如何使用GitHub和Deploy自动部署WordPress主题更改
您想自动将WordPress主题更改部署到您的网站吗?大多数专业Web开发人员使用GitHub或BitBucket等版本控制系统,并自动将其更改部署到登台或实时站点。在本文中,我们将向您展示如何使用GitHub和Deploy自动部署WordPress主题更改。
为什么使用版本控制系统进行WordPress主题开发?
首先,我们需要了解什么版本控制Bǎnběn kòngzhì手段:Shǒuduàn:
…随时间记录文件或文件集更改的系统,以便您以后可以调用特定版本http://git-scm.com/book/en/v2/Getting-Started-About-Version-Control
换句话说,每次我们更改WordPress主题模板,图像或CSS文件时,版本控制系统都会跟踪这些更改。在特定点,我们可以标记(提交)一批更改。如果这些更改导致问题,我们可以还原(或回滚)到我们的WordPress主题的现有“版本”。
Git是一个通用的版本控制系统,允许多个用户(Web开发人员)在相同的代码库(例如WordPress主题)上工作。如果两个开发人员编辑同一个文件,Git已内置控件来处理这些问题(称为合并冲突)。
托管的第三方Git版本控制系统,如GitHub和BitBucket,允许用户在发现代码问题时留下问题(或票据)。您可以针对特定问题提交(标记)您的代码更改,以显示修复问题所做的确切代码更改。当您在6或12个月内回顾代码并想知道为什么以特定方式执行某些操作时,这非常有用。
为什么使用部署系统?
部署系统与GitHub等服务集成,允许您自动或手动上传对WordPress主题所做的更改。
您可以将其视为单向同步系统 – 例如,如果您从WordPress主题中删除文件,则必须记住通过FTP删除它。使用部署系统,当您将代码更改提交到GitHub时,会自动完成此操作。
为您的WordPress主题设置GitHub存储库
首先,我们将在GitHub上设置一个帐户,使用Windows或Mac的GitHub客户端将我们的WordPress主题存储在GitHub中。
前往https://github.com并注册一个免费帐户。
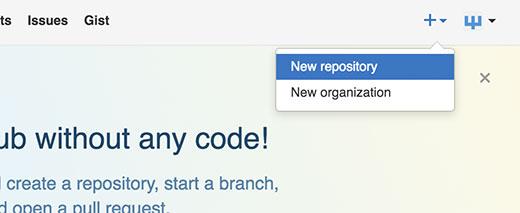
注册并确认电子邮件地址后,请点击屏幕右上角的加号图标,然后选择新存储库(存储库是代码的容器 – 在本例中是我们的WordPress主题)。

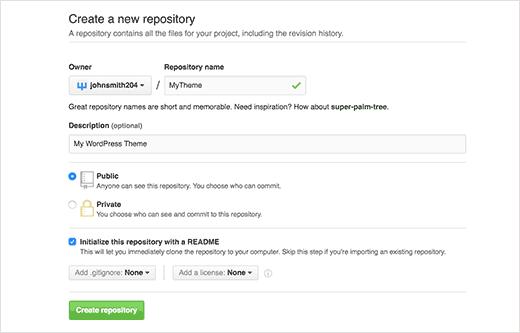
首先设置存储库名称 – 你的WordPress主题的文件夹名称是一个好主意。然后,选择是否为a上市要么Yàome私人的库。公共存储库可供所有人查看您的代码,但无法对其进行更改。私人存储库仅供您查看。
最后,勾选下面的复选框使用自述文件初始化此存储库,然后单击创建存储库按钮。Ànniǔ.

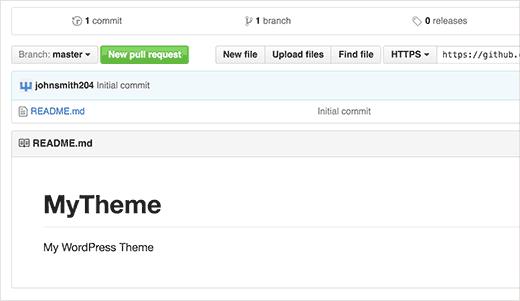
如果一切正常,您应该在屏幕上看到新的存储库:

安装适用于Windows / Mac的GitHub
接下来,我们需要将您的WordPress主题代码放入我们的存储库中。我们可以使用安装在您计算机上的GitHub客户端来完成此操作。
只需访问GitHub Desktop网站并下载适用于Windows和Mac的GitHub Desktop客户端。
下载后,单击开始安装过程继续

在下一个屏幕上,输入您在GitHub上注册时创建的GitHub登录(用户名)和密码。点击登入按钮完成后。

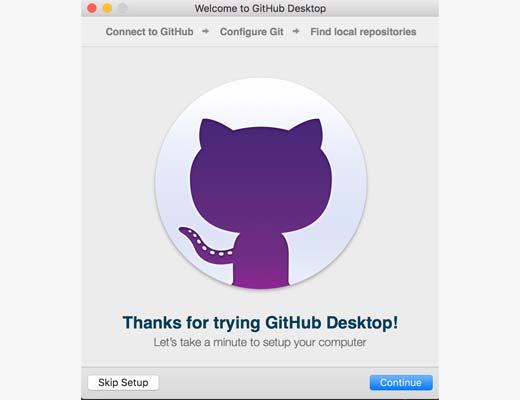
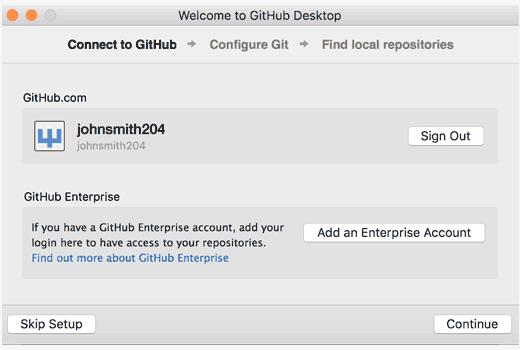
如果登录详细信息正确,则会显示您的帐户。点击继续按钮继续:

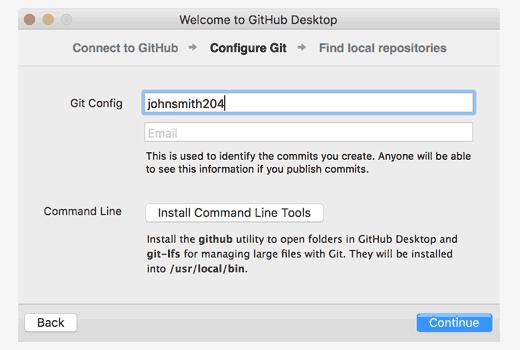
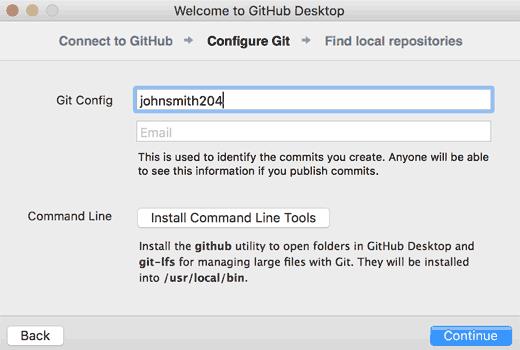
我们可以离开了Git Config部分作为默认设置。确保单击安装命令行工具选项,然后单击继续按钮:Ànniǔ:

最后,单击“完成”,您将看到GitHub屏幕。
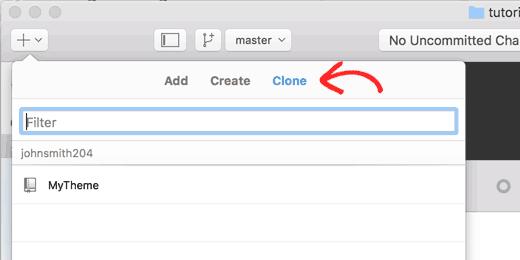
让我们添加我们之前创建的GitHub存储库。为此,请单击右上角的加号图标,然后单击克隆Kèlóng选项。您将看到GitHub存储库的列表,包括我们之前创建的存储库:

单击先前创建的存储库,然后单击克隆Kèlóng按钮。Ànniǔ.
选择要在计算机上存储此存储库的位置,然后单击克隆Kèlóng按钮一旦你选择了这个。
我们现在克隆(复制)我们在GitHub上托管的存储库到我们的计算机。
接下来,我们需要将我们的WordPress主题代码添加到存储库的文件夹,然后将此代码提交并同步到GitHub。
首先在计算机上找到您在上一步中选择的文件夹。它应该有一个README.md文件夹中的文件。根据计算机的设置,您可能还会看到隐藏的内容git的Git de夹:Jiā:

将WordPress主题的代码复制并粘贴到此文件夹中:

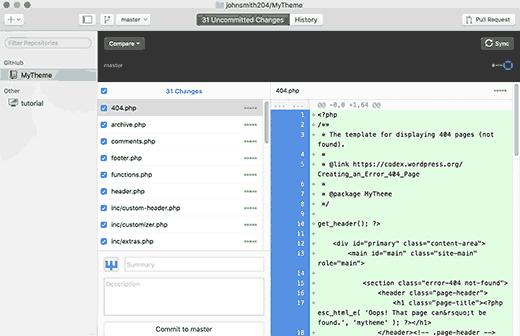
打开GitHub Mac或Windows应用程序,您现在将看到刚刚添加的文件出现在窗口中:

您将看到以绿色突出显示的更改。这些是您在本地存储库中保存的更改,但尚未提交这些更改。
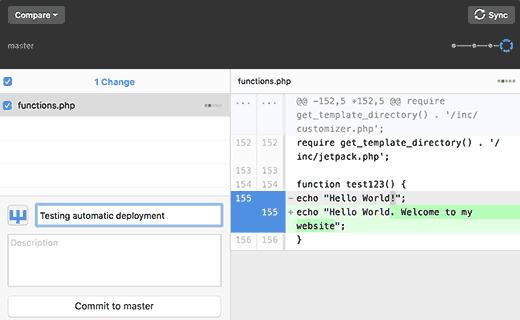
接下来,我们需要将这些文件提交(上传)到GitHub。为此,请在中输入一些文本摘要框来解释我们所做的改变(例如我的第一次提交),然后单击承诺掌握按钮。Ànniǔ.

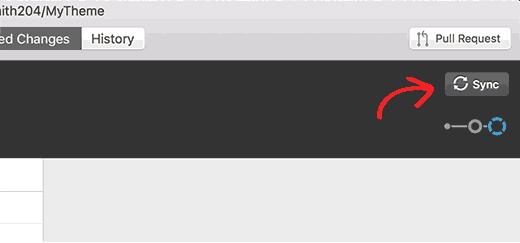
这会将您对存储库所做的更改提交。要将这些更改上传到GitHub,请单击GitHub应用程序窗口右上角的“同步”按钮。

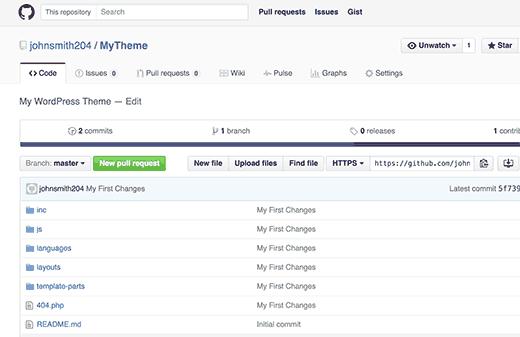
要检查您的提交是否已上传到GitHub,请访问GitHub网站上的存储库。如果一切正常,你会看到你的代码:

设置部署
到目前为止,我们已经设置了GitHub并将我们的WordPress主题代码提交到您的GitHub存储库。最后一步是将GitHub存储库上的任何更改上传到您的WordPress网站。
DeployHQ或者只是Deploy,是一个基于Web的服务,它将监视对GitHub存储库的更改,并自动或手动将这些更改上传到您的WordPress网站。
想象一下,它是代码和Web服务器中间的连接:
首先,您需要访问部署网站并注册。部署是一种付费服务,但它为一个项目提供免费帐户,每天提供10个部署。
注册完成后,您可以登录Deploy仪表板。点击创建一个新项目即可开始使用。

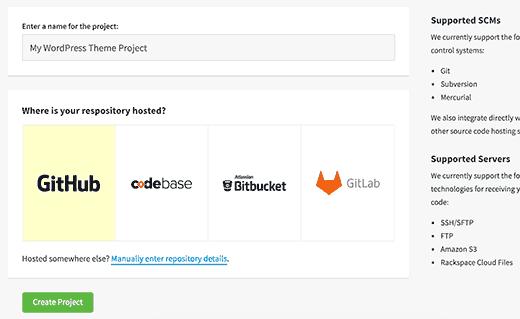
接下来,您需要为项目提供一个名称,然后选择代码托管平台GitHub。单击“创建项目”按钮继续。

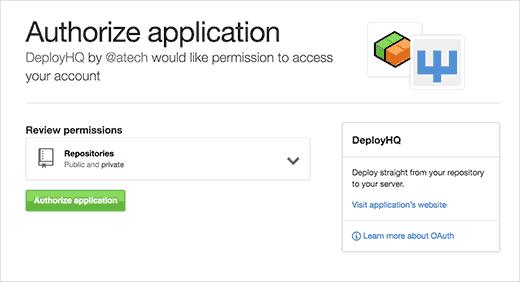
部署现在将您重定向到GitHub。如果您尚未登录,则会要求您登录。之后,系统会要求您允许Deploy访问您的GitHub帐户。

单击“授权应用程序”按钮继续。
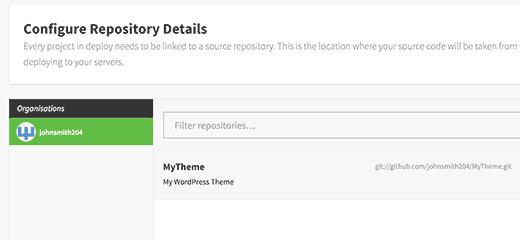
部署将从GitHub获取存储库列表,并要求您为此项目选择存储库。

只需单击您的WordPress主题存储库,Deploy就会为您导入它。
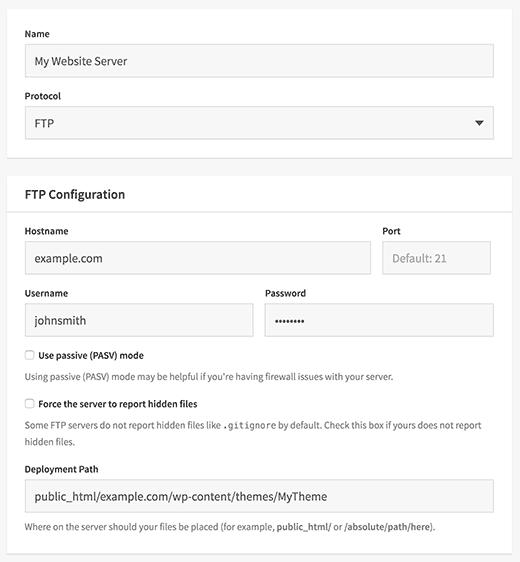
在下一步中,Deploy将要求您提供服务器信息。这是您告诉Deploy如何将文件上传到WordPress服务器的地方。
您将需要您的FTP凭据。

- 名称:为此连接提供名称
- 协议:FTP或者如果您有SFTP或SSH,那么您也可以使用它们
- 主机名:您的网站的SFTP / FTP主机。
- 港口:您的网站主机的SFTP / FTP端口(通常SFTP = 22,FTP = 21)
- 用户名和密码:FTP用户名和密码。
- 部署路径:在上载WordPress主题文件之前导航到的路径。例如,的public_html / example.com /可湿性粉剂内容/主题/的MyTheme,哪里, Nǎlǐ的MyTheme是你已经提交给GitHub的WordPress主题。
单击“保存”按钮继续。
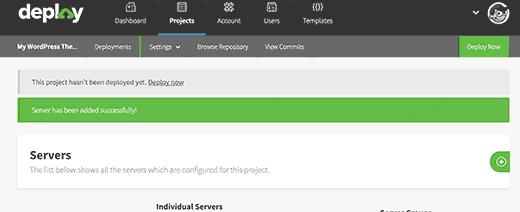
部署现在将测试您的服务器连接,如果一切正常,那么它将显示成功消息。

您现在可以单击“立即部署”按钮将GitHub文件上载到您的网站。

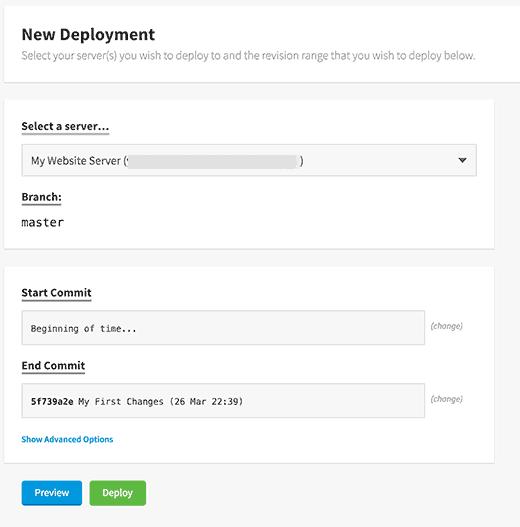
部署将显示此部署的详细信息。只需单击底部的Deploy按钮即可。
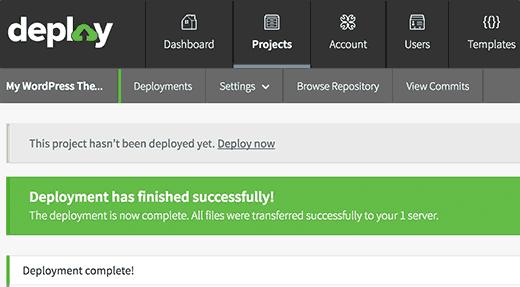
您现在将看到部署的进度。部署完成后,您将看到成功消息。

您已使用Deploy成功将更改从GitHub部署到您的网站。现在,当您在计算机上更改WordPress主题时,需要将它们提交给GitHub。之后,您需要访问Deploy网站以手动启动部署。
让我们看看如何设置自动部署,以便您提交给GitHub的任何更改都会自动部署到您的网站。
设置自动部署
首先,您需要访问“部署”仪表板并转到“项目”页面。单击项目名称。

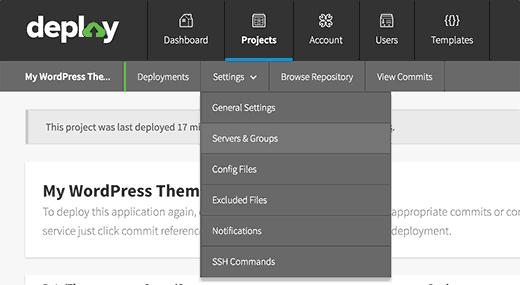
从项目页面中,将鼠标移至“设置”菜单,然后选择“服务器”和“服务器”。组。

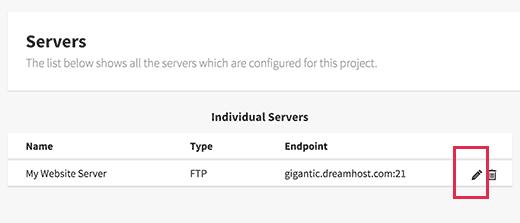
单击服务器旁边的编辑图标。

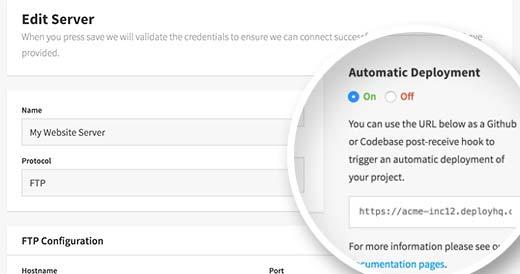
这将带您编辑服务器屏幕。在右侧列中,您将找到自动部署设置。
确保它已打开。在下面你会看到一个URL。复制此URL,因为您将在下一步中使用它。

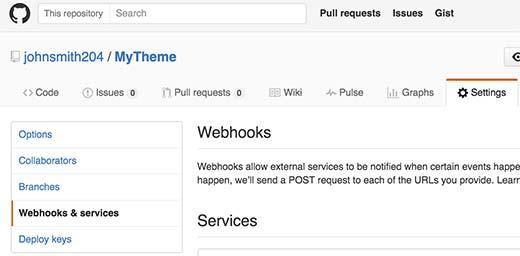
在新的浏览器选项卡中登录您的GitHub帐户。单击您的存储库,然后单击“设置”。单击Webhooks和Services链接。

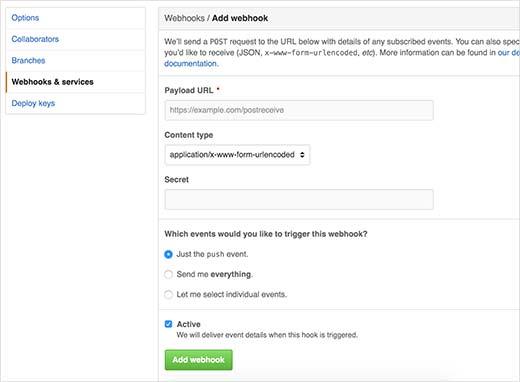
单击Add Webhook按钮。
将您从“部署服务器设置”页面中复制的URL粘贴到“有效负载URL”字段中。选择应用程序/ x-WWW窗体-urlencoded作为内容类型并点击添加webhook。

就是这样,当您的存储库有新的更改时,您的GitHub存储库现在将通知Deploy。然后,Deploy会自动将这些更改部署到您的网站。
测试自动部署
要测试自动部署,只需对计算机上的WordPress主题存储库进行一些更改。
打开GitHub桌面应用程序,然后提交这些更改。

不要忘记点击同步按钮。
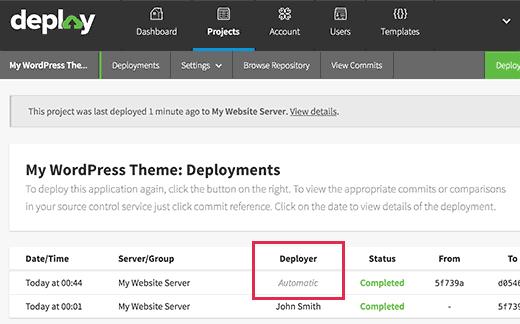
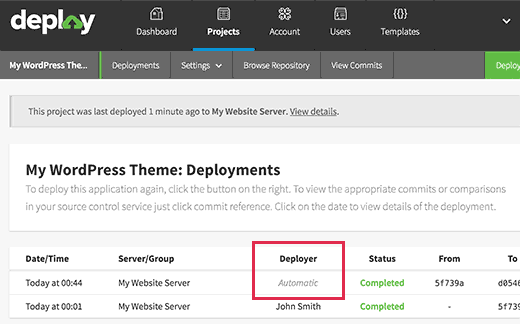
现在,在Deploy dashboard上访问您的项目。单击部署,您会在其中找到自动部署。

这就是全部,我们希望本文能帮助您了解如何使用GitHub和Deploy自动部署WordPress主题更改。您可能还希望查看有关如何为WordPress站点创建登台环境的指南。
评论被关闭。