如何将您的WordPress网站置于维护模式
您想将您的WordPress网站置于维护模式吗?
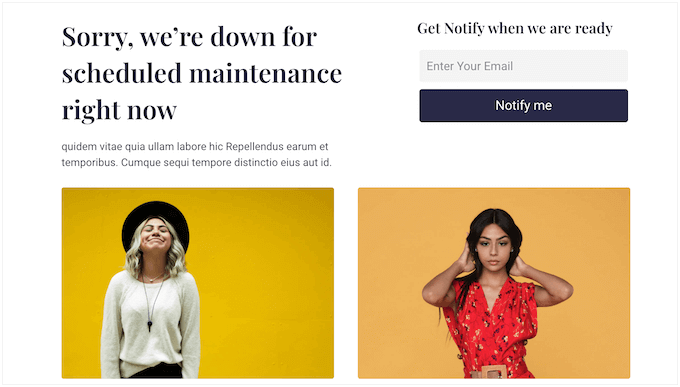
维护模式允许您向访问者显示用户友好的通知,而不是损坏的网站。您还可以在工作时准确控制谁可以访问您的网站。
在本文中,我们将向您展示如何轻松地将您的WordPress网站置于维护模式。
为什么以及何时需要将WordPress置于维护模式
很多时候,您可以更改WordPress网站,而无需将其置于维护模式。例如,您可以发布新帖子、更新WordPress和安装新插件,而无需任何停机。
然而,有时您可能需要在网站上工作更长时间。例如,您可能想要完全重新设计您的WordPress博客。
有些更改也比其他更改风险更大,例如设置一个新的插件来改变您网站的行为。当您进行更改时,您的用户可能会看到该网站损坏。
您甚至可能会丢失在此期间创建的数据。例如,如果您正在对在线商店进行重大更改,那么您可能会丢失客户下的任何新订单。
一个解决方案是建立一个暂存网站,这样你就可以在网站上私下工作。许多顶级WordPress托管公司提供一键暂存网站,包括Bluehost、SiteGround和WP Engine。
如果您不使用暂存网站,那么您应该将网站置于维护模式。访问者将看到一个有用的维护页面,让他们知道发生了什么,而不是一个损坏的网站。
您甚至可以建议访问者可以采取的一些替代行动,例如在社交媒体上关注您或加入您的电子邮件列表。

话虽如此,让我们看看如何将您的WordPress网站置于维护模式。
如果您更喜欢书面说明,那么只需使用下面的快速链接即可跳转到您想要使用的方法。
- 方法1。使用SeedProd插件设置WordPress维护模式(推荐)
- 方法2。使用LightStart设置维护模式
方法1。使用SeedProd插件设置WordPress维护模式(推荐)
创建完全自定义维护页面的最简单方法是使用SeedProd。
SeedProd是WordPress的最佳登陆页面构建器,用于超过100万个网站。它允许您在WordPress中创建漂亮的即将推出的页面,改进您的404页面,甚至使用拖放设计独特的登陆页面。
SeedProd有一个高级版本,附带180多个专业设计的模板和块。但是,您可以使用免费的SeedProd插件将网站置于维护模式,因此这就是我们将在本指南中使用的内容。
您需要做的第一件事是安装和激活SeedProd插件。有关更多详细信息,请参阅我们关于如何在WordPress中安装插件的指南。
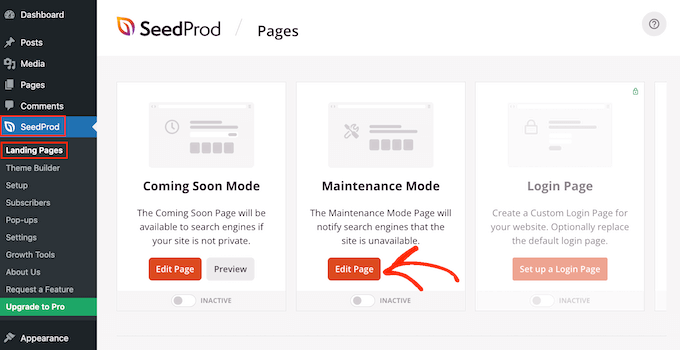
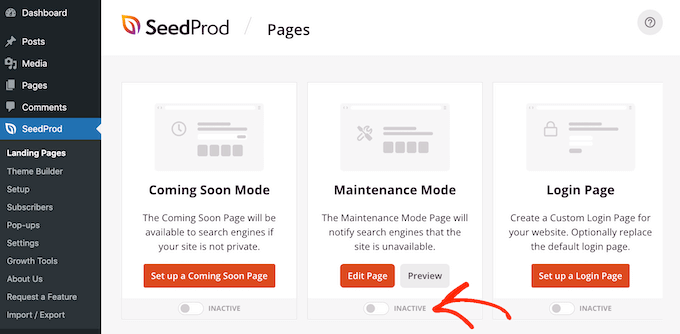
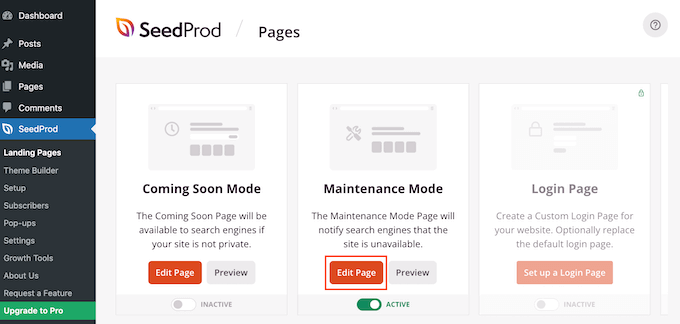
激活后,转到SeedProd »页面。在“维护模式”部分,单击“设置维护模式页面”或“编辑页面”按钮。

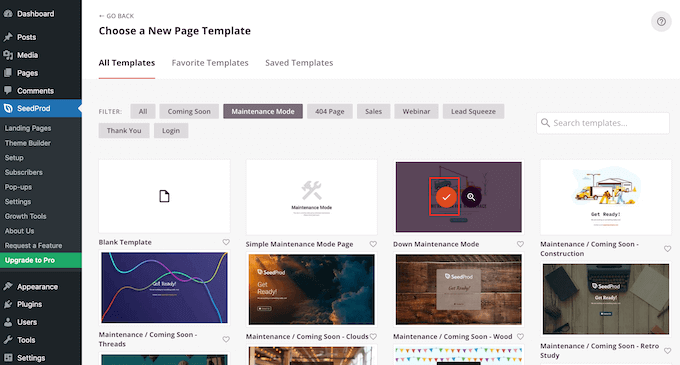
下一步是构建访问者在您启用维护模式时将看到的页面。
您可以选择现成的模板,也可以从空白设计开始。我们在所有图像中使用“向下维护模式”,但您可以使用任何您想要的模板。
要选择模板,只需将鼠标悬停在该设计的缩略图上,然后单击“勾号”图标。

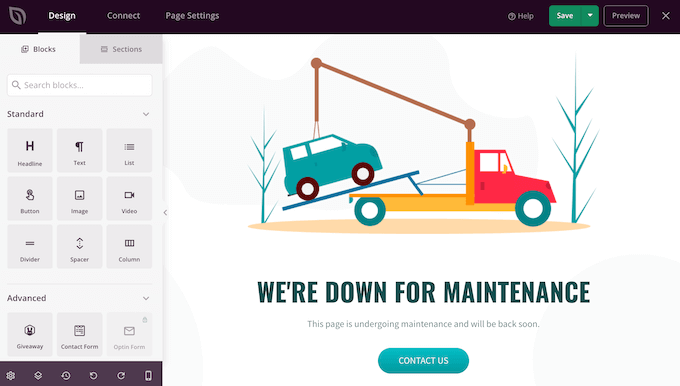
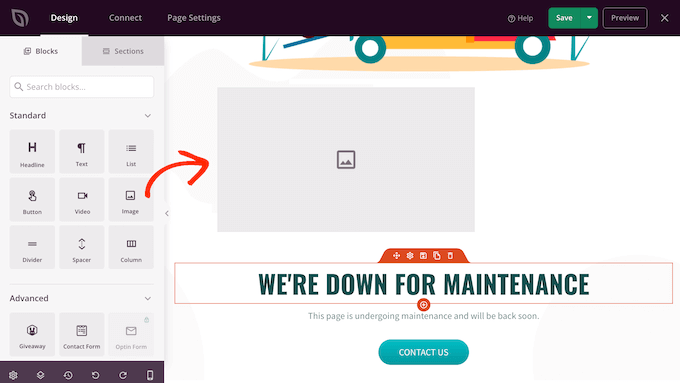
选择模板后,您将被带到拖放构建器,在那里您可以开始自定义维护模式页面。
在屏幕左侧,您将找到可以添加到设计中的块和部分。页面的右侧是实时预览。

大多数模板已经有一些块,这是所有SeedProd设计的核心部分。要将更多块添加到维护页面,只需从左侧菜单中拖动它们,然后将它们放到您的设计中。
例如,您可以添加自定义徽标、视频、联系表单等。

您看到的选项可能因您在网站上安装的插件而异。
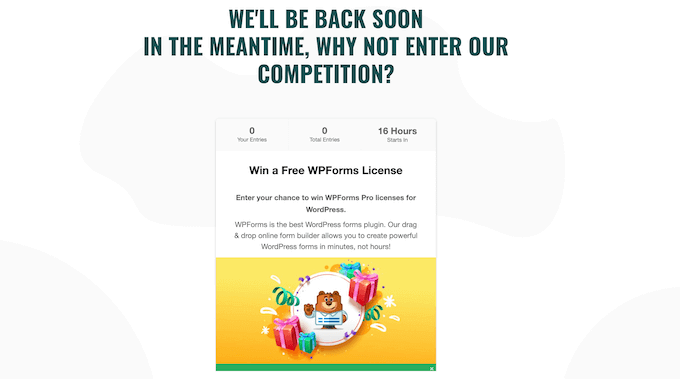
例如,如果您有RafflePress,那么您将能够使用赠品块在您的维护页面上运行比赛,如下图所示。

要自定义块,只需单击即可在布局中选择该块。然后,您可以使用左侧菜单中的设置更改块。
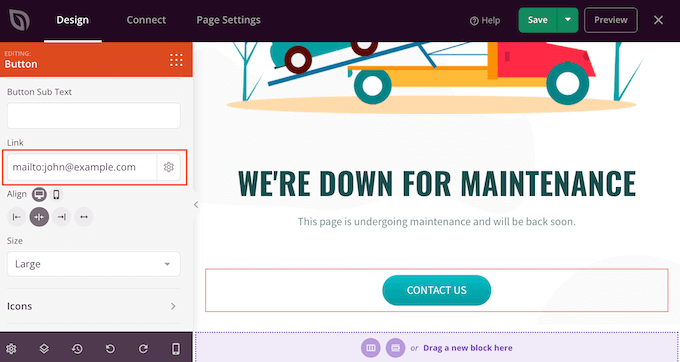
例如,让我们看看如何将默认的“联系我们”按钮连接到您自己的业务电子邮件地址。
只需单击以在实时预览中选择“联系我们”按钮。在左侧菜单中,您将看到一个“链接”字段,默认显示“mailto:john@example.com”。

这意味着该按钮将打开访问者的默认电子邮件应用程序,其中“收件人”字段已填写为“john@example.com”。
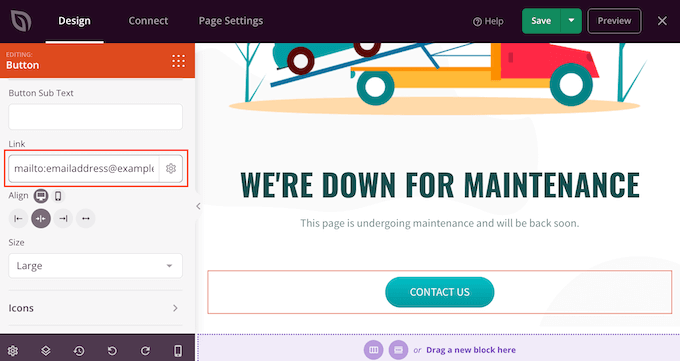
要更改此信息,只需在“链接”字段中键入您的电子邮件地址。确保不要删除“mailto:”,因为这会打开访问者的默认电子邮件应用程序。

您还可以对按钮进行其他更改,包括使用不同的对齐方式、按钮文本和更改按钮的大小。
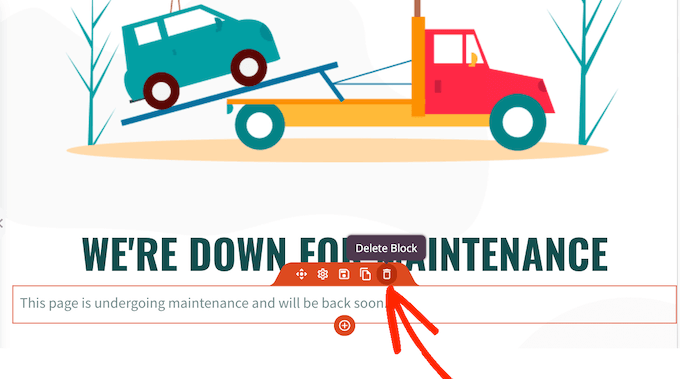
要从您的设计中删除块,只需继续并单击它。然后,您可以选择垃圾桶图标。

您现在可以通过添加新块、删除任何您不想要的块并在左侧菜单中进行更改来继续自定义模板。
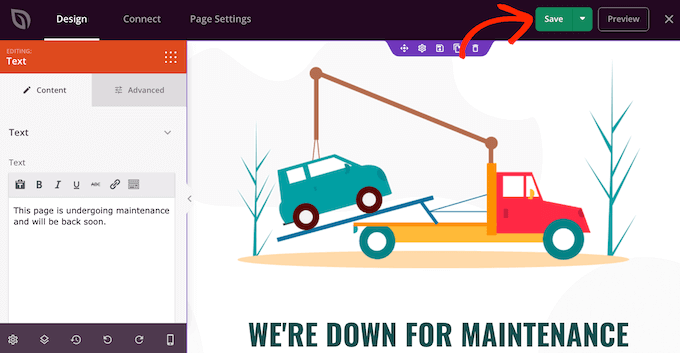
当您对维护页面的外观感到满意时,是时候通过单击“保存”按钮来发布它了。

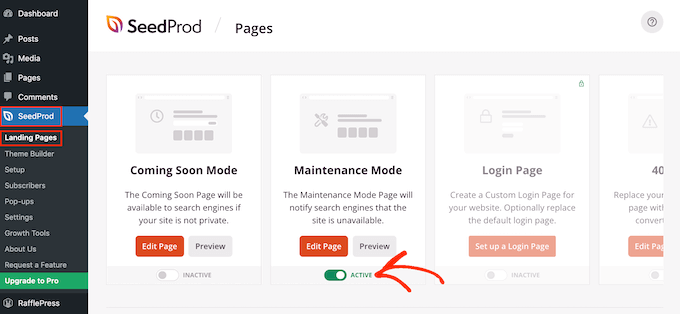
要启用维护模式并向访问者显示您的自定义维护页面,只需在WordPress仪表板中转到SeedProd »登录页面。
在这里,单击“维护模式”部分中的开关,使其显示“活动”。

维护模式不会显示给您,因为您已登录网站。但是,如果您在匿名浏览器选项卡中访问您的网站,那么您将看到维护页面在运行。
当您准备重新启动网站时,只需转到SeedProd »登陆页面。在“维护模式”下,单击滑块将其从绿色(活动)变为灰色(不活动)。

现在,任何人都可以访问您的WordPress网站。
控制登录用户的网站访问
默认情况下,SeedProd将向所有未登录的用户显示维护模式页面。然而,任何拥有帐户的人仍然可以登录您的网站。例如,您的会员网站上的订阅者和您的WooCommerce商店的客户仍然可以访问他们的帐户。
您可能想在维护期间更改谁有权访问您的网站。例如,如果您正在为客户开发网站,那么他们可能仍然需要访问权限,以便他们可以监控您的工作。
您可以通过升级到SeedPro Pro来更改访问控制。激活插件后,SeedProd将要求您提供许可证密钥。

您可以在SeedProd网站上的您的帐户下找到此信息。
之后,只需转到SeedProd »登陆页面,然后单击维护模式下的“编辑页面”。

这将打开SeedProd页面构建器。
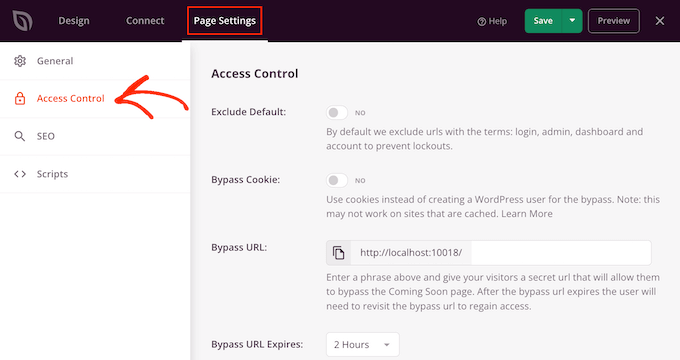
在这里,单击“页面设置”,然后单击“访问控制”。

首先,激活“排除默认”滑块是个好主意。这允许访问者访问包含以下术语的URL:登录、管理员、仪表板和帐户。这将阻止人们被锁定在他们的帐户之外。
您还可以使用“旁路Cookie”切换,允许具有特定浏览器cookie的用户在维护模式下访问您的帐户。请注意,如果您使用WordPress缓存插件,此功能可能无法工作。
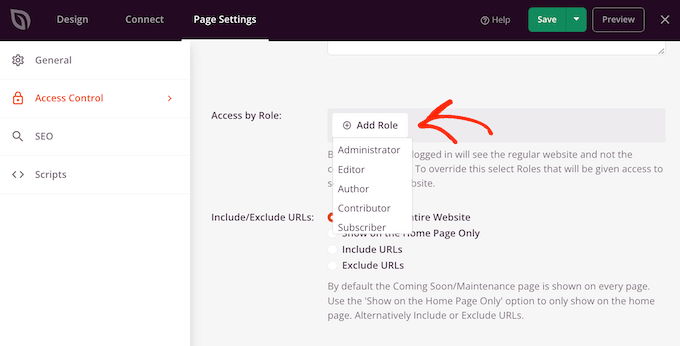
相反,我们建议在维护模式下选择可以访问您的网站的用户角色。为此,请单击“添加角色”,然后从菜单中选择任何角色。

您还可以包括或排除由WordPress会员插件或电子商务插件创建的用户角色。
当您对访问控制感到满意时,不要忘记单击“保存”按钮来存储您的设置。
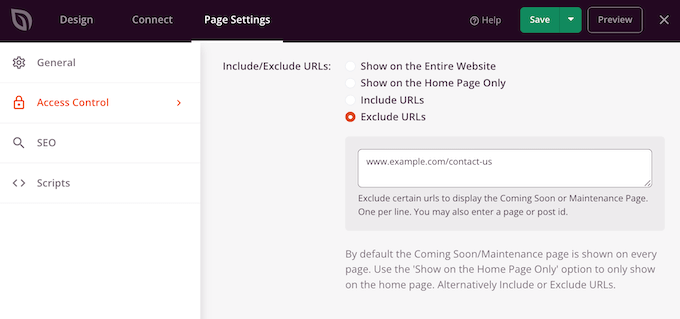
从维护模式中排除特定页面
SeedProd Pro还允许您从维护模式中包含或排除特定页面。如果用户需要访问某些页面,这会派上用场。
例如,如果您有一个自定义登录页面,那么您通常希望将其排除在维护模式之外。如果您通过电子邮件提供客户支持,那么您可能也想排除您的联系表格。
您可以在SeedProd的“包括/排除URL”设置中执行此操作。只需在“包括URL”或“排除URL”之间进行选择,然后在框中输入您的链接。

当您对维护页面的设置方式感到满意时,请单击“保存”按钮以存储更新的访问控制设置。
方法2。使用LightStart设置维护模式
另一个选择是使用免费的LightStart插件。如果您想创建一个简单的维护模式页面,这是一个不错的选择。然而,这个插件使用标准的WordPress页面和帖子编辑器,它不像SeedProd的拖放构建器那样强大。
您需要做的第一件事是安装和激活LightStart插件。
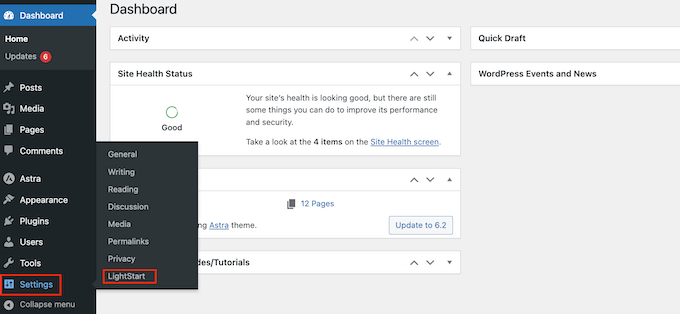
激活后,转到设置»LightStart。

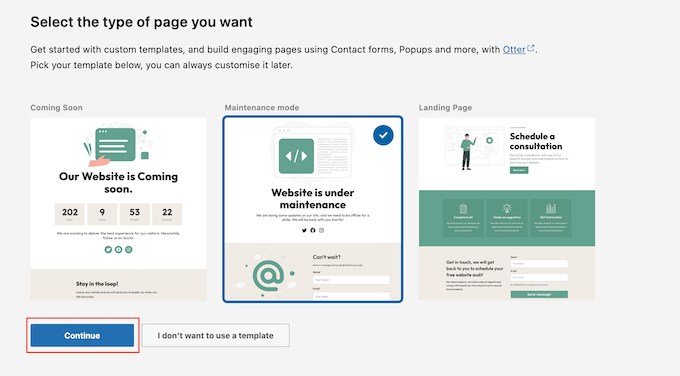
您现在可以在LightStart的维护模式(即将推出)和登陆页面模板之间进行选择。
由于我们想创建维护模式,请单击“网站正在维护中”模板,然后选择“继续”按钮。

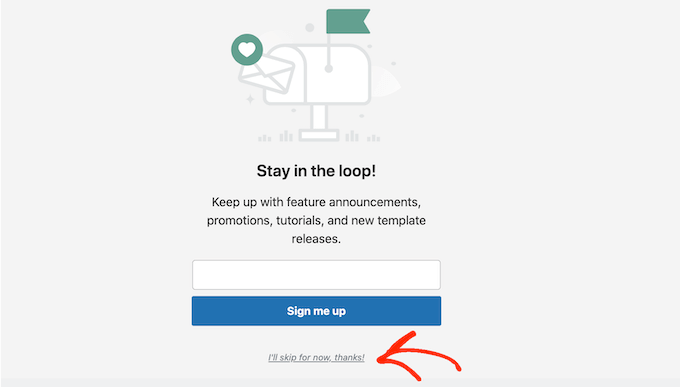
您现在可以选择加入LightStart电子邮件列表。
您只需单击“我暂时跳过,谢谢”。

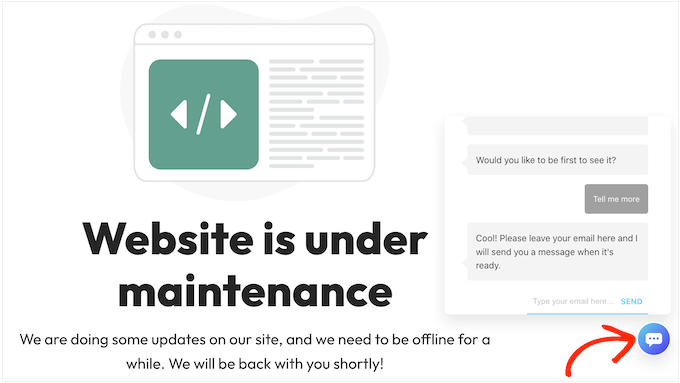
LightStart现在将使用其内置模板创建一个简单的页面。
要查看此页面,只需单击“查看页面”。

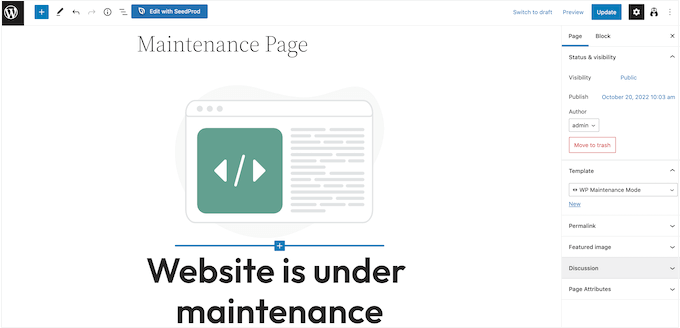
这会在标准WordPress帖子编辑器中打开模板。
注意:对这个默认模板不满意吗?您可以通过在WordPress仪表板中前往设置?LightStart找到其他设计。然后,单击“设计”选项卡以查看您可以使用的所有不同模板。
您现在可以以与编辑页面或帖子完全相同的方式对设计进行更改。

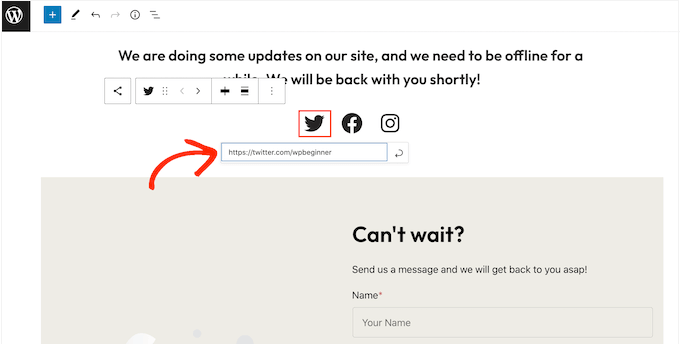
该模板有几个社交媒体占位符,您会想要链接到自己的页面。
只需单击每个图标,然后在出现的小栏中键入URL。

当您对维护页面的外观感到满意时,请单击内容编辑器中的“更新”按钮以保存您的更改。
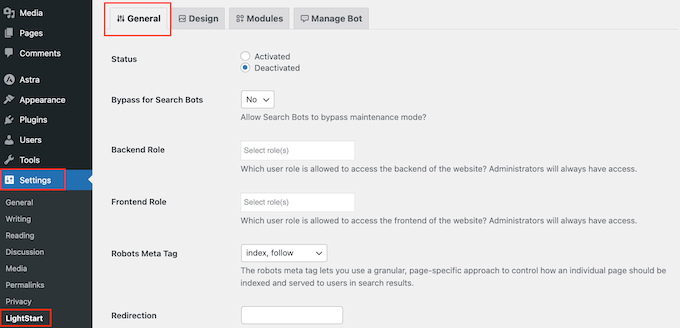
现在您已经设计了页面,是时候通过在WordPress仪表板中前往设置?LightStart来配置维护模式设置了。
然后,您可以单击“常规”选项卡。

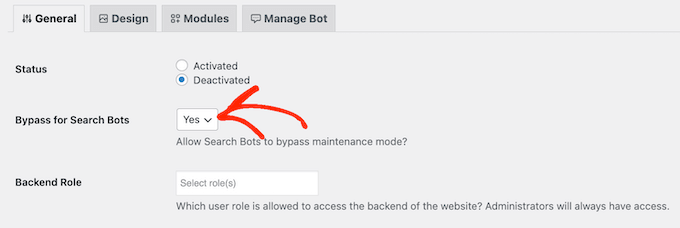
默认情况下,搜索引擎机器人在维护模式下看不到您的网站。这可能会损害您的WordPress SEO,并可能影响您的网站在搜索引擎排名中的显示位置,特别是如果维护需要一段时间。
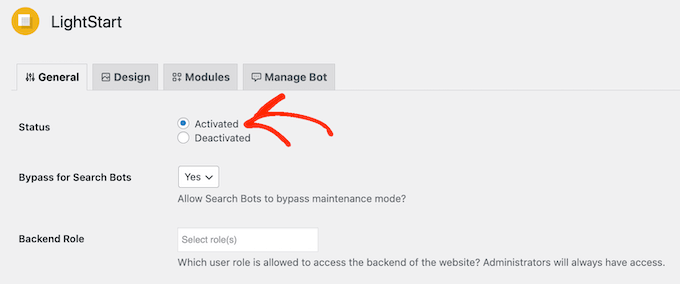
这就是为什么我们建议打开“Bypass for Search Bots”下拉菜单并选择“是”。这将允许任何搜索引擎爬虫绕过您的维护页面。

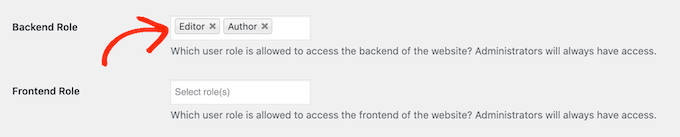
作为网站管理员,您可以在WordPress仪表板和网站处于维护模式下访问它。但是,您可能希望授予对其他用户角色的访问权限。
您可以通过打开“后端”下拉菜单,然后从列表中选择用户角色,让用户访问WordPress仪表板。

要让访问者访问面向公众的网站,请使用“前端”下拉菜单。
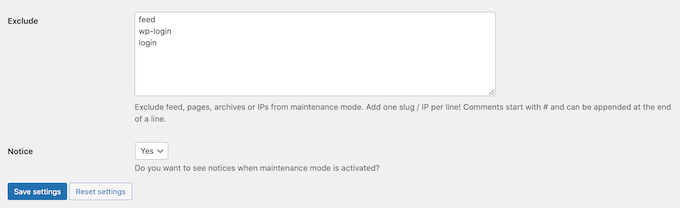
与SeedProd类似,您可以将某些页面从维护模式中排除,以便访问者始终可以访问它们。例如,如果您有预订表格,那么即使您网站的其余部分停机维护,您也可能需要提供此页面。
要排除页面,只需将其URL添加到“排除”框中。

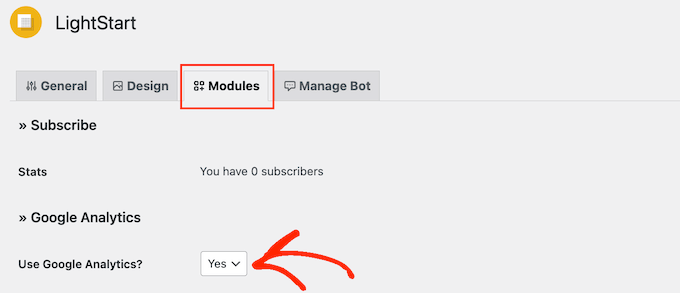
如果您使用Google Analytics跟踪WordPress网站的访问者,那么请确保单击“模块”选项卡。
然后,您可以打开“使用谷歌分析”下拉菜单,然后选择“是”。

然后,只需将您的跟踪ID添加到“跟踪代码”字段中。
还有更多的设置值得一看,而且大多数都是不言自明的。当您对维护模式的设置感到满意时,请单击“保存设置”按钮以存储您的更改。
现在,您可以随时激活维护模式。只需选择“常规”选项卡,然后单击“已激活”单选按钮。

然后,您可以滚动到页面底部,然后单击“保存设置”。现在,如果您在匿名浏览器选项卡中访问您的网站,您将看到维护页面。
当您准备将网站退出维护模式时,只需返回“常规”选项卡并选择“已停用”。然后,只需单击“保存更改”按钮,您的网站将立即可供任何访问它的人使用。
如何将聊天机器人添加到您的维护模式页面
聊天机器人允许您与访问者互动,记录有关他们的信息,甚至在WordPress中进行潜在客户生成。
LightStart有一个简单的预编程实时聊天机器人,可以通过订阅您的电子邮件列表来询问访问者是否希望在您的网站退出维护模式时收到通知。

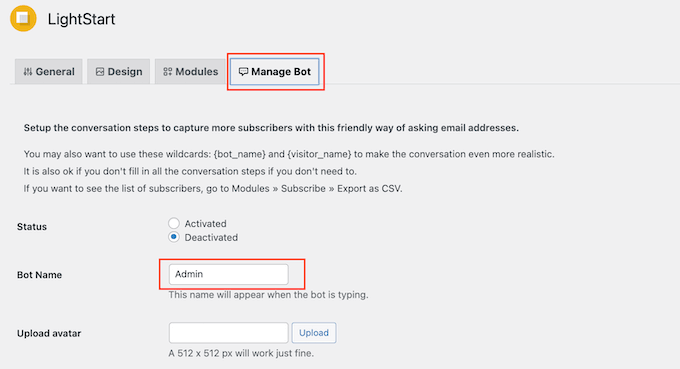
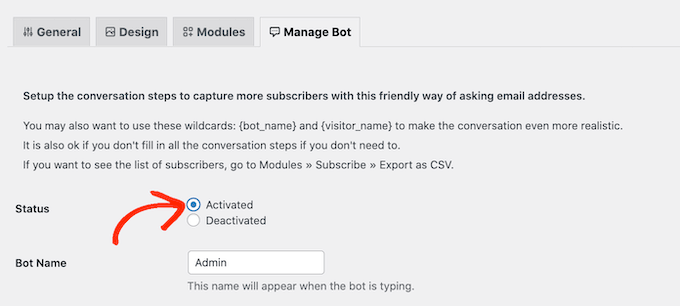
要查看聊天机器人是如何设置的,请单击“管理机器人”选项卡。
默认情况下,此机器人名为Admin,但您可以通过在“Bot Name”字段中键入新名称来更改此名称。

您可能还想添加一个头像,该头像将出现在聊天机器人弹出窗口中。
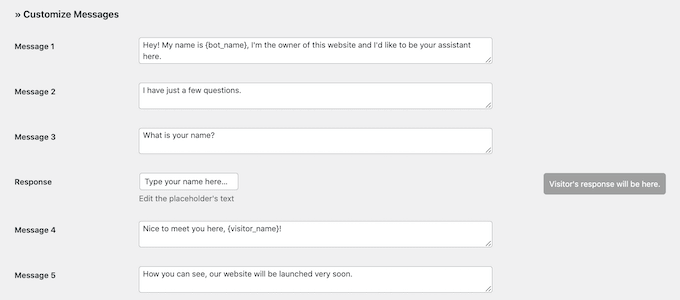
之后,您可以在“自定义消息”下看到预编程的对话。

您可以更改任何这些消息,但默认设置应该非常适合大多数WordPress网站。
要使聊天机器人上线,请转到屏幕顶部,然后单击“已激活”按钮。

像往常一样,不要忘记单击“保存设置”来存储您的更改。
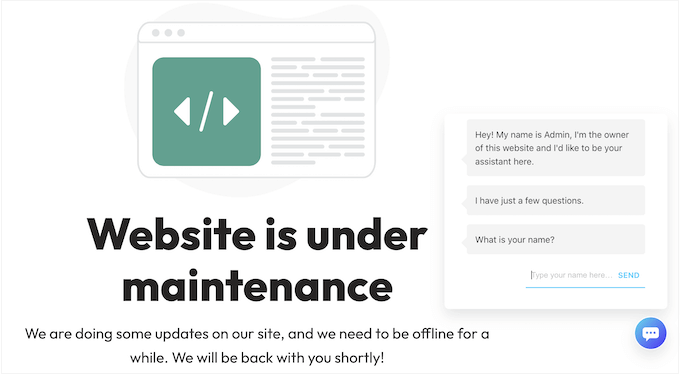
现在,如果您在匿名选项卡中访问维护页面,您可以与聊天机器人交谈。

如果您通过聊天机器人或维护页面收集用户信息,那么请务必确保您的网站符合GDPR。

评论被关闭。