如何将社交媒体图标添加到WordPress菜单
您想在WordPress菜单上添加社交媒体图标吗?虽然WordPress没有附带社交媒体配置文件部分,但您可以轻松使用WordPress导航菜单在WordPress中的任何小部件就绪区域添加和显示社交媒体图标。在本文中,我们将向您展示如何向WordPress菜单添加社交媒体图标。

为什么要添加社交媒体图标到菜单?
使用WordPress菜单添加社交媒体图标的最大优点是,您可以通过简单的拖放界面更改它们出现的顺序。
虽然您可以使用第三方插件来显示社交媒体在侧边栏中的图标,大多数解决方案并不灵活。
除了简单的拖动和放大drop interface,当您向WordPress菜单添加社交媒体图标时,您可以在您网站上的任何小部件就绪区域显示它,包括您的侧边栏,页脚区域,帖子下方等。
这就是说,让我们来看看看看如何轻松地将社交媒体图标添加到WordPress菜单。
将社交媒体图标添加到WordPress菜单
您需要做的第一件事是安装和激活菜单图像插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
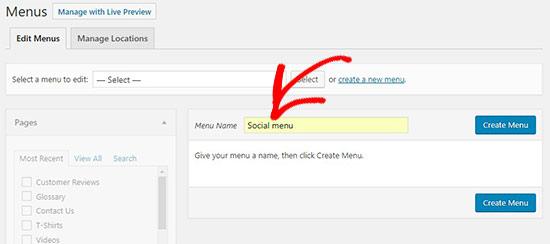
激活后,您需要访问外观»菜单页面并创建一个新菜单。

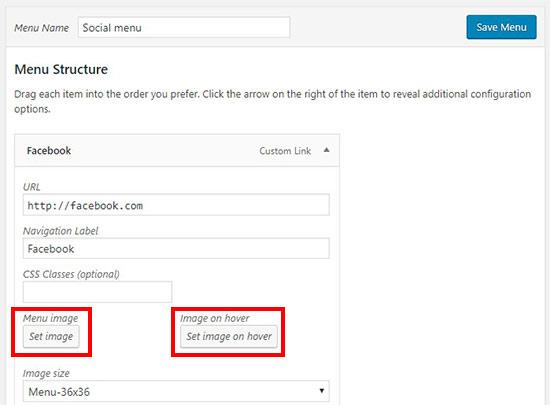
接下来,您需要在新的社交菜单中分别为每个社交媒体渠道添加自定义链接。
您会注意到每个菜单项下都有一个菜单图像按钮选项。您可以使用它来上传您的社交媒体图标。

它允许您在悬停时上传不同的图标,并在鼠标悬停时显示主图标图像。
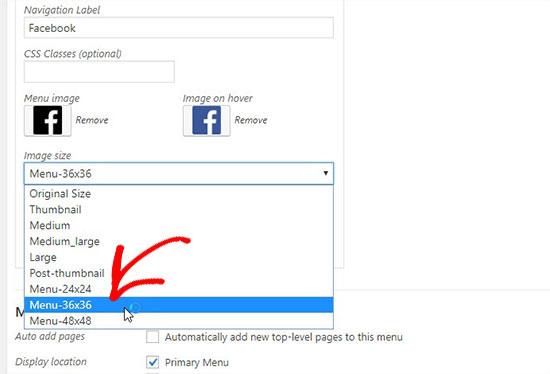
之后您可以选择一个社交图标的大小。图像大小有多种选择。确保为所有社交菜单图标选择相同的大小,这样就不会破坏菜单区域。

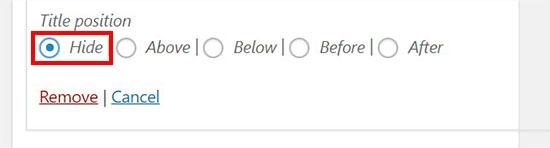
接下来,您需要选择一个位置,用您的图标显示每个社交渠道的名称。如果您只想显示没有任何标签的社交图标,则需要在标题位置设置下选择“隐藏”选项。

只需重复相同即可添加任意数量的社交图标。
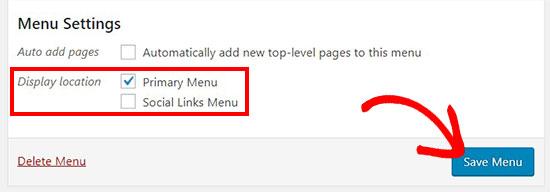
完成添加菜单项后,需要选择社交菜单的显示位置,然后单击“保存菜单”按钮。

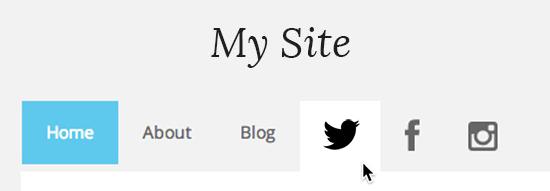
现在,您可以访问您的网站以查看WordPress中的社交媒体图标menu。

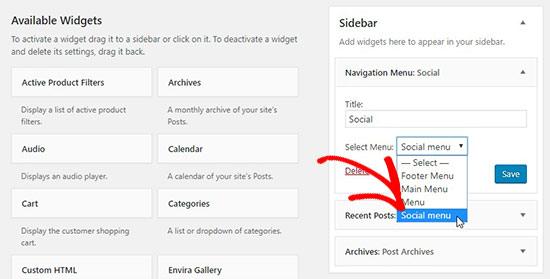
您还可以在WordPress边栏中添加社交图标菜单。只需转到外观»窗口小部件页面并拖动侧栏小部件区域中的“导航菜单”小部件。

在“选择菜单”下拉列表中,您应选择上面创建的社交菜单,然后单击“保存”按钮。

注意:上面的图像仅用于举例目的。要让小部件看起来完全像这样,您需要添加自定义CSS。
这就是全部。我们希望本文能帮助您学习如何将社交媒体图标添加到WordPress菜单中。您可能还希望看到有关如何设置WordPress导航菜单样式的指南。
评论被关闭。