如何为任何WordPress主题添加视差效果
最近,我们的一位读者问我们如何为任何WordPress主题添加视差效果?视差效果是一种网页设计趋势,其中背景图像比前景内容滚动得慢。在本文中,我们将向您展示如何轻松地为任何WordPress主题添加视差效果。

什么是视差效果?
视差效果是一种现代网页设计技术,其中背景元素的滚动速度比前景内容慢。此效果可为背景图像增加深度,使其感觉互动。
视差效果可用于登录页面,长形内容,销售页面或商业网站的主页。这是在冗长的页面上突出显示不同部分的好方法。
许多优质的WordPress主题在其主页上都带有内置的视差效果。您也可以在大多数WordPress页面构建器插件中使用视差效果。
但是,并非所有主题都具有内置的视差效果,您可能不希望使用页面构建器仅为视差效果创建自定义页面布局。
让我们来看看如何轻松地将视差背景效果添加到任何WordPress主题。
方法1:使用插件为任何WordPress主题添加视差效果
此方法不要求您向WordPress主题添加任何代码。对大多数用户来说,它更容易和推荐。
您需要做的第一件事是安装并激活高级WordPress Backgrounds插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
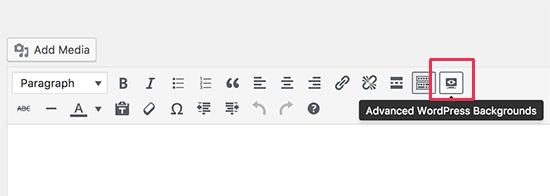
激活后,您需要编辑要添加视差效果的页面或帖子。您将在可视化编辑器中注意到新的“高级WordPress背景”按钮。

单击它会弹出一个弹出窗口,您可以在其中更改要添加的背景的不同设置。
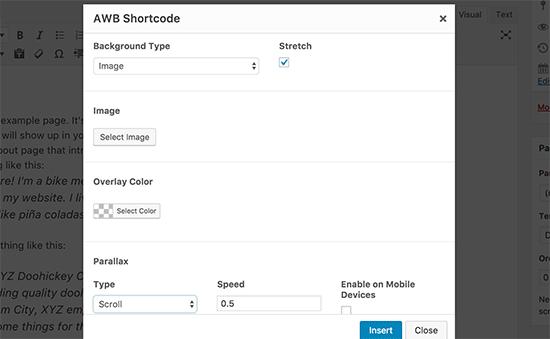
首先,您需要选择一个图像作为背景类型,然后选中“拉伸”选项。

接下来,您需要单击“选择图像”按钮上载或选择要使用的图像。确保您使用的是大图像,否则会出现像素化现象。
之后,您需要通过选择视差类型来启用Parallax。您可以尝试使用多种样式。最常用的视差效果是滚动。
单击“插入”按钮继续。
该插件现在将在WordPress帖子编辑器中添加一个短代码。它看起来像这样:
[nk_awb awb_type =“image”awb_stretch =“true”awb_image =“22”awb_image_size =“full”awb_parallax =“scroll”awb_parallax_speed =“0.5”awb_mouse_parallax =“true”awb_mouse_parallax_size =“30”awb_mouse_parallax_speed =“10000”]
您的内容
[/ nk_awb]
将替换为您的内容’与您自己的内容,然后保存您的页面。
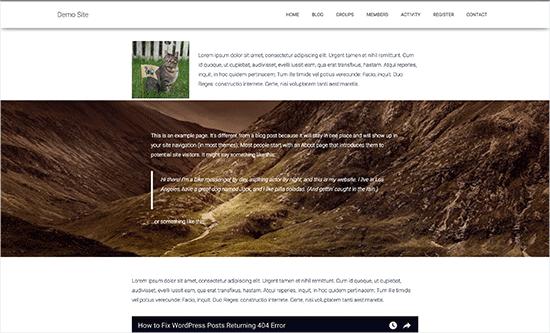
您现在可以访问您的网站以查看其实际效果。

方法2:使用CSS为任何WordPress主题添加视差效果
此方法要求您对HTML / CSS以及WordPress主题的工作方式有一个公平的理解。
首先,您需要通过访问将要用于视差效果的图像上传到WordPress媒体库媒体»添加新内容页。Yè.
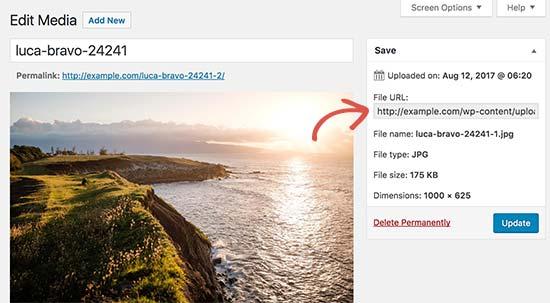
上传图像后,您需要通过编辑WordPress媒体库中的图像来复制图像URL。

接下来,您需要将以下HTML添加到要显示视差效果的页面或帖子中。您还可以将此HTML添加到WordPress主题或子主题中。
<div class="parallax"> <div class="parallax-content"> Your content goes here... </div> </div>
接下来,您需要将以下自定义CSS添加到您的WordPress主题。
.parallax {
background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
您现在可以保存更改并访问您的网站以查看其运行情况。

注意:您可能需要调整CSS以使用您网站的布局。
我们希望本文能帮助您学习如何轻松地为任何WordPress主题添加视差效果。您可能还想查看我们最想要的WordPress提示,技巧和黑客的大型列表。
评论被关闭。