如何在 WordPress 中创建 Dropbox 上传表单
您想在WordPress中创建Dropbox上传表单吗?
如果您收到太多附件,带有文件上传选项的联系表单可能很难管理。您可以将表单连接到Dropbox,并将这些文件直接上传到云端。
在本文中,我们将向您展示如何在WordPress中轻松创建Dropbox上传表单。
为什么使用Dropbox上传表单附件
有时,您可能需要用户使用您网站上的表单上传文件附件。例如,招聘委员会网站可能需要文件上传选项来上传简历或工作样本。
客户反馈表可能需要文件上传选项,以便用户可以发送屏幕截图。Aphoto contest网站可能需要它,以便用户上传他们的参赛作品。
当您收到文件时,您可以将这些文件存储在您的WordPress网站上。它们将被添加到您网站的wp-content文件夹中。
但是,如果您期望获得大量条目,并且它们与您的实际网站文件无关,那么单独保存它们是好主意。
将表单附件上传到Dropbox具有以下优点:
- 将表单上传条目与您的WordPress文件分开
- Dropbox可以更轻松地与任何人共享这些文件,并且您无需允许他们访问您的网站
- 您可以从Dropbox仪表板轻松浏览和管理表单附件
- 如果您不再需要这些文件,那么您可以下载、存档和删除它们。
也就是说,让我们看看如何制作带有将文件上传到Dropbox的选项的WordPress表单。
在WordPress中创建Dropbox上传表单
在WordPress中创建Dropbox表单的最简单方法是使用WPForms。它是WordPress的最佳联系表单插件,并提供预构建的模板、拖放表单构建器和高级集成。
首先,您需要安装并激活WPForms插件。有关更多详细信息,您应该查看我们关于如何安装WordPress插件的文章。
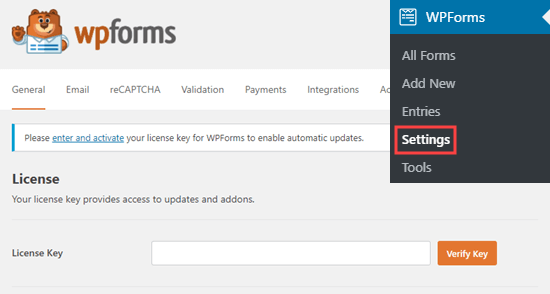
激活后,您需要从WordPress仪表板转到WPForms »设置,然后输入许可证密钥。您可以在WPForms帐户区域中轻松找到许可证密钥。

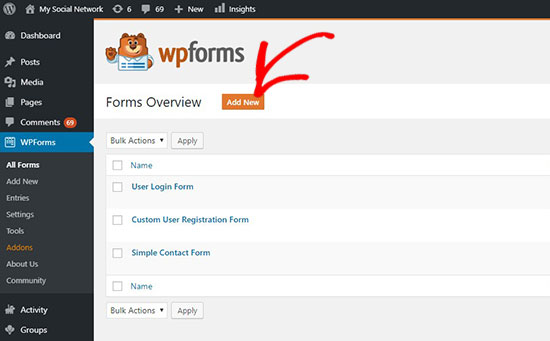
接下来,您需要访问WPForms »在WordPress管理区域中添加新。
从这里,您可以添加新的Dropbox文件上传表单。

它会将您带到WPForms表单构建器页面。
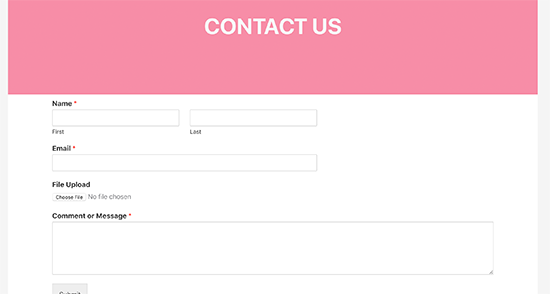
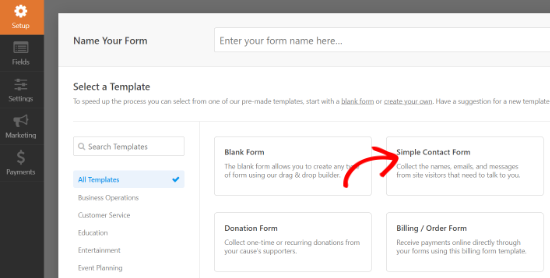
只需在顶部为您的表单提供名称,然后选择“简单联系表单”模板作为起点。

WPForms将使用常用的表单字段加载表单模板。您可以单击任何字段进行编辑,也可以拖动字段以重新排列它们或将新字段添加到表单中。
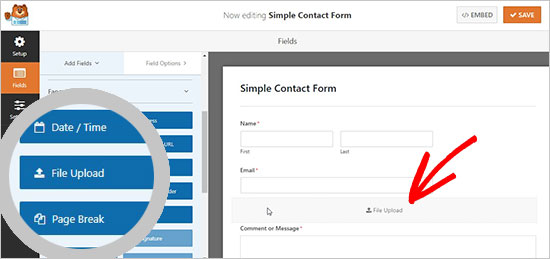
接下来,您需要单击左栏中“花式字段”部分下的“文件上传”字段。

这会将文件上传字段添加到您的表单中。
单击“保存”按钮保存您的表单,您的文件上传表单就准备好了。
将Zapier与WPForms集成
接下来,您需要将表单连接到Dropbox帐户。
我们将使用一种名为Zapier的服务来做到这一点。Zapier允许您将不同的应用程序连接到您的网站,而无需编写任何代码。在这种情况下,我们将使用它在WPForms和Dropbox之间建立连接。
WPForms附带了一个“Zapier Addon”,您可以使用它与包括Dropbox在内的1500多个热门应用程序集成。
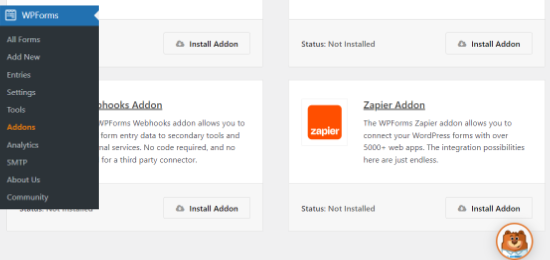
要访问此插件,您需要转到WPForms »插件页面。从那里,您需要查找Zapier插件,然后单击“安装插件”按钮。它将自动激活插件。

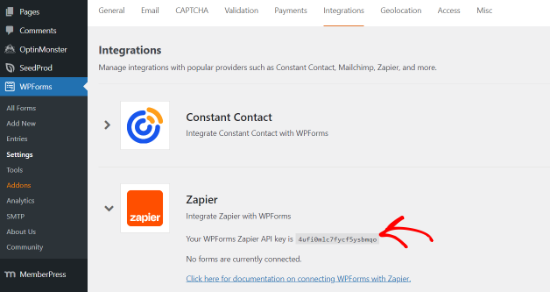
接下来,您需要转到WordPress管理区域中的WPForms?设置?集成页面。
从那里,您需要复制“Zapier API密钥”,您将需要将WordPress网站与Zapier连接起来。

复制后,您应该访问Zapier网站并登录您的Zapier帐户。
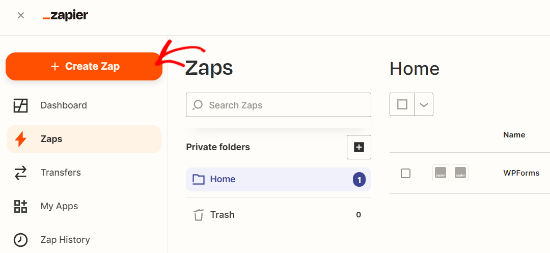
然后,单击“创建Zap”按钮继续。

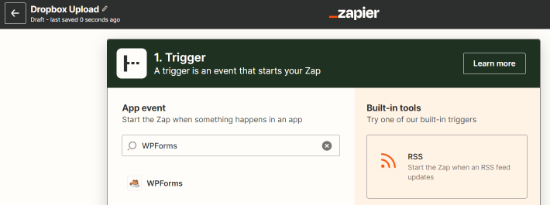
接下来,Zapier将要求您选择一个触发器。
将有很多应用程序可用。搜索“WPForms”并选择它作为触发应用程序。

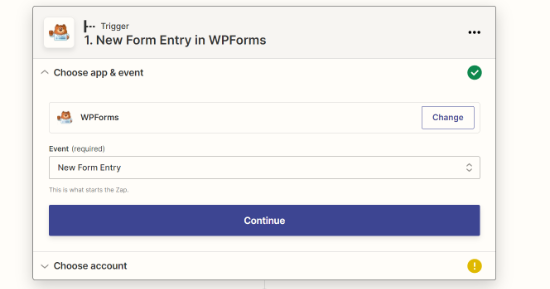
之后,您需要选择“新表单输入”作为WPForms应用程序的触发事件。
它将在每次提交表单时创建一个触发器。

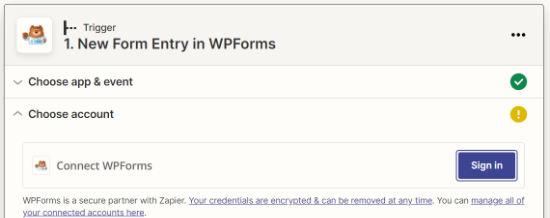
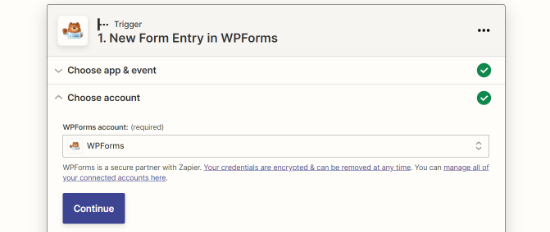
接下来,您需要选择一个WPForms表单帐户。
您可以继续单击“签名”按钮,将您的Zapier帐户与您网站上的WPForms插件连接起来。

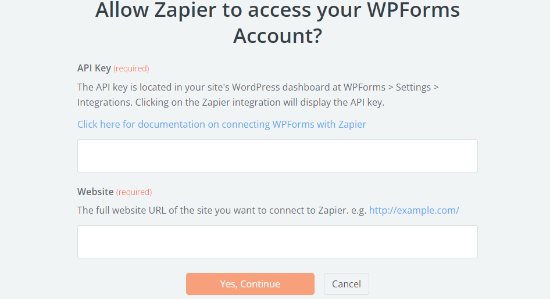
现在将打开一个新窗口。
要将Zapier与您的网站连接,您需要添加您之前复制的网站URL和Zapier API密钥。

输入这些详细信息后,单击“是,继续”按钮。
将显示WPForms帐户。点击“继续”按钮。

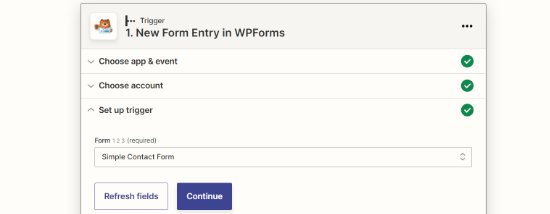
接下来,在“表单”下拉列表中,您需要选择之前创建的文件上传表单。
完成后,继续单击“继续”按钮。

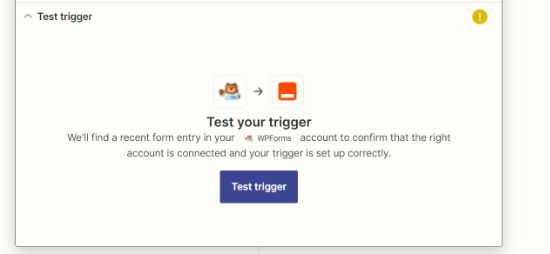
在进入下一步之前,Zapier将要求您测试新的文件上传表单,看看所有设置是否正常工作。
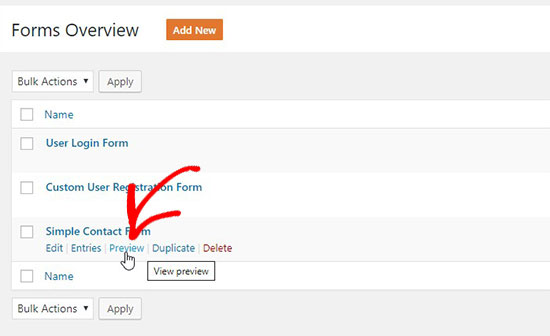
您可以访问WordPress管理区域中的WPForms?所有表单页面,然后单击文件上传表单下方的“预览”链接。

为了使此测试顺利进行,您应该上传一个文件,并在消息部分添加虚拟文本。
提交测试条目并转到您的Zapier帐户。接下来,单击“测试触发器”按钮。

注意:您可以在“查找数据”部分中查看测试条目。
如果测试成功,它将跳转到下一步,您可以在其中将表单与Dropbox集成。
将WPForms与Dropbox连接
首先,您需要访问您的Dropbox帐户并创建一个新的Dropbox上传文件夹。
您可以将此文件夹重命名为“WPForms Uploads”或给它任何名称。您的所有文件附件将自动上传到此文件夹。
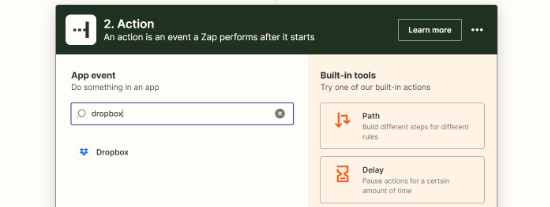
接下来,您需要回到您的Zapier帐户。在“操作”部分中,您需要搜索“Dropbox应用程序”并单击它。

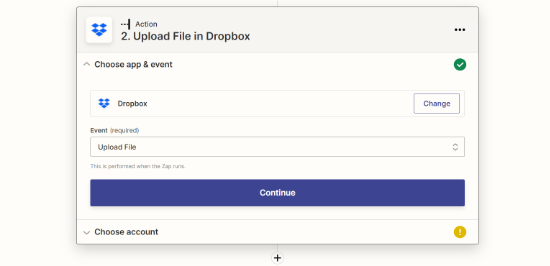
它会要求您为Dropbox创建一个操作。
选择“上传文件”选项,然后单击“继续”按钮。

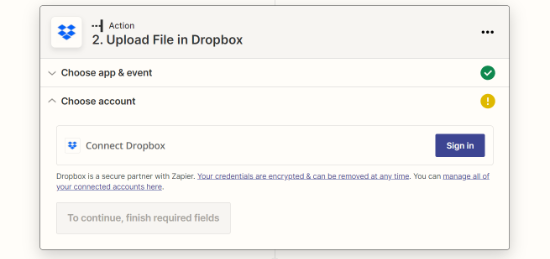
之后,您需要单击“登录”按钮。
通过这种方式,您可以选择您的Dropbox帐户并将其与Zapier连接。

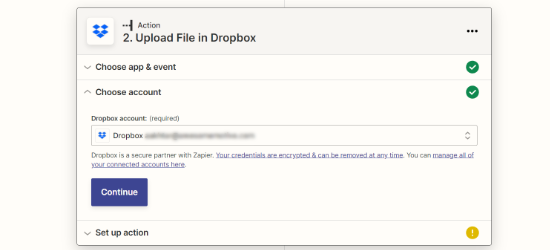
接下来,您需要从下拉菜单中选择您的Dropbox帐户。
选择帐户后,只需单击“继续”按钮。

现在,您需要配置Dropbox文件设置。它会问你2个选项:
- 您要保存文件附件的Dropbox文件夹
- WPForms文件上传字段

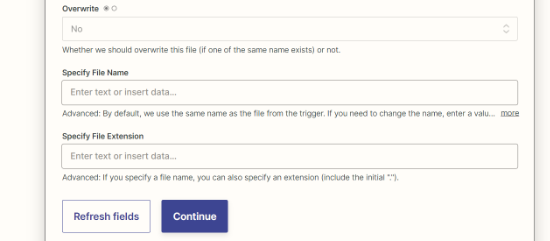
然后,您可以向下滚动以查看更高级的设置。
只需单击“继续”按钮。

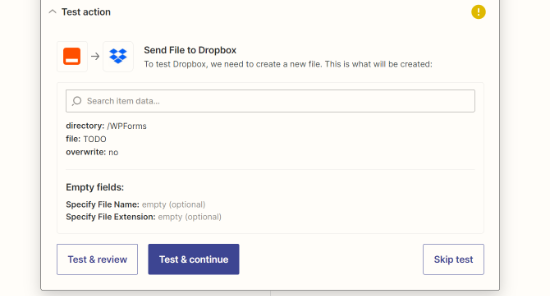
设置后,您可以继续测试您的配置。
点击“测试并继续”按钮。

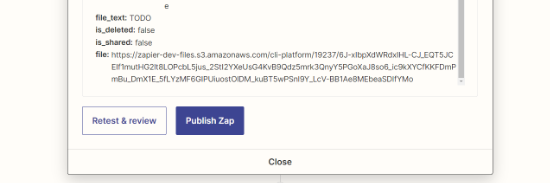
一旦测试成功,您必须发布您的Zap。
只需单击“发布Zap”按钮。

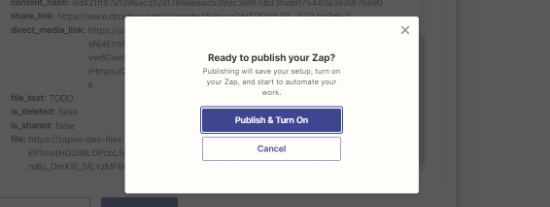
最后,现在将打开一个弹出窗口。
您可以继续单击“发布和打开”按钮。

您带有文件上传选项的在线表单已准备好添加到您的网站。
在WordPress中添加Dropbox上传表单
要在WordPress中添加Dropbox上传表单,您可以在要显示的任何页面或帖子中进行编辑。
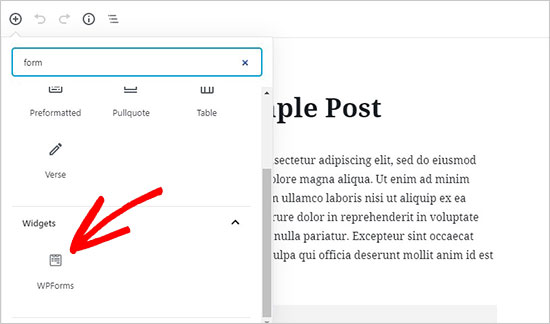
只需将WPForms块添加到内容编辑器中,然后选择您之前创建的表单。

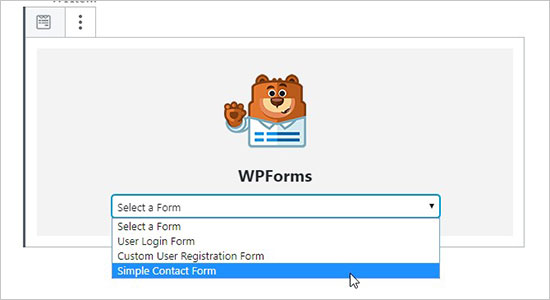
在WPForms块中,只需从下拉菜单中选择您的Dropbox文件上传表单。
WPForms将在内容编辑器中加载表单的实时预览。

您现在可以访问您的网站查看表单的实际操作。
您还可以通过上传文件并填写表格来测试表格。