如何在WordPress网站上轻松显示代码
您想在WordPress博客帖子中显示代码吗?如果您尝试添加常规文本等代码,则WordPress将无法正确显示。
每次保存帖子时,WordPress都会通过几个清理过滤器运行您的内容。这些过滤器用于确保有人不通过帖子编辑器注入代码来破解您的网站。
在本文中,我们将向您展示在WordPress网站上轻松显示代码的正确方法。我们将向您展示不同的方法,您可以选择最适合您需求的方法.

方法1.使用WordPress中的默认编辑器显示代码
建议初学者和用户使用此方法谁不需要经常显示代码。
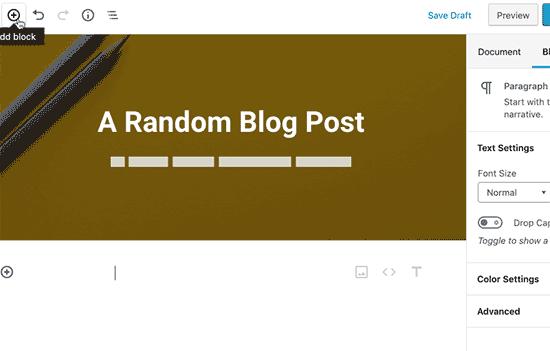
只需编辑要显示代码的博客文章或页面。在帖子编辑屏幕上,为帖子添加新的代码块。

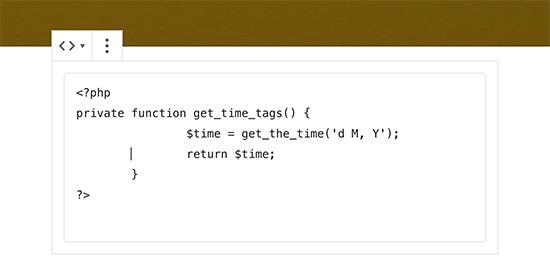
您现在可以在块的文本区域中输入代码段。

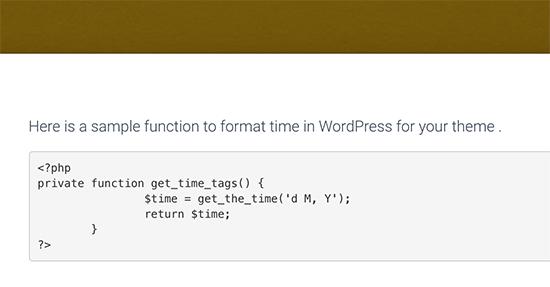
之后,您可以保存您的博客文章并预览它以查看代码块的运行情况。

根据您的WordPress主题,您的网站上的代码块可能会有所不同。
方法2.使用插件在WordPress中显示代码
对于这种方法,我们将使用WordPress插件在您的博客文章中显示代码。对于经常在文章中显示代码的用户,建议使用此方法。
它比默认代码块具有以下优点:
- 它允许您以任何编程语言轻松显示任何代码
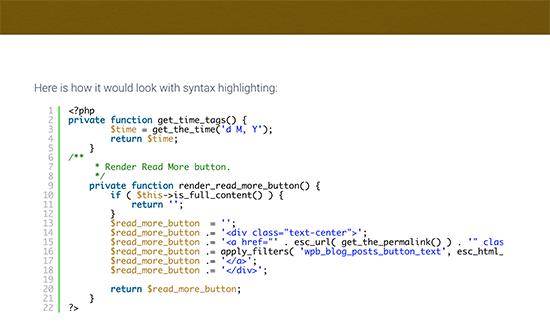
- 它显示带有语法高亮显示的代码行号
- 您的用户可以轻松学习代码并将其复制
首先,您需要安装并激活SyntaxHighlighter Evolved插件。有关详细信息,请参阅有关如何安装WordPress插件的分步指南.
激活后,您可以继续编辑要显示代码的博客文章。在帖子编辑屏幕上,将“SyntaxHighlighter Code”块添加到您的帖子中。

您现在可以在帖子编辑器中看到一个新的代码块,您可以在其中输入代码。添加代码后,您需要从右列中选择块设置。

首先,您需要选择代码的语言。之后,您可以关闭行号,提供第一行号,突出显示所需的任何行,然后关闭该功能以使链接可单击。
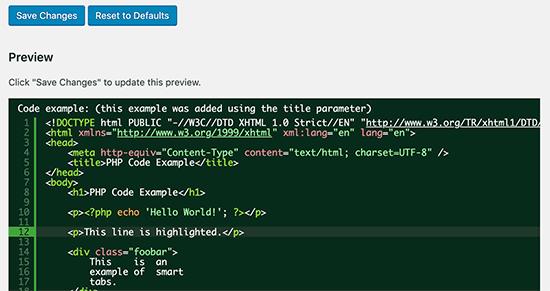
完成后,保存帖子并单击预览按钮以查看其实际效果。

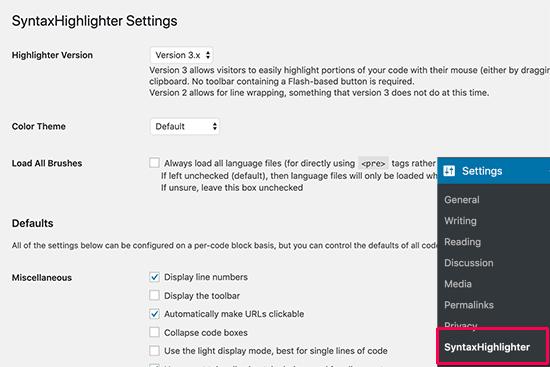
该插件附带了许多配色方案和主题。要更改颜色主题,您需要访问设置»SyntaxHighlighter 页面。

在设置页面中,您可以选择颜色主题并更改SyntaxHighlighter设置。您可以保存设置以查看页面底部代码块的预览。

将SyntaxHighlighter与经典编辑器一起使用
如果您仍在使用旧的经典WordPress编辑器,那么您可以使用SyntaxHighlighter插件将代码添加到WordPress博客文章中。
只需使用语言名称将代码包装在方括号内。例如,如果您要添加PHP代码,那么您将添加如下:
[php]
<?php
private function get_time_tags() {
$time = get_the_time("d M, Y");
return $time;
}
?>
[/php]
同样,如果您想添加HTML代码,那么您将把它包装在HTML短代码中,如下所示:
[html] <a href="example.com">A sample link</a> [/html]
方法3.手动显示WordPress中的代码(无插件或阻止)
此方法适用于高级用户,因为它需要更多工作,并不总是按预期工作。
适用于仍在使用旧版经典编辑器并希望在不使用插件的情况下显示代码的用户。
首先,您需要通过在线HTML实体编码器工具传递代码。它会将您的代码标记更改为HTML实体,这将允许您添加代码并绕过WordPress清理过滤器。
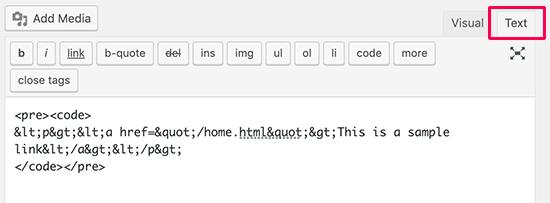
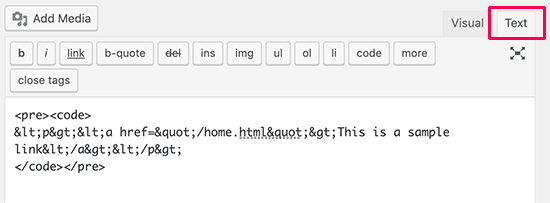
现在将代码复制并粘贴到文本编辑器中并将其包装在<pre>和<code>标签周围。

您的代码如下所示:
<pre><code> <a href="/home.html">This is a sample link</a>; </pre></code>
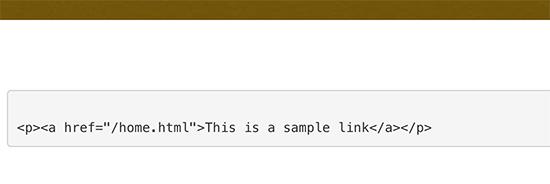
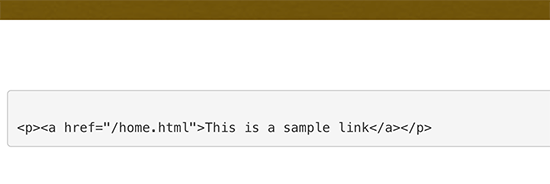
您现在可以保存帖子并预览代码。您的浏览器将转换HTML实体,用户将能够查看和复制正确的代码。

我们希望本文能帮助您学习如何在WordPress网站上轻松显示代码。您可能还想查看我们最想要的WordPress提示,技巧和黑客的最终列表。
