并访问您的网站以查看模态登录。


评论被关闭。