如何在WordPress中删除边栏(多种方法)
您想从WordPress网站上删除侧边栏吗?
边栏是WordPress主题中的一个小部件就绪区域,您可以在其中显示不属于主页内容的信息。然而,侧边栏可能会分散注意力并占用宝贵的空间。
在本文中,我们将向您展示如何在WordPress中轻松删除侧边栏。
为什么要删除WordPress中的边栏?
大多数免费和付费的WordPress主题都带有多个侧边栏或小部件就绪区域。
您可以使用侧边栏显示您最近的帖子、广告、电子邮件列表注册表单或不属于主页或帖子的任何其他内容的列表。
您可以使用WordPress小部件轻松地将项目添加到主题的边栏中。
在大多数WordPress主题中,侧边栏看起来有所不同,这取决于访问者是在桌面还是移动设备上看到您的网站。由于智能手机和平板电脑的屏幕较小,WordPress通常会将侧边栏移动到屏幕底部。
根据您网站的设置方式,这可能看起来很奇怪。访问者还需要滚动到屏幕最底部才能看到侧边栏内容,这可能会影响用户体验和您的转化率。
有关更多信息,请参阅我们关于如何从桌面查看WordPress网站的移动版指南。
即使在桌面上,侧边栏也可能与您的设计发生冲突,或分散对最重要的内容的注意力,例如页面的行动号召。
话虽如此,让我们看看如何在WordPress中删除侧边栏。我们将向您展示如何从整个网站中删除侧边栏,以及如何仅在特定页面或帖子上隐藏侧边栏。
如果您不喜欢该视频或需要更多说明,请继续阅读。如果您更喜欢直接跳转到特定方法,那么您可以使用下面的链接。
- 方法1。使用WordPress主题设置删除边栏
- 方法2。使用完整站点编辑删除边栏(仅限基于块的主题)
- 方法3。从您的整个WordPress网站中删除边栏(高级)
- 方法4。在WordPress中从单个页面中删除边栏
- 方法5。从WordPress的静态页面中删除侧边栏
- 方法6。从WordPress中的单个帖子中删除侧边栏
方法1。使用WordPress主题设置删除边栏
许多最好的WordPress主题都带有内置设置来删除侧边栏。根据您的主题,您可以从整个网站中删除边栏,或从单个帖子和页面中删除边栏。
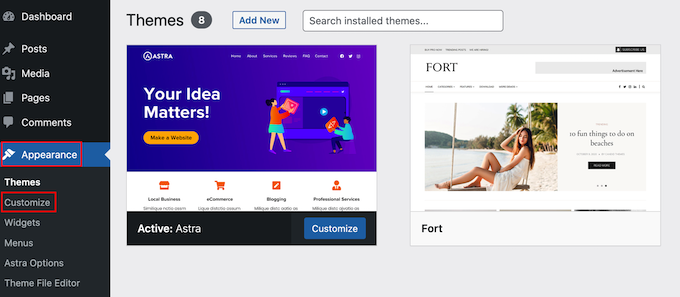
检查您的主题是否具有这些设置的最简单方法是使用主题定制器。在您的WordPress仪表板中,转到外观»自定义。

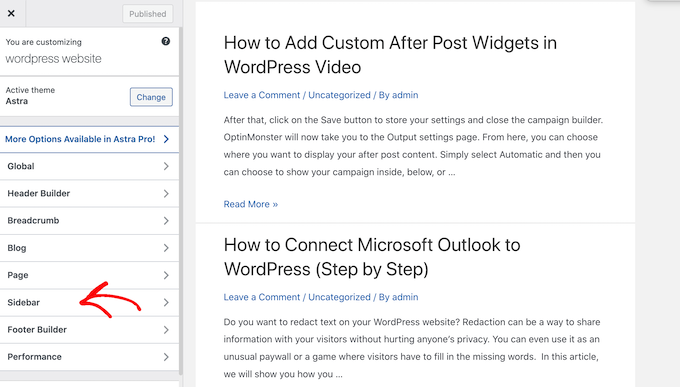
在左侧菜单中,查找“侧栏”或类似设置。
在下图中,您可以看到流行的Astra WordPress主题的选项。

如果您确实看到“边栏”或类似选项,请选择它并查找将删除边栏的任何设置。
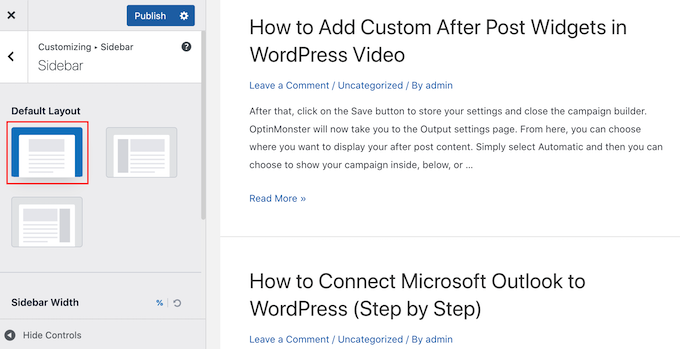
这可能是一个下拉菜单、显示不同侧边栏布局的缩略图或其他设置。

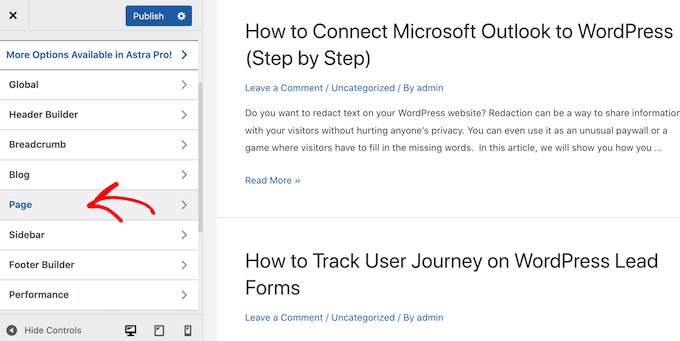
如果您的主题没有“边栏”选项,那么您可以通过选择“页面”或类似部分来删除边栏。
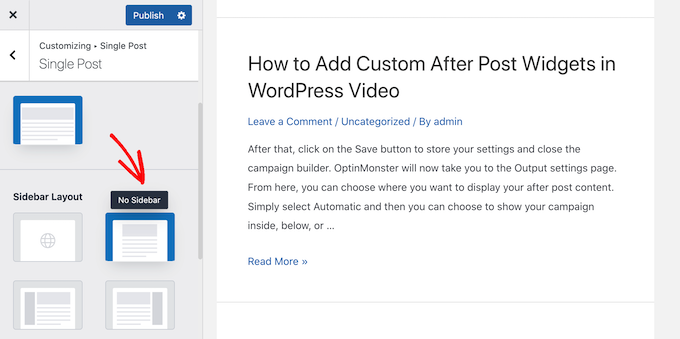
正如您在下图中看到的,Astra还有一个“页面”设置。

在这里,您将看到不同的布局,包括几个删除侧边栏的布局,如“无侧边栏”和“全宽/拉伸”。
只需单击缩略图,即可将该布局应用于您的网站。

无论您如何删除边栏,都不要忘记点击“发布”。
一些主题还允许您从单个帖子和页面中删除侧边栏。这在设计自定义页面时非常有用,例如登陆页面或销售页面。
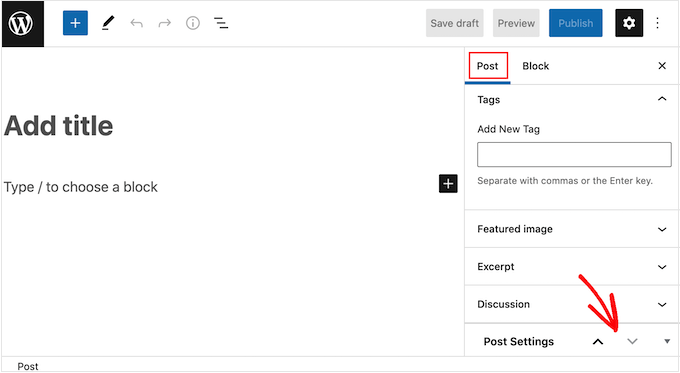
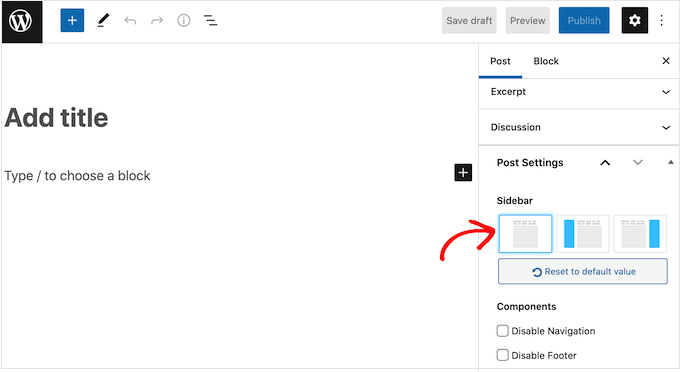
要查看您的主题是否有这些设置,只需打开您想要隐藏边栏的任何页面或帖子。在右侧菜单中,选择“发布”或“页面”,然后查找“发布设置”或“页面设置”选项。

如果您的主题有此部分,请单击以展开。您现在可以查找任何允许您删除侧边栏的设置。
在下图中,您可以看到流行的ThemeIsle Hestia主题的帖子设置。

对于某些WordPress主题,无法使用自定义器或页面编辑器删除边栏。如果是这种情况,请继续阅读,我们将向您展示在WordPress中删除侧边栏的其他方法。
方法2。使用完整站点编辑删除边栏(仅限基于块的主题)
如果您使用的是Divi等块主题,那么您可以使用完整站点编辑(FSE)和块编辑器删除边栏。
这种方法是一种快速简便的方法,可以删除整个网站的侧边栏,尽管它不适用于所有主题。
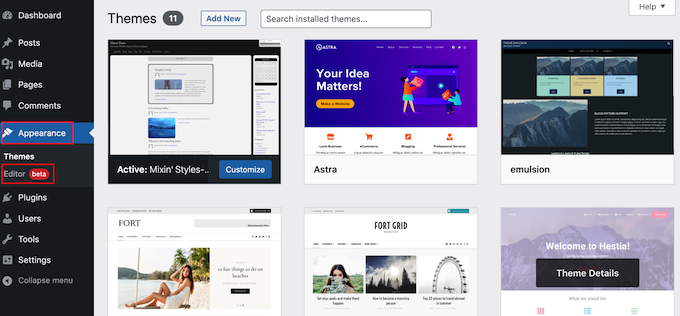
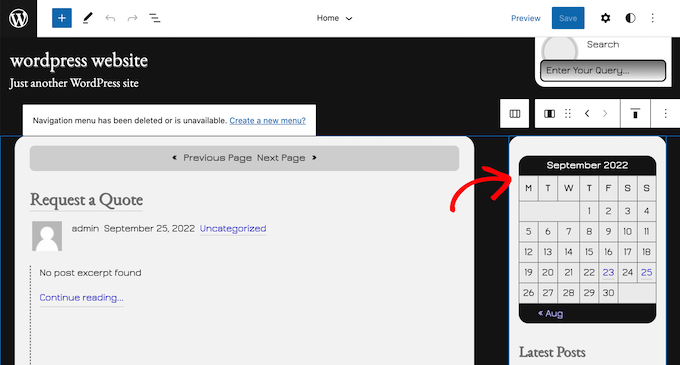
要启动编辑器,请转到外观»编辑器。

您现在可以单击以选择边栏。
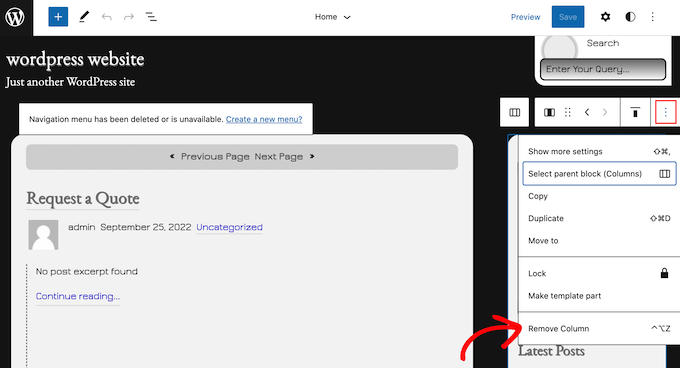
在出现的小工具栏中,单击虚线图标。

您现在可以通过单击“删除列”或类似设置来删除边栏。
完成后,您可以继续单击“保存”按钮。

现在,如果您访问WordPress网站,您将看到工具栏已消失。
方法3。从您的整个WordPress网站中删除边栏(高级)
这种方法允许您从每个页面中删除侧边栏,并在WordPress博客或网站上发布帖子。
您需要编辑主题文件,因此这不是对初学者最友好的选择。然而,这种方法应该适用于大多数WordPress主题,包括没有内置方式来隐藏侧边栏的主题。
请记住,如果您直接编辑WordPress主题文件,那么当您更新主题时,这些更改将消失。
话虽如此,我们建议您创建一个子主题,因为这允许您在不丢失自定义的情况下更新WordPress主题。
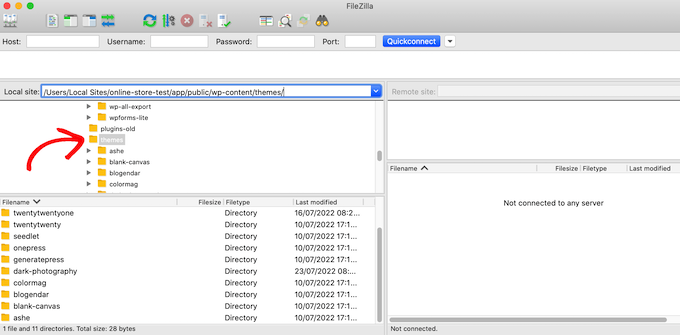
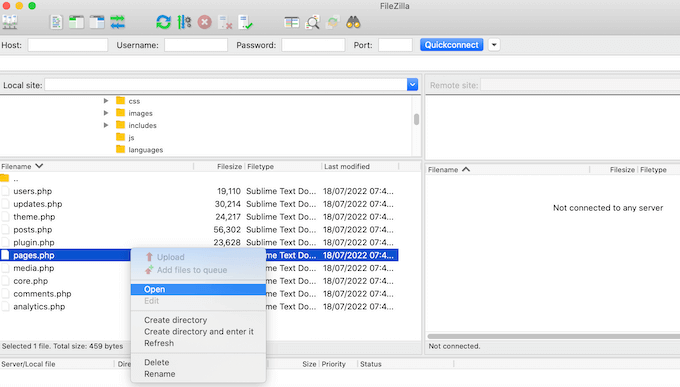
首先,您需要使用FileZilla等FTP客户端连接到WordPress站点,或者您可以使用WordPress托管cPanel的文件管理器。如果您是SiteGround用户,那么您可以改用Site Tools仪表板。
如果这是您第一次使用FTP,那么您可以查看我们关于如何使用FTP连接到您的网站的完整指南。
连接后,转到/wp-content/themes/并打开当前WordPress主题的文件夹。

WordPress主题由不同的模板组成,因此您需要编辑包含侧边栏的所有模板。要了解您需要编辑哪些文件,请参阅我们的WordPress模板层次结构指南。
例如,您可能需要编辑index.php、page.php、single.php、archive.php、home.php等。
要编辑文件,请在记事本等文本编辑器中打开它。然后,找到看起来像这样的线条:
<?php get_sidebar(); ?>
如果您的主题有多个侧边栏,那么代码看起来会略有不同,并且可能有多个侧边栏代码。通常,此代码在函数内将有“边栏”一词,例如:
您可以简单地删除要删除的边栏的行。
现在,将文件保存并上传回您的WordPress托管帐户。您现在可以对所有具有侧边栏的模板文件重复此过程。
完成后,请访问您的在线商店、博客或网站,查看行动的变化。
您可能会注意到,尽管侧边栏不见了,但您的内容区域仍然保持相同的宽度,这使得侧边栏区域为空。

当主题对内容区域具有定义的宽度时,就会发生这种情况。删除边栏后,您可能需要通过在WordPress主题中添加自定义CSS来调整内容区域的宽度。
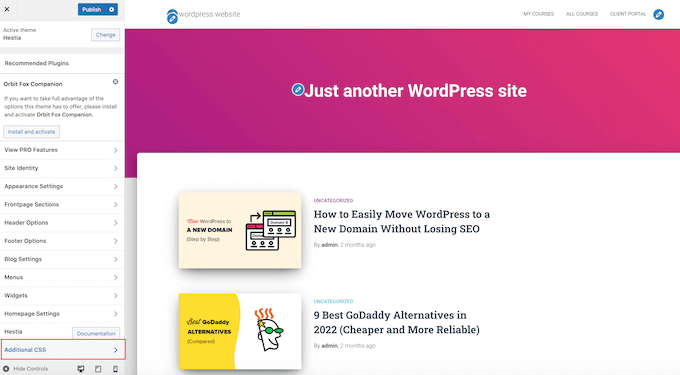
要做到这一点,请转到主题»自定义。在左侧菜单中,单击其他CSS。

您现在可以继续将以下代码粘贴到小代码编辑器中:
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .site {
margin:0px;
}
别忘了点击“发布”按钮。现在,访问您的网站,您将看到内容区域占据了100%的可用空间。
方法4。在WordPress中从单个页面中删除边栏
您可能只想删除某些页面上的侧边栏,同时仍然在网站的其他区域显示侧边栏。例如,许多网站不会在结账页面上显示侧边栏,因为这可能会分散购物者的注意力,并阻止他们完成购买。
如果您只想从特定页面中删除侧边栏,那么我们建议使用像SeedProd这样的页面构建器插件。
SeedProd允许您使用简单的拖放编辑器设计任何类型的页面。这使得从任何页面中添加和删除侧边栏变得容易。
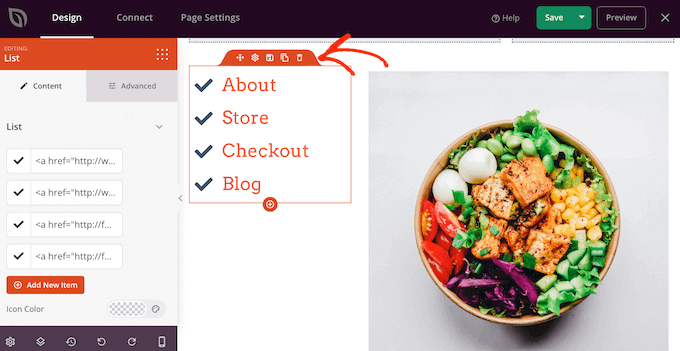
在SeedProd编辑器中,只需单击即可选择要删除的边栏。然后,继续单击垃圾桶图标。

如果您想从整个站点中删除侧边栏,那么您还可以使用SeedProd轻松创建没有任何侧边栏的自定义主题。
方法5。从WordPress的静态页面中删除侧边栏
一些WordPress主题带有多个模板,包括全宽页面模板,这些模板不会在内容的两侧显示侧边栏。您可以使用这些模板从任何页面中删除边栏。
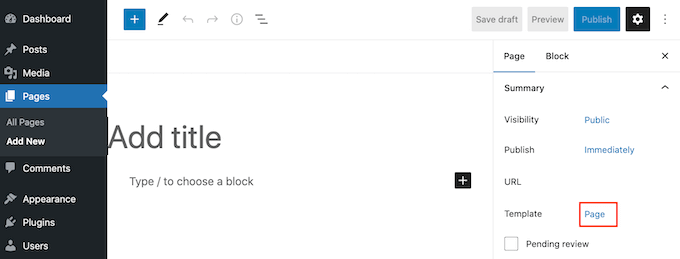
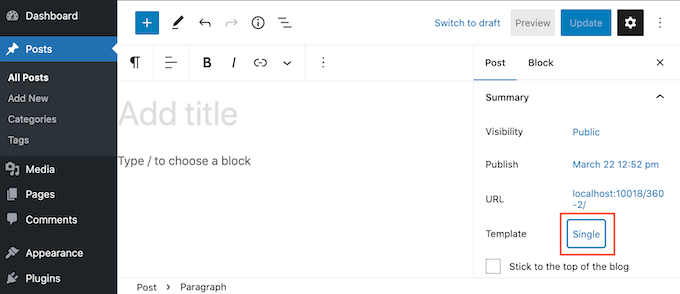
要查看您的主题是否具有全宽模板,只需打开任何页面。在右侧菜单中,单击“模板”旁边的链接。

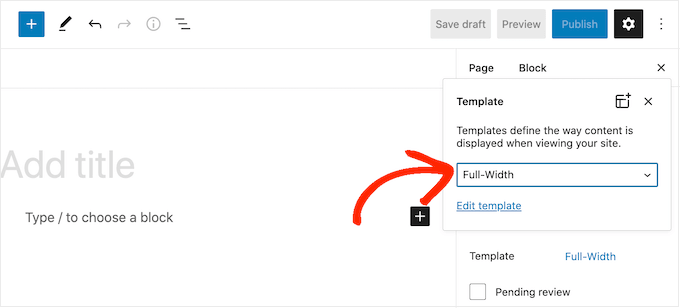
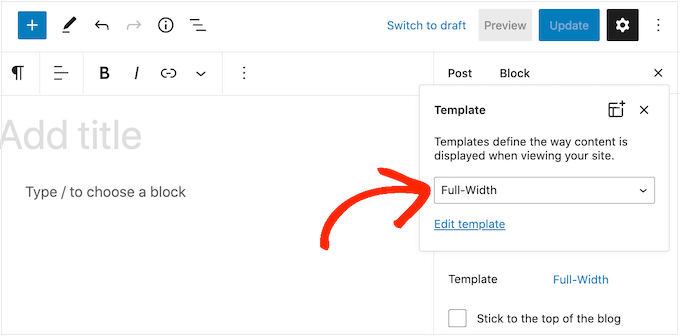
在出现的弹出窗口中,打开下拉菜单并查找全宽模板。
如果您找到一个,请单击以将模板应用于此页面。

如果您的主题没有全宽模板,那么您可以手动创建一个。
打开像记事本这样的纯文本编辑器,并将以下代码粘贴到空白文件中:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
您现在可以使用full-width.php的名称保存此文件。
之后,使用FTP客户端或WordPress托管提供商提供的文件管理器连接到您的网站。
然后,转到/wp-content/themes/并打开当前主题的文件夹。在此文件夹中,找到page.php文件,并在任何文本编辑器中打开它。

Now, copy everything that appears after the <?php get_header(); ?> line and paste it into your full-width.php file.
完成此操作后,找到并删除如下所示的行:
您现在可以保存更改并将full-width.php文件上传到您的主题文件夹。
完成后,您可以按照上述相同流程将此模板与任何页面一起使用。
注意:如果您在创建full-width.php文件时在内容编辑器中打开了页面,那么您必须在下拉菜单中显示新模板之前刷新编辑器。
有关更多详细信息,请参阅我们关于如何在WordPress中创建全宽页面模板的指南。
方法6。从WordPress中的单个帖子中删除侧边栏
WordPress也有帖子模板,其工作方式与页面模板类似。
如果您想从某些单个帖子中删除侧边栏,那么您可以创建自定义单个帖子模板。这类似于创建全宽页面模板。
首先,您需要使用像记事本这样的文本编辑器创建一个新的模板文件。完成此操作后,您可以将以下代码复制并粘贴到该文件中:
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
此代码创建了一个名为“特色文章”的新模板,并使其可用于任何页面或帖子,以及您在线商店中的任何产品帖子类型。
在您的自定义单帖子模板中,您只需删除代码的侧边栏部分。有关更多信息,请按照我们指南中概述的关于如何在WordPress中创建自定义单个帖子模板的步骤进行操作。
完成后,将此文件保存为full-width.php。
接下来,您需要使用FTP客户端或文件管理器将文件上传到当前的WordPress主题文件夹。
完成后,您可以将此模板应用于任何帖子。在右侧菜单中,只需单击“模板”旁边的链接。

在出现的弹出窗口中,打开下拉菜单,然后选择您刚刚创建的全宽模板。
之后,只需单击“更新”或“发布”即可进行更改。

评论被关闭。