如何在WordPress中创建粘性浮动导航菜单
顶部导航菜单通常包含指向所有最重要页面的链接。通过使此菜单具有粘性,您可以在用户向下滚动页面时将其保留在屏幕上,因此它始终触手可及。
在本文中,我们将向您展示如何轻松地将粘性浮动导航菜单添加到您的WordPress网站。
什么是粘性浮动导航菜单?
当用户向下滚动时,粘性或浮动导航菜单“粘”到屏幕顶部,因此它始终显示在屏幕上。

通常,WordPress的顶部导航菜单包含指向您网站最重要内容的链接。通过使此菜单粘稠,访问者可以随时单击这些链接,而无需滚动。
如果您经营在线商店,则顶部导航菜单通常具有旨在转换的页面的链接,例如结账页面和客户购物车。通过使顶部菜单粘稠,您通常可以降低购物车放弃率并获得更多销售额。
话虽如此,让我们看看如何在任何WordPress主题或WooCommerce商店中轻松创建粘性浮动导航菜单。只需使用下面的快速链接即可跳转到您想要使用的方法:
- 方法1:使用您的主题设置添加粘性菜单(简单)
- 方法2:使用插件添加您的粘性导航菜单(推荐)
- 方法3:使用代码添加粘性浮动导航菜单
方法1:使用您的主题设置添加粘性菜单(简单)
一些最好的WordPress主题内置了对粘性导航菜单的支持。话虽如此,通过在WordPress仪表板中前往主题»自定义并查找任何标有“菜单”的设置来检查您的主题设置。
如果您不确定您的主题是否支持粘性菜单,那么您可以查看主题的文档,甚至联系开发人员寻求帮助。有关更多信息,请参阅我们关于如何正确请求WordPress支持并获得它的指南。
如果您的主题没有对粘性菜单的内置支持,那么您需要使用以下其他方法之一。
方法2:使用插件添加您的粘性导航菜单(推荐)
在WordPress中添加粘性导航菜单的最简单方法是使用粘性菜单(或任何东西!)在滚动上。此插件允许您使任何内容粘稠,包括菜单。
首先,您需要安装并激活插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的指南。
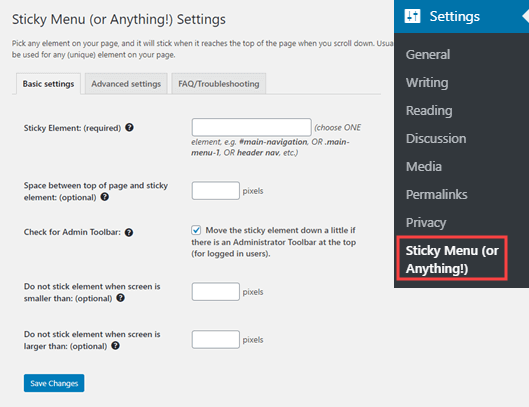
激活后,转到设置»粘性菜单(或任何内容!)。

首先,您需要使用浏览器的检查工具获取要使导航菜单粘稠的CSS ID。
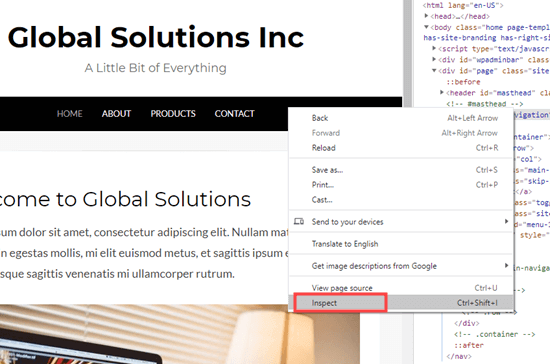
只需访问您的网站,并将鼠标悬停在导航菜单上。之后,只需右键单击并从浏览器菜单中选择“检查”。

这将在浏览器中打开一个新面板,您可以在其中查看导航菜单的源代码。
您需要找到与菜单或站点标题相关的代码行。它看起来会像这样:
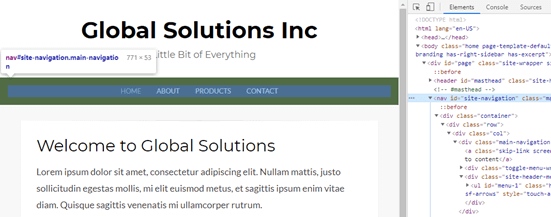
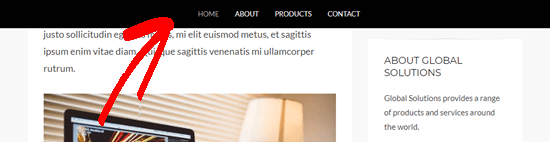
如果您难以找到代码,请将鼠标悬停在“检查”面板中的不同代码行上。当您找到正确的代码时,浏览器将突出显示导航菜单,如下图所示。

在这种情况下,导航菜单的CSS ID是site-navigation。
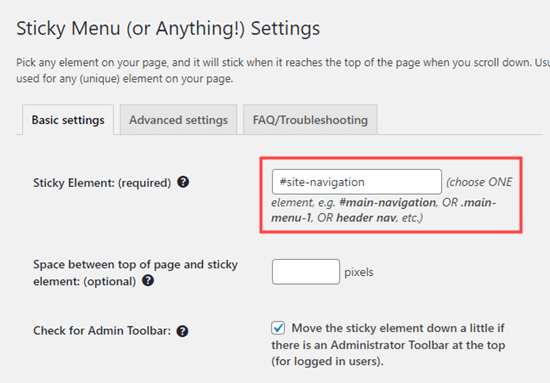
获得此信息后,请切换回WordPress仪表板,并将其添加到“粘性元素(必填)”字段中。
您还需要在开始时添加一个散列字符(#),以便site-navigation变成#site-navigation。

之后,单击页面底部的“保存更改”按钮以存储您的更改。
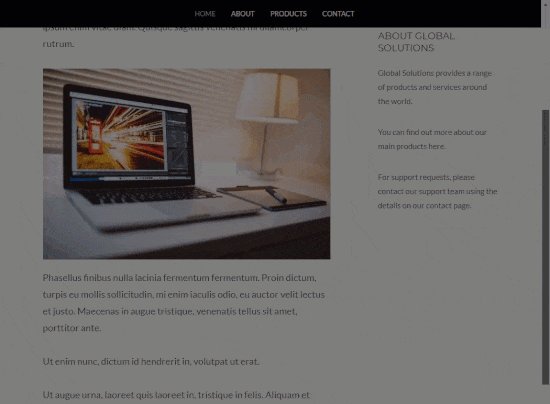
现在,如果您访问WordPress网站并滚动,菜单应该保持在顶部。

有时,粘性菜单可能会重叠一些您不想隐藏的内容。
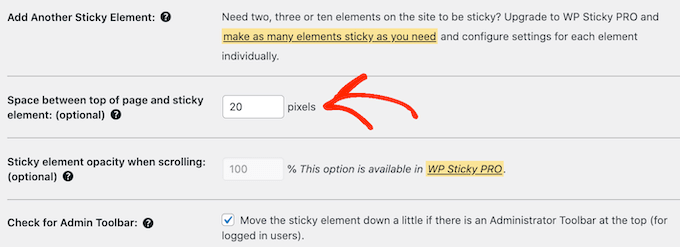
如果发生这种情况,那么您需要在“页面顶部之间的空格…”字段中键入一个数字,在屏幕顶部和粘性导航菜单之间定义一个空格。

粘性菜单可能会给屏幕较小的设备(如移动设备)带来问题。考虑到这一点,从桌面上查看WordPress网站的移动版本是个好主意。
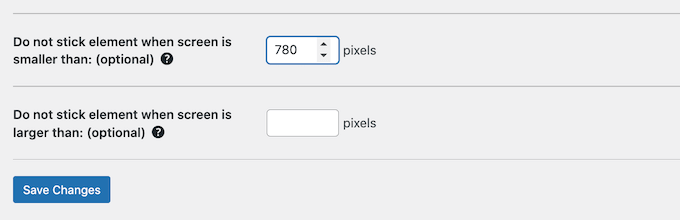
如果您对菜单的外观不满意,那么您可以通过找到以下字段为移动用户“不粘贴”它:“当屏幕小于此时,请勿粘贴元素。”
在这里,输入’780px’。

还有一些设置需要探索,但这就是创建工作粘性导航菜单所需的全部内容。
当您对导航菜单的设置方式感到满意时,请单击“保存更改”以存储您的设置。
方法3:使用代码添加粘性浮动导航菜单
您还可以使用CSS创建粘性导航菜单。
向WordPress添加自定义代码的最佳方法是使用WPCode。WPCode是最好的代码片段插件,允许您添加自定义CSS、PHP、HTML等。
由于您没有直接编辑主题文件,因此您可以避免许多常见的WordPress错误。您还可以更新主题或切换到完全不同的主题,而不会丢失自定义代码。
您还可以一键打开和关闭粘性菜单。
首先,您需要安装并激活免费的WPCode插件。
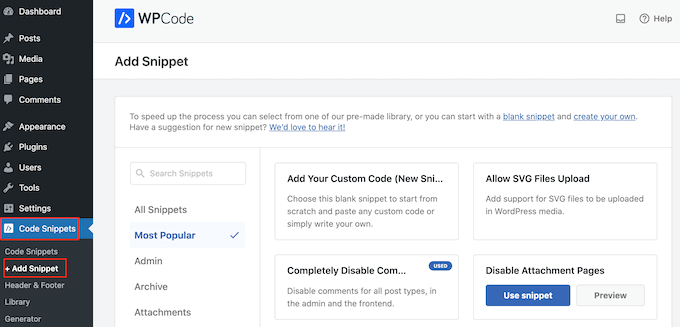
激活插件后,转到代码片段»添加片段。

在这里,您将看到您可以添加到网站的所有现成的WPCode片段。这些包括允许您完全禁用评论的片段、上传WordPress通常不支持的文件类型、禁用附件页面等。
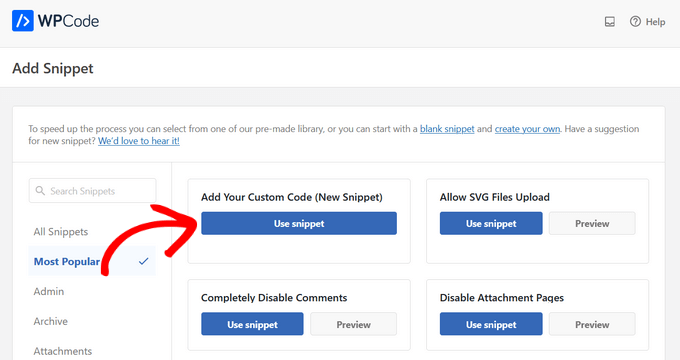
在下一个屏幕上,只需将鼠标悬停在“添加自定义代码(新片段)”上,并在出现时单击“使用片段”按钮。

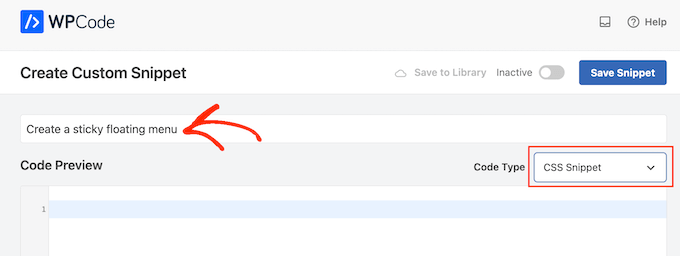
在下一个屏幕上,您需要键入代码片段的标题。这仅供您参考,因此您可以使用任何您想要的东西。
然后,打开“代码类型”下拉菜单,然后选择“CSS片段”。

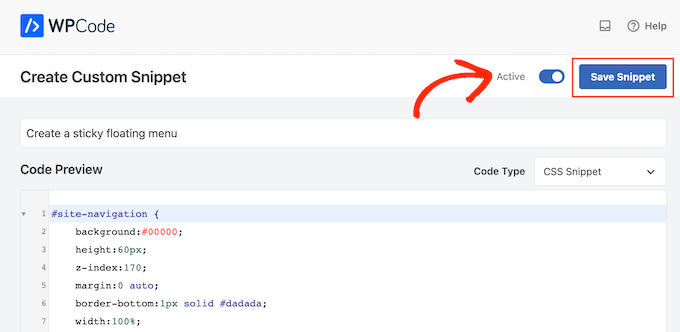
完成后,将以下片段添加到WPCode代码编辑器中:
这将创建一个黑色背景的导航菜单。您可以通过更改background旁边的十六进制代码来使用任何您想要的颜色。
例如,使用background: #ffffff将为您提供白色菜单背景。如果您不确定要使用什么十六进制代码,那么您可以查看HTML颜色代码等资源。
您还需要将#site-navigation替换为导航菜单的CSS ID。要找到此代码,只需按照上述相同的流程操作即可。
当您对代码感到满意时,请单击“不活跃”开关,使其更改为“活动”,然后单击“保存片段”按钮。

现在,如果您访问您的WordPress博客或网站,您将看到粘性浮动导航菜单在运行。
根据您的主题,有时导航菜单可能会出现在网站标题下方而不是上方。在这种情况下,粘性导航菜单可能看起来离网站标题和标题太近,甚至重叠。

如果发生这种情况,那么您可以将以下内容添加到自定义CSS片段中:
.site-branding {
margin-top:60px !important;
}
只需将site-branding替换为标题区域的CSS类即可。要获取此信息,只需使用浏览器的“检查”工具,然后按照方法2中描述的相同流程操作。