如何在WordPress中创建自定义Gutenberg块(简单方法)
您想为WordPress网站创建自定义Gutenberg块吗?WordPress 5.0更新后,您需要使用块在新的WordPress块编辑器中创建内容。
WordPress附带了几个有用的块,可以在编写内容时使用。许多WordPress插件也带有你自己可以使用的块。
但是,有时您可能想要创建自己的自定义Gutenberg块来执行特定的操作。
如果您正在寻找一个简单的解决方案来为您的WordPress网站创建自定义Gutenberg块,那么您就在正确的位置.
在这个一步一步的教程中,我们将会向您展示为Gutenberg创建自定义WordPress块的简便方法.

注意:本文适用于中级用户。您需要熟悉HTML和CSS才能创建自定义Gutenberg块.
第1步:开始使用
您需要做的第一件事就是安装并激活Block Lab插件。
它是一个WordPress插件,允许您从管理面板创建自定义块,没有太多的麻烦.

要安装插件,您可以按照我们的初学者指南来了解如何安装WordPress插件.
插件激活后,您可以继续下一步创建第一个自定义块.
第2步:创建一个新块
为了本教程的目的,我们将构建一个“推荐”块。
首先,去Block Lab»添加新的从管理面板的左侧边栏。
在此页面上,您需要为块指定名称。您可以在“在此处输入块名称”文本框中写下您选择的任何名称.

我们将命名我们的自定义块:Testimonials.
在页面的右侧,您将找到块属性。在这里,您可以选择块的图标,然后从“类别”下拉框中选择一个块类别.
slug将根据您的块名称自动填充,因此您无需更改它。但是,您可以在关键字文本字段中最多写入3个关键字,以便可以轻松找到您的块.

现在让我们在块中添加一些字段。您可以添加不同类型的字段,如文本,数字,电子邮件,URL,颜色,图像,复选框,单选按钮等等.
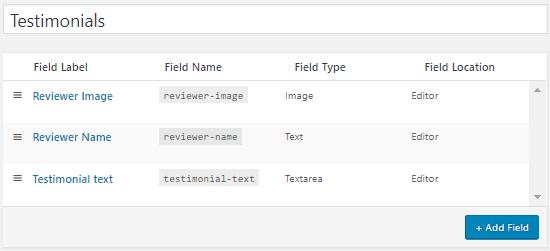
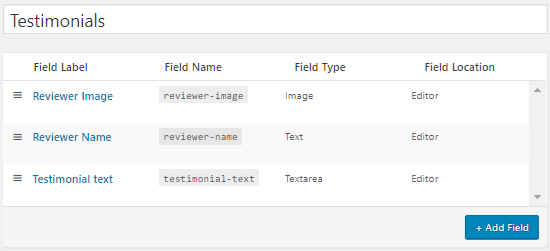
我们将在自定义推荐块中添加3个字段:图像字段对于审阅者的图像,审阅者姓名的文本框和用于推荐文本的textarea字段.
点击 +添加字段按钮插入第一场。

这将为该领域开辟一些选择。我们来看看他们每个人。
- 字段标签:您可以使用您选择的任何名称作为字段标签。让我们将第一个字段命名为Reviewer Image.
- 字段名称:将根据字段标签自动生成字段名称。我们将在下一步中使用此字段名称,因此请确保它对于每个字段都是唯一的.
- 字段类型:您可以在此处选择字段类型。我们希望我们的第一个字段是一个图像,所以我们从下拉菜单中选择图像.
- Field Location :你可以决定是否要将该字段添加到编辑器或检查器中.
- 帮助文本:您可以添加一些文本来描述该字段。如果您为个人使用创建此块,则不需要这样做.
您可能还会根据您选择的字段类型获得一些其他选项。例如,如果选择文本字段,那么您将获得额外的选项,如占位符文本和字符限制。
完成图像区域后,可以单击关闭字段按钮.
按照上述过程,我们添加2通过单击 +添加字段按钮阻止我们推荐的其他字段。

如果你想重新排序字段,你可以通过使用每个字段标签左侧的汉堡图标拖动它们来做到这一点.
要编辑或删除特定字段,你需要将鼠标悬停在字段标签上获取编辑和删除选项.
一旦完成,点击页面右侧的发布按钮,保存您的自定义Gutenberg块。
步骤3:创建一个块模板
尽管你在最后一步中创建了自定义WordPress块,但在创建一个名为block-testimonials.php的块模板之前它将无法工作。并将其上传到您当前的主题文件夹.

块模板文件将告诉插件如何在编辑器中显示您的块字段。插件将查找模板文件,然后使用它来显示块内容。
如果你没有这个文件,那么它会显示错误“模板文件块/ block-testimonials.php not found”.
让我们创建块的模板文件。
首先,继续在桌面上创建一个文件夹并命名为 blocks 。您将在此文件夹中创建块模板文件,然后将其上传到当前的WordPress主题目录.
要创建模板文件,您可以使用纯文本编辑器,如记事本。
每次向自定义块添加新字段时,都需要将以下PHP代码添加到块模板文件中:
<?php block_field( "add-your-field-name-here" ); ?>
只需记住替换 add-你的字段名称 – 这里带字段名称。
例如,我们的第一个字段的名称是reviewer–image,因此我们将以下行添加到模板文件中:
<?php block_field( "reviewer-image" ); ?>
简单,不是吗?让我们对其余的字段执行相同的操作:
<?php block_field( "reviewer-image" ); ?> <?php block_field( "reviewer-name" ); ?> <?php block_field( "testimonial-text" ); ?>
接下来,我们将为上述代码添加一些HTML标记以用于样式目的。
例如,您可以将审阅者图像包装在img标记内以显示图像。否则,WordPress将显示不是您想要的图像URL,对吧?
您还可以将类名添加到HTML标记中,并将代码包装在div容器中以设置块内容的样式(我们将在下一步中执行此操作).
所以这是我们块模板的最终代码:
<div class="testimonial-block clearfix"> <div class="testimonial-image"> <img src ="<?php block_field( "reviewer-image" ); ?>"> </div> <div class="testimonial-box"> <h4><?php block_field( "reviewer-name" ); ?></h4> <p><?php block_field( "testimonial-text" ); ?></p> </div> </div>
最后,将文件命名为block-testimonials.php并将其保存在 blocks 文件夹中.
第4步:设置你的风格阻止
想要设置自定义块的样式?你可以在CSS的帮助下做到这一点.
打开像记事本这样的纯文本编辑器并添加以下代码:
.testimonial-block {
width: 100%;
margin-bottom: 25px;
}
.testimonial-image {
float: left;
width: 25%;
padding-right: 15px;
}
.testimonial-box {
float: left;
width: 75%;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
完成后,将文件命名为block-testimonials.css并保存在块文件夹里面
第5步:将块模板文件上传到主题文件夹
现在让我们上传块包含我们的自定义块模板文件到我们的WordPress主题文件夹的文件夹.
为此,您需要使用FTP客户端连接到您的WordPress站点。如需帮助,您可以查看我们的指南,了解如何使用FTP将文件上传到WordPress网站.
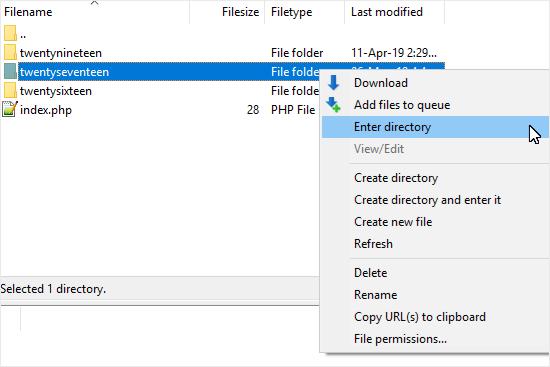
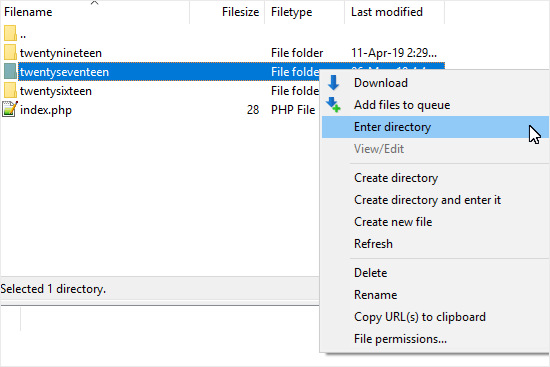
连接后,转到/ wp-content / themes /文件夹。从这里你需要打开你当前的主题文件夹。

现在将包含块模板文件和CSS文件的 blocks 文件夹上传到主题目录。
完成后,您可以继续执行最后一步以测试自定义块。
注意:Block Lab插件允许您创建特定于主题的块。如果你改变你的WordPress主题,那么你需要将blocks文件夹复制到你的新主题目录.
第6步:测试你的新块
是时候测试我们的自定义推荐块了。您可以通过转到页面»添加新的来创建新页面.
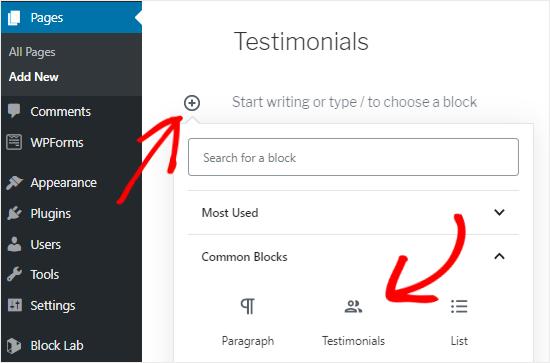
接下来,点击添加阻止(+)图标并搜索推荐块。找到后,单击它将自定义块添加到页面编辑器.

您现在可以使用自定义块向此页面添加推荐。要添加更多推荐,您可以随时插入新的推荐块.
完成后,您可以预览或发布页面以检查它是否正常工作.
就这样!您已成功为您的站点创建了第一个自定义WordPress块.
您是否知道可以在编辑器中使用可重复使用的块节省时间?查看我们的指南,了解如何在WordPress块编辑器中轻松创建可重复使用的块,并在其他网站上使用它们.
您可能还希望看到有关如何创建自定义WordPress主题而无需编写任何代码的指南.

评论被关闭。