如何在 WordPress 中创建下拉菜单(初学者指南)
您想制作一个下拉菜单并将其添加到您的 WordPress 网站吗?
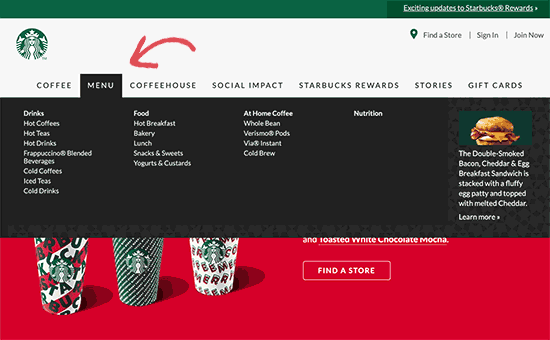
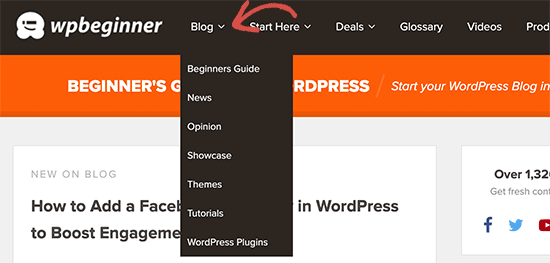
当您将鼠标悬停在菜单上的某个项目上时,下拉菜单会显示链接列表。
在本初学者指南中,我们将通过分步说明向您展示如何在 WordPress 中轻松创建下拉菜单。

为什么在 WordPress 中使用下拉菜单?
WordPress 带有一个内置的菜单管理系统,可让您轻松地将导航菜单添加到您的 WordPress 网站。
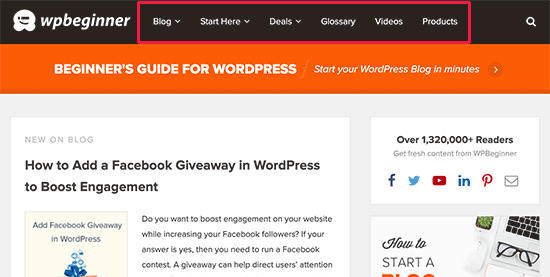
导航菜单是指向您网站主要页面的链接,通常显示在顶部的水平行中,紧邻网站徽标。

如果您正在创建一个博客或创建一个只有几页的网站,那么您可以将它们添加到单行中。
但是,如果您经营在线商店或大型网站,则可能需要向导航菜单添加更多链接。
下拉菜单仅在用户将鼠标移至父项时才显示菜单链接,从而帮助您解决空间有限的问题。它们还允许您按主题或层次结构组织菜单结构。

最后,它们看起来也很漂亮。
话虽如此,现在让我们看看如何轻松创建 WordPress 下拉菜单,将它们添加到您的网站。
步骤 1. 选择支持下拉菜单的主题
WordPress 带有一个内置的菜单管理系统,但显示这些菜单完全取决于您的 WordPress 主题。
几乎所有的 WordPress 主题默认都支持下拉菜单。但是,某些主题可能没有适当的菜单支持。
您需要确保您使用的是支持下拉菜单的 WordPress 主题。
你怎么知道你使用的主题是否支持下拉菜单?
您可以简单地访问主题的网站,在那里您可以找到主题演示的链接。从那里您可以查看演示是否在导航菜单中显示下拉菜单。
如果不是,那么您需要找到一个 WordPress 主题。
请参阅我们的指南,了解如何为您的网站选择完美的 WordPress 主题。
以下是一些支持开箱即用下拉菜单的优秀主题。
- Astra – 这是一个多用途的 WordPress 主题,带有多个入门站点和大量功能。
- StudioPress 主题– 建立在 genesis 主题框架之上,这些专业主题针对性能进行了高度优化。
- OceanWP – 适用于各种网站的流行 WordPress 主题。
- Ultra – 由Themify构建器提供支持,这个拖放式 WordPress 主题带有漂亮的模板和灵活的主题选项。
- Divi –优雅主题的流行主题,它使用 Divi 页面构建器,并带有大量拖放功能,包括下拉菜单。
话虽如此,现在让我们看看如何创建下拉 WordPress 菜单。
步骤 1. 在 WordPress 中创建导航菜单
如果您已经在网站上设置了导航菜单,则可以跳到下一步。
让我们首先创建一个简单的菜单。
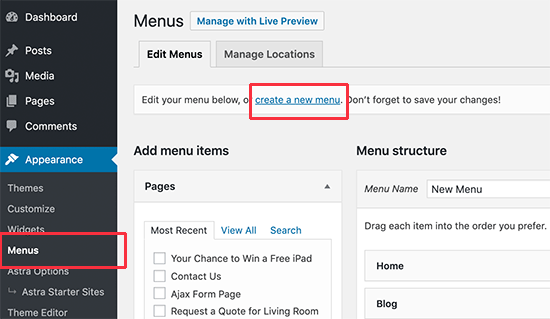
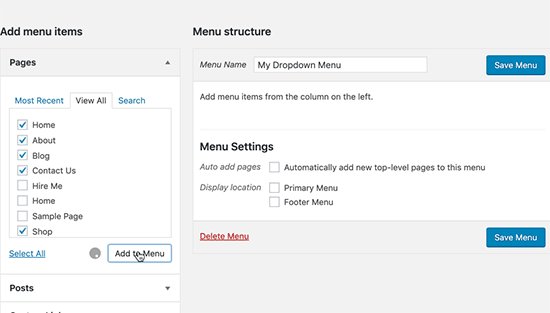
转到外观»菜单页面,然后单击顶部的“创建新菜单”链接。

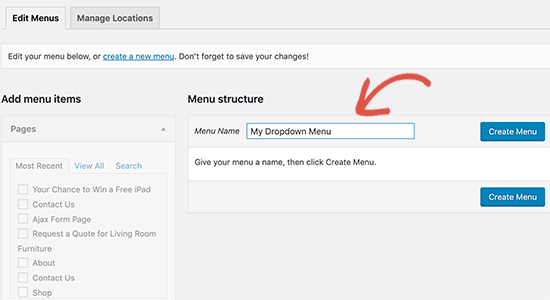
接下来,您需要为导航菜单提供一个名称。此名称不会在您的网站上公开显示。菜单名称的目的是帮助您识别 WordPress 管理区域内的菜单。

输入菜单名称,然后单击“创建菜单”按钮。
WordPress 现在将为您创建一个新的空菜单。
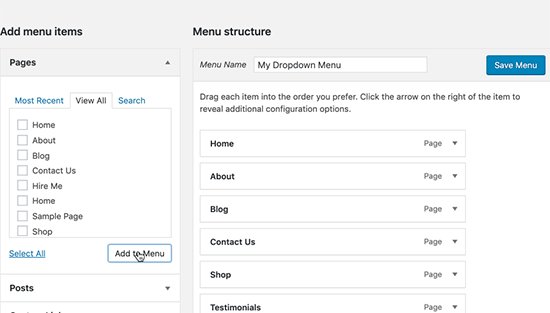
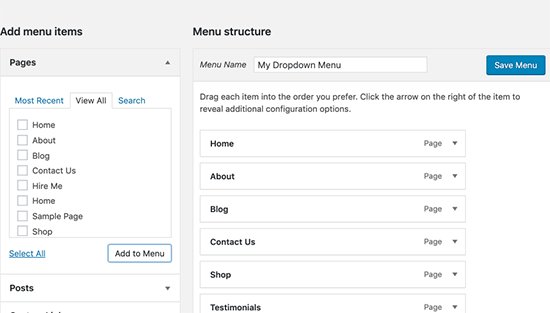
让我们将顶部链接添加到导航菜单。这些项目将出现在菜单的第一行。
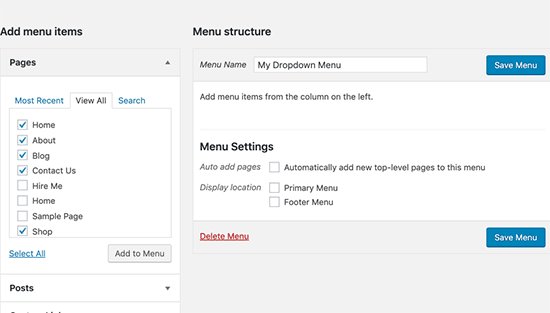
只需从左栏中选择要添加的页面,然后单击“添加到菜单”按钮。您还可以选择博客文章、类别或添加自定义链接。

您现在将看到这些页面出现在新菜单下的右栏中。
步骤 2. 将子项添加到菜单
子项目是出现在下拉菜单中的项目。根据您想要组织菜单的方式,您可以将它们添加到任何现有项目下。
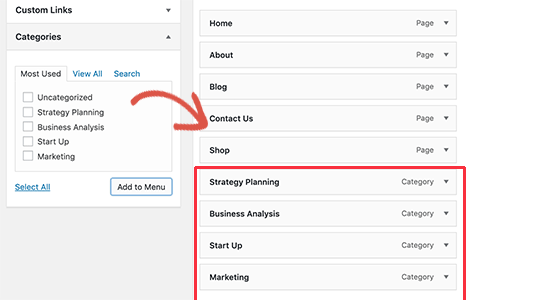
为了本教程的目的,我们将在博客链接下添加类别。
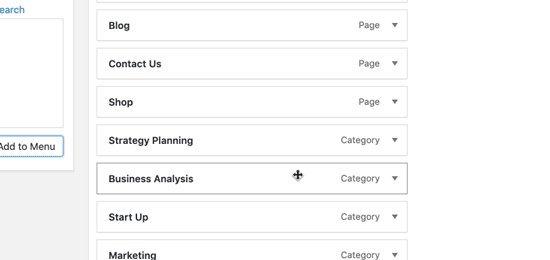
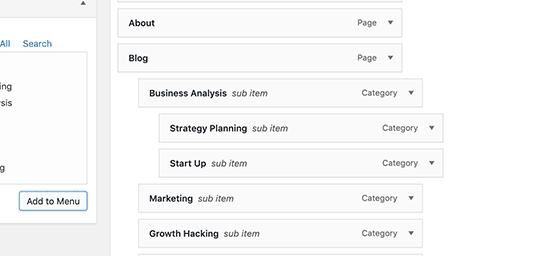
只需从左栏中选择要添加的项目,然后单击“添加到菜单”按钮。您的项目现在将出现在右栏中。

但是,这些链接将显示为常规项目。我们需要使它们成为父菜单的子项。
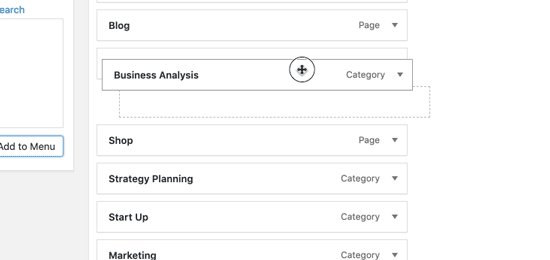
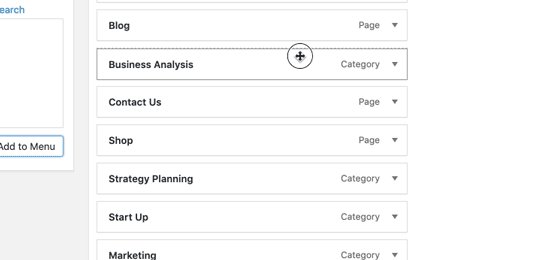
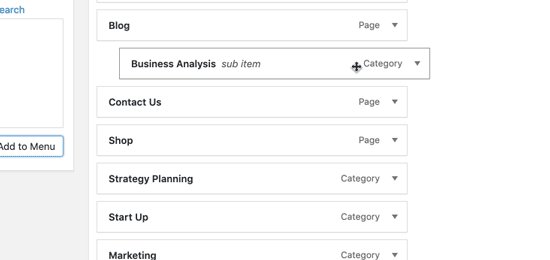
您可以简单地拖放一个菜单项并将其放在父项下。稍微向右移动,它就会变成一个子项。

对要在下拉菜单下显示的所有链接重复此过程。
完成后,不要忘记单击“保存菜单”按钮来存储您的更改。
第 3 步。发布您的下拉菜单
如果您正在编辑网站上已经存在的菜单,那么它将立即开始出现在您的网站上。
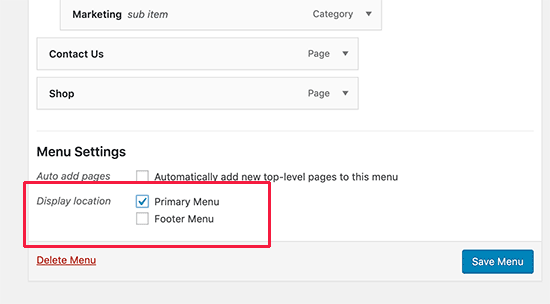
但是,如果它是一个新菜单项,那么您现在需要选择一个主题位置来显示此菜单。
WordPress 主题可以在不同位置显示菜单。每个主题都定义了自己的菜单位置,您可以选择要在此处显示的菜单。
您将在“菜单设置”下的右栏中找到此选项。选择“显示位置”设置旁边的选项,然后单击“保存菜单”按钮。

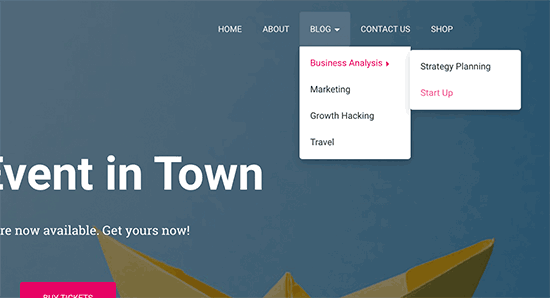
您现在可以访问您的网站以查看您的下拉菜单。

创建交互式下拉菜单的技巧
导航菜单很重要,因为这是您的用户想要查看特定信息时首先看到的地方。
正确使用它们将帮助您的用户在您的网站上找到自己的方式。它还将帮助您在您的网站上获得更多的综合浏览量、转化次数和销售额。
这里有一些提示,可以让您的导航菜单与下拉菜单更具交互性。
1.可以创建多级下拉菜单
使一个链接成为另一个链接的子项使其出现在下拉菜单中。您还可以在另一个子项下方添加一个子项以创建多级下拉菜单。

您的主题会自动将它们显示为下拉菜单中的子菜单。

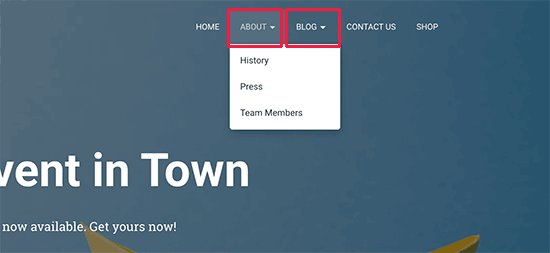
2.您还可以创建多个下拉菜单
您可以在菜单中的任何顶部链接下创建下拉菜单。您甚至可以在主导航菜单中添加多个下拉菜单。

3. 创建带有实时预览的菜单
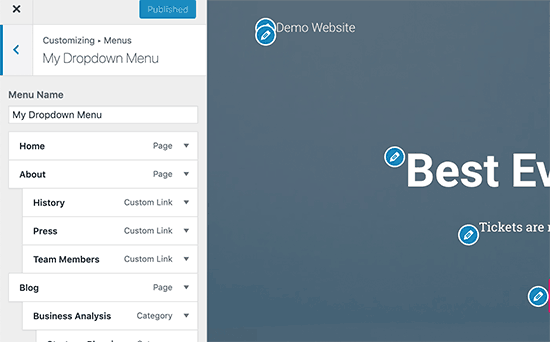
如果您的菜单变得太复杂,那么您可以切换到视觉预览。转到外观»自定义以启动实时主题定制器。
从那里,单击“菜单”选项卡,然后选择您的导航菜单。现在,您将在左栏中看到一个拖放菜单编辑器,在右侧面板中可以实时预览您的网站。

4.在WordPress中创建一个大型菜单作为下拉菜单
下拉菜单一次只显示一个下拉菜单。如果您想将网站的完整结构显示为仅当用户将鼠标悬停在主菜单上时才会出现的大型菜单怎么办?