如何将自定义作者配置文件页面添加到您的WordPress
是否要将自定义作者个人资料页面添加到WordPress网站?许多WordPress主题在其作者存档页面上限制了作者简介信息。在本文中,我们将向您展示如何在WordPress中创建自定义作者配置文件页面。

方法1.使用WP用户管理器在%WordPress中添加自定义作者配置文件页面
建议所有用户使用此方法。它易于设置并具有更多功能。
您需要做的第一件事是安装并激活WP User Manager插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
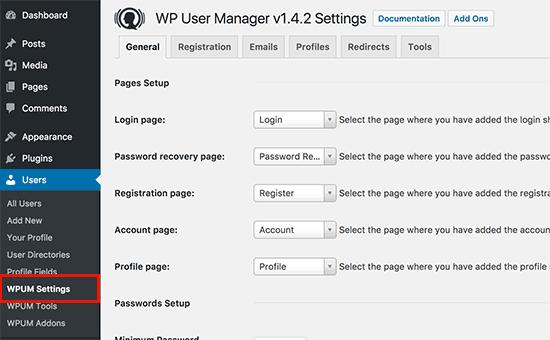
激活后,您需要访问用户»WPUM设置页面进行配置插件设置。

该插件将自动创建不同的页面,用作自定义登录,自定义用户注册,忘记密码,帐户和个人资料页面。
WP用户管理器是一个功能强大的插件,并提供了很多选项。您需要仔细检查它们并关闭您不想使用的功能。
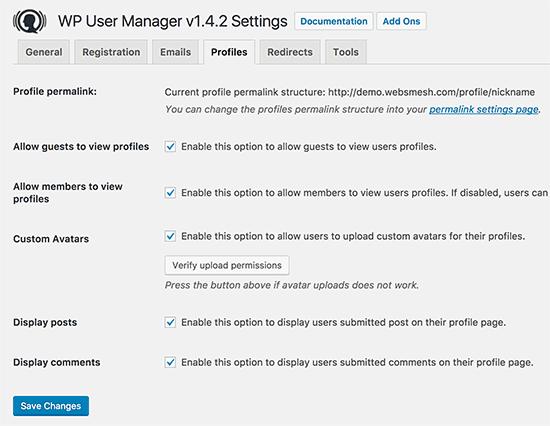
接下来,您需要单击“配置文件”选项卡以设置用户配置文件设置。

您可以在此处为来宾启用个人资料页面选项,这意味着任何人都可以查看用户个人资料。您还可以允许成员查看彼此的配置文件。如果取消选中此选项,则用户只能查看自己的个人资料页面。
您还可以允许用户上传自定义个人资料照片,并在其个人资料页面上显示他们最近的文章和评论。
不要忘记单击保存更改按钮来存储您的设置。
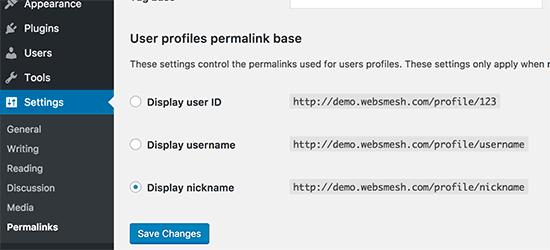
接下来,您需要为作者个人资料页面选择SEO友好URL或永久链接。您可以通过访问 Settings»Permalinks 页面并向下滚动到“用户配置文件永久链接库”部分来执行此操作。

该插件允许您在URL中使用用户ID,用户名或昵称。昵称和用户名都是比用户ID更友好的SEO选项。单击以选中其中一个,然后单击“保存更改”按钮以存储固定链接设置。
您的自定义作者个人资料页面已准备就绪。现在我们只需要让用户在您的网站上轻松找到他们的个人资料页面。
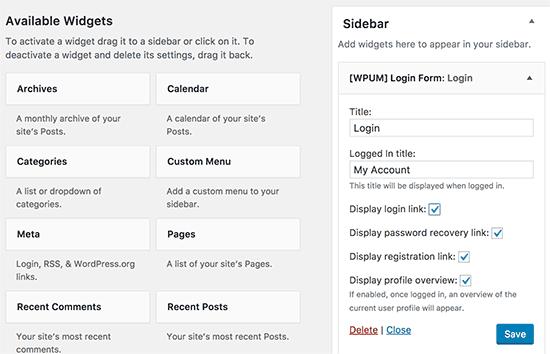
转到外观»窗口小部件页面并将[WPUM]登录窗体窗口小部件添加到侧边栏。

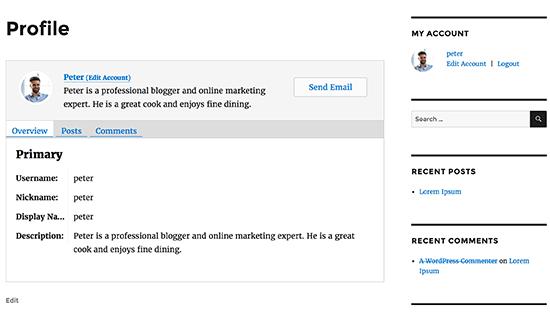
您现在可以访问您的网站,查看作者个人资料页面。作为登录用户,您将在侧边栏小部件中看到自己的帐户信息。单击用户名将转到您的作者个人资料页面。

侧边栏小部件将向已注销的用户显示登录表单。如果您允许用户在您的网站上注册,那么该表单还将包含一个注册链接。
该插件还将更改您网站上的作者链接,并将其指向作者个人资料页面,而不是默认作者的存档页面。
更改作者配置文件页面的外观
如果您只想更改颜色或边框,则可以通过添加自定义CSS来实现。
但是,如果要更改事物的布局和顺序,则需要编辑插件的模板文件。WP用户管理器附带自定义模板支持,这意味着您可以在当前主题中创建自己的模板以供插件使用。
首先,您需要使用FTP客户端连接到您的网站,然后转到/ wp-content / plugins / wp-user-manager / templates /文件夹。将您在那里看到的所有文件下载到您的计算机。
接下来,您需要转到当前的主题文件夹并在其中创建一个新文件夹“wpum”。现在将先前下载的文件上传到wpum文件夹。
现在,您可以根据需要编辑这些文件以自定义配置文件页面的外观。
方法2.在主题中手动创建自定义作者个人资料页面
此方法要求您编辑WordPress主题或子主题文件。如果您之前没有这样做,请参阅我们的指南,了解如何在WordPress中复制和粘贴代码。
首先,您需要使用FTP客户端连接到您的网站,然后转到/ wp-content / themes / your-current-theme /文件夹。
在当前主题文件夹中,您需要创建author.php文件。之后,您需要复制archive.php文件的内容并将其粘贴到新的author.php模板中。
如果您的主题已经有author.php文件,那么您也可以编辑它。
您的目标是获取作者的个人资料信息,然后显示它。您需要决定要开始编辑的位置。通常,您可以在get_header()之间编辑任何内容;和get_sidebar()行。
<?php
// Set the Current Author Variable $curauth
$curauth = (isset($_GET["author_name"])) ? get_user_by("slug", $author_name) : get_userdata(intval($author));
?>
<div class="author-profile-card">
<h2>About: <?php echo $curauth->nickname; ?></h2>
<div class="author-photo">
<?php echo get_avatar( $curauth->user_email , "90 "); ?>
</div>
<p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br />
<strong>Bio:</strong> <?php echo $curauth->user_description; ?></p>
</div>
<h2>Posts by <?php echo $curauth->nickname; ?>:</h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>">
<?php the_title(); ?></a>
</h3>
<p class="posted-on">Posted on: <?php the_time("d M Y"); ?></p>
<?php the_excerpt(); ?>
<?php endwhile;
// Previous/next page navigation.
the_posts_pagination();
else: ?>
<p><?php _e("No posts by this author."); ?></p>
<?php endif; ?>
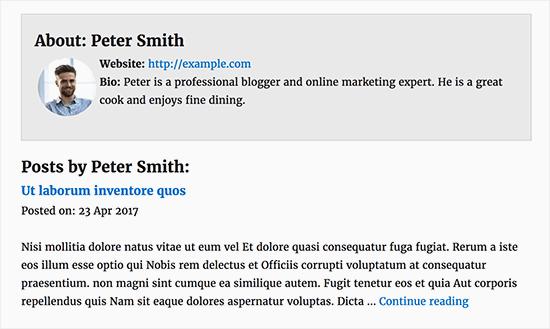
此代码只是在页面顶部添加作者配置文件卡,然后显示作者的最新帖子。
您可以根据需要随意自定义此代码。您可以在网站中添加其他用户个人资料字段,添加作者的Twitter和Facebook个人资料链接,显示帖子的精选图像等。
这里有一些示例CSS,可以让您的作者个人资料卡看起来像样。您可以在主题中将其添加为自定义CSS,然后将其更改为与主题颜色相匹配。
.author-profile-card {
background: #eee;
border: 1px solid #ccc;
padding: 20px;
margin-bottom: 20px;
}
.author-photo {
float: left;
text-align: left;
padding: 5px;
}
以下是我们的演示网站上的内容:

我们希望本文可以帮助您了解如何将自定义作者个人资料页面添加到您的WordPress网站。您可能还希望为初学者看到我们的终极WordPress SEO指南。
评论被关闭。