如何在WordPress中添加带图像图标的导航菜单
您想将图像图标添加到WordPress导航菜单中吗?
图像可以帮助访问者一目了然地了解您网站的导航。您甚至可以使用图标来突出显示菜单中最重要的内容或行动号召。
在本文中,我们将向您展示如何将图像图标添加到WordPress的导航菜单中。
为什么要在WordPress中添加带有导航菜单的图像图标?
通常,WordPress导航菜单是纯文本链接。这些链接适用于大多数网站,但它们并不总是看起来有趣或引人入胜。
通过在导航菜单中添加图像图标,您可以鼓励访问者关注菜单并探索更多您的网站。

如果您的菜单有很多不同的选项,那么图像图标可以使访问者更容易扫描内容并找到他们正在寻找的内容。这可能是在WordPress中增加页面浏览量和降低跳出率的简单方法。
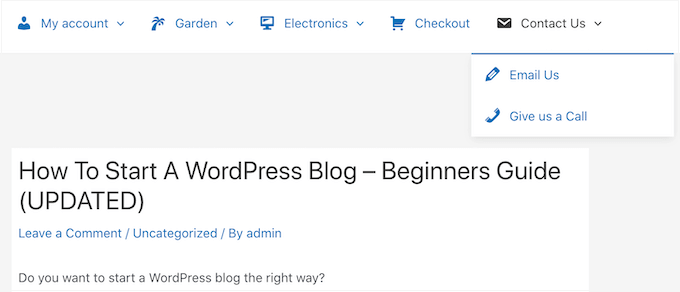
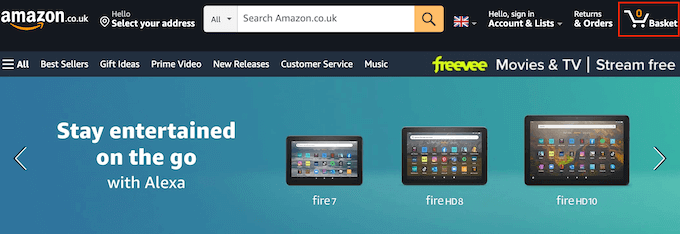
您甚至可以使用图像图标来突出显示最重要的菜单项,例如在线市场上的结账链接。

通过在菜单栏中突出显示行动号召,您通常可以获得更多注册、销售、会员和其他转换。
话虽如此,让我们看看如何将图像图标添加到WordPress导航菜单中。只需使用下面的快速链接,即可直接跳转到您想要使用的方法。
- 方法1:使用插件将图像图标添加到导航菜单中(快速简便)
- 方法2:使用代码将图标添加到WordPress菜单中(更可定制)
方法1:使用插件将图像图标添加到导航菜单中(快速简便)
将图像图标添加到WordPress菜单的最简单方法是使用菜单图像插件。此插件附带dashicon图标,您只需点击几下即可添加。

如果您已将Font Awesome图标添加到您的网站,那么您可以将它们与此免费插件一起使用。有关如何设置Font Awesome的更多信息,请参阅我们的指南,了解如何轻松地将图标字体添加到您的WordPress主题中。
如果您想使用自己的图标文件,那么菜单图像还允许您从WordPress媒体库中选择图像或图标。
您需要做的第一件事是安装和激活菜单图像插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
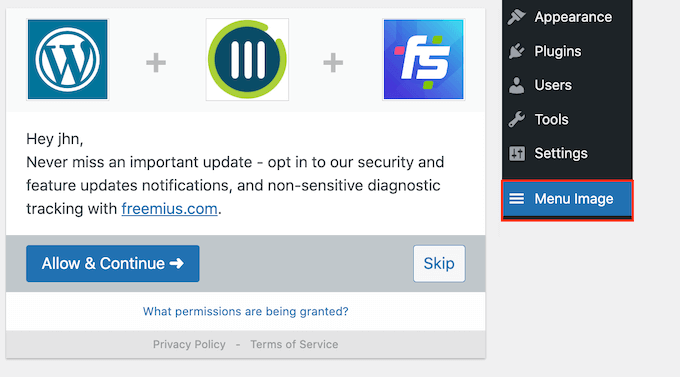
激活后,单击WordPress仪表板中的菜单图像。在此屏幕上,您可以选择是获取安全性和功能通知还是单击“跳过”按钮。

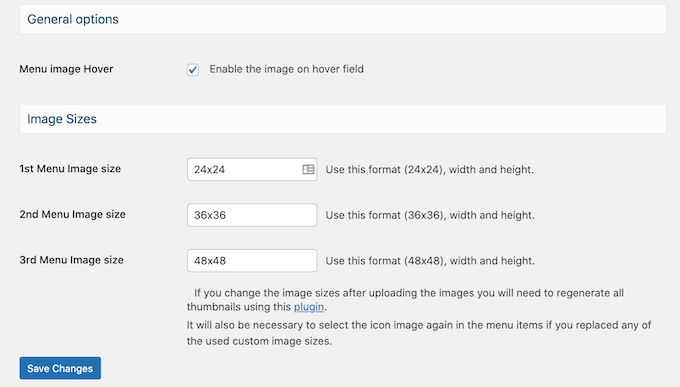
这将带您进入一个屏幕,您可以在其中配置插件的设置。首先,您将看到可用于图像图标的所有不同尺寸。
如果您计划使用Font Awesome或dashicons中的图标,那么菜单图像将自动调整它们的大小。但是,如果您使用媒体库中的图像,则需要手动选择大小。
该插件支持默认的WordPress图像大小,如缩略图、图像和大。它还添加了三个独特的尺寸,默认设置为24×24、36×36和48×48像素。

这些设置应该适用于大多数网站,但您可以通过为第1、第2或第3个菜单图像大小键入不同的数字来使图标变大或变小。
当您向菜单添加图标时,默认情况下,您将看到一个“悬停图像”字段。这允许您在访问者将鼠标悬停在该菜单项上时显示不同的图标。
请注意,只有当您使用自己的图像时,此设置才可用。如果您计划使用dashicons或Font Awesome图标,则无需担心“悬停时的图像”功能。
显示不同的图标可以帮助访问者在导航菜单中看到他们的位置。如果菜单上有很多不同的项目,这特别有用。例如,您可以使用不同的颜色或图标大小来突出显示当前选择的菜单项。
如果您想尝试不同的悬停效果,请确保选中“在悬停字段上启用图像”。

完成后,单击“保存更改”以存储您的设置。
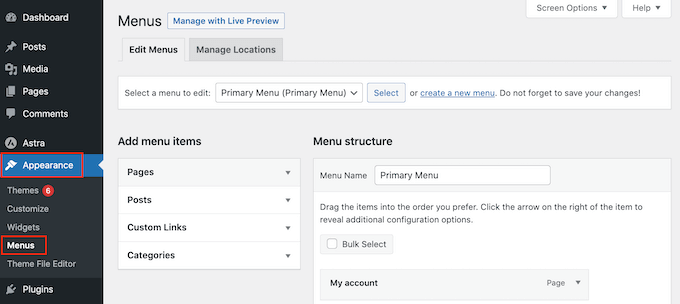
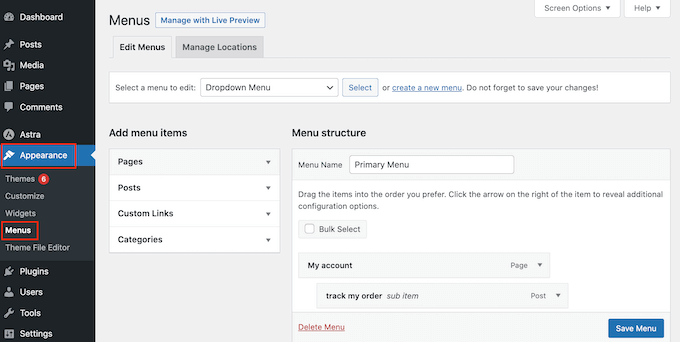
要将图标添加到导航菜单中,请转到外观?菜单。默认情况下,WordPress将显示您网站的主要菜单。

如果您想编辑其他菜单,只需打开“选择要编辑的菜单”下拉菜单,然后从列表中选择一个菜单。之后,点击“选择”。
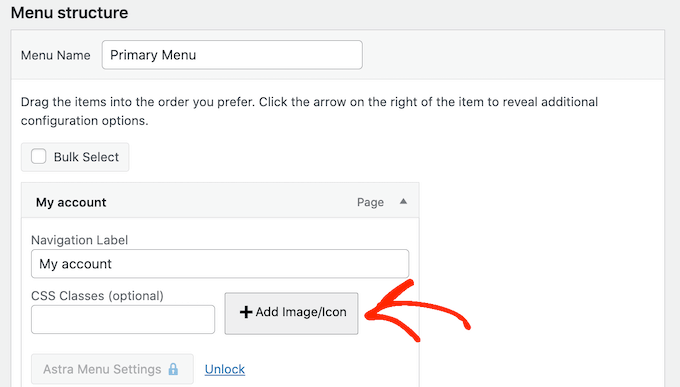
现在,找到您要添加图标的第一个菜单项,并单击它。然后,只需选择新的“添加图像/图标”按钮。

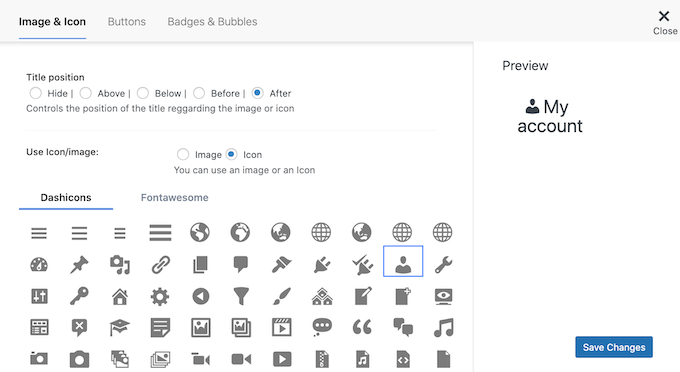
您现在可以决定是使用自己的图像还是选择一个图标。
要使用现成的图标,请单击“图标”旁边的单选按钮。然后,您可以单击以选择任何dashicon或Font Awesome图标。

你想用你自己的图像来代替吗?
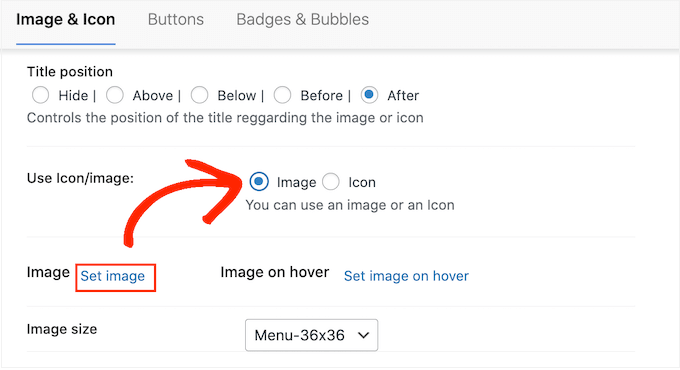
然后选择“图像”旁边的单选按钮,然后单击“设置图像”链接。

您现在可以从WordPress媒体库中选择图像,也可以从计算机上传新文件。
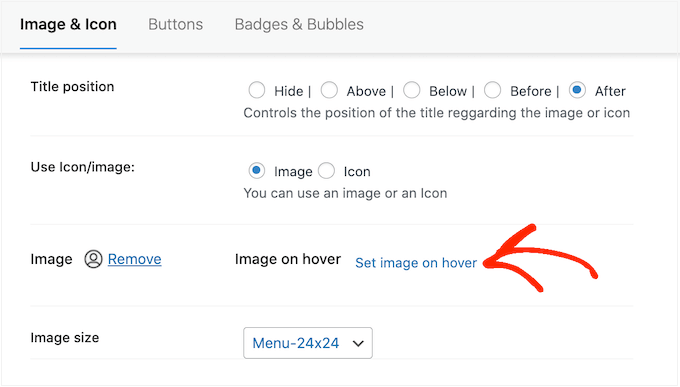
如果您在插件的设置中选中了“在悬停字段上启用图像”,那么您还需要单击“在悬停时设置图像”。

现在,选择一个图像,当用户将鼠标悬停在此菜单项上时显示。
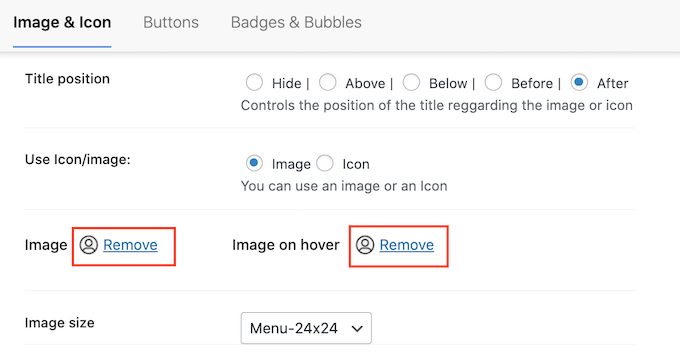
有时,您可能想忽略此设置,无论如何都要显示相同的图标。为此,请单击“在悬停时设置图像”,然后选择完全相同的图像。
如果您不这样做,那么当访问者将鼠标悬停在图标上时,图标将消失。

之后,打开图像大小下拉菜单,并从列表中选择一个大小。对所有图标使用相同的大小往往会使菜单看起来更有条理。
但是,您可能会使菜单中最重要的图标变大。例如,如果您使用WooCommerce等插件创建了在线商店,那么您可能会使用更大的图标进行“结账”,以便它脱颖而出。
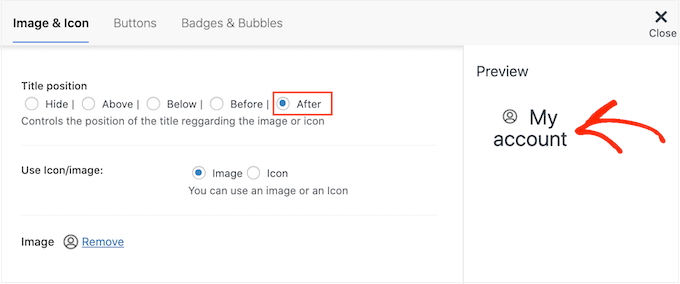
当您对图标感到满意时,是时候查看菜单项的标签了。
默认情况下,插件在图标后显示标题标签。

要更改此选项,请选择“标题位置”部分中的任何单选按钮。
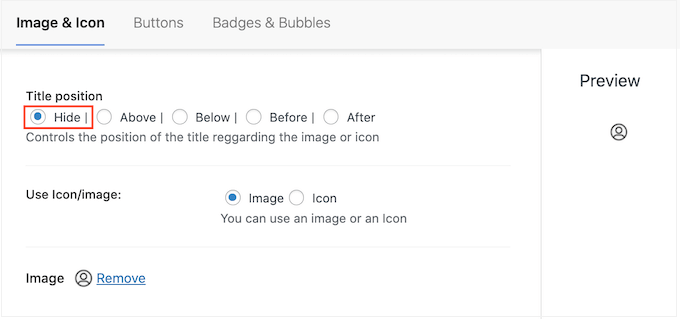
另一个选项是完全删除导航标签,创建一个仅限图标的菜单。这可以防止包含大量项目的菜单看起来杂乱无章。
然而,只有当每个图标的含义很明显时,您才应该隐藏标签。如果不清楚,那么访问者将很难浏览您的WordPress博客或网站。
要继续隐藏标签,请选择“无”旁边的单选按钮。

当您对菜单项的设置方式感到满意时,请单击“保存更改”。
要将图标添加到其他菜单项中,只需按照上述相同的流程操作即可。
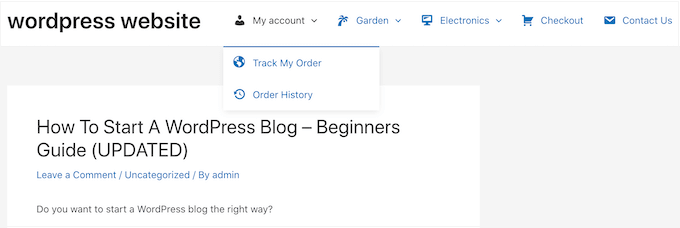
完成后,不要忘记单击“保存菜单”按钮。现在,如果您访问您的网站,您将看到更新的导航菜单。
方法2:使用代码将图标添加到WordPress菜单中(更可定制)
您还可以使用自定义CSS将图像图标添加到导航菜单中。这使您可以更灵活地控制图标在菜单中的确切位置。
然而,它确实需要您在WordPress中添加自定义代码,因此建议更中级或高级的WordPress用户使用。

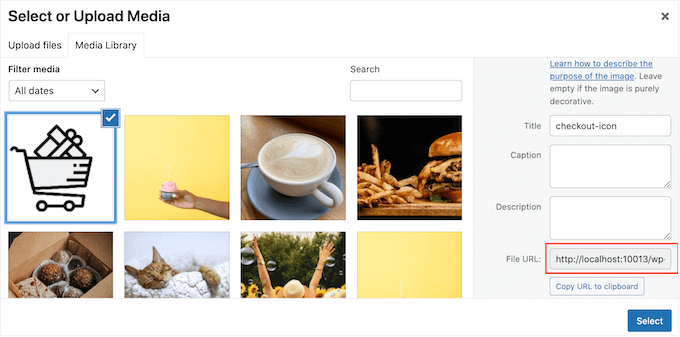
在开始之前,请将您的所有图像文件上传到WordPress媒体库。对于每个图像,请确保复制其URL并将其粘贴到像记事本这样的文本编辑器中。您需要使用代码中的链接,这样可以为您节省大量时间。
要查找图像的URL,只需在WordPress媒体库中选择它,然后查看“文件URL”字段。

有关更详细的说明,请参阅我们的指南,了解如何获取您在WordPress中上传的图像的URL。
之后,转到外观 » 菜单。

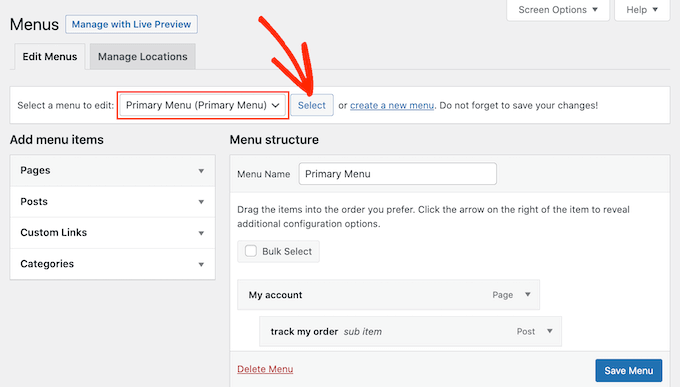
接下来,打开“选择要编辑的菜单”下拉菜单,然后选择要添加图像图标的菜单。
之后,继续单击“选择”。

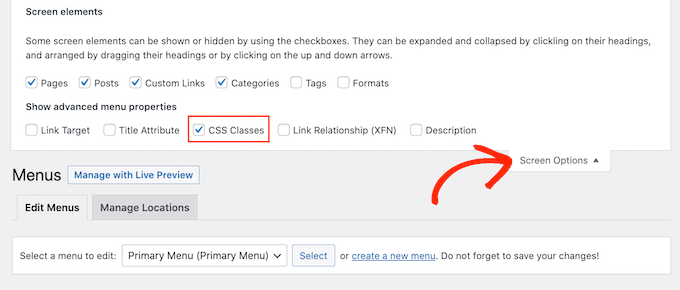
接下来,您需要通过单击“屏幕选项”来启用自定义CSS类。
在出现的面板中,选中“CSS类”旁边的复选框。

完成后,您可以将自定义CSS类添加到导航菜单中的任何项目。这就是您将每个菜单项链接到WordPress媒体库中的图像的方式。
您可以随心所欲地调用这些类,但最好使用一些可以帮助您识别菜单项的东西。
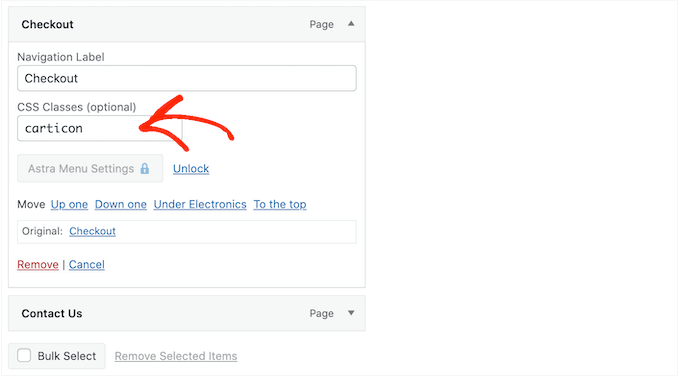
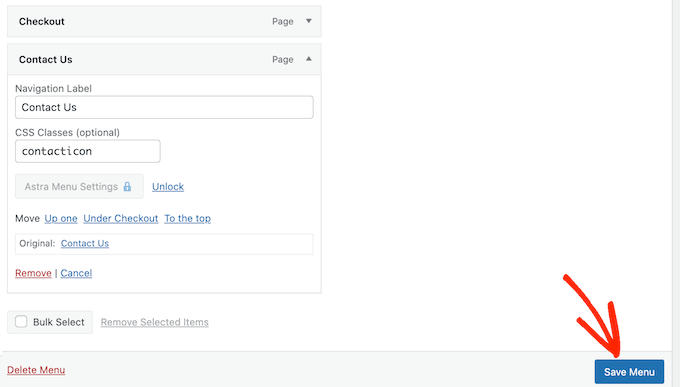
要开始,只需单击要添加图像图标的第一个项目。在“CSS类(可选)”字段中,键入您要使用的类名。

您将在下一步中使用这些自定义CSS类,因此请在记事本或类似应用程序中记下它们。
只需按照相同的流程向所有菜单项添加单独的类。之后,单击“保存菜单”以存储您的设置。
注意:每个图标将绑定到自己的CSS类,因此如果您想使用单独的图标,请务必以不同的方式标记菜单项。

现在,您已准备好使用CSS将图像图标添加到WordPress导航菜单中。
通常,WordPress教程会告诉您向WordPress主题文件添加代码片段。然而,这样做可能会导致常见的WordPress错误,并且对初学者不是很友好。
这就是我们推荐WPCode的原因。
WPCode是100多万个WordPress网站使用的最受欢迎的代码片段插件。它允许您添加自定义代码,而无需编辑主题的functions.php文件。
您需要做的第一件事是安装和激活免费的WPCode插件。
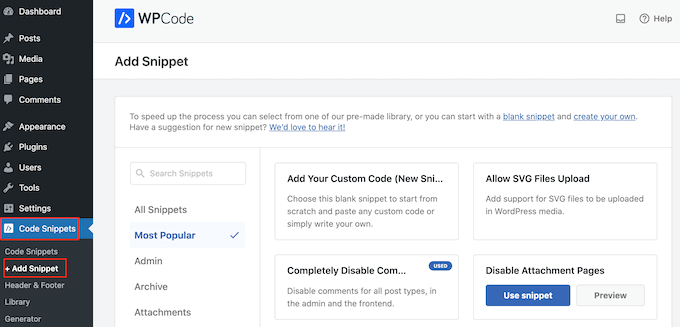
激活后,前往代码片段 » 添加片段。

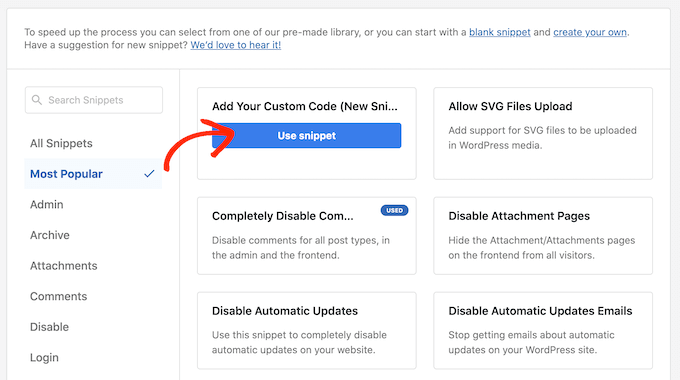
在这里,只需将鼠标悬停在“添加自定义代码”上。
当它出现时,单击“使用片段”。

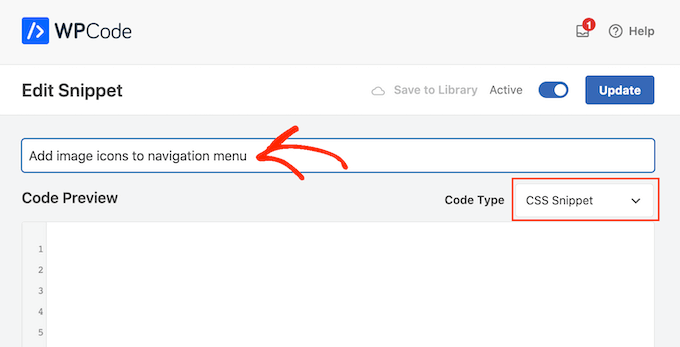
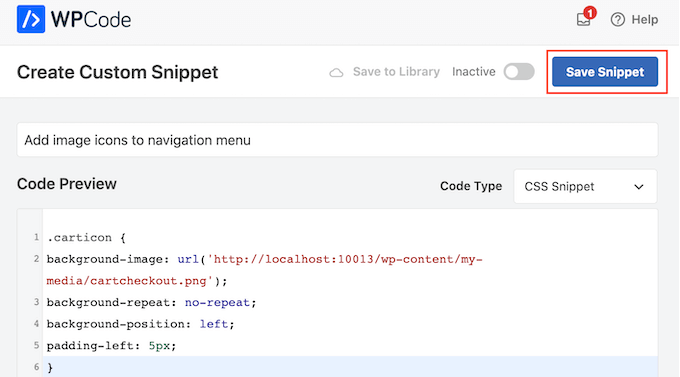
首先,键入自定义代码片段的标题。这可以是任何可以帮助您识别WordPress仪表板中片段的东西。
完成后,打开“代码类型”下拉菜单,然后选择“CSS片段”。

在代码编辑器中,您需要为要显示的每个图标添加一些代码。
为了帮助您,我们在下面创建了一个示例片段。您可以继续将“.carticon”更改为您在上一步中创建的自定义CSS类。您还需要将URL替换为WordPress媒体库中图像的链接:
.carticon {
background-image: url('http://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
注意:您需要将点’.’保留在代码片段中CSS类的前面。这就是告诉WordPress它是一个类,而不是另一种CSS选择器的原因。
您需要为您在上面创建的每个菜单项调整上面的片段。您可以简单地将它们全部粘贴到“代码预览”字段中。
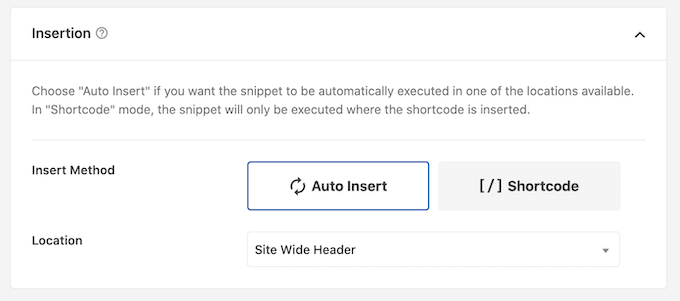
当您对代码感到满意时,请滚动到“插入”部分。WPCode可以向不同的位置添加代码,例如在每个帖子之后,仅限前端或仅限管理员。
您想在我们的整个WordPress网站上使用自定义CSS代码,因此如果尚未选择,请单击“自动插入”。
然后,打开“位置”下拉菜单,然后选择“站点宽标题”。

之后,您准备滚动到屏幕顶部,然后单击“不活跃”开关,这样它就会变成“活跃”。
最后,单击“保存片段”以使自定义CSS上线。

现在,如果您访问您的网站,您将在导航菜单中看到所有图像图标。
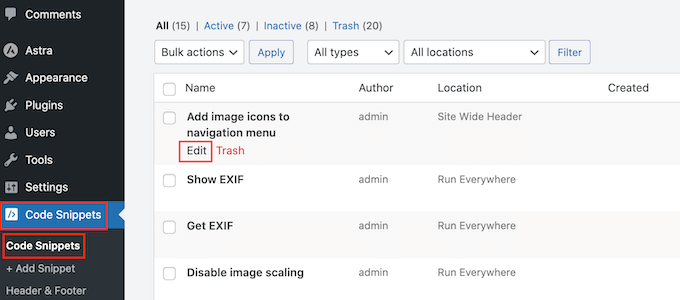
根据您的主题,您可能需要调整CSS,使其在正确的位置显示图像图标。如果是这种情况,请前往WordPress仪表板中的代码片段?代码片段。
然后,只需将鼠标悬停在片段上,并在它出现时单击“编辑”链接。

这将打开代码编辑器,供您进行一些更改。
评论被关闭。