如何在 WordPress 中正确安装和设置 WP Rocket
您想在WordPress中正确安装和设置WP Rocket插件吗?
WP Rocket是市场上最好的WordPress缓存插件。然而,许多初学者发现很难决定他们应该使用哪些设置来加快网站速度。
在本教程中,我们将向您展示如何在WordPress中轻松安装和设置WP Rocket。我们还将指导您完成其所有设置,以便您可以获得最大的性能优势。
为什么要使用WP火箭?
没有人喜欢慢速的网站。事实上,一项绩效研究发现,页面加载时间延迟一秒钟可能会导致转化率减少7%,页面浏览量减少11%,客户满意度降低16%。

也不仅仅是用户。像谷歌这样的搜索引擎也不喜欢慢速的网站。他们在搜索排名中优先考虑更快的网站。
这就是WP Rocket发挥作用的地方。
它是市场上最好的WordPress缓存插件,允许您快速提高WordPress网站的速度和性能。
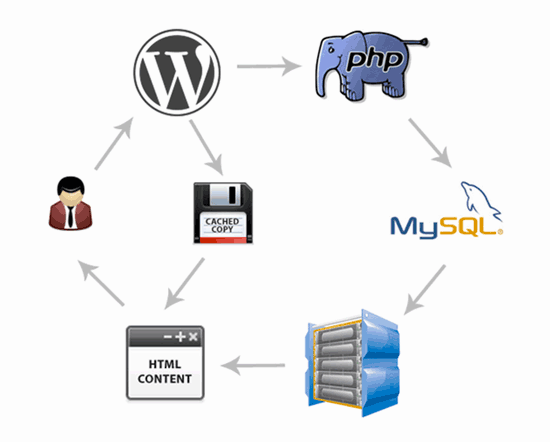
它的工作原理如下。
WordPress是一个动态内容管理系统。每次用户访问您的网站时,WordPress都会从数据库中获取内容,实时生成一个页面,并将其发送回给用户。

这个过程占用了WordPress托管服务器资源。如果很多人同时访问你的网站,那么这会减慢你的网站速度。
WP Rocket让WordPress绕过这一切。
它抓取并将页面的静态副本保存在缓存中,并允许WordPress向用户显示缓存页面,而不是实时生成页面。
这释放了您网站上的服务器资源,并改善了整个网站的整体页面加载时间。这就是为什么我们在自己的许多网站上使用WP Rocket。
话虽如此,让我们看看如何在WordPress网站上轻松安装和设置WP Rocket。以下是我们将在本教程中介绍的内容:
- 在WordPress中安装WP Rocket插件
- 在WP Rocket中设置缓存选项
- 使用WP Rocket缩小文件
- 使用惰式加载媒体来提高页面加载速度
- WP Rocket中的微调预加载
- 设置高级缓存规则
- 使用WP Rocket执行数据库清理
- 将您的CDN配置为与WP Rocket配合使用
- 使用WP Rocket在WordPress中减少心跳活动
- 使用WP Rocket附加组件
- 管理您的WP火箭缓存
- WP火箭常见问题(FAQ)
步骤1:在WordPress中安装WP Rocket插件
您需要做的第一件事是安装和激活WP Rocket插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
WP Rocket是一个高级插件,但最棒的是,所有功能都包含在其最低计划中。
一旦安装并激活,WP Rocket插件就会开箱即用,它将为您的网站打开缓存,并提供最佳设置。
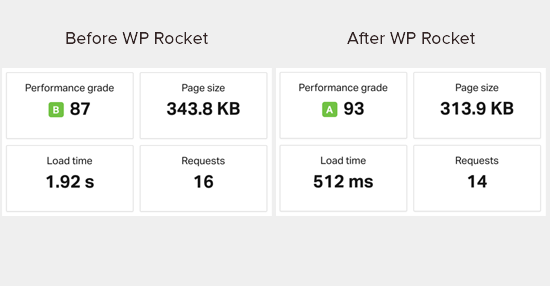
在安装WP Rocket之前和之后,我们在演示网站上进行了速度测试。仅使用开箱即用的设置,性能改进令人难以置信。

性能的提高是显而易见的,因为WP Rocket不会等待用户请求开始缓存页面。它主动开始抓取您的网站,并在缓存中预加载页面。
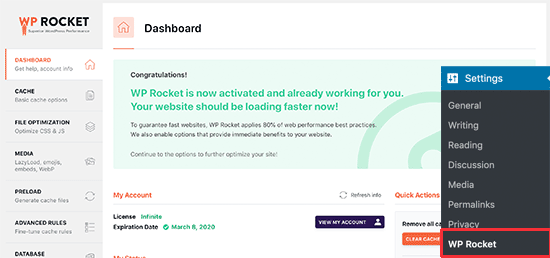
您可以通过访问位于设置?WP Rocket页面上的WP Rocket仪表板来查看缓存状态。

现在您已经安装了WP Rocket,让我们看看其他WP Rocket选项以及如何设置它们以进一步提高您的网站速度。
第2步:在WP Rocket中设置缓存选项
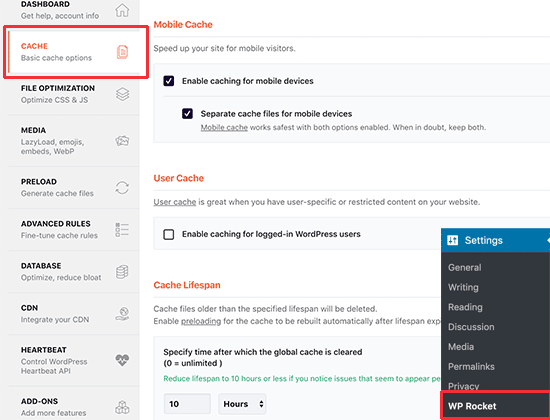
首先,您需要访问设置?WP Rocket页面,然后单击“缓存”选项卡。

默认情况下,WP Rocket已经启用了页面缓存,但您可以调整设置以进一步提高网站速度。
1.移动缓存
您会注意到,移动缓存在这里默认打开。但是,我们建议您也检查“为移动设备单独缓存文件”选项。
此选项允许WP Rocket为移动用户创建单独的缓存文件。检查此选项可确保移动用户获得完整的缓存移动体验。
2.用户缓存
如果您运行一个网站,用户需要登录您的网站才能访问某些功能,那么您需要选中此选项。
例如,如果您运行WooCommerce商店或会员网站,那么“用户缓存”选项将改善所有登录用户的用户体验。
3.缓存寿命
缓存寿命是您想要在网站上存储缓存文件的时间。默认限制设置为10小时,这适用于大多数网站。
但是,如果您运行一个非常繁忙的网站,您可以将其设置为较低的值,如果您不经常更新网站,则可以将其设置为更高的值。
生命周期结束后,WP Rocket将删除缓存文件。它还将立即开始用更新的内容预加载缓存。
不要忘记单击“保存更改”按钮来存储您的设置。
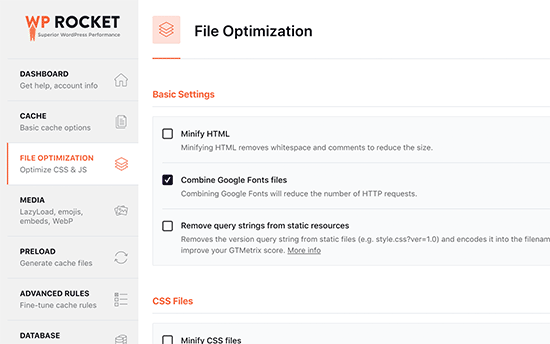
第3步:使用WP Rocket缩小文件
WP Rocket允许您最小化静态文件,如JavaScript和CSS样式表。您只需切换到“文件优化”选项卡,并选中要缩小的文件类型的复选框。

缩小静态内容会使这些文件大小变小。在大多数情况下,这种差异太小,无法对您的网站性能产生任何明显影响。
但是,如果您运行一个大型流量网站,那么这肯定会对减少您的整体带宽使用和节省托管成本产生重大影响。
一个警告是,缩小文件也可能产生意想不到的后果,例如文件无法加载或无法正常工作。
如果您打开此设置,那么请确保彻底查看您的网站页面,以确保一切按预期工作。
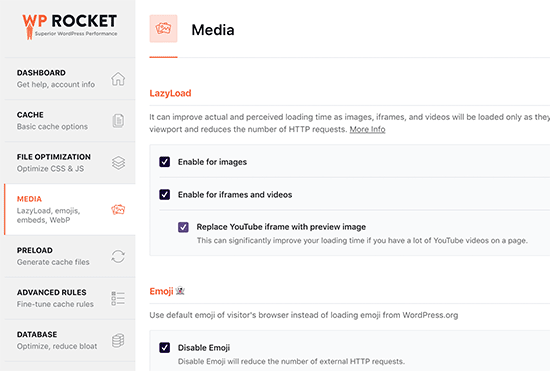
第4步:使用惰式加载媒体来提高页面加载速度
图像通常是仅次于视频的页面上第二重的项目。图像比文本需要更多的时间来加载,并增加整个页面下载大小。
大多数流行的网站现在使用一种称为延迟加载的技术来延迟图像下载。
懒惰加载不是一次加载所有图像,而是只下载用户屏幕上可见的图像。这不仅使您的页面加载速度快,而且对用户来说感觉更快。
WP Rocket内置了延迟加载功能。您只需切换到插件设置页面上的“媒体”选项卡,即可启用女士加载图像。您还可以为YouTube视频和iframe等嵌入启用延迟加载。

注意:虽然延迟加载图像将有助于提高感知网站速度,但您应该始终为网络保存和优化图像,以获得最大效果。要了解更多信息,请参阅我们关于如何优化图像以获得网络性能的分步指南。
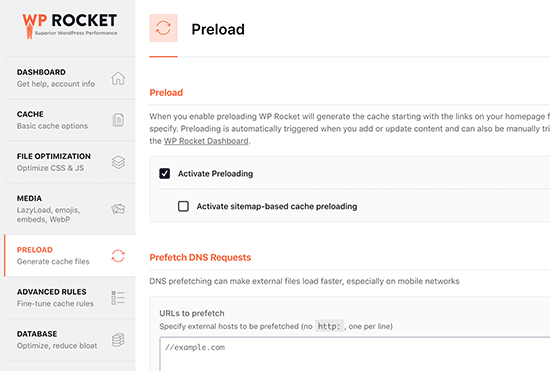
第5步:WP Rocket中的微调预加载
接下来,您可以通过切换到“预加载”选项卡来查看WP Rocket中的预加载设置。默认情况下,插件开始抓取您的主页,并按照它在那里找到的链接来预加载缓存。

或者,您可以告诉插件使用XML站点地图来构建缓存。
您也可以关闭预加载功能,但我们不建议这样做。
关闭预加载将告诉WordPress仅在用户请求时缓存页面。这意味着第一个加载该特定页面的用户将始终看到一个缓慢的网站。
编辑注意:我们强烈建议您继续激活预加载,以在WordPress网站上获得最大性能结果。
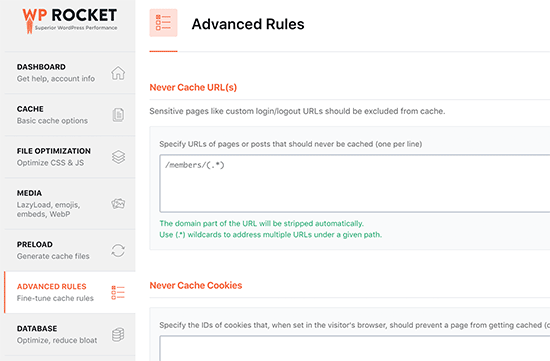
第6步:设置高级缓存规则
WP Rocket让您完全控制缓存。例如,您可以切换到设置页面上的“高级规则”选项卡,以排除您不想被缓存的页面。

您还可以排除cookie和用户代理(浏览器和设备类型),并在更新特定页面或帖子时自动重建缓存。
这些设置适用于具有复杂设置并需要自定义设置的开发人员和高级用户。如果您不确定这些选项,那么默认设置将适用于大多数网站。
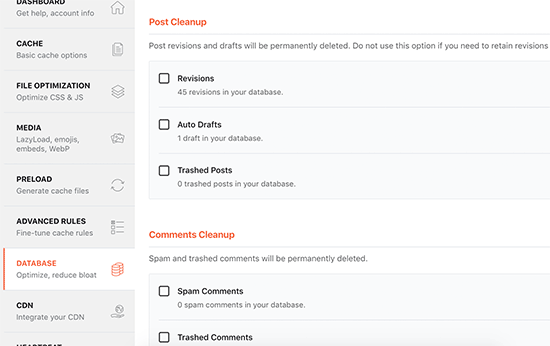
第7步:使用WP Rocket进行数据库清理
WP Rocket还可以轻松清理WordPress数据库。这对您的网站性能影响很小,但如果您愿意,您仍然可以查看这些选项。
您需要切换到插件设置页面上的“数据库”选项卡。从这里,您可以删除帖子修订、草稿、垃圾邮件和垃圾评论。

我们不建议删除帖子修订,因为它们在未来撤销对WordPress帖子和页面的更改非常有用。您也不需要删除垃圾邮件和垃圾评论,因为WordPress会在30天后自动清理它们。
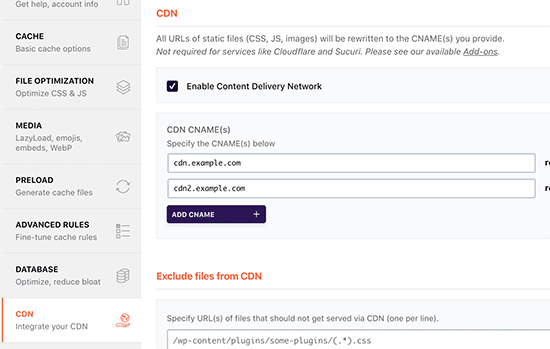
第8步:将您的CDN配置为与WP Rocket配合使用
如果您正在为您的WordPress网站使用CDN服务,那么您可以将其设置为与WP Rocket配合使用。为此,您需要切换到“CDN”选项卡。

CDN是一个内容交付网络,使您能够从遍布全球的服务器网络中提供静态文件。
这加快了您的网站速度,因为它允许用户的浏览器从离其位置最近的服务器下载文件。它还减少了您的托管服务器负载,并使您的网站响应更灵敏。
有关更多信息,请参阅我们的指南,了解为什么您的WordPress网站需要CDN服务。
我们使用Sucuri。这是WordPress初学者的最佳CDN服务之一。Sucuri基于云的防火墙为您提供强大的CDN服务,为您的静态文件提供服务。
如果您正在寻找免费的替代品,那么Cloudflare是一个不错的选择。然而,Cloudflare的免费CDN针对DDoS攻击提供了有限的保护,并且功能较少。
WP Rocket有单独的附加组件,可以在您的网站上轻松设置Sucuri和Cloudflare。稍后会详细介绍。
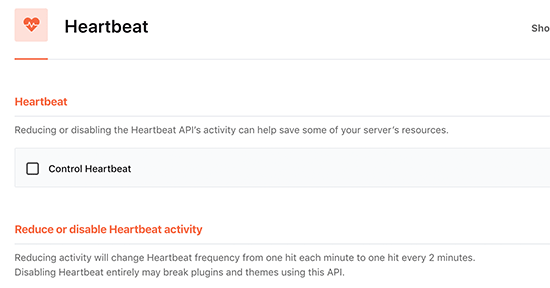
第9步:使用WP Rocket在WordPress中减少心跳活动
Heartbeat API允许WordPress在后台向托管服务器发送定期请求。这允许您的网站执行计划任务。
例如,在撰写博客文章时,编辑器使用Heartbeat API来检查连接并发布更改。

您可以单击WP Rocket中的“心跳API”选项卡来控制此功能并降低心跳API频率。
我们不建议停用Heartbeat API,因为它提供了一些非常有用的功能。然而,降低其频率将提高性能,特别是在较大的站点上。
第10步:使用WP Rocket附加组件
WP Rocket还附带了一些可作为附加组件的现成部署功能。让我们看看此列表中当前可用的附加组件。
1.谷歌分析附加组件
WP Rocket的Google Analytics附加组件允许您在自己的服务器上托管Google Analytics代码。这没有任何显著的性能改进,但一些用户这样做是为了获得100%的页面速度分数。
此功能与MonsterInsights和ExactMetrics等流行的谷歌分析插件兼容。
2.Facebook像素
如果您使用Facebook像素进行用户跟踪,那么此附加组件将在您的服务器上本地托管像素。同样,这将提高您的页面速度得分,但可能不会对网站速度产生任何实际影响。
3.清漆附加组件
如果您的WordPress托管公司使用Varnish缓存,那么您需要启用此附加组件。这将确保当WP Rocket清除其缓存时,清漆缓存被清除。
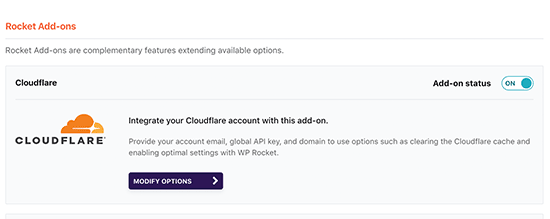
4.Cloudflare
如果您正在使用Cloudflare CDN,那么您需要此附加组件才能与WP Rocket一起工作。只需启用附加组件,然后单击“修改选项”按钮。

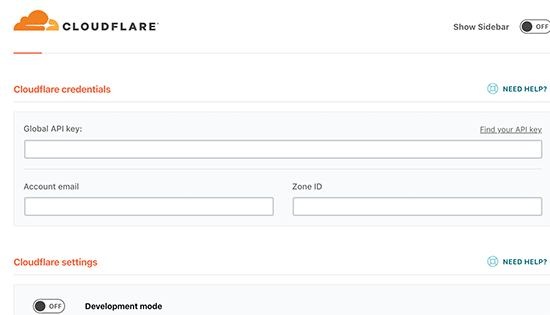
之后,您需要输入您的Cloudflare帐户凭据。
这样做将把WP Rocket连接到您的Cloudflare帐户。

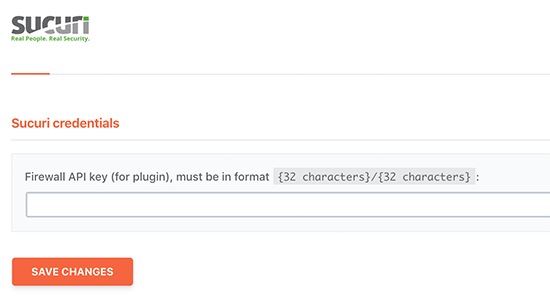
5.苏库里
如果您正在使用Sucuri,那么您需要启用此附加组件,然后单击“修改选项”按钮。之后,输入您的Sucuri帐户的API密钥以连接您的帐户。

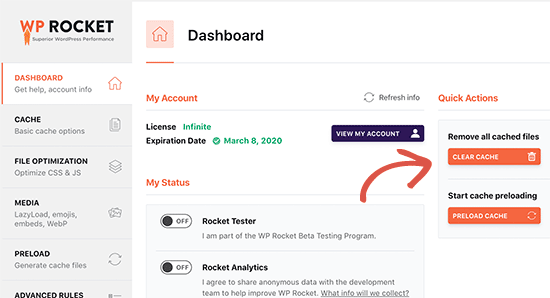
第11步:管理您的WP火箭缓存
WP Rocket还使管理员可以轻松管理和清除WordPress缓存。只需转到插件的设置页面,您就可以在“仪表板”选项卡上找到清除WP Rocket缓存的选项。

您还可以启动预加载序列,以按需重建缓存。
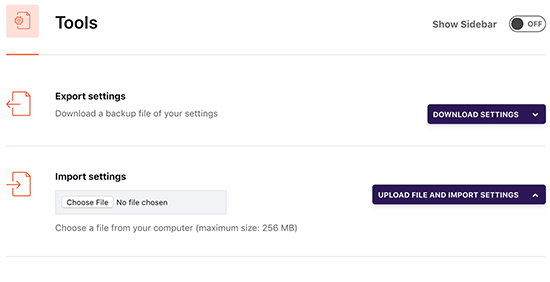
该插件还使导入和导出插件设置变得更加容易。您可以切换到工具,以轻松导出和导入插件设置。当将WordPress从本地服务器移动到实时网站以及将WordPress移动到新域时,这很有帮助。

在那下面,您将找到将插件回滚到早期版本的选项。如果WP Rocket更新没有按预期工作,这会派上用场。
如果您想为所有插件提供相同的回滚功能,请参阅我们关于如何在WordPress中将插件回滚到旧版本的指南。
WP火箭常见问题(FAQ)
随着WP Rocket越来越受欢迎,我们回答了许多与WP Rocket WordPress缓存插件有关的问题。以下是一些顶级的WP Rocket问题:
1.有WP Rocket的免费版本吗?
不,WP Rocket是一个高级WordPress缓存插件。没有免费版本或免费试用。他们确实提供14天的退款保证。
您可能会免费找到WP Rocket的空版本,但我们强烈建议不要使用它,因为有时黑客会使用空版本作为诱饵来入侵您的网站。
要了解更多信息,请参阅我们关于避免WordPress主题和插件无效版本的指南。
2.WP Rocket物有所值吗?
是的,每一分钱都是值得的。我们正在向WP Rocket的客户付款,并在我们的许多网站上成功使用它,包括WPForms和OptinMonster。
我们最近切换到了WP Rocket。
3.我可以将WP Rocket与托管WordPress托管平台一起使用吗?
简短的回答是肯定的。您可以并且应该将WP Rocket与托管托管公司提供的内置缓存结合使用,以解锁额外的性能改进。
许多托管WordPress托管公司,包括WP Engine、SiteGround和Bluehost,都内置了自己的缓存插件。
WP Rocket很好地配合托管托管提供商提供的内置缓存选项,同时通过CDN、最小化文件、延迟加载、智能缓存预加载等功能帮助您获得额外的性能优势。
4.我如何检查WP Rocket是否在工作和缓存页面?
要检查WP Rocket是否正常工作,您需要退出网站或在匿名窗口中打开它。
接下来,您需要打开浏览器的页面源视图并滚动到底部。在最后,你应该看到文字,“这个网站就像一个火箭……”
如果这些单词在那里,那么您就知道WP Rocket正在正常工作并缓存页面。
5.是什么让WP Rocket比其他缓存插件更好?
在我们看来,WP Rocket比W3 Total Cache和WP Super Cache等其他WordPress缓存插件更好,因为它提供了最全面的功能集,并且定期更新以跟上现代浏览器标准。
这就是我们切换所有网站以使用WP Rocket的#1原因。