如何在WordPress中添加年龄验证
由于内容的性质或法律要求,您可能需要要求访问者在访问您的网站之前验证他们的年龄。
在本文中,我们将向您展示如何在WordPress网站上轻松添加年龄验证。
如何在WordPress中添加年龄验证
向WordPress添加年龄验证页面的最简单方法是使用Age Gate插件。使用此插件,您可以根据年龄限制您的内容,而不会阻止搜索引擎机器人和爬虫查看您的页面和帖子。
通过这种方式,您可以阻止未成年人访问成熟内容,而不会对您的WordPress SEO产生负面影响。
您需要做的第一件事是安装和激活Age Gate插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
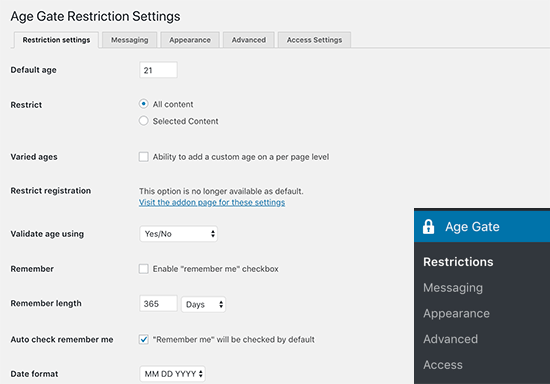
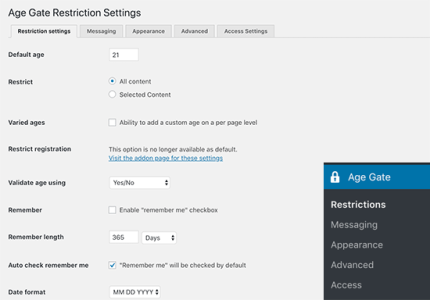
激活后,插件会在左侧菜单中添加一个新的Age Gate项目。只需单击它即可配置插件的设置。

在“默认年龄”中,键入访问者必须达到多大年龄才能访问您的内容。
默认情况下,Age Gate会限制访问您的所有内容。但是,您可能希望阻止未成年人仅访问特定页面。例如,如果您使用WooCommerce等插件运行在线商店,那么您可能会限制对网站上特定产品的访问。
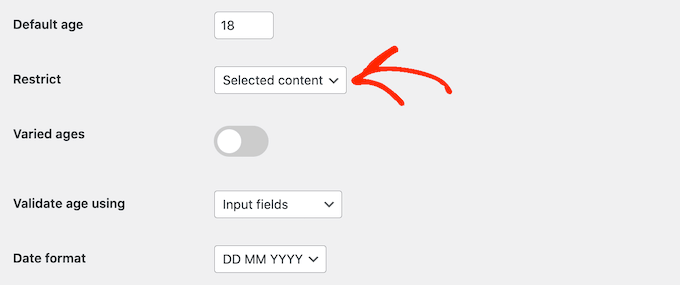
要做到这一点,只需打开“限制”下拉菜单,然后选择“选定内容”。

如果您选择此设置,那么默认情况下,您的所有帖子和页面都将不受限制。
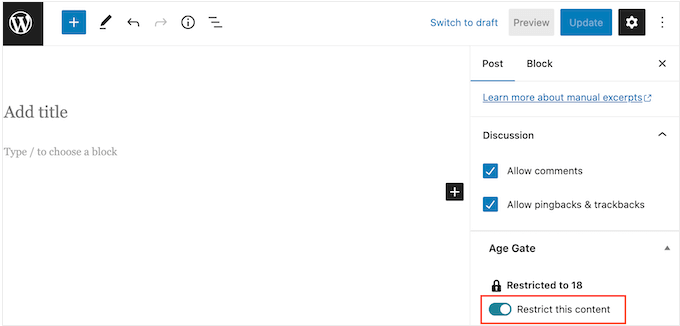
要向页面或帖子添加年龄验证,您需要在编辑器中打开它,然后在右侧菜单中启用“限制此内容”切换。

在年龄验证方面,您有三个选择。
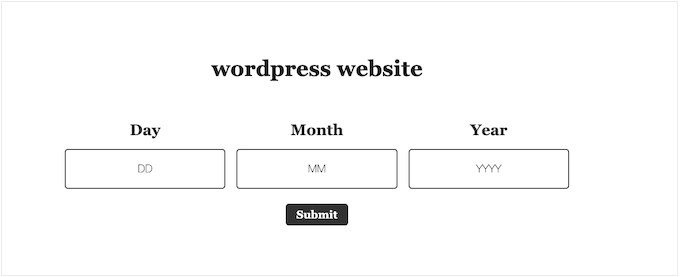
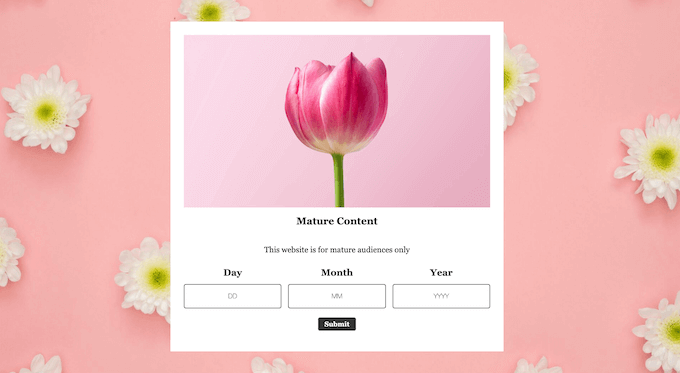
一种选择是要求访问者在表格中键入他们的出生日期,如下图所示。

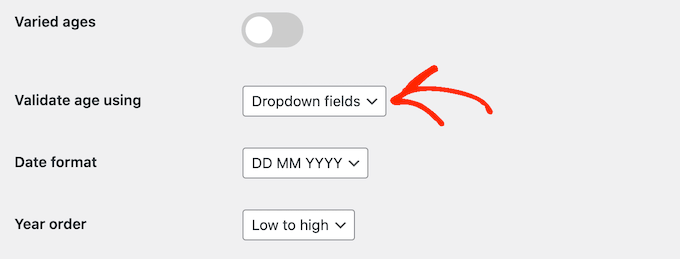
访客还可以使用下拉菜单输入他们的出生日期。
最后,您可以通过显示“是/否”按钮来简单地询问访问者是否足够大,可以访问您的内容。

要在这些选项之间进行选择,只需打开“使用验证年龄”下拉菜单。
然后,选择输入字段、下拉字段或是/否按钮。

默认情况下,人们每次访问您的WordPress网站时都需要验证他们的年龄。
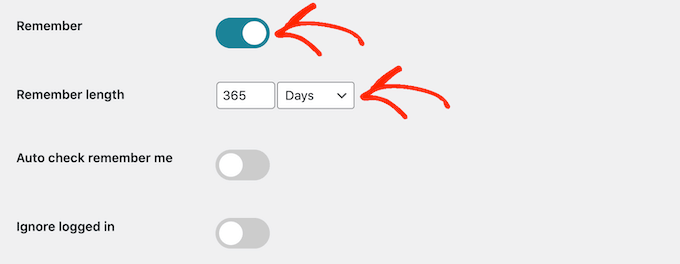
如果您愿意,那么您可以启用“记住我”,这样访问者就不必每次都通过验证。之后,您可以使用“记住长度”设置来更改年龄门将记住访客年龄的时间。
这可以节省他们的时间,特别是如果他们定期访问您的网站。

当您对插件的设置方式感到满意时,请继续单击“保存设置”按钮。您现在可以访问您的WordPress博客,实时查看年龄验证屏幕。
默认的年龄验证屏幕非常基本,所以让我们看看如何自定义它以更好地适合您的网站。
自定义年龄验证屏幕和消息
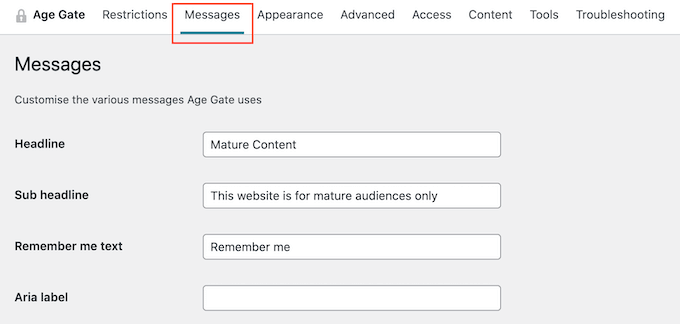
要更改年龄验证页面的外观,请单击插件设置页面上的“消息”选项卡。
在这里,您可以添加标题和子标题,这些标题将显示在访客验证其年龄的区域上方。

在此屏幕上,您还可以更改“记住我”文本,为您的隐私政策添加链接,自定义不同的错误消息等。这些设置大多不言自明,因此您可以通过不同的选项进行操作。
当您对消息感到满意时,请单击“保存设置”按钮。
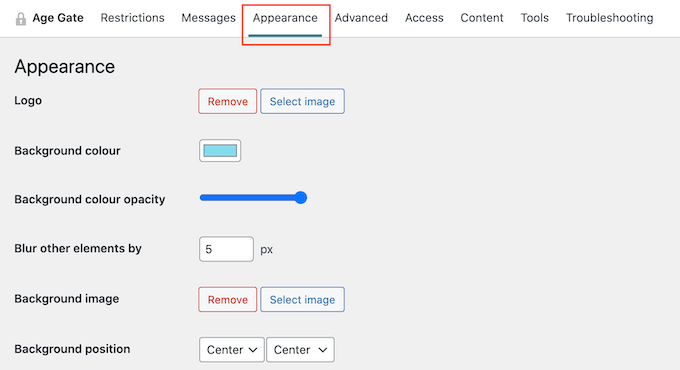
之后,单击“外观”选项卡。从这里,您可以更改背景颜色、前景颜色、背景图像、文本颜色等。

当您对所做的更改感到满意时,不要忘记滚动到屏幕底部,然后单击“保存设置”
您现在可以使用匿名模式访问您的网站,以查看自定义年龄验证屏幕。

高级年龄验证设置
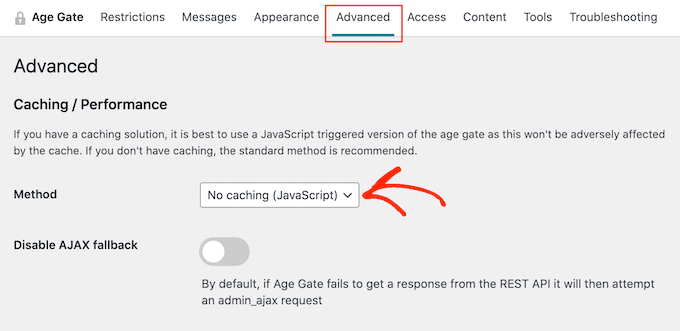
有时,WordPress缓存插件或WordPress托管服务启用的缓存可能会导致插件冲突。如果您在使用年龄验证页面时遇到问题,请在插件的设置中打开“高级”选项卡。
在这里,打开“方法”下拉菜单,然后选择“无缓存(JavaScript)”。

您还可以从此页面启用其他高级设置,例如添加自定义CSS规则和启用匿名年龄验证。

评论被关闭。