CSS Hero评论:WordPress设计定制变得简单
如果你是许多想要自定义你的WordPress网站设计但没有触摸CSS的初学者之一,那么你很幸运。 WordPress的CSS Hero插件允许您在不触及单行代码的情况下进行设计自定义。在这个更新的CSS Hero评论中,我们将向您展示如何使用CSS Hero来定制您的网站,以及为什么我们认为它是每个WordPress初学者应该尝试的插件之一。
我们的CSS Hero Review
CSS Hero是一个优质的WordPress插件,允许您设计自己的WordPress主题,而无需编写任何代码(无需HTML或CSS)。
您可以撤消对初学者非常有用的更改。所有更改都保存为附加样式表,这意味着您可以升级WordPress主题而无需担心丢失更改。
如果您是设计师或开发人员,那么您会发现CSS Hero同样出色。它适用于所有流行的WordPress主题和框架。您可以快速更改子主题,然后将其导出以在客户端的网站上使用。
在进行设计自定义时,CSS Hero可以为您节省大量时间和挫败感。
通常,我们对点击式设计自定义插件非常持怀疑态度,因为它们的大小很大。然而,CSS Hero从一开始就给我们留下了深刻的印象。
如果你要求我们提供一个诚实的CSS Hero评论,那么我们将给它一个5星的5星。
如何使用CSS Hero自定义您的WordPress主题
首先,您需要安装并激活CSS Hero插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
它是一个优质的WordPress插件,单个网站的价格从29美元起(考虑到时间和麻烦,它将为您节省投资,完全值得投资)。
激活后,您将被重定向以获取CSS Hero许可证密钥。只需按照屏幕上的说明操作,您只需点击几下即可将其重定向回您的网站。
CSS Hero的目标是为您提供一个用于编辑主题的WYSIWG(所见即所得)界面。只需在登录后访问您的网站,您就会注意到WordPress管理栏中的CSS Hero按钮。

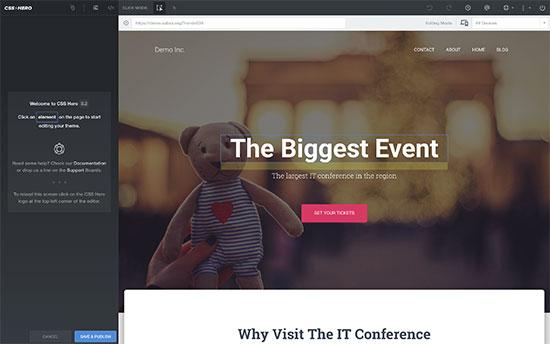
点击该按钮可将您的网站转换为实时预览。您现在可以看到CSS Hero工具栏。

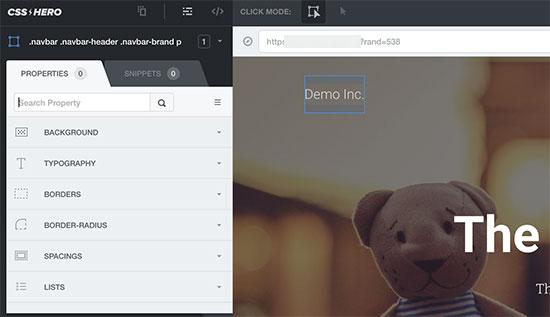
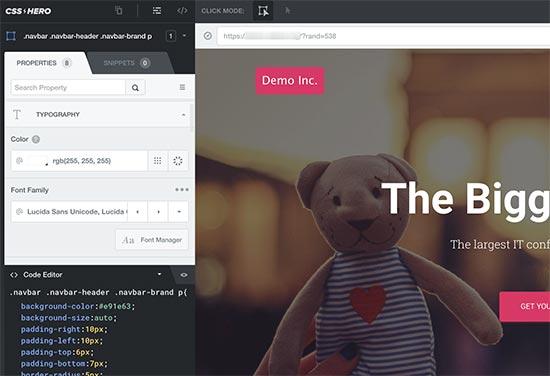
接下来,只需单击您网站上的任何元素,CSS Hero将向您显示主题用于该特定元素的CSS属性。

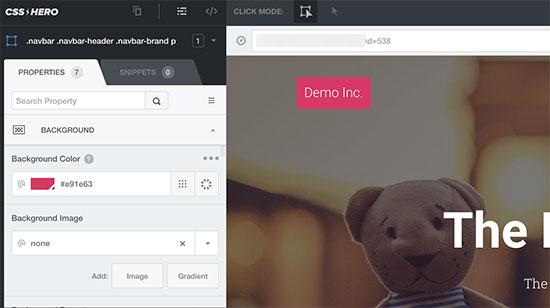
这些将包括所选元素的常见CSS属性,如背景,排版,边框,间距等。您可以单击任何项目以展开它,然后使用简单的用户界面编辑CSS属性。

当您进行更改时,您会注意到自定义CSS神奇地出现在下面。如果您正在学习CSS,那么您会发现在实时预览中如何应用不同的CSS更改结果非常有用。

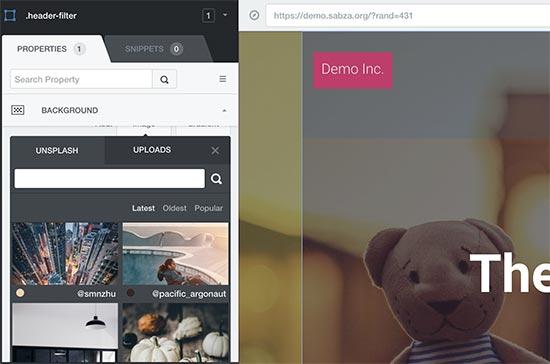
无法为您的网站查找免版税图片? CSS Hero内置Unsplash集成,允许您浏览,搜索和使用网站设计中的精美照片。

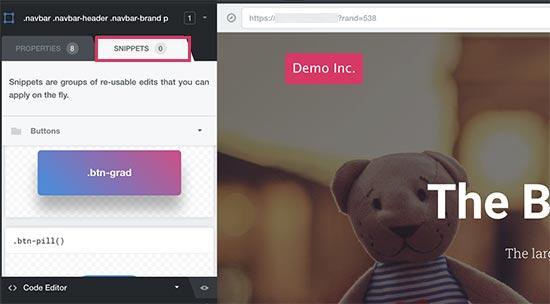
CSS Hero还附带了一些现成的片段,您可以将其应用于您网站上的不同元素。只需切换到左栏中的“代码段”选项卡即可。

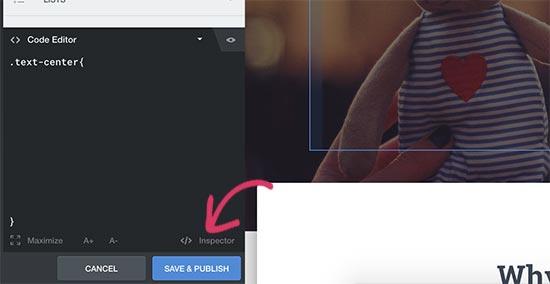
当您对网站进行更改时,CSS Hero将自动保存这些更改,但不会发布它们。要将这些更改应用于您的实时网站,您需要单击“保存并发布”按钮。

如何撤消CSS Hero中的更改
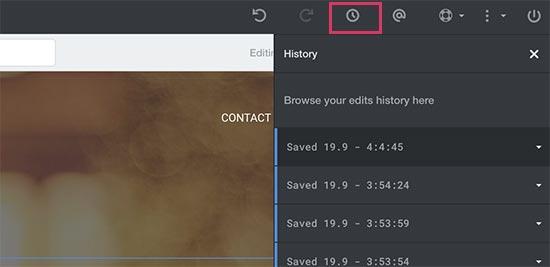
CSS Hero的最佳功能之一是能够随时撤消您所做的任何更改。 CSS Hero记录了您对主题所做的所有更改。只需单击CSS Hero工具栏中的历史记录按钮即可查看更改列表。

您可以单击日期和时间来查看您的网站在该点上的内容。如果要恢复到该状态,则只需保存或继续从该点开始编辑。
这并不意味着您在该点之后所做的更改将会消失。它们仍然会被存储,你也可以恢复到那个时间。它没有比这更简单。
但是,如果您只想恢复对特定项目所做的更改,该怎么办?
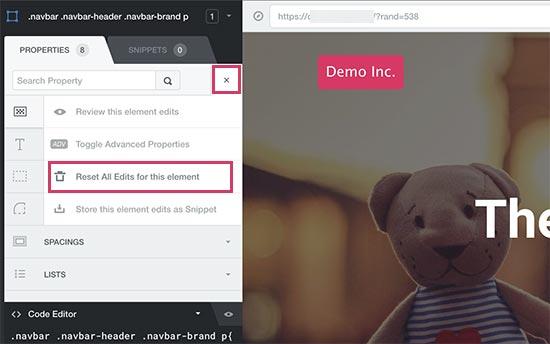
在这种情况下,您不需要使用历史记录工具。只需单击要还原的元素,然后单击重置按钮。

这会将项目更改回WordPress主题定义的默认设置。
在CSS Hero中为移动设备定制您的站点
网页设计最具挑战性的方面是设备兼容性。您需要确保您的网站在所有设备和屏幕尺寸上看起来同样令人眼花缭乱。 Web设计人员使用各种工具来测试浏览器和设备的兼容性。幸运的是,CSS Hero附带了一个内置的预览工具。
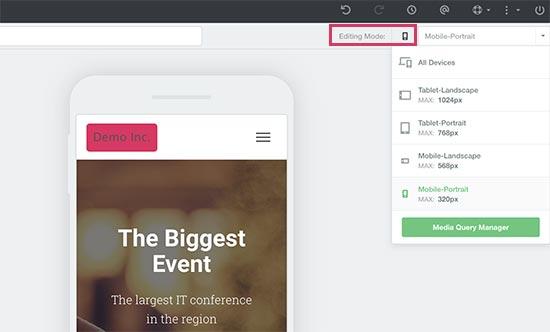
只需单击CSS Hero工具栏中的桌面图标,然后单击设备类型即可。您可以选择移动设备,平板电脑和桌面设备。预览区域将更改为您选择的设备。

您现在可以在为移动设备预览网站时对其进行编辑。此工具对于调整主题的移动设备和平板电脑设计特别有用。
CSS Hero主题兼容性
官方CSS Hero网站有一个不断增长的兼容主题列表。此列表包含许多最好的免费WordPress主题。它还拥有CSSIgniter,Themify,StudioPress等商店中最受欢迎的高级主题。
关于主题兼容性列表的主题怎么样?
CSS Hero附带一个名为Rocket Mode Auto-detection的功能。如果您使用的主题不包含在主题兼容性列表中,那么CSS Hero将自动开始使用火箭模式。
Rocket Mode试图自己猜测主题中的CSS选择器。这在大多数时候都很完美。如果您的主题遵循WordPress编码标准,那么您将能够编辑几乎所有内容。
您可能还想联系您的主题开发人员,并要求他们提供与CSS Hero的兼容性。
哪些插件与CSS Hero兼容?
CSS Hero定期使用顶级WordPress插件进行测试,以确保兼容性。这包括联系表单插件,热门页面构建器,WooCommerce等。
如果您使用的WordPress插件生成的输出不能被CSS Hero编辑,那么您可以请求插件作者修复它。他们真的不需要做太多提供与CSS Hero的兼容性。
我们希望您发现我们的CSS Hero评论很有用。您可能还希望看到我们为初学者提高WordPress速度和性能的终极指南。