如何为每个WordPress发布不同的样式
您是否曾经遇到过以不同方式设置博客帖子风格的网站?有些网站使用自定义背景突出显示粘性帖子,而其他网站可能会将每个类别的帖子设置为具有独特外观。如果你想学习如何以不同方式设置每个WordPress帖子的样式,那么你就是在正确的位置。在本文中,我们将向您展示如何以不同方式为每个WordPress帖子设置样式。

注意:本教程要求您在WordPress中添加自定义CSS。您还需要能够使用Inspect工具。需要一些基本的CSS和HTML知识。
在WordPress中设置单个帖子的样式
WordPress将默认的CSS类添加到您网站上的各种元素。符合标准的WordPress主题必须具有WordPress所需的代码,以便为正文,帖子,页面,窗口小部件,菜单等添加CSS类。
主题使用名为 post_class()的核心WordPress函数告诉WordPress在哪里添加帖子的默认CSS类。
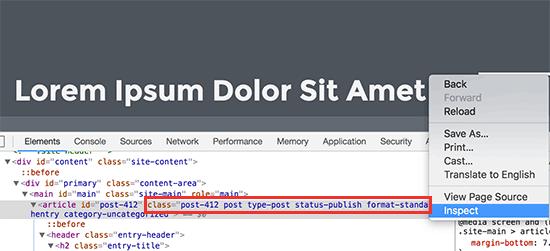
如果您访问您的网站并在浏览器中使用Inspect工具,那么您将能够看到为每个帖子添加的这些类。

以下是根据用户正在查看的页面默认添加的CSS类。
- 。post–id
- 。post
- 。attachment
- 。sticky
- 。hentry(hAtom microformat pages)
- 。类别-ID
- 。分类名
- 。标签名称
- 。格式 – {格式名}
- 。类型 – {后类型名称}
- .has-post-thumbnail
- 。post-password-required
- 。post-password-protected
示例输出如下所示:
<article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news">
您可以使用相应的CSS类以不同方式设置每个WordPress帖子的样式。
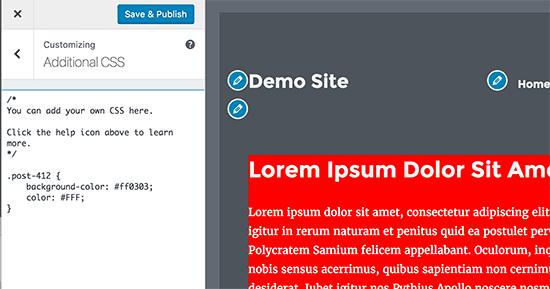
例如,如果要为单个帖子设置样式,则可以在自定义CSS中使用post–id类。
.post-412 {
background-color: #FF0303;
color:#FFFFFF;
}
不要忘记更改帖子ID以匹配您自己的。

让我们来看看另一个例子。
这次我们将设置在名为news的特定类别下提交的所有帖子的样式。
我们可以通过在我们的主题“
.category-news {
font-size: 18px;
font-style: italic;
}
”中添加以下自定义CSS来实现这一点。此CSS将影响在新闻类别下提交的所有帖子。
Post类函数
主题开发人员使用post_class函数告诉WordPress在哪里添加帖子类。通常它位于&lt; article&gt; 标记中。
post类函数不仅加载默认的WordPress生成的CSS类,还允许您添加自己的类。
根据您的主题,您可以在single.php文件或内容模板文件中找到post_class函数。通常,代码看起来像这样:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
您可以添加自己的自定义CSS类,其属性如下:
<article id="post-<?php the_ID(); ?>" <?php post_class("longform-article"); ?>>
post_class将打印出相应的默认CSS类以及您的自定义CSS类。
如果要添加多个CSS类,则可以将它们定义为数组,然后在post_class函数中调用它们。
<?php $custom_classes = array( "longform-article", "featured-story", "interactive", ); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $custom_classes ); ?>>
样式帖子不同基于作者
由the_posts函数生成的默认CSS类不包括作者名称作为CSS类。
如果要根据作者自定义每个帖子的样式,则需要先将作者名称添加为CSS类。
您可以通过使用以下方法执行此操作snippet:
<?php $author = get_the_author_meta("user_nicename"); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $author ); ?>>
此代码将用户的nicename添加为CSS类。Nicename是WordPress使用的URL友好名称。它没有空格,所有字符都是小写的,这使得它非常适合用作CSS类。
上面的代码将为您提供如下输出:
<article id="post-412" class="peter post-412 post type-post status-publish format-standard hentry category-news">
现在,您可以在自定义CSS中使用.peter来设置此特定作者的所有帖子的样式,使其看起来不同。
.peter {
background-color:#EEE;
border:1px solid #CCC;
}
使用评论计数基于流行度的帖子帖子
您可能已经看到过热门帖子小部件的网站有时基于评论计数。在此示例中,我们将向您展示如何使用注释计数对帖子进行不同的样式设置。
首先,我们需要获取注释计数并将类与其关联。
要获取注释计数,您需要在主题文件中添加以下代码。此代码在WordPress循环中,因此您可以在&lt; article&gt;之前添加它。标签也是。
<?php
$postid = get_the_ID();
$total_comment_count = wp_count_comments($postid);
$my_comment_count = $total_comment_count->approved;
if ($my_comment_count <10) {
$my_comment_count = "new";
} elseif ($my_comment_count >= 10 && $my_comment_count <20) {
$my_comment_count = "emerging";
} elseif ($my_comment_count >= 20) {
$my_comment_count = "popular";
}
?>
此代码检查正在显示的帖子的注释计数,并根据计数为其分配值。例如,评论少于10的帖子会得到一个名为new的类,少于20个被称为新兴,而超过20个评论的帖子很受欢迎。
接下来,您需要将注释计数CSS类添加到post_class函数。
<article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>>
这将根据每个帖子的评论数量为所有帖子添加新的,新兴的和流行的CSS类。
您可以根据流行度为样式帖子添加自定义CSS:
.new {border: 1px solid #FFFF00;}
.emerging {border: 1px dashed #FF9933;}
.popular {border: 1px dashed #CC0000;}
我们只是添加边框,您可以添加所需的任何CSS规则。
基于自定义字段的样式帖子
主题文件中的硬编码CSS类仅限于那些特定的CSS类。如果您想在编写文章时决定将哪个CSS类添加到文章中,该怎么办?
使用自定义字段,您可以动态添加CSS类。
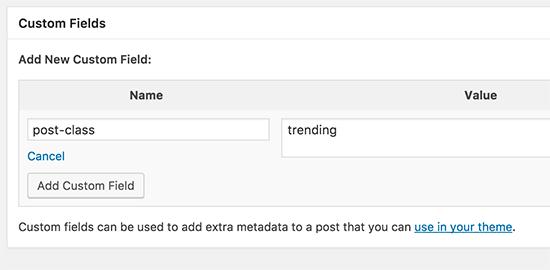
首先,您需要为帖子添加自定义字段,以便您可以对其进行测试。编辑帖子并向下滚动到自定义字段部分。

将post–class添加为自定义字段名称,以及要在值字段中用作CSS类的任何内容。
不要忘记点击“添加自定义字段”按钮进行存储,然后保存帖子。
接下来,编辑主题文件以将自定义字段显示为帖子类。
<?php $custom_values = get_post_meta($post->ID, "post-class"); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $custom_values ); ?>>
它将输出以下HTML:
<article id="post-412" class="trending post-412 post type-post status-publish format-standard hentry category-uncategorized">
您现在可以为使用自定义字段添加的post_class添加自定义CSS。
.trending{
background-color:##ff0000;
}
自定义字段可以有多个值,因此您可以使用相同的名称添加多个CSS类。
还有很多方法可以单独设置WordPress帖子的样式。随着技能的提高,您将不断发现使用不同条件设置帖子样式的新方法。
我们希望本文能帮助您学习如何以不同方式设置每个WordPress帖子的样式。您可能还想查看我们最想要的WordPress提示,技巧和黑客的最终列表。
评论被关闭。