如何制作小型企业网站
您是否希望为您的小企业制作一个网站,以便在互联网上找到新客户?
制作一个小企业网站已经变得非常容易,你可以自己做这一切,而无需雇用开发人员。
在本文中,我们将向您展示如何轻松制作小型企业网站(一步一步)。
步骤0。在制作小型企业网站之前
拥有自己的网站很重要,这样你才能控制自己的在线存在,而不是依赖社交媒体或其他平台。专业的网站会给您的客户和客户留下更好的印象。
幸运的是,与过去不同,建立一个小企业网站变得相当容易。通过遵循我们的分步指南,您可以自己完成这一切,而无需了解任何编码或雇用开发人员。
以下是我们将在本教程中介绍的步骤:
- 步骤1。制作小型企业网站需要什么
- 第2步。设置您的小型企业网站
- 第3步。为您的小型企业网站选择域名
- 第4步。安装WordPress
- 第5步。为小型企业网站创建内容布局
- 第6步。选择网站设计
- 第7步。使用WordPress插件添加更多功能
- 第8步。学习WordPress
哪个是制作小型企业网站的最佳平台?
大多数初学者犯的最大错误是选择错误的平台来制作商业网站。谢天谢地,你在这里,所以你不会犯那个错误。
WordPress是世界上最受欢迎和最好的网站建设者。它为互联网上43%的网站提供动力,包括世界各地的数百万个小企业网站。
WordPress不仅仅是一个博客平台,而是一个完整的内容管理系统(CMS)。
WordPress最好的一点是,它可以让你访问数千个预制的网站模板、扩展和插件。你可以在没有任何技术知识的情况下制作几乎任何可以想象的网站。
话虽如此,让我们来看看如何在预算内使用WordPress轻松创建小型企业网站。
步骤1。制作小型企业网站需要什么
您需要以下三个项目来制作一个小企业网站。
- 域名-这将是您网站的名称,例如itbook5.com
- 网站托管计划-这将是您网站的主页,并存储您的所有文件
- 你60分钟的时间
准备好了吗?让我们开始吧。
第2步。设置您的小型企业网站
有两种类型的WordPress可用。WordPress.com,这是一个托管解决方案,然后你有WordPress.org,也称为自托管WordPress。查看我们对WordPress.com和WordPress.org的完整比较,以了解区别。
我们将使用自托管的WordPress.org,因为它将允许您即时访问开箱即用的所有WordPress功能。
接下来,您需要一个域名和WordPress托管来制作网站。
我们建议使用Bluehost来设置您的网站。它是世界上最大的托管公司之一,也是官方推荐的WordPress托管提供商。
通常,您将为自定义域名支付14.99美元/年,网站托管服务每月7.99美元起。如果你刚刚起步,这是一大笔钱。
让我们继续购买域名和主机。
第3步。为您的小型企业网站选择域名
首先,您需要在新浏览器窗口中访问Bluehost网站,然后单击绿色的“立即开始”按钮。
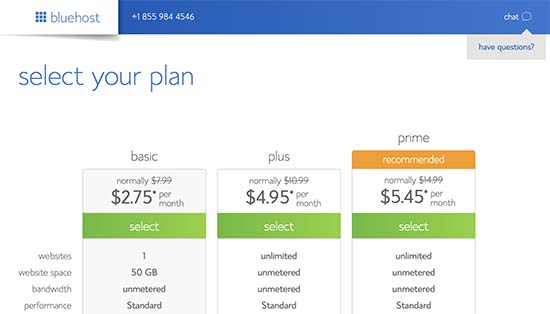
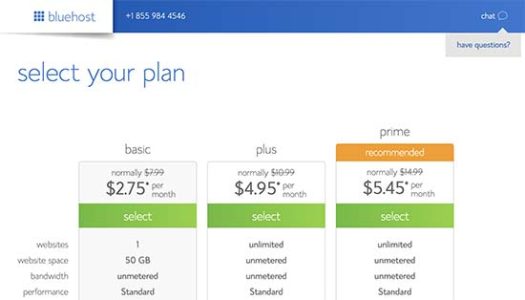
在下一页上,您将被要求选择一个定价计划。基本计划和Plus计划是小企业主中最受欢迎的选择。

单击“选择”按钮选择一个计划,然后继续下一步。
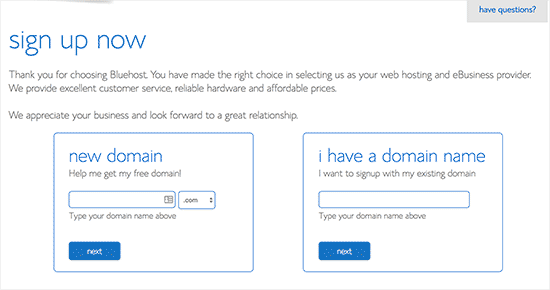
现在,您将被要求为您的网站选择一个域名。

为您的企业网站查找域名的提示
域名对您的网站成功至关重要。您需要花一些时间为您的业务选择完美的域名,但不要想太多。
- 坚持使用.com版本,因为用户发现它更容易记住(见.com与.net-哪个更好)
- 您的域名应该与您的业务相关(例如,stargardening.com)
- 如果您的首选域名不可用,请尝试在它旁边添加地理位置。这增加了您的域名在本地搜索结果中的可见性(例如,stargardeninghouston.com)
- 保持简单、简短且易于发音。
需要更多帮助吗?请参阅我们的指南,了解如何为您的商业网站选择最佳域名。
第4步。安装WordPress
选择域名后,系统会要求您输入帐户信息,如姓名、地址、电子邮件等。
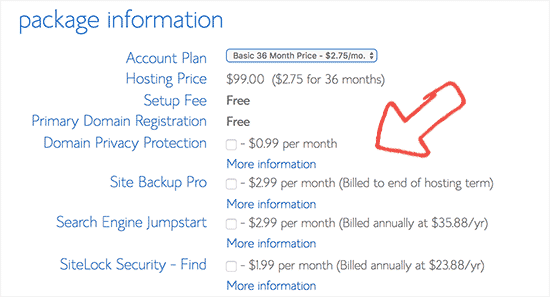
在下面,您将看到一些您可以购买的额外托管选项。我们不建议立即购买这些额外的东西,所以请继续取消选中它们。如果需要,您可以随时稍后添加它们。

接下来,您需要添加您的付款信息来完成购买。
完成购买后,您将收到一封电子邮件,其中包含有关如何登录网络托管控制面板的详细信息。
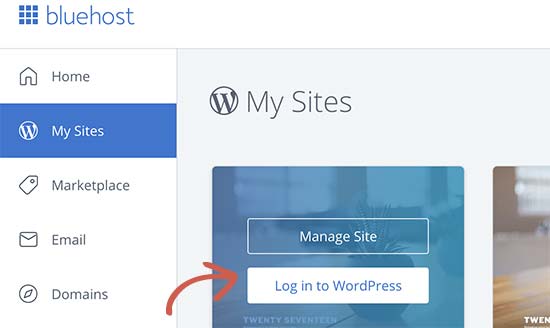
Bluehost将自动为您安装WordPress,您将能够直接从托管仪表板登录您的WordPress网站。

登录后,您将看到WordPress管理区域。在这里,您将管理您的网站、更改设置和添加新内容。

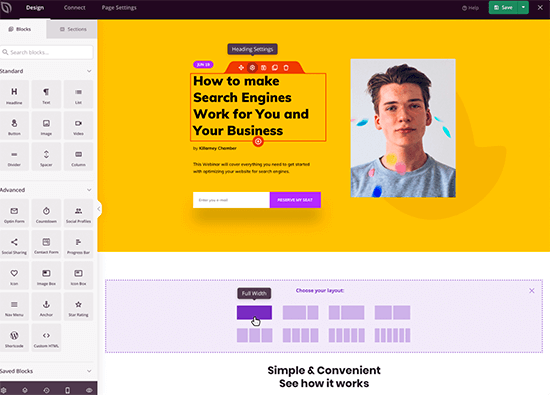
第5步。为小型企业网站创建内容布局
现在您已经安装了WordPress,您需要创建网站内容的大纲。好的小企业网站很简单,并遵循标准的网站布局。
只需转到页面?添加新页面,即可在WordPress中创建新页面。

目前不要担心内容、文本和图像。只要添加一个简单的标题、一些文本和几张图片就可以了。如果需要,您可以随时编辑这些页面并添加更多内容。
以下是小企业网站布局中使用的一些最常见的网页。
- 主页-这是您网站的欢迎页面。将您的企业名称与行动号召添加到您的服务/产品或联系页面。简要描述一下为什么你的客户应该选择你。
- 关于我们-您的客户希望在做出决定之前更多地了解企业背后的人。创建一个关于我们的页面,告诉用户您是谁,您的业务价值观是什么,以及您在行业中有哪些相关经验。
- 服务/产品-创建一个页面,列出您正在提供的服务或产品的详细信息。为每个服务/产品添加一个标题,并提供简要描述。您还可以添加定价或要求用户与您联系以获取报价。
- 联系我们-这是您的用户需要与您联系的页面。您需要添加一个联系表单,以便用户可以直接与您联系。此外,您可以添加企业的实际地址或电话号码。寻找商务电话服务?我们使用Nextiva进行在线业务。
此外,如果需要,您可以创建更多页面。例如,您可以为每个服务或产品创建单独的博客页面、单独的页面、常见问题页面、客户支持页面等。
第6步。选择网站设计
默认情况下,WordPress附带了一个您可以使用的基本模板。如果您不喜欢默认主题,那么您可以从数千个免费和付费的WordPress主题中进行选择。
您可以看看我们为商业网站选择的最佳WordPress主题。如果您需要更多帮助,请参阅我们为您的网站选择完美WordPress主题的提示。
我们建议寻找一个看起来很棒并具有所有正确元素的简单网页设计。
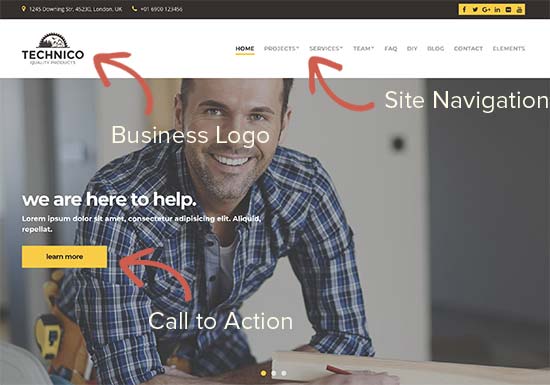
通常,商业网站顶部有一个导航菜单。主页通常有一条带有行动号召按钮的欢迎消息,后面是其他内容。

一旦你选择了一个主题,你就可以继续安装它了。有关详细说明,请参阅我们关于如何安装WordPress主题的初学者指南。
每个WordPress主题都带有不同的自定义设置来更改其外观。其中许多选项位于WordPress管理区域的外观»自定义页面下。

从这里,您可以添加导航菜单、更改颜色、添加或删除不同部分等。一旦您对设计感到满意,请不要忘记单击顶部的“发布”按钮来保存您的更改。
如果您无法找到适合您需求的主题,那么您可以使用WordPress流行的拖放页面构建器之一来创建适合您需求的自定义设计。
我们建议使用SeedProd、Beaver Builder或Divi主题。
SeedProd的优点是,它允许您创建完全自定义的WordPress主题和登陆页面,而无需任何代码(拖放界面)。这意味着您可以在几分钟内自定义网站设计,以满足您的确切业务需求。

SeedProd配备了大量专业设计的模板、用于提高转换的现成块、多个调色板和字体组合、移动设备预览等。
有关更多详细信息,请查看本教程,了解如何使用SeedProd轻松创建自定义WordPress主题。
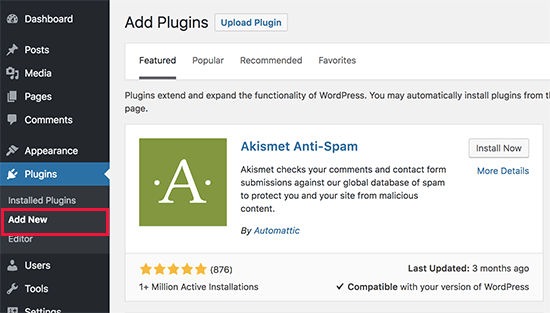
第7步。使用WordPress插件添加更多功能

WordPress插件就像WordPress网站的应用程序。您可以安装它们,为您的WordPress网站添加新的特性和功能,如联系表单、谷歌分析、推荐信、社交媒体提要等。
仅在WordPress插件目录中就有超过60,000个免费插件。这意味着,无论您想添加什么功能,您都很有可能为此找到插件。
您甚至可以使用像WooCommerce这样的电子商务插件将您的网站变成在线商店。
以下是我们在每个网站上安装的插件:
- WPForms Lite – 将联系表单添加到您的WordPress网站,以便潜在客户可以轻松联系您的业务。
- AIOSEO – 改善您的WordPress SEO(搜索引擎优化),并从谷歌获得更多流量。
- MonsterInsights(免费)-使用Google Analytics查看您的网站活动和访问者统计数据的用户友好报告。
- WP超级缓存-通过向您的网站添加缓存来加快您的网站速度并改善用户体验。
- Duplicator – 免费的WordPress备份插件,可防止您丢失网站,以防出现任何问题。
- Sucuri – 免费网站恶意软件扫描仪,以提高WordPress的安全性。
您的商业网站需要一些更酷的插件吗?查看我们专家对商业网站基本WordPress插件的挑选。
有关详细说明,请参阅我们关于如何安装WordPress插件的分步指南。
第8步。学习WordPress
现在您已经拥有了一个WordPress网站,您可能想加强您的游戏,并了解更多改进网站的技巧。

评论被关闭。