如何在WordPress中创建会话表单(Typeform Alternative)
你想让你的表单感觉更人性化,让用户完成它们不那么压倒性吗?
我们的许多读者要求我们写一个关于如何在WordPress中创建类似Typeform的表单的教程。与同时列出所有问题的传统联系表格或调查表格不同,对话表格采用类似于面对面对话的一次一个问题的方法。
在本文中,我们将向您展示如何在WordPress中创建对话表单。
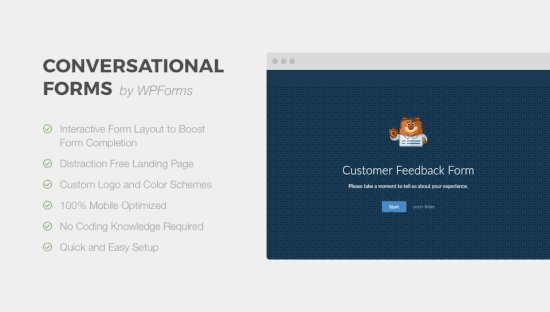
适用于WordPress的对话表单插件(Typeform Alternative)
以前,很难在WordPress网站上创建对话表单,因为没有一个好的以WordPress为重点的解决方案。
几个SaaS应用程序提供了此功能,Typeform是最受欢迎的,但它有几个缺点:
-
- Typeform是一个SAAS(软件即服务)工具,可将表单的数据存储在其服务器上。这意味着您的数据安全信任他人。
- 如果您是一家小企业,Typeform会很贵。高级计划从25美元/用户/月起,如果您想要更多功能,那么费用为83美元/用户/月。
虽然Typeform提供了一个免费计划,但它太有限了,这使得它对WordPress用户的吸引力较低。
这就是为什么我们要求WPForms的团队为WordPress创建Typeform替代品。WPForms的会话表单允许您创建交互式WordPress表单,而无需Typeform的高成本。

WPForms是超过500万个网站使用的最好的WordPress表单插件。它也是市场上最人性化的表单构建器。
这个新的插件可以帮助您在不到90秒的时间内将任何形式转换为对话形式。与Typeform不同,WPForms是一个开源的WordPress插件,这意味着您的所有表单数据都存储在您的网站上,而不是一些第三方应用程序。
WPForms比Typeform更具成本效益。您可以以199美元的价格购买年度计划,该计划为您提供无限的表格、调查和大量其他强大功能,包括对话表格。
让我们来看看如何在WordPress网站上轻松创建对话表单。
在WordPress中创建对话表单
您需要做的第一件事是安装和激活WPForms插件。有关详细说明,请参阅我们关于如何安装WordPress插件的分步指南。
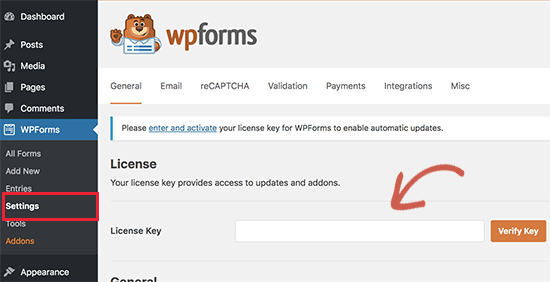
插件激活后,您需要访问WPForms »设置页面来验证您的许可证密钥。您可以在WPForms网站上的帐户区域中找到此信息。

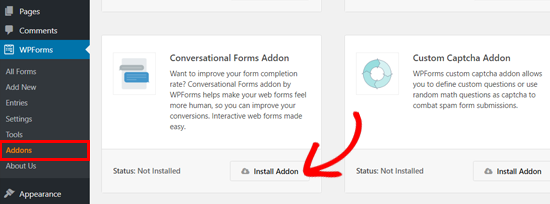
接下来,您需要转到WPForms » Addons页面并找到对话表单插件。
只需单击“安装插件”按钮。

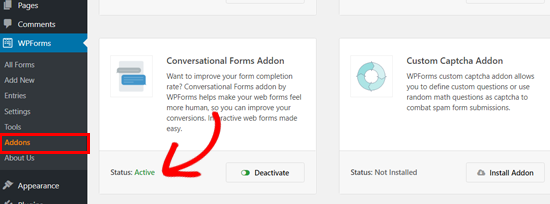
该插件将在几秒钟内安装并激活对话表单插件。
当您看到插件状态为“活动”时,这意味着您可以开始使用它。

您可以为使用WPForms创建的任何新表单或现有表单启用会话表单。
对话形式有助于减少形式放弃。互动和面对面的对话方法导致更高的表单完成率。
这在以下类型的形式中非常有效:
- 调查表格
- 客户反馈表
- 活动注册表
- 捐赠表格
- 用户注册表
这些表单通常更长,并包含更多字段。如果您同时显示所有这些问题,那么用户就会感到不知所措并放弃该表单。
对话式表单通过要求用户一次回答一个问题来解决这个问题。它不是乏味的长形式,而是感觉更具互动性,并让用户参与其中。
在本例中,我们将向您展示如何创建对话式调查表。
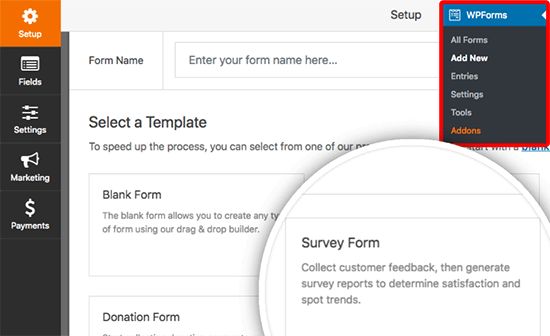
首先,您需要创建一个定期调查表。您可以通过单击WPForms »在WordPress管理区域中添加新内容来做到这一点。有关更多详细信息,请参阅我们关于如何在WordPress中创建调查的分步指南。

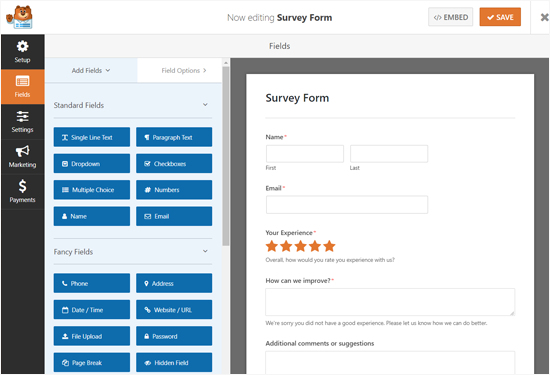
使用其简单的拖放界面,使用WPForms创建表单很容易。您可以将左侧的表单字段拖动到右侧的表单编辑器。
例如,WPForms调查表单编辑器示例如下:

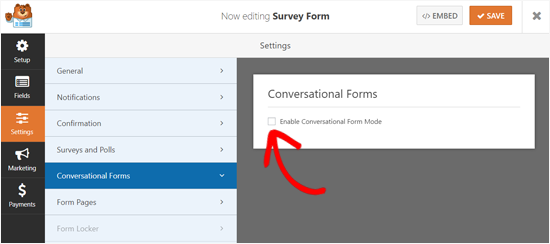
添加调查问题后,转到左侧面板上的设置»对话表单选项卡。
您需要选中“启用对话表单模式”框。

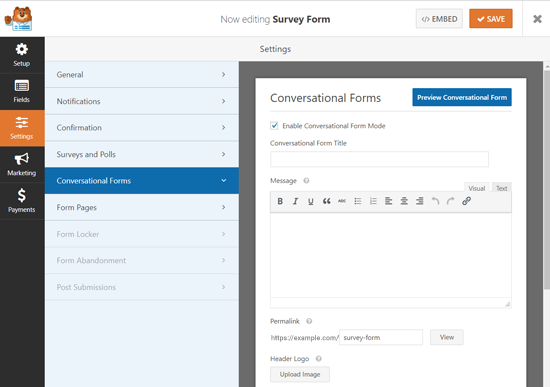
之后,您将看到对话表单设置和自定义选项。
这些选项允许您设计一个有吸引力的对话表单登陆页面,其中包含您的徽标、配色方案和消息。

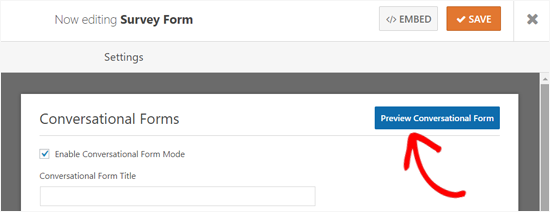
您可以随时预览您的表单。
只需单击右上角对话表单设置下的“预览对话表单”按钮。

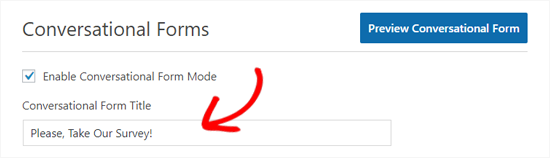
首先,您将看到对话表单标题字段。
您可以在那里为您的表格输入一个简短的描述性标题。例如:请参加我们的调查!

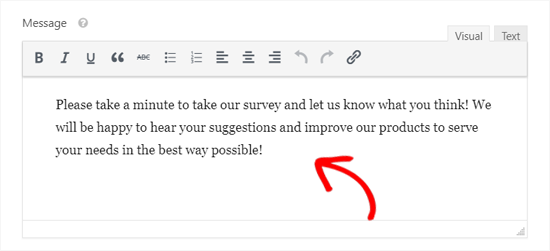
接下来,您可以向下滚动到消息字段。
在这里,您可以添加一条短信,以鼓励您的用户填写表单。

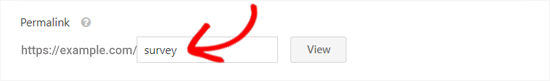
当您向下滚动时,您将看到永久链接选项。
永久链接是您对话表单登录页面的唯一URL。该插件使用表单的标题为每个对话表单自动创建它。如果需要,你可以改变它。

在设置永久链接时,请确保它简短而简单,因为您可能希望在电子邮件活动或社交媒体帖子中使用此URL。
自定义对话表单页面的下一步是添加标题徽标。点击“上传图像”按钮,然后选择要上传的图像。
在该选项卡下方,您将看到一个用于隐藏WPForms品牌的复选框选项。如果您不想在表单登录页面上显示“由WPForms供电”消息,请选中“隐藏WPForms品牌”旁边的复选框。
您可以通过单击右上角的“预览对话表单”按钮来预览品牌显示方式。

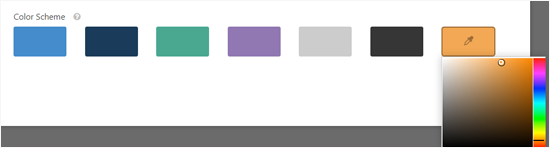
之后,有一个配色方案选项来自定义您的表单提交按钮和页面背景。
您可以使用预设的颜色之一,或使用颜色选择器选择新颜色。

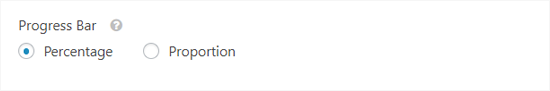
最后,还有进度条选项。
您可以从两种风格中选择一个:百分比和比例。

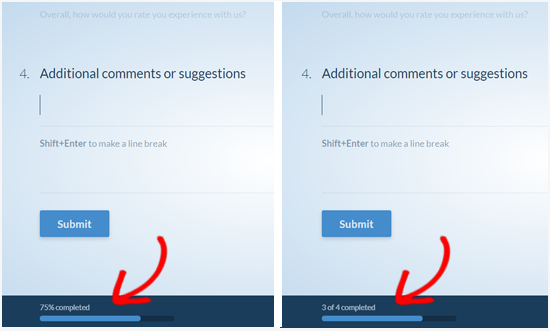
如果您想查看每个进度条样式的外观,您可以逐个选择样式并预览表单。
或者您可以查看我们的屏幕截图:

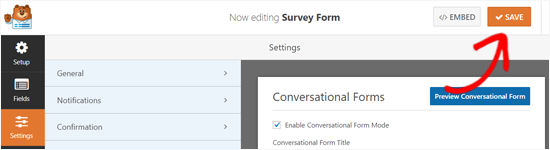
配置完所有对话表单设置后,您可以预览它,以查看它在实时网站上的外观。
接下来,单击顶部的“保存”按钮来存储您的设置。

就是这样!
接下来,您可以将对话表单添加到任何页面或帖子中。继续编辑页面或添加新页面。
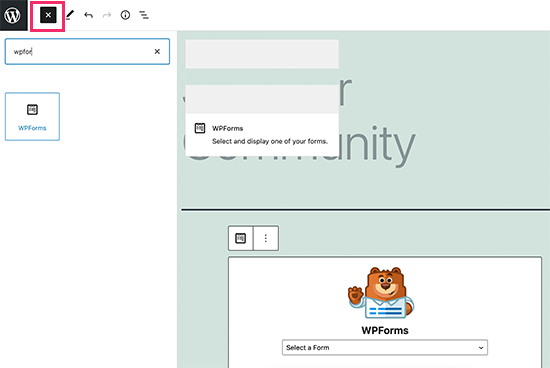
进入内容编辑器后,只需添加一个WPForms块,然后从下拉菜单中选择您的表单。

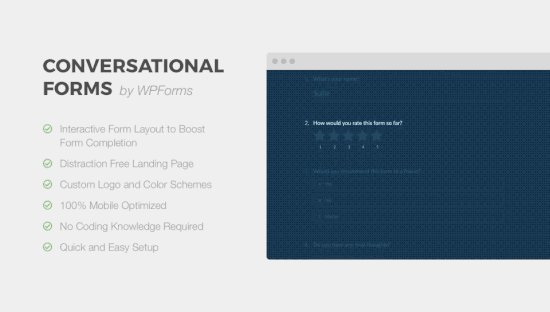
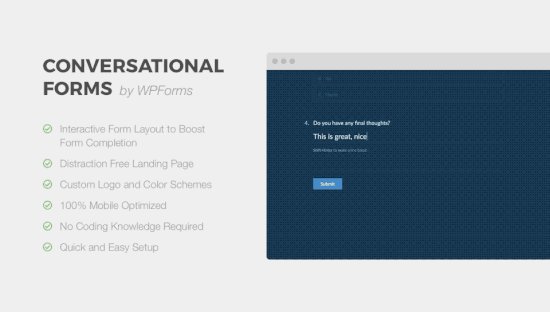
现在,您可以在浏览器中打开对话表单链接,以查看其运行情况。

评论被关闭。