如何“轻松” WordPress中添加锚链接(循序渐进)
我们有时会在较长的WordPress帖子中使用锚链接,以帮助用户快速跳至他们要阅读的部分。
内容链接表部分中经常使用锚链接,因为它们可以帮助用户在不重新加载页面的情况下上下较长的文章。它也可以帮助SEO,因为Google可能会将它们显示在您的搜索列表下方,以便于导航(稍后会详细介绍)。
在本逐步指南中,我们将解释什么是锚链接,并向您展示如何轻松地在WordPress中添加锚链接。

准备?让我们从锚链接的实时示例开始。
以下是我们将在本指南中涵盖的所有主题的列表。继续并单击任何这些链接,您将被带到该特定部分。
- 什么是锚链接?
- 如何在WordPress中手动添加锚链接?
- 如何在WordPress中使用经典编辑器手动添加锚链接?
- 如何在HTML中手动添加锚链接?
- 如何在WordPress中自动将标题添加为锚链接?
什么是锚链接?
定位链接是页面上的一种链接,可将您带到同一页面上的特定位置。它允许用户跳到他们最感兴趣的部分。
锚链接通常在较长的文章中用作目录,使用户可以快速跳转到他们要阅读的部分。
为什么以及何时应使用锚链接?
普通用户在决定是否要停留或离开您的网站之前花费少于几秒钟的时间。您只有几秒钟的时间就能说服用户留下来。
最好的方法是帮助他们快速查看所需的信息。
通过允许用户跳过其余内容并直接跳至他们感兴趣的部分,锚链接使此操作变得更加容易。这可以改善用户体验,并帮助您赢得新客户/读者。
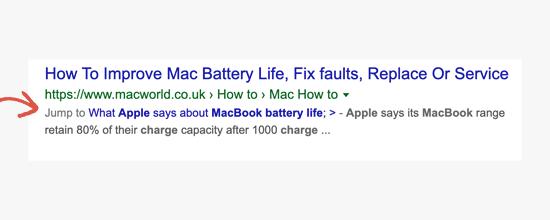
锚链接对于WordPress SEO也非常有用。Google可以在搜索结果中显示锚链接,作为“跳转链接”。
有时Google还会显示该页面上的几个链接,以跳转到链接,这被证明可以提高搜索结果的点击率。换句话说,您获得了更多的网站访问量。
话虽如此,让我们看一下如何轻松地在WordPress中添加锚链接。
如何在WordPress中手动添加锚链接
如果您只想在文章中添加一些锚链接,则可以轻松地手动进行。
基本上,您需要添加两件事来使锚文本按预期工作。
- 在锚文本之前创建带有#号的锚链接。
- 将
id属性添加到您要带入该用户的文本。
让我们从锚链接部分开始。
步骤1.创建锚链接
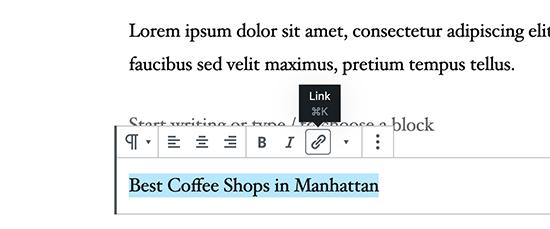
首先,您需要选择要链接的文本,然后在WordPress Gutenberg编辑器中单击“插入链接”按钮。

这将弹出插入链接弹出窗口,您通常会在其中添加URL或查找要链接的帖子或页面。
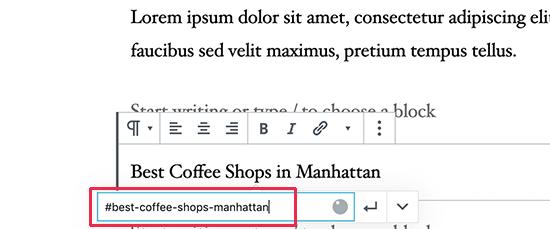
但是,对于锚链接,您只需使用#作为前缀,然后输入要用户跳转到的部分的关键字。

之后,单击输入按钮以创建链接。
有关选择用作锚点链接的文本的一些有用提示:
- 使用与您要链接到的部分相关的关键字。
- 不要使锚链接不必要地冗长或复杂。
- 使用连字符来分隔单词并使它们更具可读性。
- 您可以在锚文本中使用大写字母以使其更具可读性。例如:
#Best-Coffee-Shops-Manhattan。
添加链接后,您将能够看到在编辑器中创建的链接。但是,单击链接不会执行任何操作。
那是因为浏览器找不到锚链接作为ID。
通过将浏览器指向用户单击锚链接时要显示的区域,部分或文本来解决此问题。
步骤2.将ID属性添加到链接的部分
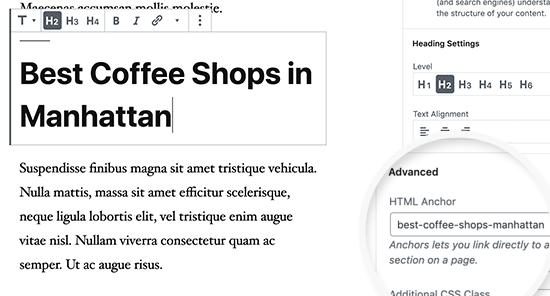
在内容编辑器中,向下滚动到您希望用户单击锚链接时导航到的部分。通常,它是新章节的标题。
接下来,单击以选择块,然后在块设置中单击“高级”选项卡以将其展开。您只需单击标题栏设置下的“高级”标签。

之后,您需要在“ HTML锚点”字段下添加与锚点链接相同的文本。确保添加不带#前缀的文本。
现在,您可以保存您的帖子,并通过单击“预览”选项卡来查看锚链接的运行情况。
如果您要显示的部分不是标题而是常规段落或任何其他块,该怎么办?
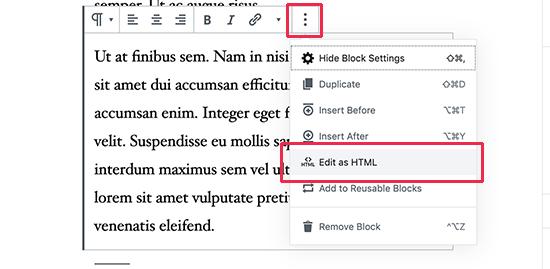
在这种情况下,您需要单击块设置上的三点菜单,然后选择“编辑为HTML”。

这将允许您编辑该特定块的HTML代码。您需要选择要查找的元素的HTML标签。例如,<p>如果它是一个pagraph,或者<table>它是一个table block,依此类推。
现在,您需要将锚作为ID属性添加到该标签,如以下代码所示:
<p id="best-coffee-shops-manhattan">
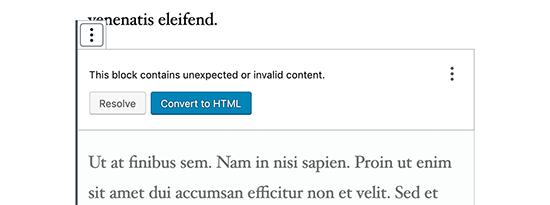
现在,您将看到一个通知,指出此块包含意外或无效的内容。您需要单击“转换为HTML”以保留所做的更改。

如何在经典编辑器中手动添加锚链接
如果您仍在使用旧的WordPress 经典编辑器,则可以通过以下方法添加锚点链接。
步骤1.创建锚链接
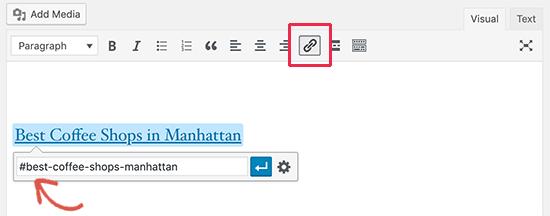
首先,选择要更改为锚链接的文本,然后单击“插入链接”按钮。

这将允许你编辑HTML代码为特定块。您需要选择查找要指向元素的HTML标签。例如,<p>如果它是一个pagraph,或<table>如果它是一个表块,依此类推。
现在,你需要你的锚作为ID属性添加到该标记,如下面的代码:
<p id="best-coffee-shops-manhattan">
你现在看到这个块包含意外或无效内容的通知。您需要点击转换为HTML保存所做的更改。
之后,您需要添加带有#号前缀的锚链接,后跟要用于链接的段塞。
步骤2.将ID属性添加到链接的部分
下一步是将浏览器指向用户单击锚链接时要显示的部分。
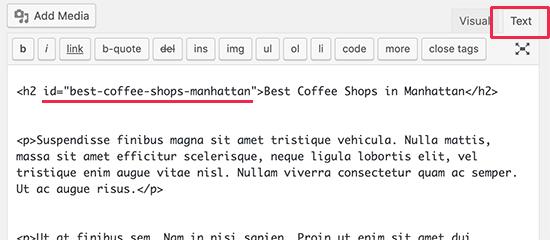
为此,您需要在经典编辑器中切换到“文本”模式。之后,向下滚动到要显示的部分。

现在找到您要定位的HTML标签。例如<h2>,<h3>,<p>,等等。
您需要使用不带#前缀的锚链接的slug向其添加ID属性,如下所示:
<h2 id="best-coffee-shops-manhattan">
现在,您可以保存所做的更改,然后单击“预览”按钮以查看您的锚链接。
如何在HTML中手动添加锚链接
如果您习惯在WordPress中使用旧的经典编辑器的“文本”模式编写文字,那么这里就是您手动在HTML中创建锚链接的方法。
首先,您需要使用通常的<a href="">标记创建带有#前缀的锚链接,如下所示:
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
接下来,您需要向下滚动到用户单击链接时要显示的部分。
通常,此部分是标题(h2,h3,h4等),但它可以是任何其他HTML元素,甚至可以是简单的段落<p>标记。
您需要将ID属性添加到HTML标记中,然后添加不带#前缀的锚链接段。
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h4>
现在,您可以保存所做的更改并预览您的网站以测试锚链接。
如何在WordPress中自动将标题添加为锚链接
该方法适用于定期发布长篇文章并需要创建带有锚链接的目录的用户。
您需要做的第一件事是安装并激活Easy Table of Contents插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件使您可以自动生成带有锚链接的目录。它使用标题来猜测内容部分,您可以完全自定义它以满足您的需求。
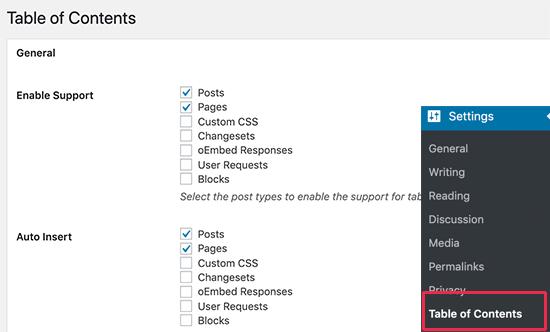
激活后,只需转到设置»目录页面即可配置插件设置。

首先,您需要为要添加目录的帖子类型启用它。默认情况下,该插件为页面启用,但您也可以为您的帖子启用该插件。
您还可以启用自动插入选项。这使插件可以自动生成所有文章的目录,包括符合条件的较旧文章。
如果只想自动生成特定文章的目录,则可以取消选中此选项。
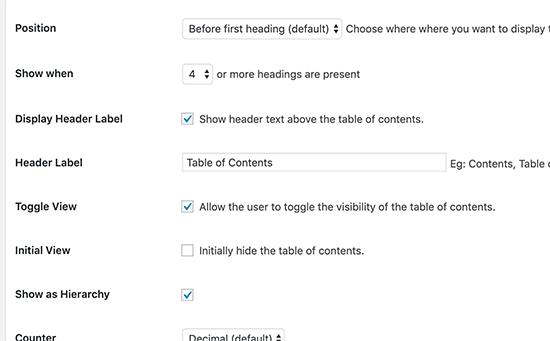
接下来,向下滚动一点,选择要在何处显示目录以及何时触发它。

您可以查看页面上的其他高级设置,并根据需要进行更改。
不要忘记点击“保存更改”按钮来保存您的设置。
如果启用了自动插入选项,则现在可以查看具有指定标题数量的现有文章。
您会注意到,该插件将在文章的第一个标题之前自动显示目录。
如果要手动生成特定文章的目录,则需要在要显示带有锚链接的目录的地方编辑文章。
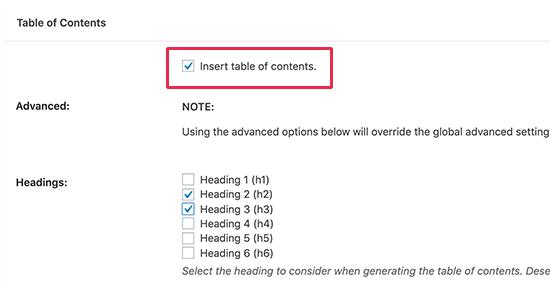
在帖子编辑屏幕上,向下滚动到编辑器下方的“目录”标签。

在这里,您可以检查“插入目录”选项,然后选择要包含为锚链接的标题。
现在,您可以保存更改并预览文章。该插件将自动显示锚链接列表作为您的目录。
