如何在 WordPress 中添加 Nofollow 链接(初学者简单指南)
你想知道如何在 WordPress 中添加 nofollow 链接吗?
也许您听说过 nofollow 链接,但您不确定它们是什么或为什么要使用它们。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 nofollow 链接。我们还将介绍什么是 nofollow 链接以及它们为何重要。
以下是我们将在本文中介绍的内容的快速概述。只需单击这些快速链接即可直接跳转到不同的部分。
什么是 Nofollow 链接?
nofollow 链接是一种链接,它告诉搜索引擎不要将任何链接权限从您的页面传递到您链接到的其他网站。您可以通过添加 link 属性将任何链接变成 nofollow 链接rel="nofollow"。
链接或反向链接是重要的搜索引擎排名因素。
当您链接到外部网站时,搜索引擎会将其视为排名信号,它们会将您的一小部分权限(链接汁)传递给其他网站。
一些 SEO 专家认为,将外部链接设为 nofollow 可以帮助您自己的WordPress 网站排名更高。然而,事实并非如此。
几年前,谷歌宣布他们的搜索算法现在使用 nofollow 作为提示而不是用于爬网和索引目的的指令。
如何检查链接是否为 Nofollow
所有 nofollow 链接都包含rel="nofollow"HTML 属性。
以下是 nofollow 链接示例的 HTML 代码:
<a href="https://google.com" rel="nofollow">Google</a>
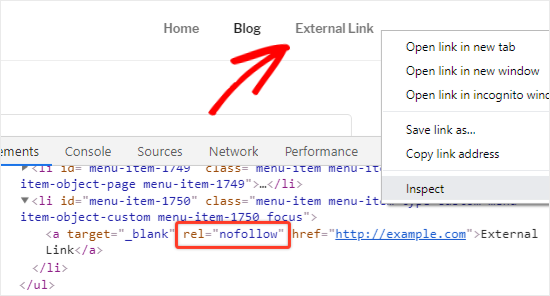
要检查网站上的链接是否添加了 nofollow 属性,您需要将鼠标移至该链接,右键单击它,然后在浏览器中选择“检查”。

您的浏览器窗口现在将分成两部分。
在检查窗格中,您将能够看到链接的 HTML 源代码以及 nofollow 属性。
或者,您可以使用 Chrome 扩展程序,例如Strike Out Nofollow Links。这使您可以立即查看哪些链接具有 nofollow 属性。
什么时候应该添加 Nofollow 链接?
作为一般的SEO 最佳实践,您应该向所有您不信任的外部网站添加 nofollow。
没有 nofollow 属性的链接到维基百科、纽约时报等权威网站是完全可以接受的,实际上是推荐的。链接到权威网站有助于增加您自己网站的可信度。
但是,我们建议您不要跟踪不太可信网站的链接。
以下是您应该始终向链接添加 nofollow 属性的一些情况:
1.附属和赞助商链接
许多博主使用联盟营销在线赚钱。
附属链接是您推荐的产品和服务的跟踪链接。如果有人通过您的链接进行购买,您将获得推荐佣金。
您应该始终将 nofollow 属性添加到附属链接。无论您是使用直接附属链接还是使用Pretty Links隐藏它,这都适用。
博主赚钱的另一种流行方式是添加赞助商链接。您应该始终不关注赞助商链接。否则,搜索引擎可能会将您的网站视为出售链接或垃圾邮件。这会使您在搜索引擎结果中受到惩罚。
提示: 2019 年,Google 引入了一些额外的链接属性。如果需要,您可以使用sponsoredinstead ofnofollow附属链接和赞助商链接。对于我们的目的,它具有相同的效果。
2. 外部链接
有时,您可能会链接到外部资源作为参考。由于您无法控制这些网站上的内容,因此您应该考虑向它们添加 nofollow。
简而言之,您是在告诉搜索引擎您正在链接到一个来源,但这不是您可以保证的。
注意:您不需要 nofollow 指向权威网站的链接。
3.侧边栏链接
一些博主在他们的WordPress 博客的侧边栏中添加了一个外部或附属链接列表。这些外部链接可能来自他们信任的权威站点或网站。
问题是每次在您的网站上创建一个新页面时,您也会从该页面的侧边栏为这些网站创建一个新的反向链接。
使这些链接成为 nofollow 很重要。这样,您就不会将 SEO 果汁从每个页面传递到某些链接。
如何使用多合一 SEO 在 WordPress 中添加 Nofollow 链接(简单)
将 nofollow 链接添加到您的网站的最简单方法是使用 WordPress 的All in One SEO (AIOSEO)插件。这使您无需编辑任何 HTML 代码即可添加 nofollow 属性。您可以使用 AIOSEO 插件的免费版或高级版。
首先,安装并激活All in One SEO Premium或AIOSEO 免费插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
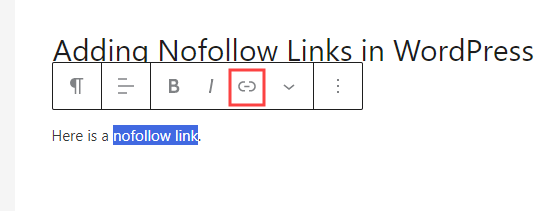
激活后,创建一个新页面或发布并为您的链接添加锚文本。接下来,选择锚文本并单击链接图标。

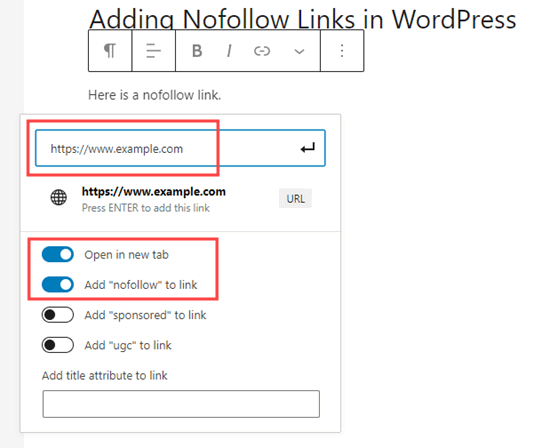
这将为您的链接打开一个框,其中包含几个您可以打开或关闭的选项。我们建议同时启用“在新标签页中打开”选项和“添加“nofollow”链接”。

提示:许多博主在添加外部链接时选择“在新标签页中打开链接”复选框。这是提高参与度并防止访问者离开您网站的好方法。
完成后,只需单击↵箭头按钮或按键盘上的 Enter 键。这会立即将 nofollowed 链接添加到您的页面或帖子。
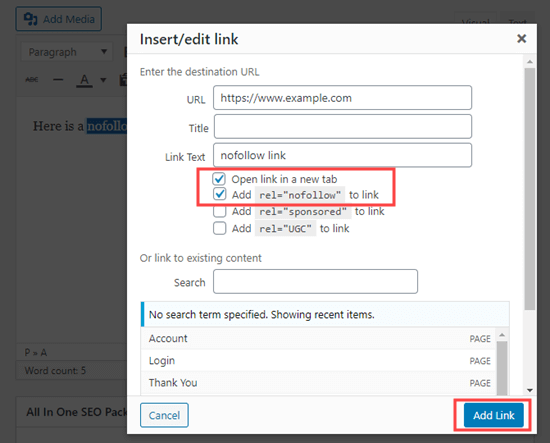
使用多合一 SEO 在经典编辑器中添加 Nofollow 链接
尽管我们推荐使用块编辑器,但一些用户仍然更喜欢使用经典编辑器来撰写帖子和创建页面。
AIOSEO 让您也可以在经典编辑器中轻松添加 nofollow 链接。只需打开您要编辑的帖子或页面。
接下来,为您的链接添加一些锚文本,然后突出显示它并单击链接按钮。然后,输入您的链接。

现在,单击齿轮图标以打开链接的设置。rel="nofollow"之后,选中“添加到链接”复选框。您可能还想将链接设置为在新选项卡中打开。完成后,单击“添加链接”按钮。

您的 nofollowed 链接将被添加到您的 WordPress 帖子中。
如何在 WordPress 块编辑器 (Gutenberg) 中手动添加 Nofollow 链接
如果您不想使用 AIOSEO 插件,那么您将不得不在WordPress 块编辑器中手动添加 nofollow 链接。
让我们来看看如何使用块编辑器在 WordPress帖子或页面中添加 nofollow 链接的分步过程。
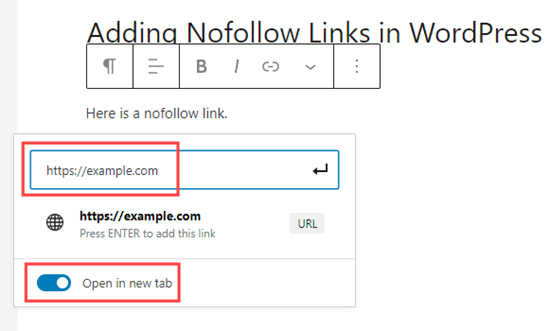
首先,转到Posts » Add New创建一个新页面。
和以前一样,选择链接的锚文本并单击链接图标。继续并输入您的链接。如果您希望链接在新选项卡中打开,只需打开该选项即可。

完成后,只需单击↵箭头按钮或按键盘上的 Enter 键即可添加链接。
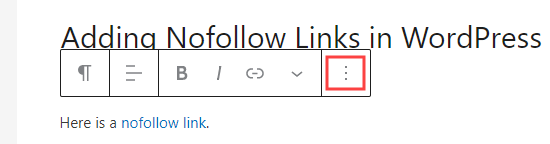
要将 nofollow 属性添加到您的链接,您需要选择包含您的链接的块,然后单击顶部栏中的 3 个垂直点图标。

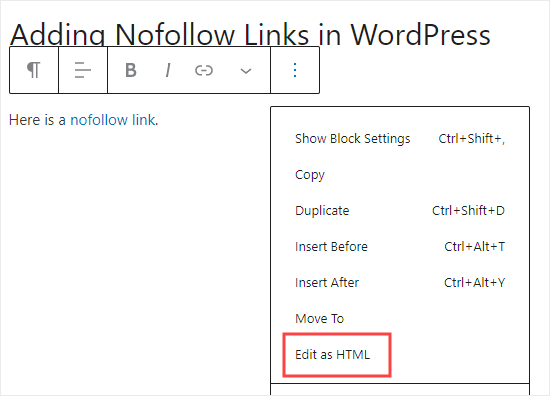
这将打开一个下拉菜单。
您需要单击“编辑为 HTML”选项。

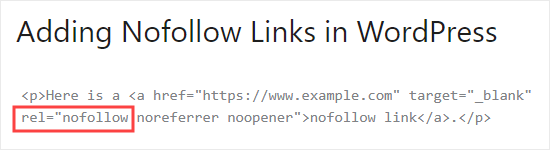
您现在将看到链接的 HTML 代码。继续将rel="nofollow"属性添加到链接元素。
如果您在 HTML 代码中看到该属性,则只需在引号内rel="noopener noreferrer"添加即可。nofollow

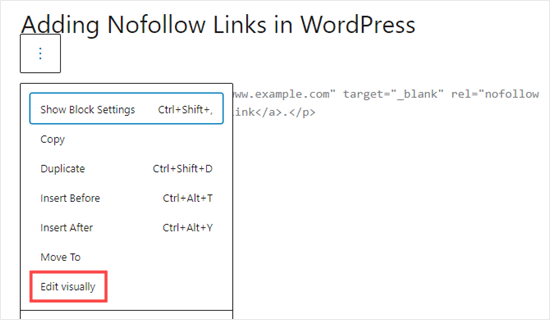
完成后,只需再次单击三点图标,然后选择“可视化编辑”即可返回标准可视化格式。

这会将您的普通链接转换为 nofollow 链接。您可以按照相同的过程将 nofollow 属性添加到所有其他外部链接。
如何在 WordPress 经典编辑器中手动添加 Nofollow 链接
尽管 AIOSEO 是添加 nofollow 链接的最简单方法,但如果您使用的是经典编辑器,您也可以手动添加链接。
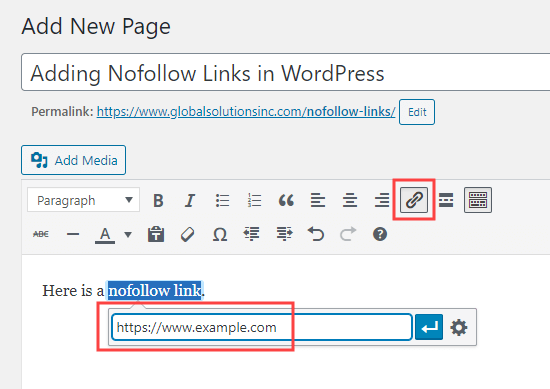
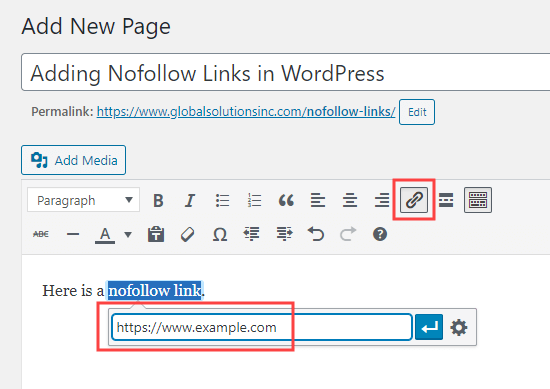
首先,转到Pages » Add New创建一个新页面。为您的链接添加一些锚文本,然后突出显示它并单击链接按钮。然后,输入您的链接。

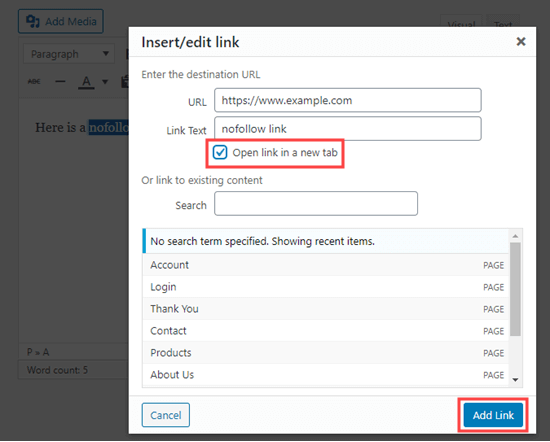
如果您想将链接设置为在新标签页中打开,只需单击齿轮图标并单击“在新标签页中打开链接”复选框。然后,单击“添加链接”按钮。

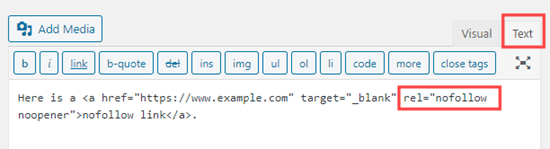
现在,单击经典编辑器的文本选项卡。您只需要在rel="nofollow"此处添加到链接。如果rel="noopener"已经存在,nofollow也只需添加即可。

如何在 WordPress 中手动添加大量 Nofollow 链接
您已经学习了如何在古腾堡编辑器中手动添加单独的 nofollow 链接。但是,当您只打算添加几个 nofollow 链接时,该方法是最好的。
如果您的帖子中有很多外部链接和附属链接,那么您应该切换到代码编辑器。这使您可以更快地添加 nofollow 属性。

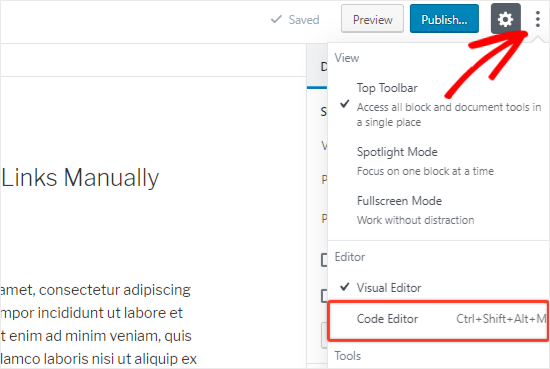
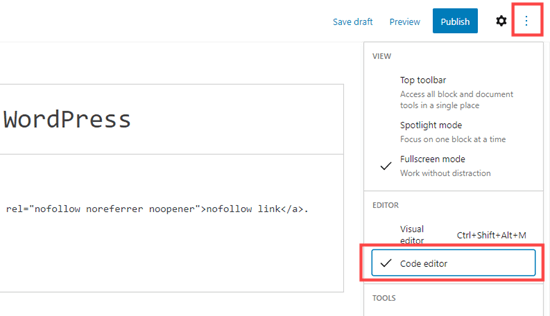
在帖子或页面编辑屏幕上,单击右上角的 3 个垂直点图标。这将打开一个下拉菜单。只需选择“代码编辑器”选项。

您现在将看到页面的 HTML 代码。继续查找所有外部链接,并为每个链接添加 nofollow 属性。
完成后,您需要单击“可视化编辑器”选项切换回来。
如何在 WordPress 菜单中添加 Nofollow 链接
将 nofollow 属性添加到您的 WordPress 菜单链接非常简单,但该选项不是很明显。这就是为什么许多 WordPress 用户甚至没有意识到它的存在。
让我们来看看如何在 WordPress导航菜单中添加 nofollow 链接。
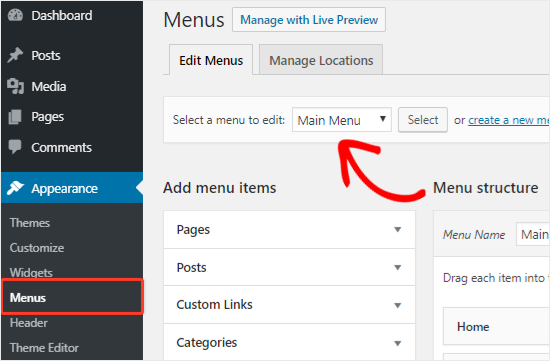
首先,您需要转到 WordPress 管理员中的外观»菜单页面。
接下来,选择要添加外部链接的菜单。继续并单击“选择”按钮将其打开。

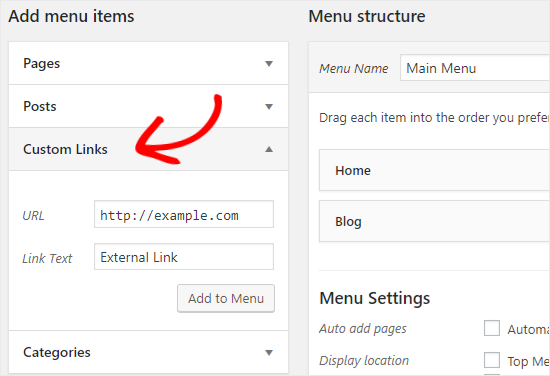
之后,您需要单击“自定义链接”选项卡以添加链接文本和外部链接 URL。完成后,单击“添加到菜单”按钮以创建新菜单项。

外部链接现在将与其他菜单项一起出现在“菜单结构”列中。
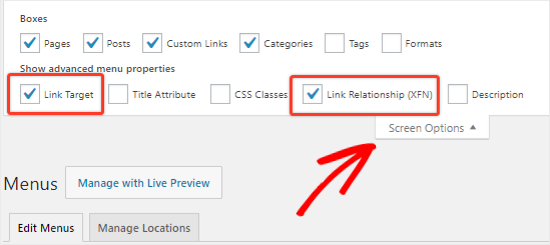
接下来,单击页面右上角的“屏幕选项”按钮。

您只需选择“链接关系 (XFN)”和“链接目标”选项。
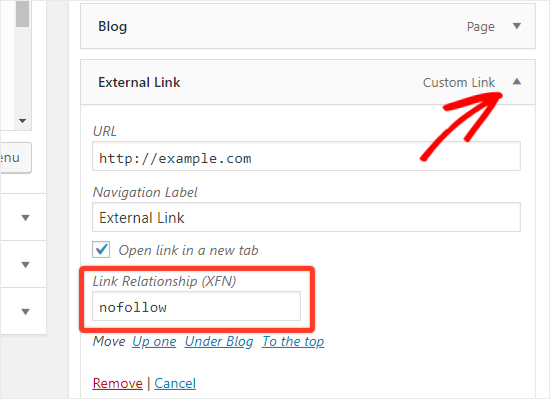
现在,向下滚动并单击新菜单项的向下箭头图标将其展开。

要添加 nofollow 属性,只需nofollow在链接关系 (XFN) 文本框中键入。如果需要,您还可以选中“在新标签页中打开链接”选项。
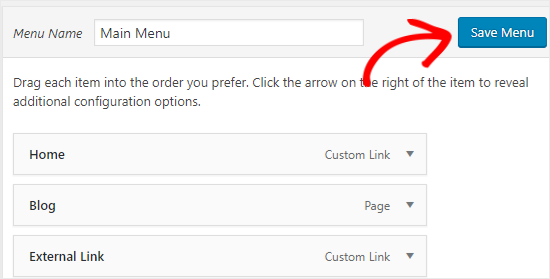
不要忘记单击“保存菜单”按钮来保存您的更改。

如何自动制作所有外部链接 Nofollow
一些 WordPress 用户希望自动将 nofollow 属性添加到他们网站上的所有外部链接。
大多数提供此功能的解决方案都是在 JavaScript 的帮助下完成的。这对 Google 或您网站的 SEO 没有帮助。相反,您应该使用上述方法手动 nofollow 链接。
一些博主担心评论链接。好消息是 WordPress 默认为所有评论链接添加了 nofollow 属性。
如果您仍在寻找自动 nofollow 所有外部链接的解决方案,那么您可以使用WP 外部链接插件。它将 nofollow 属性添加到您的帖子、页面、导航菜单和侧边栏中的所有外部链接。
首先,您需要安装并激活WP 外部链接插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
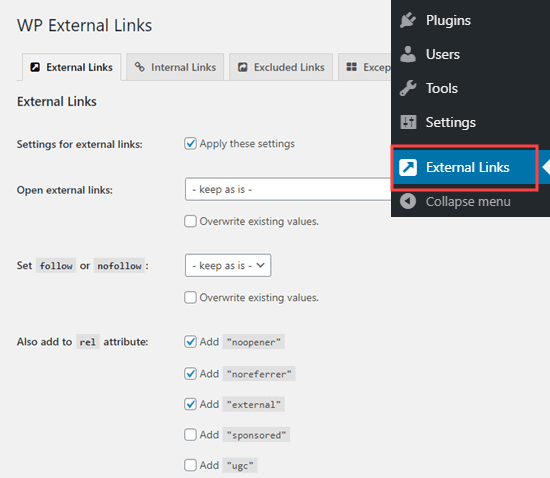
激活后,转到 WordPress 仪表板中的新外部链接页面。

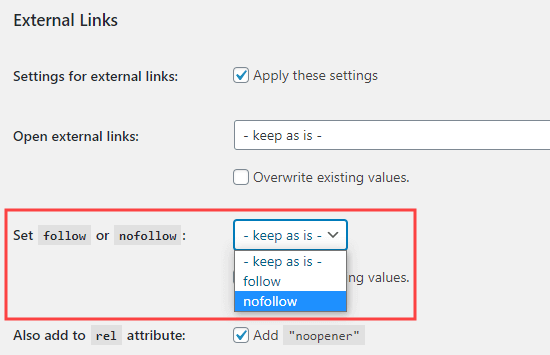
在这里,您需要将“设置关注或 nofollow”下拉菜单更改为“nofollow”。在此之上,您可以选择使用“打开外部链接”下拉菜单将链接设置为在新选项卡中打开。

完成后不要忘记单击“保存更改”按钮。此插件现在会自动将您网站上的所有外部链接转换为 nofollow 链接。
